web 页面布局:(三)position 坐标系布局
- 页面坐标系
- position 设置
- fixed
- relative
- absolute
- sticky
- 应用场景
页面坐标系
因为所有文本内容,是从左向右读,自上而下读,和书写习惯,读书习惯一致,所以,规定页面左上角为原点,也就是坐标系中心,但这只是按照 left top 的定义。
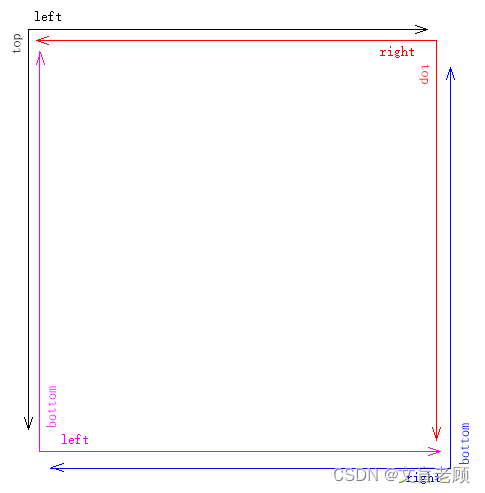
事实上,在 html 页面里,可以制作出四个坐标系来,垂直的有 top bottom ,横向的有 left right ,然后垂直与横向结合,可以得到 left top,right top,left bottom,right bottom 四个坐标系。

这四个坐标系是同时存在于页面之中的,分别是以四个角为原点的坐标系。所以,我们在页面中使用坐标系进行坐标描述的时候,不是使用的数学坐标系中的 x、y,而是使用的坐标系描述:left、top之类的。
CSDN 文盲老顾的博客,https://blog.csdn.net/superwfei
老顾的个人社区,https://bbs.csdn.net/forums/bfba6c5031e64c13aa7c60eebe858a5f?category=10003&typeId=3364713
position 设置
在默认情况下,position 的默认值是 static 模式,也就是静态模式,我们无法按照坐标系,来修改元素的渲染效果,而必须通过修改 position 的设置,来达到使用坐标系的方式。
通过 position 修改样式信息后,该元素则在其内部重构坐标系,而其本身的位置,则根据 position 的设置,而进行调整。
fixed
position:fixed 相对页面所在窗体定位
嗯,也就是说,不管页面内容有多少,有没有进行滚动之类的,元素所在位置在视觉上是永远不会变动的,可以用例子来观察一下,并且,我们用四个坐标系分别做出一个 fixed 元素
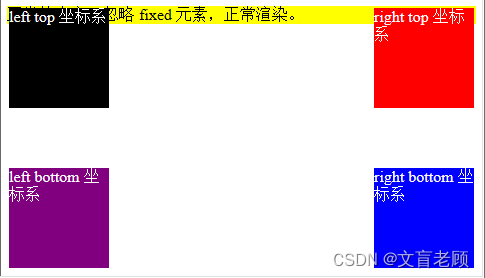
<div style="position:fixed;width:100px;height:100px;background:black;left:10px;top:10px;color:white;">left top 坐标系</div>
<div style="position:fixed;width:100px;height:100px;background:red;right:10px;top:10px;color:white;">right top 坐标系</div>
<div style="position:fixed;width:100px;height:100px;background:purple;left:10px;bottom:10px;color:white;">left bottom 坐标系</div>
<div style="position:fixed;width:100px;height:100px;background:blue;right:10px;bottom:10px;color:white;">right bottom 坐标系</div>
<div style="background:yellow;">正常的内容,忽略 fixed 元素,正常渲染。</div>

当样式中同时出现冲突的坐标系时,比如同时写了 left 和 right,那么以left为准,如果同时出现 top 和 bottom,以 top 为准,这是一个需要注意的地方。
使用 fixed 设置的元素,不占用页面顺序渲染的位置,同时,fixed 要比正常渲染的层深优先级高,那怕修改层深设置(z-index),也不会影响 fixed 元素和 static 元素的显示优先级。
relative
position:relative 相对与元素原本位置进行位移
额。。。。其实挺绕的一个概念,这样,我们通过一个小例子,来观察一下,左边是正常渲染,右边是通过relative后位移的结果。
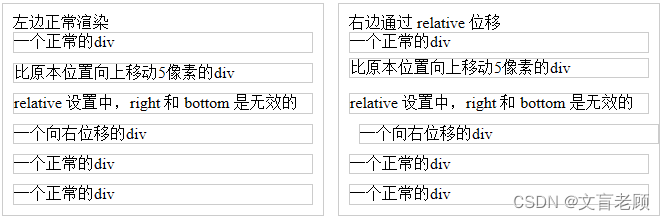
<div style="display:inline-block;width:300px;border:1px solid #ccc;padding:10px;">左边正常渲染
<div style="border:1px solid #ccc;">一个正常的div</div>
<div style="border:1px solid #ccc;margin-top:10px;">比原本位置向上移动5像素的div</div>
<div style="border:1px solid #ccc;margin-top:10px;">relative 设置中,right 和 bottom 是无效的</div>
<div style="border:1px solid #ccc;margin-top:10px;">一个向右位移的div</div>
<div style="border:1px solid #ccc;margin-top:10px;">一个正常的div</div>
<div style="border:1px solid #ccc;margin-top:10px;">一个正常的div</div>
</div>
<div style="display:inline-block;width:300px;border:1px solid #ccc;padding:10px;margin-left:10px;">右边通过 relative 位移
<div style="border:1px solid #ccc;">一个正常的div</div>
<div style="border:1px solid #ccc;margin-top:10px;position:relative;top:-5px;">比原本位置向上移动5像素的div</div>
<div style="border:1px solid #ccc;margin-top:10px;position:relative:bottom:-5px;right:5px;">relative 设置中,right 和 bottom 是无效的</div>
<div style="border:1px solid #ccc;margin-top:10px;position:relative;left:10px;">一个向右位移的div</div>
<div style="border:1px solid #ccc;margin-top:10px;">一个正常的div</div>
<div style="border:1px solid #ccc;margin-top:10px;">一个正常的div</div>
</div>

可以看到,在 relative 设置中,right 和 bottom 是无效的,仅仅可以使用 left top 坐标系,这个时候,原点位置,是元素原本位置的左上角,left 为正数,则向右移动,left 为负数,则向左移动,top 同理。这个时候,就和数学坐标系用法一样了,不过不是 x、y,而是left、top。
同时,需要注意的另外一个点,就是,他仅仅是位移,但是渲染所占用的行,或者说空间并没有位移,还是原本的位置,通过向上移动5像素的那个 div 后边的内容,可以看出,后边的位置是一致的。
absolute
position:absolute 相对父坐标系的绝对位置
嗯,这就说回到刚才,我们已经说过的,每个 position ,都会重构其内部坐标系,我们在其内部的使用其他 position 设置时,会按照自有坐标系来实现。
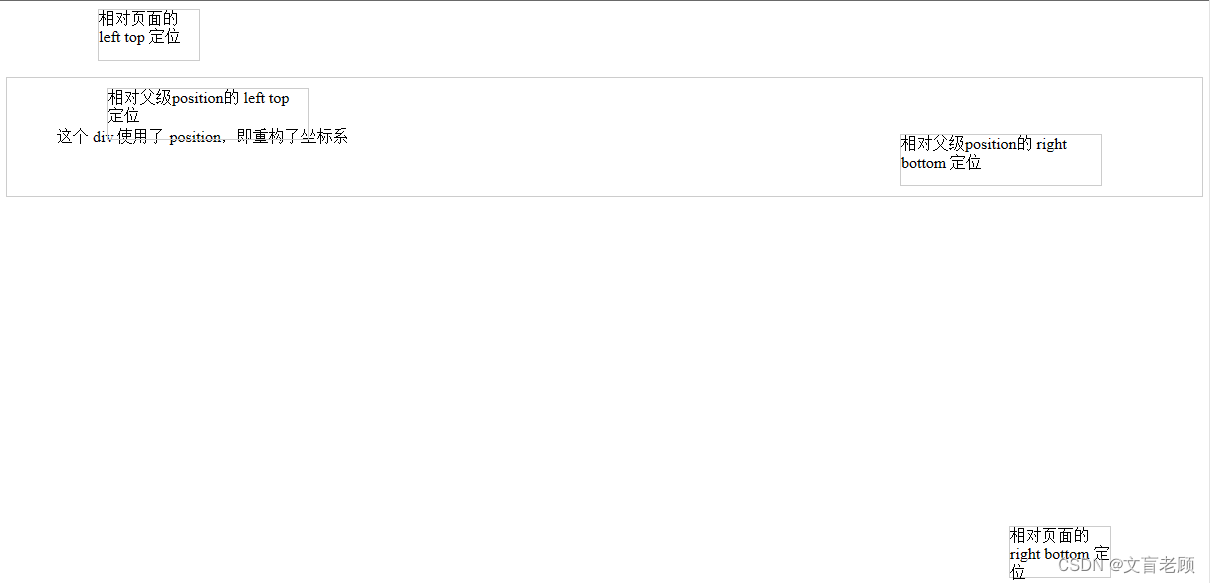
<div style="position:absolute;left:100px;top:10px;width:100px;height:50px;border:1px solid #ccc;">相对页面的 left top 定位</div>
<div style="position:absolute;right:100px;bottom:10px;width:100px;height:50px;border:1px solid #ccc;">相对页面的 right bottom 定位</div>
<div style="position:relative;top:70px;padding:50px;border:1px solid #ccc;">
这个 div 使用了 position,即重构了坐标系
<div style="position:absolute;left:100px;top:10px;width:200px;height:50px;border:1px solid #ccc;">相对父级position的 left top 定位</div>
<div style="position:absolute;right:100px;bottom:10px;width:200px;height:50px;border:1px solid #ccc;">相对父级position的 right bottom 定位</div>
</div>

这里需要注意的问题和 fixed 一样,absolute 内容不占用当前渲染位置。同时,需要注意父级 position 元素所使用的 padding 和 margin 设置,padding 是不影响原点位置的,margin 则会影响原点位置。同时,right 和 bottom 相关的坐标系,受父级 position 元素的 width 和 height 数据影响。
sticky
position: sticky 粘性设置
额。。。。一个最新的设置,老顾也是才发现还有这个。。。。老顾以前实现这种内容,都是通过 js 自己来实现的啊。。。。
好吧,仔细看了下,还是有一些兼容性问题,在移动端设备上,由于都是比较新的浏览器核心,所以可以直接使用,但是,对于 ie、edge 之类的。。。还是不要考虑了。
这个效果,用静态截图提现不出来,小伙伴们可以看看 w3school 的示例:https://www.w3school.com.cn/tiy/t.asp?f=css_position_sticky
应用场景
position 相关的应用还是比较多的,比如,输入框弹出的模糊搜索结果,比如日历控件弹出的浮动层设置,比如,信息提示,图片预览之类的,都大量的使用了 position 相关布局。嗯,最后的粘性设置,现在也通过 css 实现了,一个非常方便的用法,保持在页面滚动时,保留一个需要的页头,在表格滚动时非常实用。