需求1:父组件调用子组件的表单验证方法,验证成功,继续进行接下来的操作,验证失败,提示用户并返回。

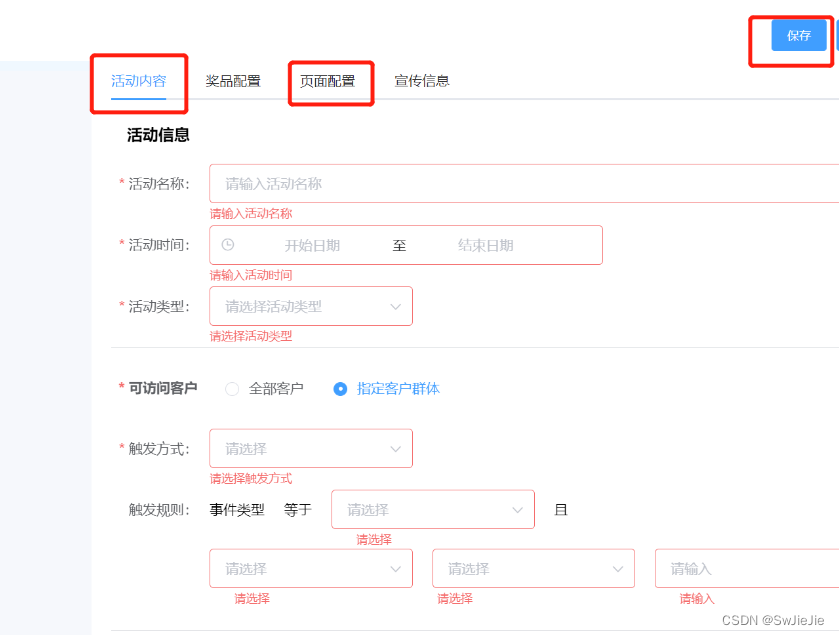
需求2:父组件校验多个子组件的表单验证方法,验证成功,继续进行接下来的操作,验证失败,提示用户并返回。

需求1,代码如下:
1,在父组件中引入子组件
<el-dialog
:title="title"
:visible.sync="dialogVisible"
width="50%"
:before-close="handleClose"
>
<exciter-edit ref="alternatorRef" />
<span slot="footer" class="dialog-footer">
<el-button @click="handleClose">取 消</el-button>
<el-button type="primary" @click="transformerConfirm(insEdit)"
>确 定</el-button
>
</span>
</el-dialog>
2,子组件中的校验方法
方法一:
async justify() {
//校验成功则方法自动返回true,校验方法报错则说明校验失败,返回false
try {
return await this.$refs['ruleFormRef'].validate()
} catch (error) {
return false
}
}
方法二:
validate(callback){
//这个form是子组件内部 el-form 的 ref="contentForm"
this.$refs.contentForm.validate((valid) => {
callback(valid)
})
}
3,在父组件中点击【确 定】按钮调用方法
方法一:调用子组件校验方法判断:
async transformerConfirm(value) {
//调用校验子组件的方法
let flag = await this.$refs.alternatorRef.justify()
//如果子组件校验方法返回ture,则接着进行其他操作,返回false则提示用户
if (flag) {
//to do something
} else {
this.$message.warning('校验失败')
}
}
方法二:通过调用子组件form方法进行验证:
async transformerConfirm(value) {
//调用校验子组件的方法
this.$refs['contentForm'].validate((valid) => {
if (valid) {...}
}
}
需求2,代码如下:
1,如果是父组件校验多个子组件
saveData(flag){
const a1 = new Promise((resolve, reject) => {
this.$refs.contentForm.validate((valid) => {
if (valid) resolve()
})
})
const a2 = new Promise((resolve, reject) => {
this.$refs.pageForm.validate((valid) => {
if (valid) resolve()
})
})
Promise.all([a1, a2]).then(() => {
//全部验证通过
//写保存方法
})
},