1、一个表格合并后多选
我这里的表格是在elementUI的tabs页里的,所以数据格式多了一层
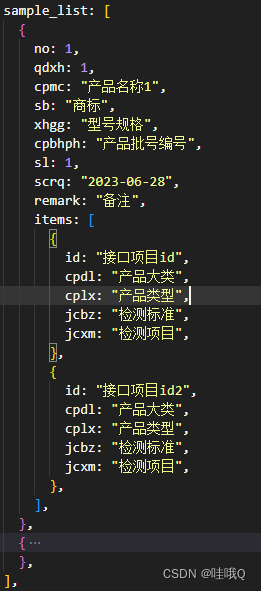
数据格式


html原生代码:
<table
class="multi-table"
style="width: 100%; border-color: #ebeef5"
border="1px"
cellspacing="0"
>
<thead>
<tr>
<th>
<input
id="js-all-checkbox"
type="checkbox"
@click="checkAll(this)"
/>
</th>
<th>序号</th>
<th>产品名称</th>
<th>商标</th>
<th>型号规格</th>
<th>产品批号/编号</th>
<th>数量</th>
<th>生产日期</th>
<th>备注</th>
<th>产品大类</th>
<th>产品类型</th>
<th>检测标准</th>
<th>检测项目</th>
</tr>
</thead>
<tbody
style="text-align: center"
v-for="(item, index) in sample_list"
:key="index"
>
<tr>
<td :rowspan="item.items.length + 1">
<input
type="checkbox"
name="select"
:value="index"
@click="clickCheckbox(item, index)"
/>
</td>
<td :rowspan="item.items.length + 1">
{{ item.no }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.cpmc }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.sb }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.xhgg }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.cpbhph }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.sl }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.scrq }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.remark }}
</td>
</tr>
<tr v-for="(value, i) in item.items" :key="i">
<td>
{{ value.cpdl }}
</td>
<td>
{{ value.cplx }}
</td>
<td>
{{ value.jcbz }}
</td>
<td>
{{ value.jcxm }}
</td>
</tr>
</tbody>
</table>data:{
checkValues: [], //原生表格多选选中的索引数组
},
methods:{
// 原生多选
clickCheckbox(item, index) {
var checkDomArr = document.querySelectorAll(
".multi-table tbody input[type=checkbox]:checked"
);
this.checkValues = []; //选中的数组
for (var i = 0, len = checkDomArr.length; i < len; i++) {
this.checkValues.push(checkDomArr[i].value);
}
var allCheckDomArr = document.querySelectorAll(
".multi-table tbody input[type=checkbox]"
);
var allCheckbox = document.getElementById("js-all-checkbox");
for (var i = 0, len = allCheckDomArr.length; i < len; i++) {
if (!allCheckDomArr[i].checked) {
if (allCheckbox.checked) allCheckbox.checked = false;
break;
} else if (i === len - 1) {
document.getElementById("js-all-checkbox").checked = true;
return;
}
}
},
// 原生全选
checkAll(current) {
// 其余的多选框
var allCheckDomArr = document.querySelectorAll(
".multi-table tbody input[type=checkbox]"
);
// 全选框
var allcheckbox = document.getElementById("js-all-checkbox");
this.checkValues = [];
// 点击的时候, 状态已经修改, 所以没选中的时候状态时true
if (!allcheckbox.checked) {
for (var i = 0, len = allCheckDomArr.length; i < len; i++) {
var checkStatus = allCheckDomArr[i].checked;
if (checkStatus) allCheckDomArr[i].checked = false;
}
} else {
for (var i = 0, len = allCheckDomArr.length; i < len; i++) {
var checkStatus = allCheckDomArr[i].checked;
if (!checkStatus) allCheckDomArr[i].checked = true;
this.checkValues.push(allCheckDomArr[i].value);
}
}
},
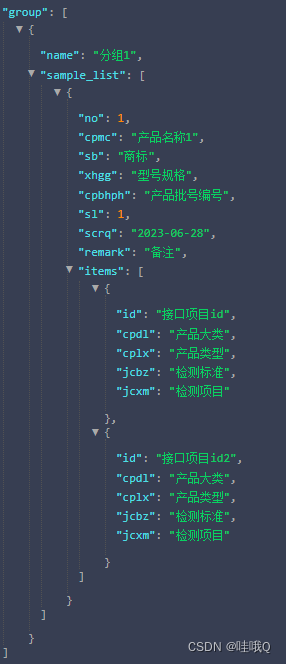
}2、多个表格循环合并

<div>
<div v-for="(j, idx) in group" :key="idx">
<div
style="
font-weight: 600;
font-size: 16px;
height: 35px;
line-height: 35px;
padding: 0 10px 0;
width: 100%;
background-color: #fff;
"
>
{{ j.name }}
</div>
<table
style="width: 100%; border-color: #ebeef5"
border="1px"
cellspacing="0"
>
<thead>
<tr>
<th>序号</th>
<th>产品名称</th>
<th>商标</th>
<th>型号规格</th>
<th>产品批号/编号</th>
<th>数量</th>
<th>生产日期</th>
<th>备注</th>
<th>产品大类</th>
<th>产品类型</th>
<th>检测标准</th>
<th>检测项目</th>
</tr>
</thead>
<tbody
style="text-align: center"
v-for="(item, index) in j.sample_list"
:key="index"
>
<tr>
<td :rowspan="item.items.length + 1">
{{ item.no }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.cpmc }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.sb }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.xhgg }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.cpbhph }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.sl }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.scrq }}
</td>
<td :rowspan="item.items.length + 1">
{{ item.remark }}
</td>
</tr>
<tr v-for="(value, i) in item.items" :key="i">
<td>
{{ value.cpdl }}
</td>
<td>
{{ value.cplx }}
</td>
<td>
{{ value.jcbz }}
</td>
<td>
{{ value.jcxm }}
</td>
</tr>
</tbody>
</table>
</div>
</div>