装饰器的基本介绍
装饰器是一种特殊类型的声明,它能够被附加到类声明,方法,访问符,属性或参数上。
装饰器使用@expression这种形式,expression求值后必须为一个函数,它会在运行时被调用,被装饰的声明信息做为参数传入
装饰器分类
装饰器大体上分为:
- 方法装饰器
- 类装饰器
- 属性装饰器
- 参数装饰器
- 访问器装饰器(get & set)
在很多后端框架中都使用了一种anotation风格的编程方式,比如NestJS。让人编写代码时感觉非常的优雅简洁。
另外我们也可以使用装饰器来实现AOP(Aspect Oriented Program)编程
AOP:
在运行时,动态地将代码切入到类的指定方法、指定位置上的编程思想就是面向切面的编程。
一般而言,我们管切入到指定类指定方法的代码片段称为切面,而切入到哪些类、哪些方法则叫切入点
求值顺序
而这些装饰器一般求值也会有特定的顺序:
- 参数装饰器,然后依次是方法装饰器,访问符装饰器,或属性装饰器应用到每个实例成员。
- 参数装饰器,然后依次是方法装饰器,访问符装饰器,或属性装饰器应用到每个静态成员。
- 参数装饰器应用到构造函数。
- 类装饰器应用到类
多个装饰器执行顺序
在TypeScript里,当多个装饰器应用在一个声明上时会进行如下步骤的操作:
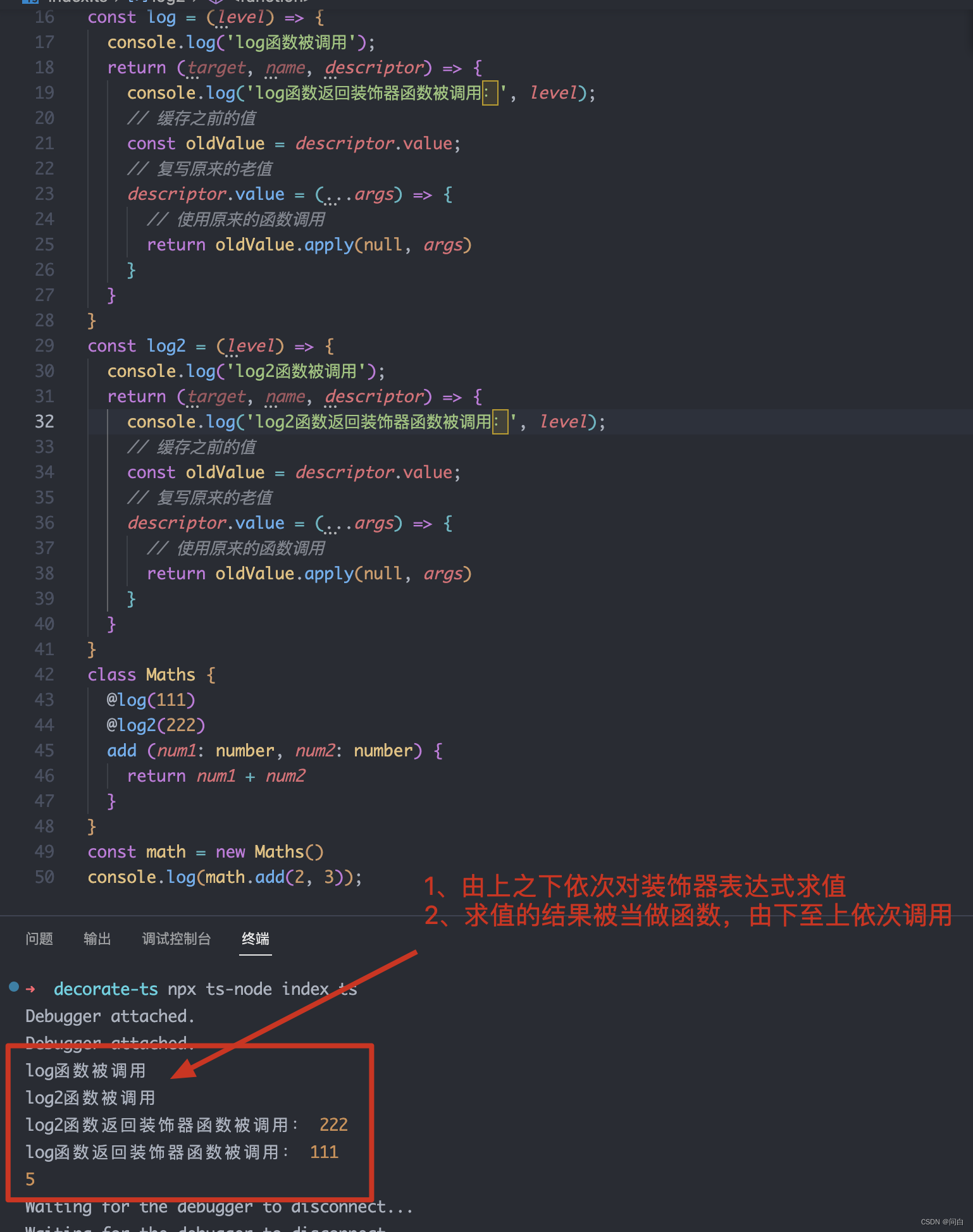
- 由上至下依次对装饰器表达式求值。
- 求值的结果会被当作函数,由下至上依次调用。
比如我们使用装饰器工厂:
const log = (level) => {
console.log('log函数被调用');
return (target, name, descriptor) => {
console.log('log函数返回装饰器函数被调用:', level);
// 缓存之前的值
const oldValue = descriptor.value;
// 复写原来的老值
descriptor.value = (...args) => {
// 使用原来的函数调用
return oldValue.apply(null, args)
}
}
}
const log2 = (level) => {
console.log('log2函数被调用');
return (target, name, descriptor) => {
console.log('log2函数返回装饰器函数被调用:', level);
// 缓存之前的值
const oldValue = descriptor.value;
// 复写原来的老值
descriptor.value = (...args) => {
// 使用原来的函数调用
return oldValue.apply(null, args)
}
}
}
class Maths {
@log(111)
@log2(222)
add (num1: number, num2: number) {
return num1 + num2
}
}
const math = new Maths()
console.log(math.add(2, 3));
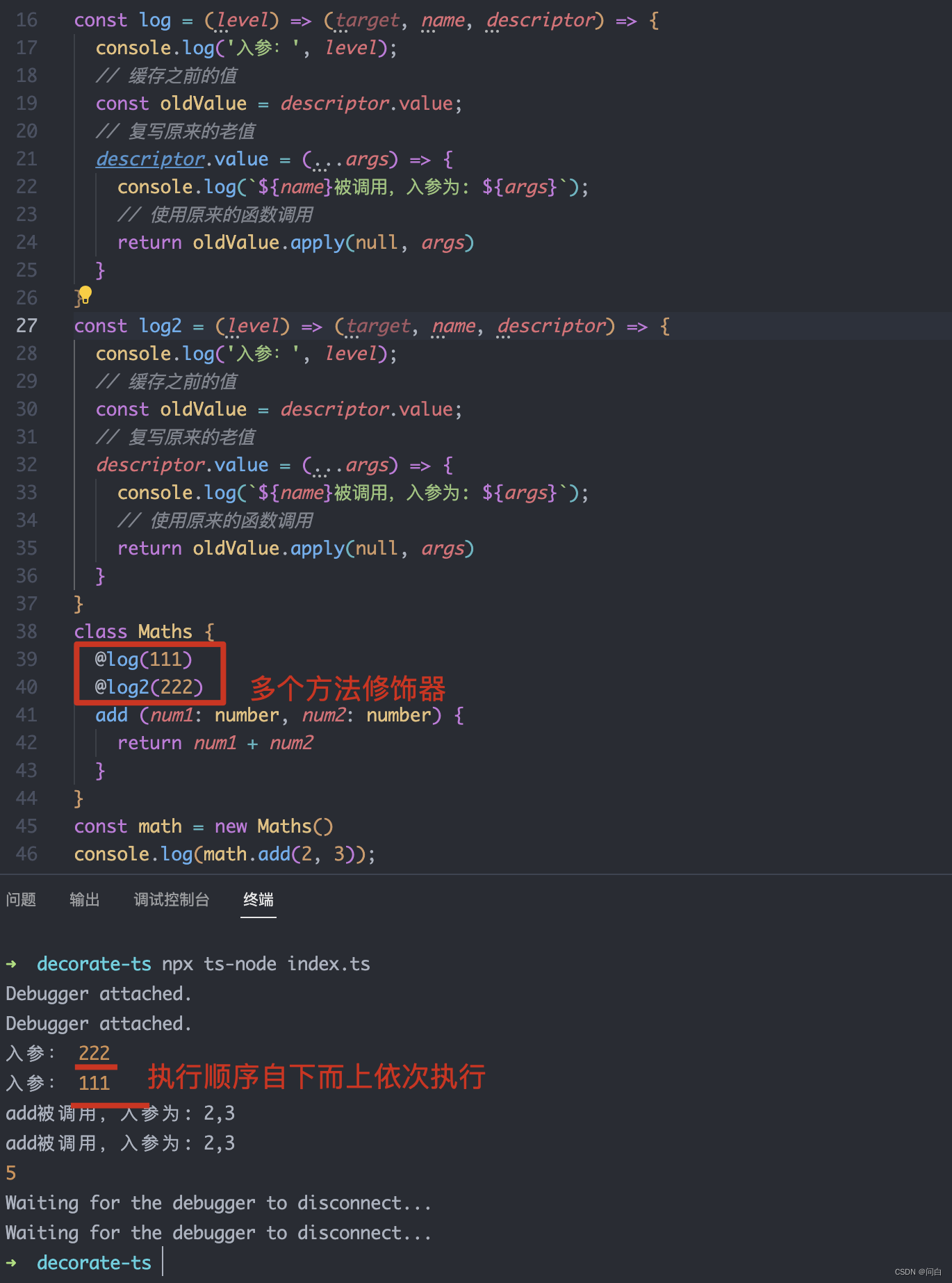
执行结果如下所示:

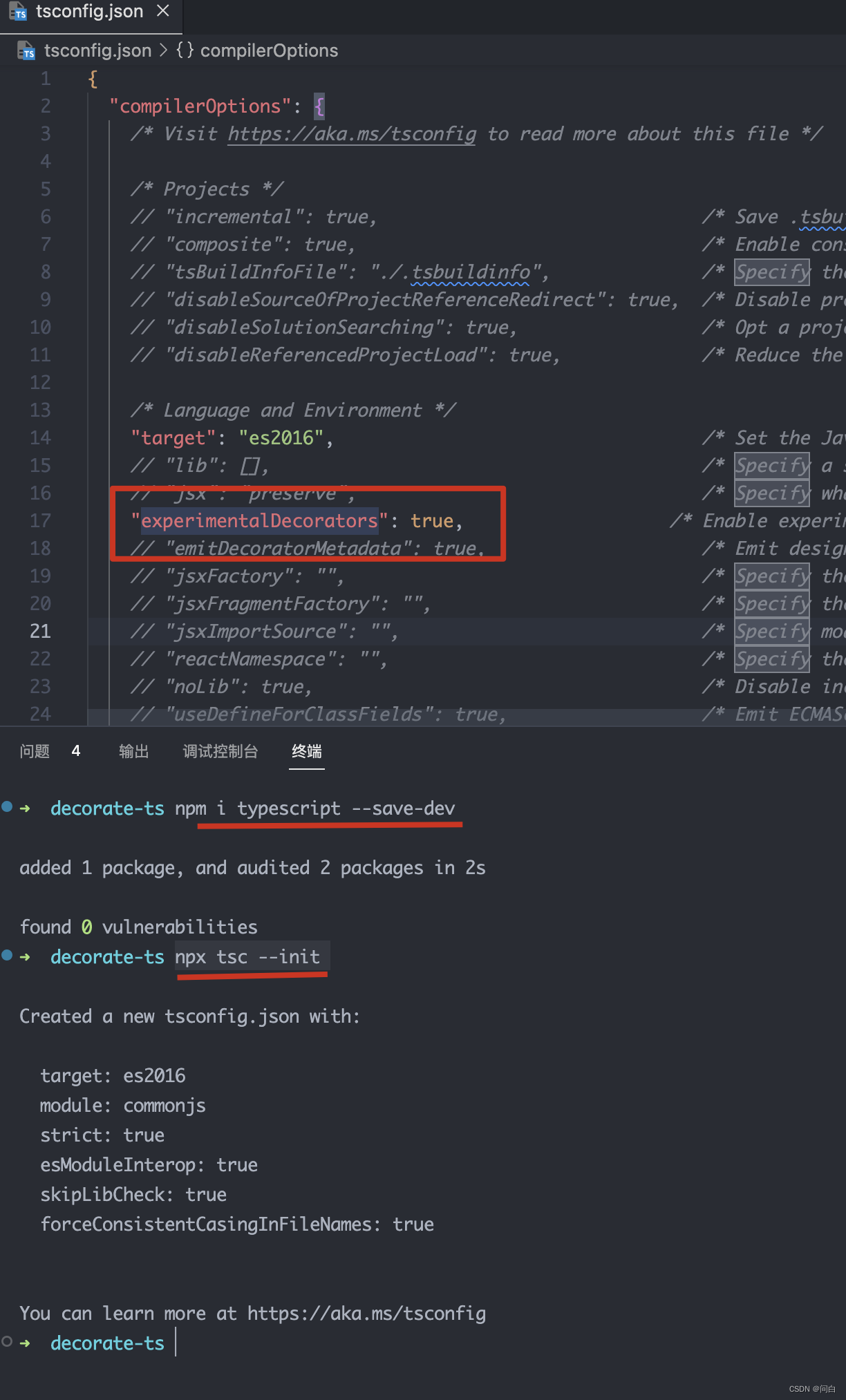
准备环境
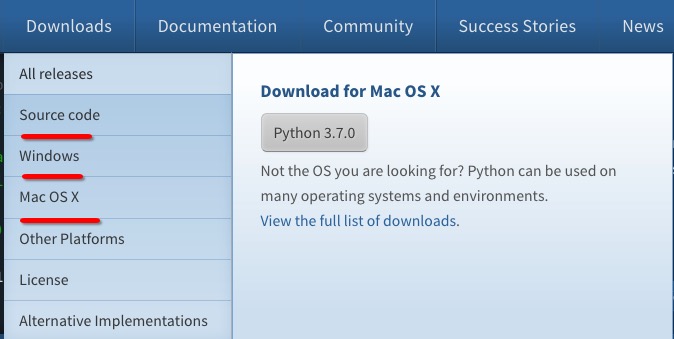
我们先准备一个TS的基本环境。创建一个新的文件夹。
npm i typescript --save-dev安装ts依赖npm i ts-node --save-dev一个在node中写ts的工具包npx tsc --init初始化一个ts项目- 打开
"experimentalDecorators": true,属性,因为装饰器属于一个实验性的属性 npx ts-node index.ts来编译执行写的ts文件
为了避免ts的类型检查也可以把
"strict": false,设为false或者关闭该属性


方法装饰器
定义
方法装饰器声明在一个方法的声明之前(紧靠着方法声明)。 它会被应用到方法的
属性描述符上,可以用来监视,修改或者替换方法定义
方法装饰器表达式会在运行时当作函数被调用,传入下列3个参数:
- 对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。
- 成员的名字。
- 成员的属性描述符。
日志修饰器和切面AOP
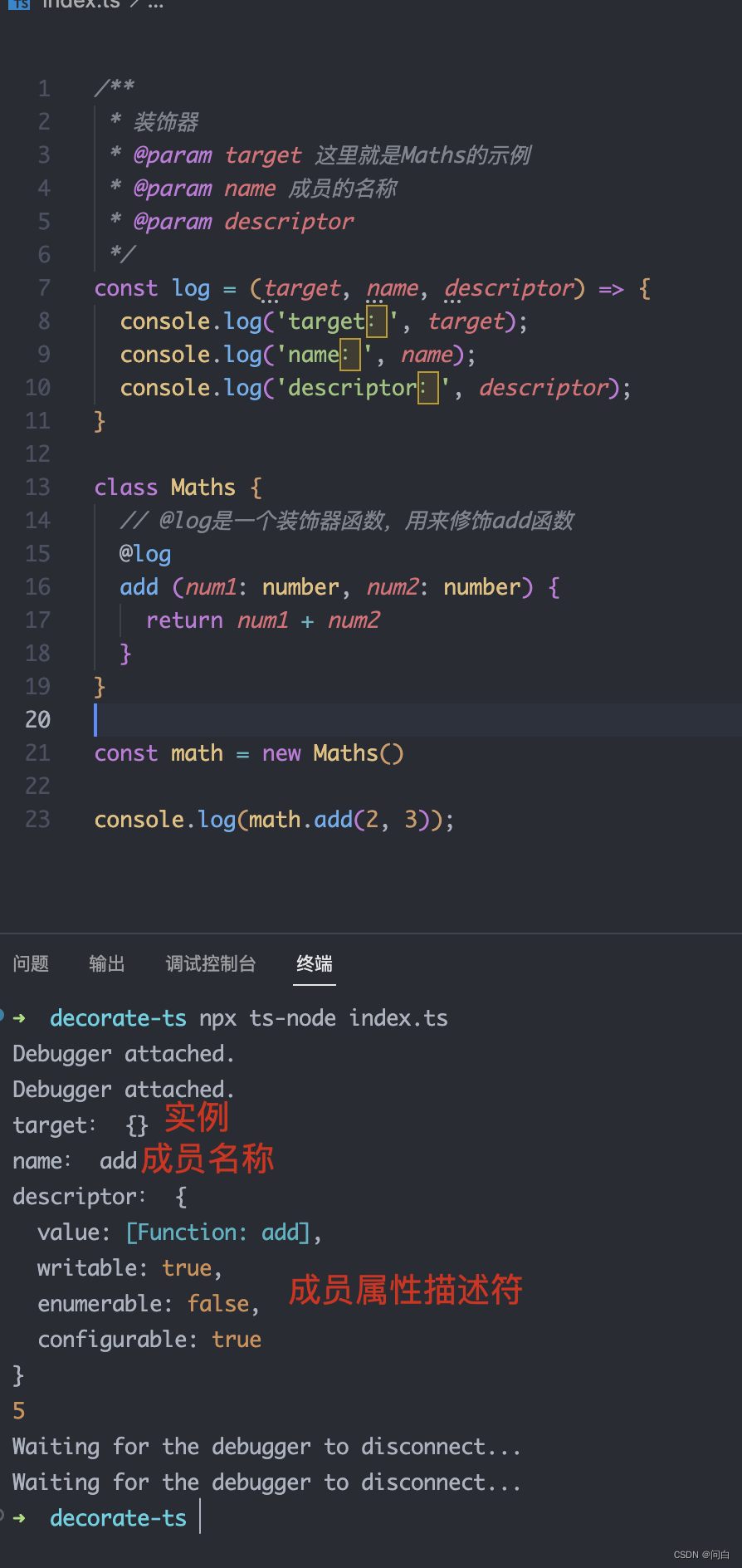
比如我们看下面代码,有一个Maths类,里面有各种算术函数,比如说add函数用来计算入参的值,但现在希望在计算和的时候,也打印出相关的日志,此时我们就可以给这个add函数加上一个装饰器,用来修改原本方法的功能,整体代码如下所示:
/**
* 装饰器
* @param target 这里就是Maths的示例
* @param name 成员的名称
* @param descriptor 成员属性描述符
*/
const log = (target, name, descriptor) => {
console.log('target:', target);
console.log('name:', name);
console.log('descriptor:', descriptor);
}
class Maths {
// @log是一个装饰器函数,用来修饰add函数
@log
add (num1: number, num2: number) {
return num1 + num2
}
}
const math = new Maths()
console.log(math.add(2, 3));
执行效果如下:

属性描述符
通过上面我们可以看到,前两个参数比较容易理解,分别表示对应的构造函数/实例,或者是成员名称,第三个descriptor成员描述符有下面几个属性
- value:该成员名称对应的值,这里就是add函数定义
- writable:是否可写
- enumerable:是否可枚举
- configurable:是否可配置
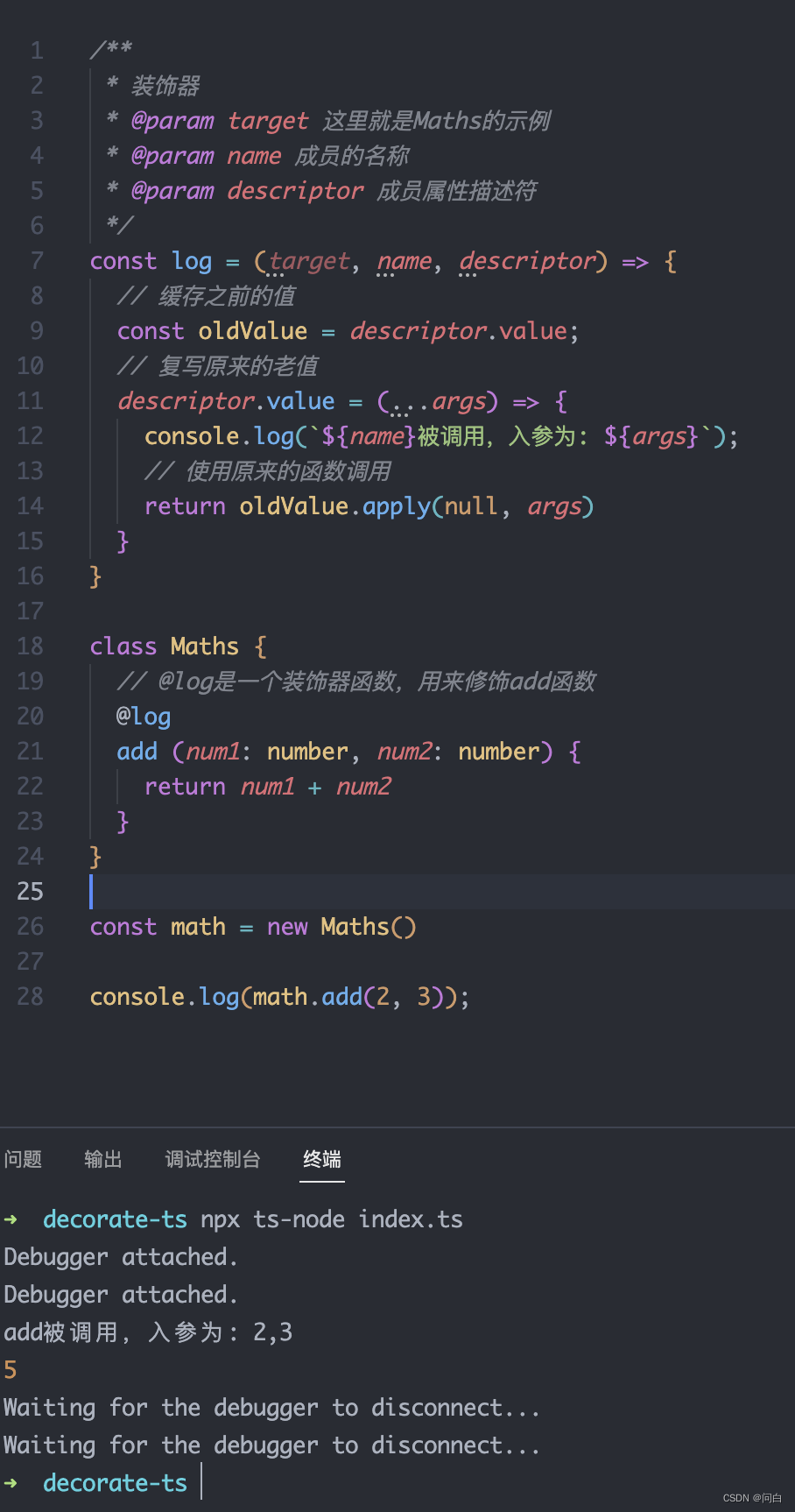
我们可以通过value来复写原本的函数功能,代码如下:
/**
* 装饰器
* @param target 这里就是Maths的示例
* @param name 成员的名称
* @param descriptor 成员属性描述符
*/
const log = (target, name, descriptor) => {
// 缓存之前的值
const oldValue = descriptor.value;
// 复写原来的老值
descriptor.value = (...args) => {
console.log(`${name}被调用,入参为: ${args}`);
// 使用原来的函数调用
return oldValue.apply(null, args)
}
}
class Maths {
// @log是一个装饰器函数,用来修饰add函数
@log
add (num1: number, num2: number) {
return num1 + num2
}
}
const math = new Maths()
console.log(math.add(2, 3));
执行效果如下所示:

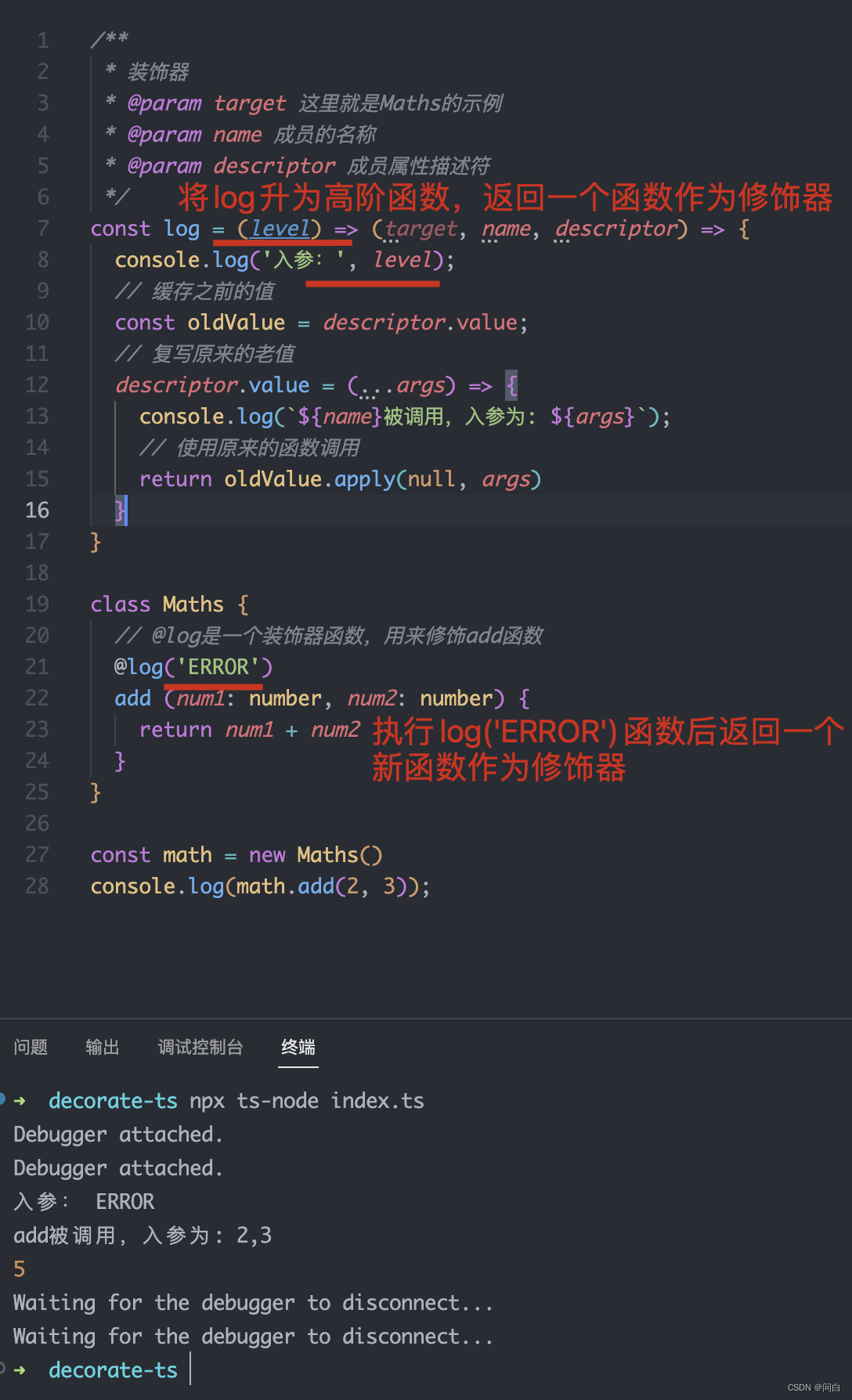
接受参数
很多时候,我们需要在修饰器方法中传入一些参数,此时我们一般可以通过升阶,即将原本的装饰器函数升成高阶函数,返回一个函数,返回的函数才是真正的装饰器函数。这样参数就可以通过高阶函数的特点进行传递了。比如上面的例子,我们需要在@log函数中传入一些参数,我们可以这么修改:
/**
* 装饰器
* @param target 这里就是Maths的示例
* @param name 成员的名称
* @param descriptor 成员属性描述符
*/
const log = (level) => (target, name, descriptor) => {
console.log('入参:', level);
// 缓存之前的值
const oldValue = descriptor.value;
// 复写原来的老值
descriptor.value = (...args) => {
console.log(`${name}被调用,入参为: ${args}`);
// 使用原来的函数调用
return oldValue.apply(null, args)
}
}
class Maths {
// @log是一个装饰器函数,用来修饰add函数
@log('ERROR')
add (num1: number, num2: number) {
return num1 + num2
}
}
const math = new Maths()
console.log(math.add(2, 3));
执行效果如下:

多个装饰器执行
比如例子中的add方法中接受两个修饰器log和log2,执行效果如下

类装饰器
定义
类装饰器在类声明之前被声明(紧靠着类声明)。 类装饰器应用于类构造函数,可以用来监视,修改或替换类定义
类装饰器表达式会在运行时当作函数被调用,类的构造函数作为其唯一的参数。
如果类装饰器返回一个值,它会使用提供的构造函数来替换类的声明。
基本使用
比如看一个demo,我们给上面例子中的Maths增加一个类修饰器annotationClass,在修饰器中接受到的target就是这个类本身
const annotationClass = (target) => {
console.log(`target: ${target}`);
}
@annotationClass
class Maths {
add (num1: number, num2: number) {
return num1 + num2
}
}
const math = new Maths()
console.log(math.add(2, 3));
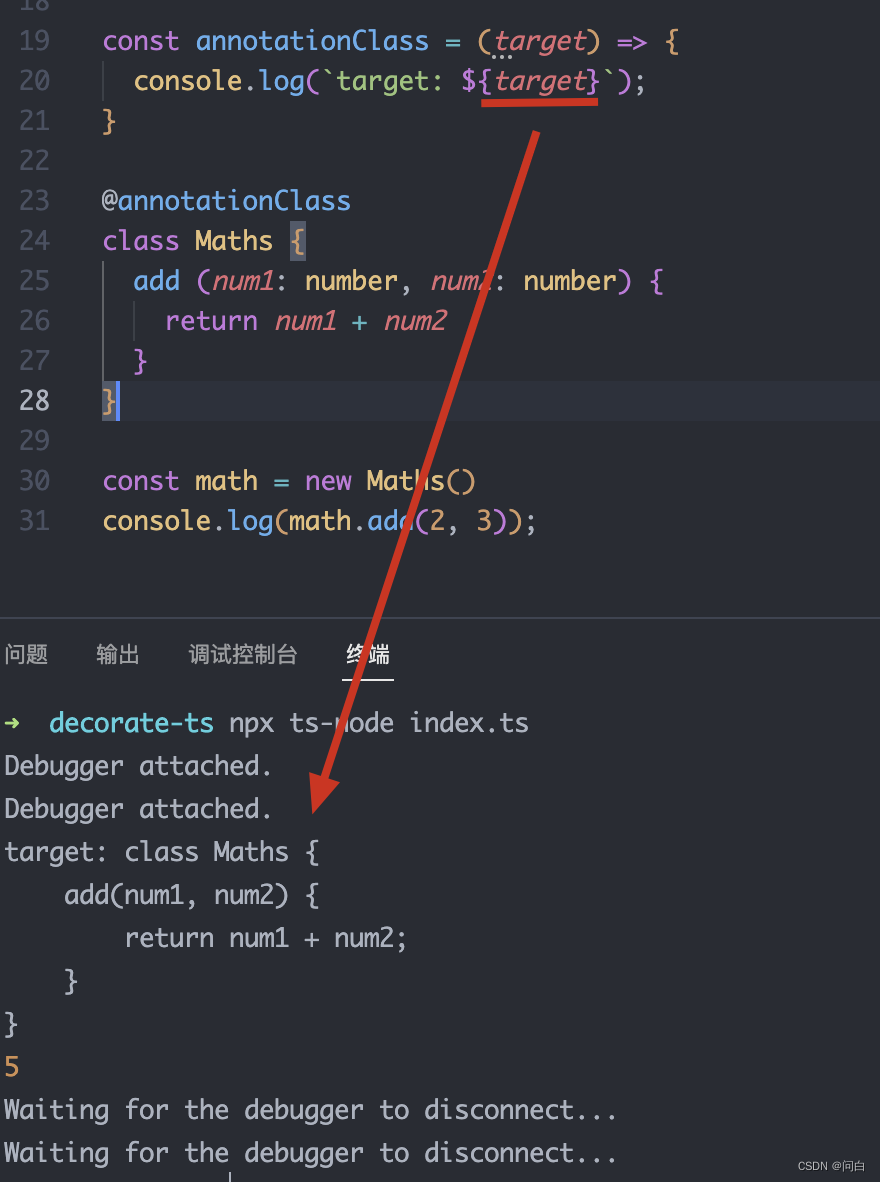
执行效果如下:

接受参数
同理,如果需要传递参数的话,我们一般可以将原本的修饰器函数升阶,升为高阶函数,函数本身接受若干参数,再返回一个函数用于做修饰器函数,如下所示:
const annotationClass = (...params) => (target) => {
console.log(`接受的参数: ${params}`);
console.log(`target: ${target}`);
}
@annotationClass('name')
class Maths {
add (num1: number, num2: number) {
return num1 + num2
}
}
const math = new Maths()
console.log(math.add(2, 3));
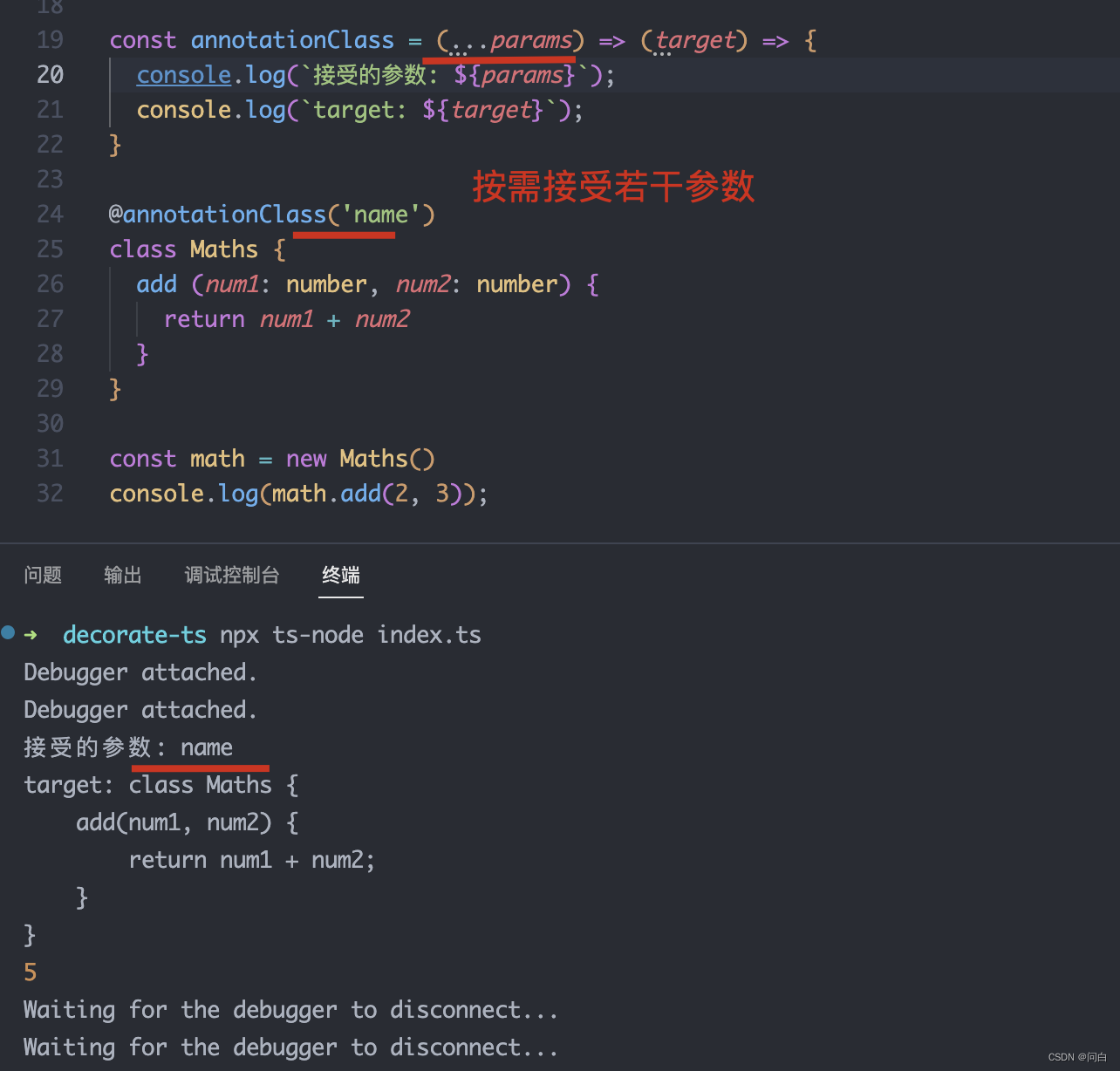
执行效果如下所示:

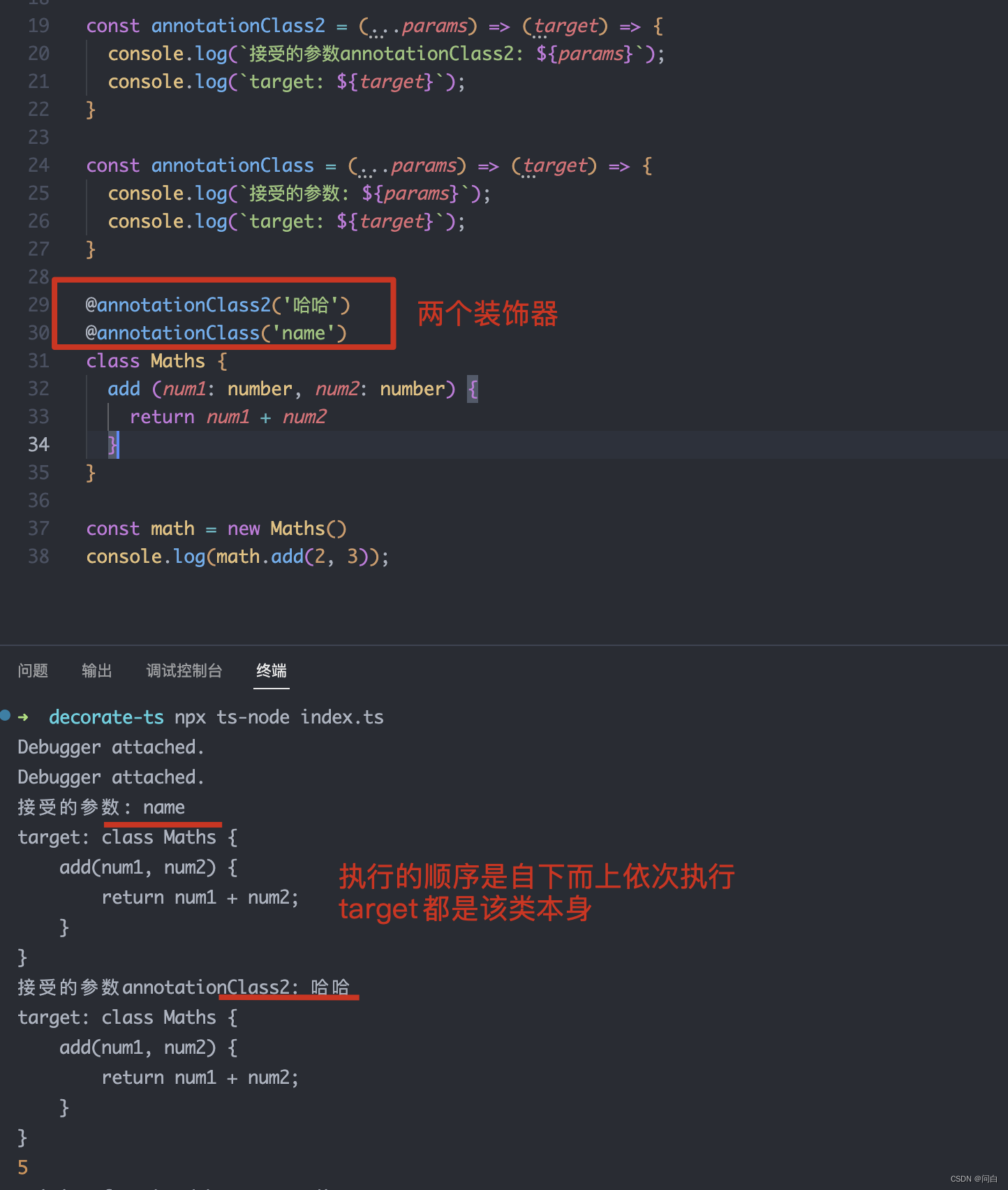
多个装饰器组合执行
如果一个类有多个装饰器,比如下面的代码:

参数装饰器
定义
参数装饰器声明在一个参数声明之前(紧靠着参数声明)。 参数装饰器应用于类构造函数或方法声明。 参数装饰器不能用在声明文件(.d.ts),重载或其它外部上下文(比如declare的类)里。
参数装饰器表达式会在运行时当作函数被调用,传入下列3个参数:
- 对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。
- 成员的名字。
- 参数在函数参数列表中的索引。
注意
参数装饰器只能用来监视一个方法的参数是否被传入。
参数装饰器的返回值会被忽略。
基本使用
我们把上面的demo修改一下,Math中的add函数需要的两个参数都添加一下参数装饰器。
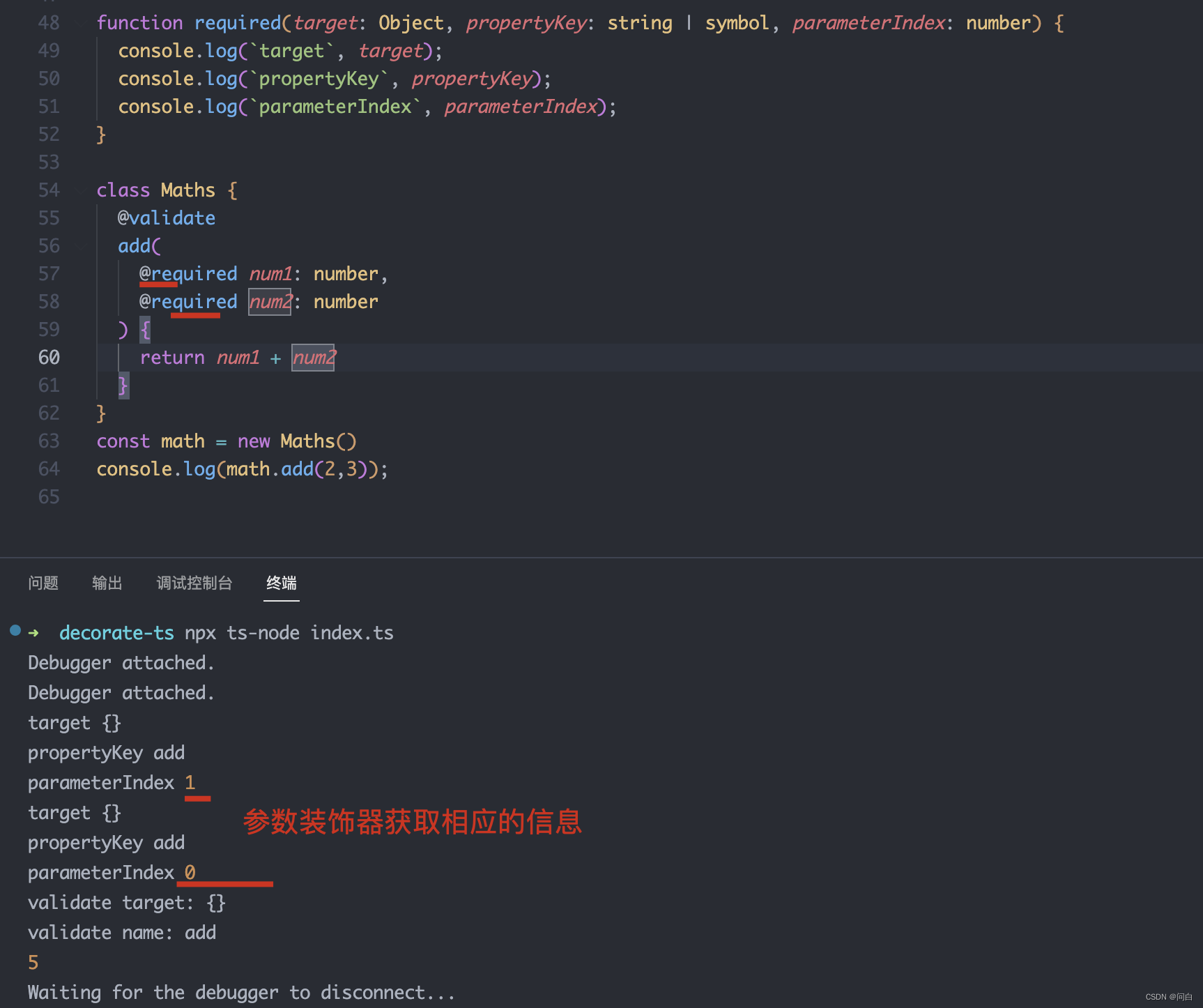
function required(target: Object, propertyKey: string | symbol, parameterIndex: number) {
console.log(`target`, target);
console.log(`propertyKey`, propertyKey);
console.log(`parameterIndex`, parameterIndex);
}
class Maths {
@validate
add(
@required num1: number,
@required num2: number
) {
return num1 + num2
}
}
const math = new Maths()
console.log(math.add(2,3));
执行效果如下:

实现一个接口的参数校验(参数装饰器和方法装饰器)
在我们了解了方法装饰器和参数装饰器之后,我们可以组合这两个装饰器来实现一个简单的函数的入参校验。
比如在上面的例子中add函数接受两个参数num1和num2,这两个参数都是必填的
实现
基本思路其实主要就是下面三步:
- 在参数装饰器执行时收集当前函数中那些参数需要验证,并记录下这些参数的位置(需要验证的参数前都会加装饰器)
- 在方法装饰器执行时,拿到步骤1收集的需要验证的参数位置,然后判断当前入参是否传入了参数
- 如果验证失败,则抛出对应的错误,如果成功,则接着执行原逻辑即可
基于上面的想法,代码实现如下:
// 用于存储需要传入的参数位置
let requiredParamsIndexList = []
// 使用required装饰器收集必传参数的所在位置
const required = (target, name, paramIndex) => {
requiredParamsIndexList.push(paramIndex)
}
// 验证参数装饰器
const validate = (target, name, descriptor) => {
// 保留老函数
let method = descriptor.value;
descriptor.value = (...args) => {
if (requiredParamsIndexList.length) {
// 如果有需要验证必传的参数
for (const paramsIndex of requiredParamsIndexList) {
if (!args[paramsIndex]) {
throw new Error(`${name}函数,第${paramsIndex + 1}参数未传`)
}
}
}
// 验证完之后,执行原本的逻辑
return method.apply(target, args)
}
}
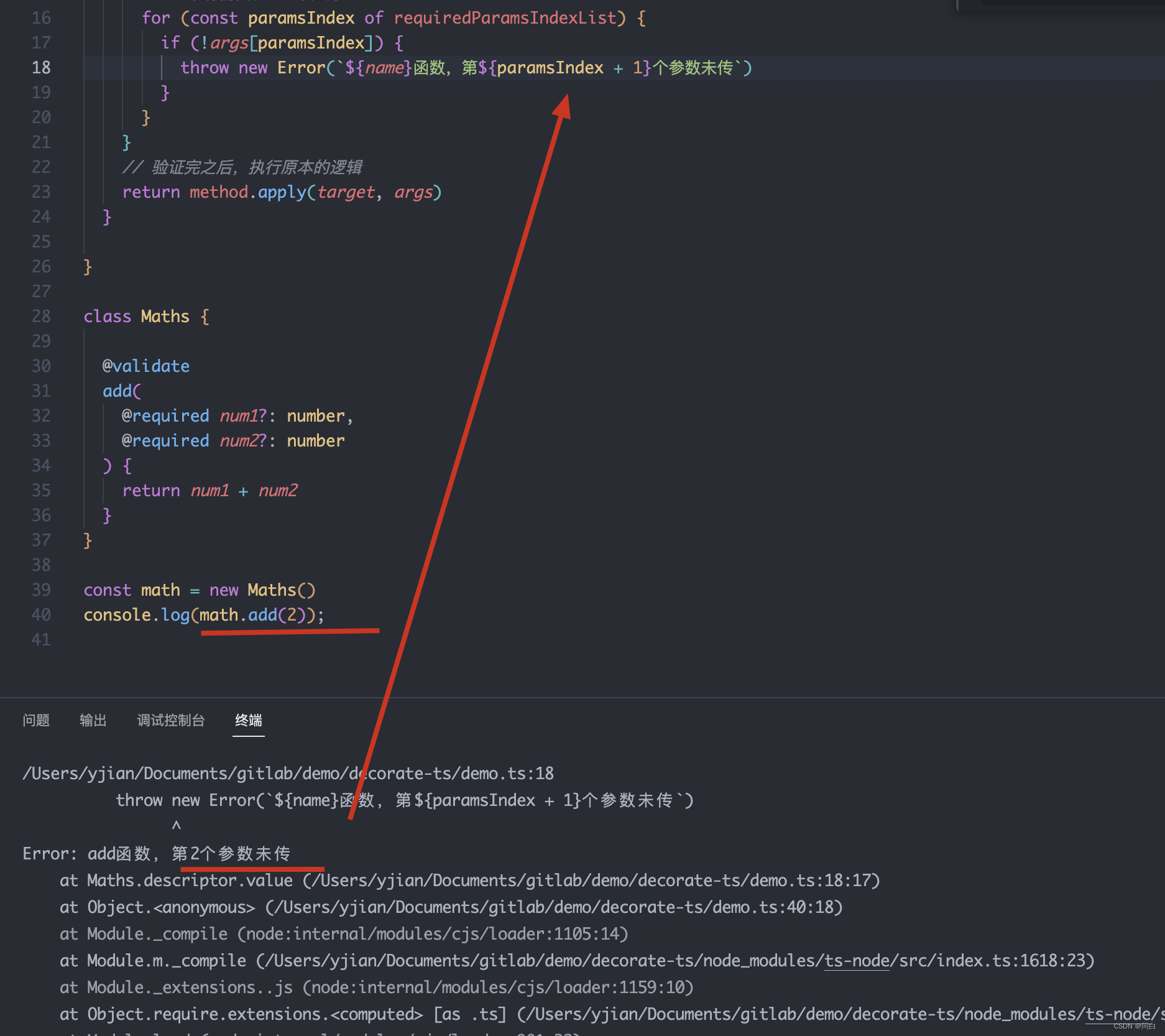
class Maths {
@validate
add(
@required num1?: number,
@required num2?: number
) {
return num1 + num2
}
}
const math = new Maths()
console.log(math.add(2, 3));
执行效果如下:

优化一下
上面的实现,我们是使用了一个全局的变量requiredParamsIndexList来存储需要验证的参数位置,我们可以借助reflect-metadata这个工具来优化一下
安装依赖 npm i reflect-metadata --save:这是一个工具库,主要用来添加和读取元数据,可以简单理解一个数据仓库,用来存取上面说的需要验证的参数位置
具体实现如下:
// 引入该工具
import "reflect-metadata";
// 唯一值Symbol
const requiredMetadataKey = Symbol("required");
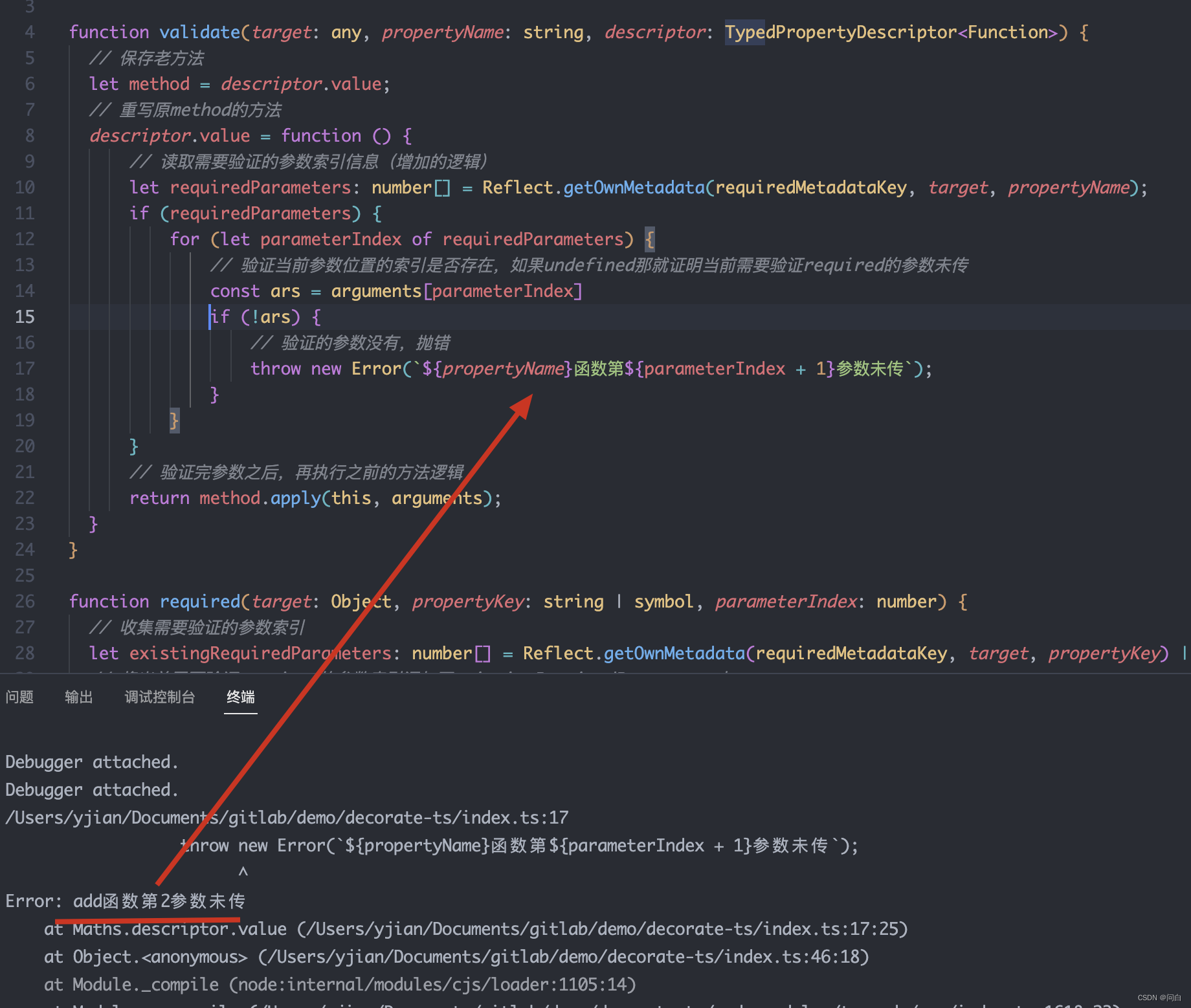
function validate(target: any, propertyName: string, descriptor: TypedPropertyDescriptor<Function>) {
// 保存老方法
let method = descriptor.value;
// 重写原method的方法
descriptor.value = function (...args) {
// 读取需要验证的参数索引信息(增加的逻辑)
let requiredParameters: number[] = Reflect.getOwnMetadata(requiredMetadataKey, target, propertyName);
if (requiredParameters) {
for (let parameterIndex of requiredParameters) {
// 验证当前参数位置的索引是否存在,如果undefined那就证明当前需要验证required的参数未传
if (!args[parameterIndex]) {
// 验证的参数没有,抛错
throw new Error(`${propertyName}函数第${parameterIndex + 1}参数未传`);
}
}
}
// 验证完参数之后,再执行之前的方法逻辑
return method.apply(this, args);
}
}
function required(target: Object, propertyKey: string | symbol, parameterIndex: number) {
// 收集需要验证的参数索引
let existingRequiredParameters: number[] = Reflect.getOwnMetadata(requiredMetadataKey, target, propertyKey) || [];
// 将当前需要验证required的参数索引添加至existingRequiredParameters中
existingRequiredParameters.push(parameterIndex);
// 将更新后需要验证required的参数索引信息添加
Reflect.defineMetadata(requiredMetadataKey, existingRequiredParameters, target, propertyKey);
}
class Maths {
@validate
add(
@required num1: number,
// num2加了require是验证必须传入的,加?是为了通过ts的验证
@required num2?: number
) {
return num1 + num2
}
}
const math = new Maths()
console.log(math.add(2));
代码执行效果如下所示:

属性装饰器
定义
属性装饰器声明在一个属性声明之前(紧靠着属性声明)。 属性装饰器不能用在声明文件中(.d.ts),或者任何外部上下文(比如declare的类)里。
属性装饰器表达式会在运行时当作函数被调用,传入下列2个参数:
- 对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。
- 成员的名字。
注意 属性描述符不会做为参数传入属性装饰器,这与TypeScript是如何初始化属性装饰器的有关。
因为目前没有办法在定义一个原型对象的成员时描述一个实例属性,并且没办法监视或修改一个属性的初始化方法。返回值也会被忽略。
因此,属性描述符只能用来监视类中是否声明了某个名字的属性。
基本使用
我们把上面的代码修改一下,给version属性增加一个装饰器,代码如下:
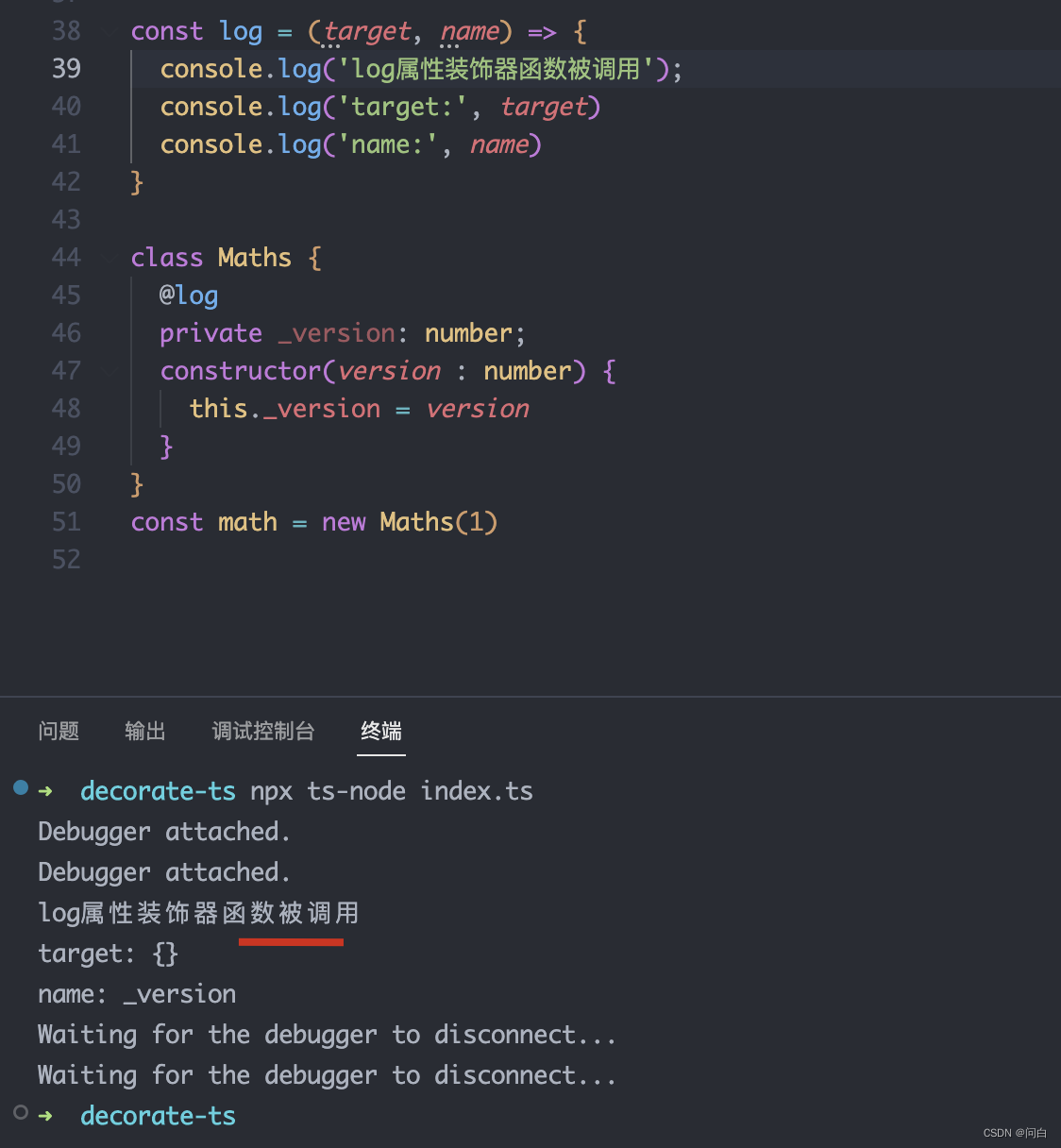
const log = (target, name) => {
console.log('log属性装饰器函数被调用');
console.log('target:', target)
console.log('name:', name)
}
class Maths {
@log
private _version: number;
constructor(version : number) {
this._version = version
}
}
const math = new Maths(1)
执行效果如下所示:

访问器装饰器
定义
访问器装饰器声明在一个访问器的声明之前(紧靠着访问器声明)。 访问器装饰器应用于访问器的属性描述符并且可以用来监视,修改或替换一个访问器的定义。 访问器装饰器不能用在声明文件中(.d.ts),或者任何外部上下文(比如declare的类)里。
注意
TypeScript不允许同时装饰一个成员的get和set访问器。取而代之的是,一个成员的所有装饰的必须应用在文档顺序的第一个访问器上。这是因为,在装饰器应用于一个属性描述符时,它联合了get和set访问器,而不是分开声明的
访问器装饰器表达式会在运行时当作函数被调用,传入下列3个参数:
- 对于静态成员来说是类的构造函数,对于实例成员是类的原型对象。
- 成员的名字。
- 成员的属性描述符。
基本使用
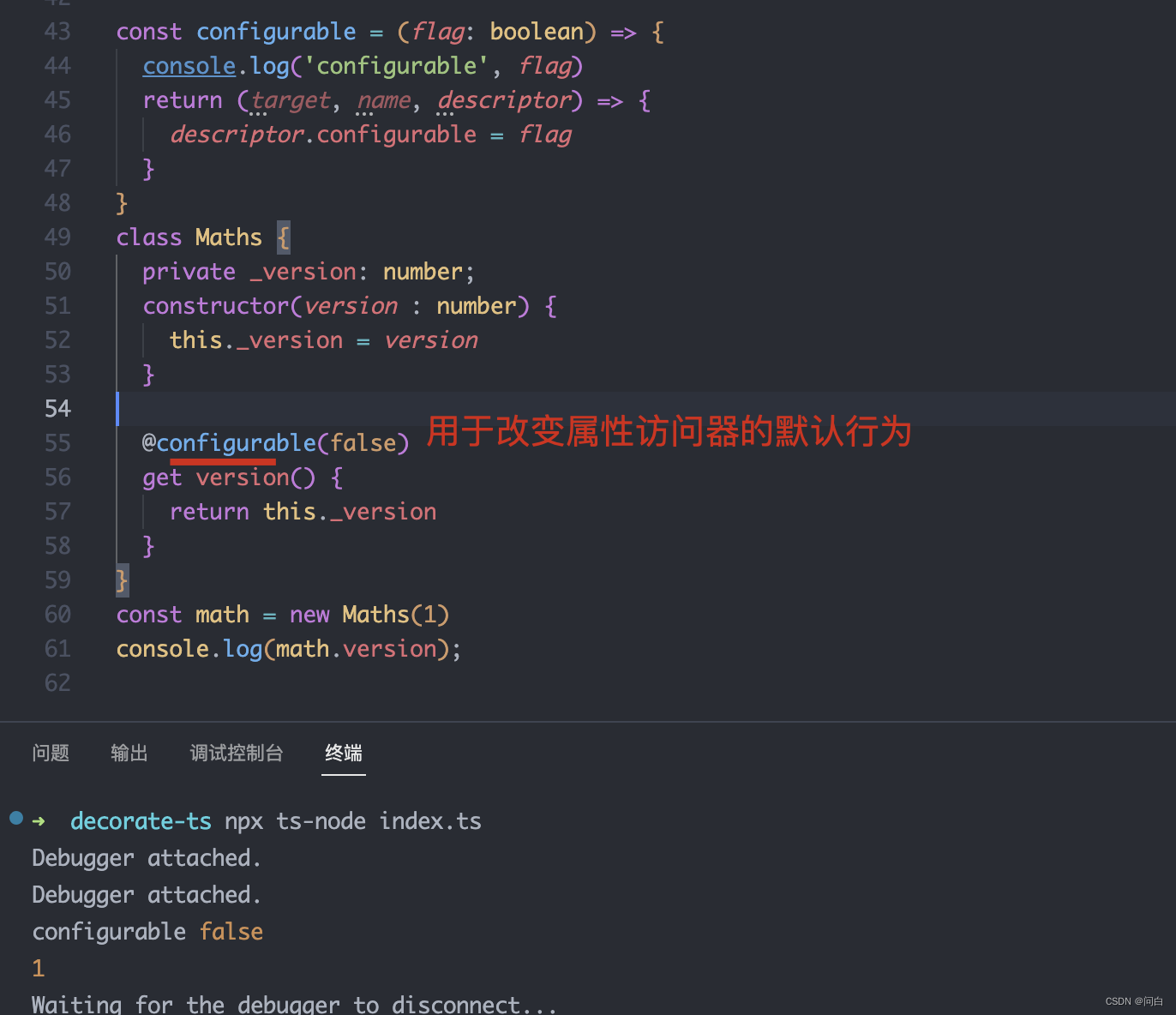
上面的示例,增加一个访问器 get version用户获取这个Math的工具函数的版本。

参考资料
Decorators