项目上有一个表格需要实现在线编辑,开始用了 element 的el-table 实现,单元格内基础情况就是监听了单击单元格切换一个span标签与input标签,复杂点的单元格使用了大量的条件判断来实现对应的编辑操作,比如下拉选,popover弹框编辑。整个表格几十列,十几条数据就已经出现了明显的卡顿,在做了诸多操作(比如el-input使用原生input替换、减少判断、减少频繁的数据切换等)之后,速度虽然有所提升,但是还是肉眼可见的卡顿,基本不可用。然后便转战vxe-table,重写了一遍这个表格。 当前使用的是vue2.6
下面我们使用vxe-table.
npm install xe-utils vxe-table@legacy
mport VXETable from 'vxe-table'
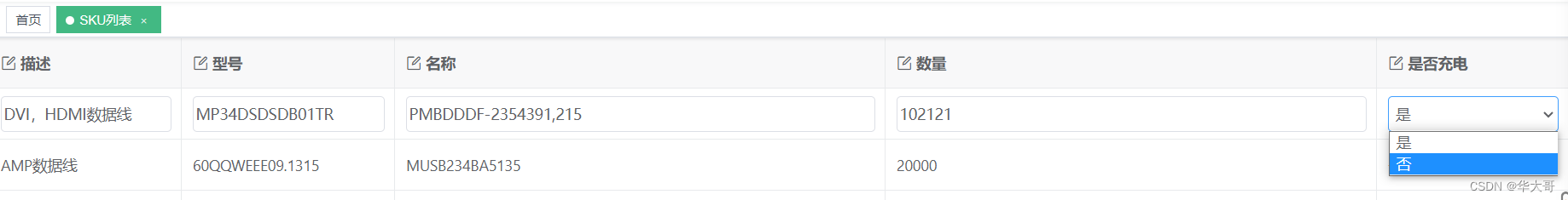
import 'vxe-table/lib/style.css' Vue.use(VXETable)下面我们使用一个可编辑的table,先看效果:


双击table行可编辑。下面我们使用代码来实现:
<template>
<div>
<vxe-table ref="vxetable" border :data="tableData" :edit-config="{trigger: 'click', mode: 'row'}">
<vxe-table-column field="sku" title="型号" width="200" :edit-render="{name: 'input', attrs: {type: 'text'}}"></vxe-table-column>
<vxe-table-column field="name" title="名称" :edit-render="{name: 'input', attrs: {type: 'text'}}"></vxe-table-column>
<vxe-table-column title="描述" width="180" fixed="left" field="desc"
:edit-render="{name: 'input', attrs: {type: 'text'}}"></vxe-table-column>
<vxe-table-column field="num" title="数量" :edit-render="{name: 'input', attrs: {type: 'text'}}"></vxe-table-column>
<vxe-table-column title="是否充电" width="180" field="isPower"
:edit-render="{name: 'select', options: selection, optionProps: {value: 'status', label: 'label'}}">
</vxe-table-column>
</vxe-table>
<vxe-button class-name="submit-class" status="primary" content="保存" @click="save"></vxe-button>
</div>
</template>
<script>
export default {
data () {
return {
allAlign: null,
tableData: [
{
sku: "MP34DSDSDB01TR",
name: 'PMBDDDF-2354391,215',
desc: 'DVI,HDMI数据线',
num: '10',
isPower: 1,
},
{
sku: "60QQWEEE09.1315",
name: 'MUSB234BA5135',
desc: 'AMP数据线',
num: '20000',
isPower: 0,
},
{
sku: "DG717-200001",
name: 'TMMDDEKJFDB3TG',
desc: 'TSV面板',
num: '150',
isPower: 1,
},
{
sku: "PMBF4391,215",
name: 'CPJFJ109,215',
desc: 'USB3.0',
num: '200',
isPower: 0,
}
],
selection: [
{status: 1, label: '是'},
{status: 0, label: '否'}
]
}
},
created() {
},
methods: {
save(){
let table = this.$refs.vxetable.data
console.log(table)
}
}
}
</script>
<style scope>
.submit-class {
margin-left: 450px;
}
</style>
表格添加edit-config配置 :
mode 设置cell就是单元格可编辑,设置成row就是行编辑
:edit-config="{trigger: 'click', mode: 'cell'}
以上参照官方文档:
vxe-table v3