1 创建view实例,初始化渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{ msg }}
</div>
<script type="text/javascript" src="../static/js/vue.js"></script>
<script>
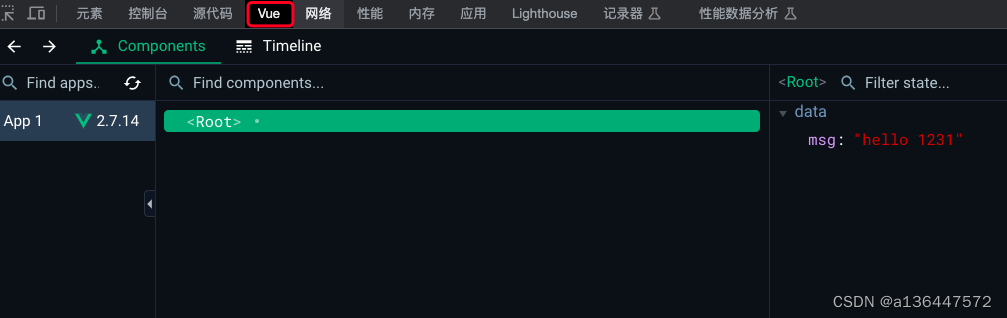
const app = new Vue({
el:'#app',
data:{
msg:'hello'
}
})
</script>
</body>
</html>2 Google 浏览器 插件下载
极简插件_Chrome扩展插件商店_优质crx应用下载
https://chrome.zzzmh.cn/index#/index