首先通过我们查看前端界面发现,先要实现前端用户查询功能,主要就是要把list1和list2所需的数据传递给前端,由前端进行展示。


首先我们需要写一个servlet处理收到的请求:
ps:Servlet是什么?
Java Servlet 是运行在 Web 服务器或应用服务器上的程序,它是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层。
使用 Servlet,您可以收集来自网页表单的用户输入,呈现来自数据库或者其他源的记录,还可以动态创建网页。
Java Servlet 通常情况下与使用 CGI(Common Gateway Interface,公共网关接口)实现的程序可以达到异曲同工的效果。但是相比于 CGI,Servlet 有以下几点优势:
- 性能明显更好。
- Servlet 在 Web 服务器的地址空间内执行。这样它就没有必要再创建一个单独的进程来处理每个客户端请求。
- Servlet 是独立于平台的,因为它们是用 Java 编写的。
- 服务器上的 Java 安全管理器执行了一系列限制,以保护服务器计算机上的资源。因此,Servlet 是可信的。
- Java 类库的全部功能对 Servlet 来说都是可用的。它可以通过 sockets 和 RMI 机制与 applets、数据库或其他软件进行交互。
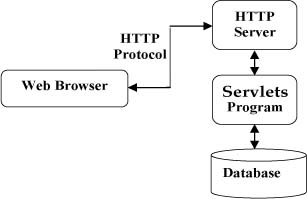
下图显示了 Servlet 在 Web 应用程序中的位置。

Servlet 任务
Servlet 执行以下主要任务:
- 读取客户端(浏览器)发送的显式的数据。这包括网页上的 HTML 表单,或者也可以是来自 applet 或自定义的 HTTP 客户端程序的表单。
- 读取客户端(浏览器)发送的隐式的 HTTP 请求数据。这包括 cookies、媒体类型和浏览器能理解的压缩格式等等。
- 处理数据并生成结果。这个过程可能需要访问数据库,执行 RMI 或 CORBA 调用,调用 Web 服务,或者直接计算得出对应的响应。
- 发送显式的数据(即文档)到客户端(浏览器)。该文档的格式可以是多种多样的,包括文本文件(HTML 或 XML)、二进制文件(GIF 图像)、Excel 等。
- 发送隐式的 HTTP 响应到客户端(浏览器)。这包括告诉浏览器或其他客户端被返回的文档类型(例如 HTML),设置 cookies 和缓存参数,以及其他类似的任务。
package com.atm.servlet;
import com.atm.pojo.User;
import com.atm.service.UserService;
import com.atm.service.impl.UserServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.awt.*;
import java.io.IOException;
import java.util.List;
//用户列表查询
@WebServlet("/list")
public class UserListServlet extends HttpServlet {
private UserService userService=new UserServiceImpl();
//查询用户列表信息
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//调用用户业务接口方法,查询用户列表集合即可。
try {
List<User> allUsers=userService.findAllUsers( );
request.getSession().setAttribute("list",allUsers);
}catch (Exception e) {
e.printStackTrace();
}
response.sendRedirect("/changepage/userlist.jsp");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
在这里我们调用了用户接口方法,来查询用户列表,所以接下来我们还需要实现用户接口方法:
package com.atm.service;
import com.atm.pojo.User;
import com.atm.servlet.UserListServlet;
import java.util.List;
//用户业务接口
public interface UserService {
//查询所有用户信息
public List<User> findAllUsers() throws Exception;
}
这里我们用到了User实体类来查询信息,所以我们先完成User实体类:
package com.atm.pojo;
public class User {
private String icno;
private String name;
private String pwd;
private String mobile;
private String idcard;
private Double balance;
public String getIcno() {
return icno;
}
public void setIcno(String icno) {
this.icno = icno;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public String getMobile() {
return mobile;
}
public void setMobile(String mobile) {
this.mobile = mobile;
}
public String getIdcard() {
return idcard;
}
public void setIdcard(String idcard) {
this.idcard = idcard;
}
public Double getBalance() {
return balance;
}
public void setBalance(Double balance) {
this.balance = balance;
}
}
我们还需要一个实现类来实现具体接口:
package com.atm.service.impl;
import com.atm.dao.UserDao;
import com.atm.pojo.User;
import com.atm.service.UserService;
import java.util.List;
//用户业务接口实现类
public class UserServiceImpl implements UserService {
private UserDao userDao = new UserDao();
//查询所有用户信息
@Override
public List<User> findAllUsers() throws Exception{
return userDao.findAllUsers();
}
}
再创建一个数据层dao来实现查询操作:
package com.atm.dao;
import com.atm.pojo.Manager;
import com.atm.pojo.User;
import com.atm.service.UserService;
import com.atm.utill.DBUtils;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
//用户持久层类
public class UserDao {
//查询所有用户信息
public List<User> findAllUsers()throws Exception {
//创建连接
Connection connection= DBUtils.getConnection();
PreparedStatement preparedStatement = connection.prepareStatement("select * from user");
ResultSet resultSet=preparedStatement.executeQuery();
List<User> users=new ArrayList<>();
while (resultSet.next()){
User user=new User();
user.setIcno(resultSet.getString(1));
user.setName(resultSet.getString(2));
user.setPwd(resultSet.getString(3));
user.setMobile(resultSet.getString(4));
user.setIdcard(resultSet.getString(5));
user.setBalance(resultSet.getDouble(6));
users.add(user);
}
DBUtils.release(connection,preparedStatement,resultSet);
return users;
}
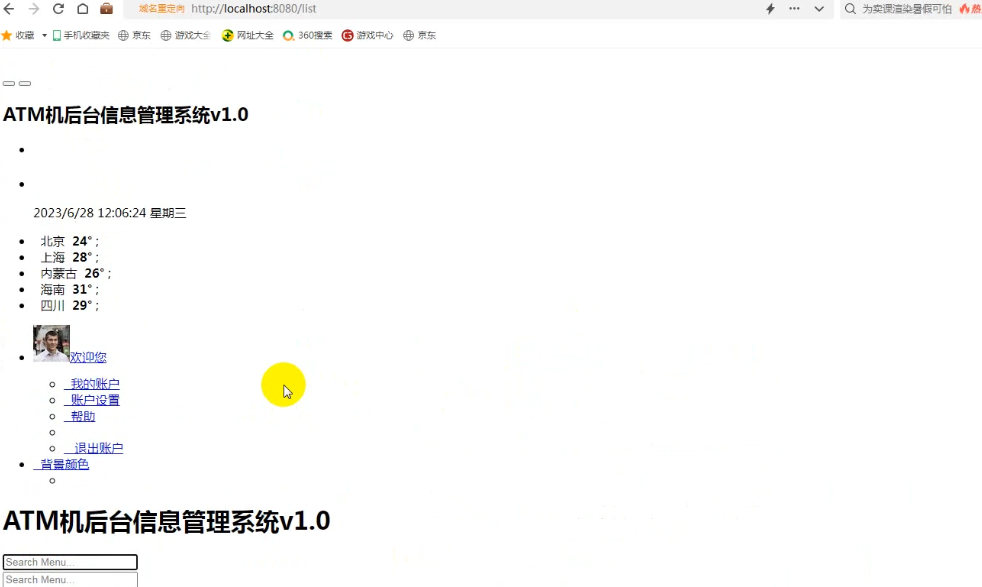
}重启项目,我们发现查询成功了,但是页面并不美观,有很多效果都没有实现:

这是因为我们定义了很多虚拟路径我们并没有写,这里我们对前端代码进行处理:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<%
String path=request.getContextPath();
%>
<head>
<meta charset="utf-8">
<title>ATM机后台信息管理系统v1.0</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Le styles -->
<script type="text/javascript" src="<%=path%>/changepage/assets/js/jquery.js"></script>
<link rel="stylesheet" href="<%=path%>/changepage/assets/css/style.css">
<link rel="stylesheet" href="<%=path%>/changepage/assets/css/loader-style.css">
<link rel="stylesheet" href="<%=path%>/changepage/assets/css/bootstrap.css">
<link rel="stylesheet" href="<%=path%>/changepage/assets/css/media.css">
<link rel="stylesheet" href="<%=path%>/changepage/assets/css/social.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="shortcut icon" href="<%=path%>/changepage/assets/ico/minus.png">
</head>
<body>
<!-- Preloader -->
<div id="preloader">
<div id="status"> </div>
</div>
<!-- 顶栏 -->
<nav role="navigation" class="navbar navbar-static-top">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button data-target="#bs-example-navbar-collapse-1" data-toggle="collapse" class="navbar-toggle" type="button">
<span class="entypo-menu"></span>
</button>
<button class="navbar-toggle toggle-menu-mobile toggle-left" type="button">
<span class="entypo-list-add"></span>
</button>
<div id="logo-mobile" class="visible-xs">
<h1>ATM机后台信息管理系统<span>v1.0</span></h1>
</div>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div id="bs-example-navbar-collapse-1" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="dropdown">
<ul style="margin: 11px 0 0 9px;" role="menu" class="dropdown-menu dropdown-wrap">
</ul>
</li>
<li><a href="#"><i data-toggle="tooltip" data-placement="bottom" title="Help" style="font-size:20px;" class="icon-help tooltitle"></i></a>
</li>
</ul>
<div id="nt-title-container" class="navbar-left running-text visible-lg">
<ul id="digital-clock" class="digital">
<div id="time">
<script>
document.getElementById('time').innerHTML = new Date().toLocaleString()
+ ' 星期' + '日一二三四五六'.charAt(new Date().getDay());
setInterval(
"document.getElementById('time').innerHTML=new Date().toLocaleString()+' 星期'+'日一二三四五六'.charAt(new Date().getDay());",
1000);
</script>
</div>
</ul>
<ul id="nt-title">
<li><i class="wi-day-lightning"></i>  北京 
<b>24°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  上海 
<b>28°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  内蒙古 
<b>26°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  海南 
<b>31°</b><i class="wi-Celsius"></i> ;
</li>
<li><i class="wi-day-lightning"></i>  四川 
<b>29°</b><i class="wi-Celsius"></i> ;
</li>
</ul>
</div>
<ul style="margin-right:0;" class="nav navbar-nav navbar-right">
<li>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<img alt="" class="admin-pic img-circle" src="http://api.randomuser.me/portraits/thumb/men/10.jpg">欢迎您 <b class="caret"></b>
</a>
<ul style="margin-top:14px;" role="menu" class="dropdown-setting dropdown-menu">
<li>
<a href="#">
<span class="entypo-user"></span>  我的账户</a>
</li>
<li>
<a href="#">
<span class="entypo-vcard"></span>  账户设置</a>
</li>
<li>
<a href="#">
<span class="entypo-lifebuoy"></span>  帮助</a>
</li>
<li class="divider"></li>
<li>
<a href="http://localhost:8080/changepage/login.jsp"><span class="entypo-user"></span>   退出账户</a>
</li>
</ul>
</li>
<li>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<span class="icon-gear"></span>  背景颜色</a>
<ul role="menu" class="dropdown-setting dropdown-menu">
<li class="theme-bg">
<div id="button-bg"></div>
<div id="button-bg2"></div>
<div id="button-bg3"></div>
<div id="button-bg5"></div>
<div id="button-bg6"></div>
<div id="button-bg7"></div>
<div id="button-bg8"></div>
<div id="button-bg9"></div>
<div id="button-bg10"></div>
<div id="button-bg11"></div>
<div id="button-bg12"></div>
<div id="button-bg13"></div>
</li>
</ul>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<!-- /END OF TOP NAVBAR -->
<!-- 侧栏 -->
<div id="skin-select">
<div id="logo">
<h1>ATM机后台信息管理系统<span>v1.0</span></h1>
</div>
<a id="toggle">
<span class="entypo-menu"></span>
</a>
<div class="dark">
<form action="#">
<span>
<input type="text" name="search" value="" class="search rounded id_search" placeholder="Search Menu..." autofocus="">
</span>
</form>
</div>
<div class="search-hover">
<form id="demo-2">
<input type="search" placeholder="Search Menu..." class="id_search">
</form>
</div>
<div class="skin-part">
<div id="tree-wrap">
<div class="side-bar">
<ul class="topnav menu-left-nest">
<li>
<a href="#" style="border-left:0px solid!important;" class="title-menu-left">
<span>管理员功能</span>
<i data-toggle="tooltip" class="entypo-cog pull-right config-wrap"></i>
</a>
</li>
<li>
<li>
<a class="tooltip-tip2 ajax-load" href="<%=path%>/list" title="Xinzeng">
<i class="entypo-newspaper"></i>
<span>用户列表</span></a>
</li>
</li>
<li>
<li>
<a class="tooltip-tip2 ajax-load" href="add.jsp" title="Xinzeng">
<i class="entypo-newspaper"></i>
<span>新增用户</span></a>
</li>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- END OF SIDE MENU -->
<!-- PAPER WRAP -->
<div class="wrap-fluid">
<div class="container-fluid paper-wrap bevel tlbr">
<!-- CONTENT -->
<!--TITLE -->
<div class="row">
<div id="paper-top">
<div class="col-sm-3">
<h2 class="tittle-content-header">
<span class="entypo-doc-text"></span>
<span>首页
</span>
</h2>
</div>
<div class="col-sm-7">
<div class="devider-vertical visible-lg"></div>
<div class="tittle-middle-header">
</div>
</div>
</div>
</div>
<!--/ TITLE -->
<!-- BREADCRUMB -->
<ul id="breadcrumb">
<li>
<span class="entypo-home"></span>
</li>
<li><i class="fa fa-lg fa-angle-right"></i>
</li>
<li><a href="#" title="Sample page 1">首页</a>
</li>
<li><i class="fa fa-lg fa-angle-right"></i>
</li>
<li><a href="#" title="Sample page 1">所有用户信息</a>
</li>
</ul>
<!-- END OF BREADCRUMB -->
<!--CONTENT-->
<div class="blog-list-content">
<div align="center"><font size="6" face="黑体" ><strong>登陆成功,欢迎来到用户列表界面</strong></font>
<h3>模糊查询</h3>
<form action="../select" method="post">
<font size="3"><input type="text" placeholder="请输入要查询的用户名" name="name"></font>
<font size="3"><input type="submit" value="模糊查询"></font>
</form>
<table width="90%" border='2'>
<tr align="center">
<br><br>
<th><font size="4"> 卡 号 </font></th>
<th><font size="4"> 用 户 名 </font></th>
<th><font size="4"> 密 码 </font></th>
<th><font size="4"> 电 话 号 码 </font></th>
<th><font size="4"> 身 份 证 号 </font></th>
<th><font size="4"> 余 额 </font></th>
</tr>
<c:forEach items="${list2 }" var="user2">
<tr>
<td>${user2.icno }</td>
<td>${user2.name }</td>
<td>${user2.pwd }</td>
<td>${user2.mobile }</td>
<td>${user2.idcard }</td>
<td>${user2.balance }</td>
</tr>
</c:forEach>
</table> <table width="90%" border='2'>
<tr align="center">
<br><br>
<th><font size="4"> 卡 号 </font></th>
<th><font size="4"> 用 户 名 </font></th>
<th><font size="4"> 密 码 </font></th>
<th><font size="4"> 电 话 号 码 </font></th>
<th><font size="4"> 身 份 证 号 </font></th>
<th><font size="4"> 余 额 </font></th>
<th><font size="4"> 操 作 用 户 </font></th>
</tr>
<c:forEach items="${list }" var="user">
<tr>
<td>${user.icno }</td>
<td>${user.name }</td>
<td>${user.pwd }</td>
<td>${user.mobile }</td>
<td>${user.idcard }</td>
<td>${user.balance }</td>
<td><a href="../delete?icno=${user.icno}"> 删除</a> <a href="../toUpdate?icno=${user.icno}">修改</a></td>
</tr>
</c:forEach>
</table>
<div style="clear:both;"></div>
</div>
<!-- /END OF CONTENT -->
<!-- FOOTER -->
<div class="footer-space"></div>
<div id="footer">
<div class="devider-footer-left"></div>
<div class="time">
<p id="spanDate">
<p id="clock">
</div>
<div class="copyright">指南针 All Rights Reserved</div>
<div class="devider-footer"></div>
</div>
<!-- / END OF FOOTER -->
</div>
</div>
<!-- END OF PAPER WRAP -->
<!-- RIGHT SLIDER CONTENT -->
<!-- END OF RIGHT SLIDER CONTENT-->
<!-- MAIN EFFECT -->
<script type="text/javascript" src="<%=path%>/changepage/assets/js/preloader.js"></script>
<script type="text/javascript" src="<%=path%>/changepage/assets/js/bootstrap.js"></script>
<script type="text/javascript" src="<%=path%>/changepage/assets/js/app.js"></script>
<script type="text/javascript" src="<%=path%>/changepage/assets/js/load.js"></script>
<script type="text/javascript" src="<%=path%>/changepage/assets/js/main.js"></script>
<script src="<%=path%>/changepage/assets/js/flatvideo/jquery.fitvids.js"></script>
<script>
// Basic FitVids Test
$(".blog-list-nest").fitVids();
// Custom selector and No-Double-Wrapping Prevention Test
$(".blog-list-nest").fitVids();
// Custom selector and No-Double-Wrapping Prevention Test
</script>
</body>
</html>
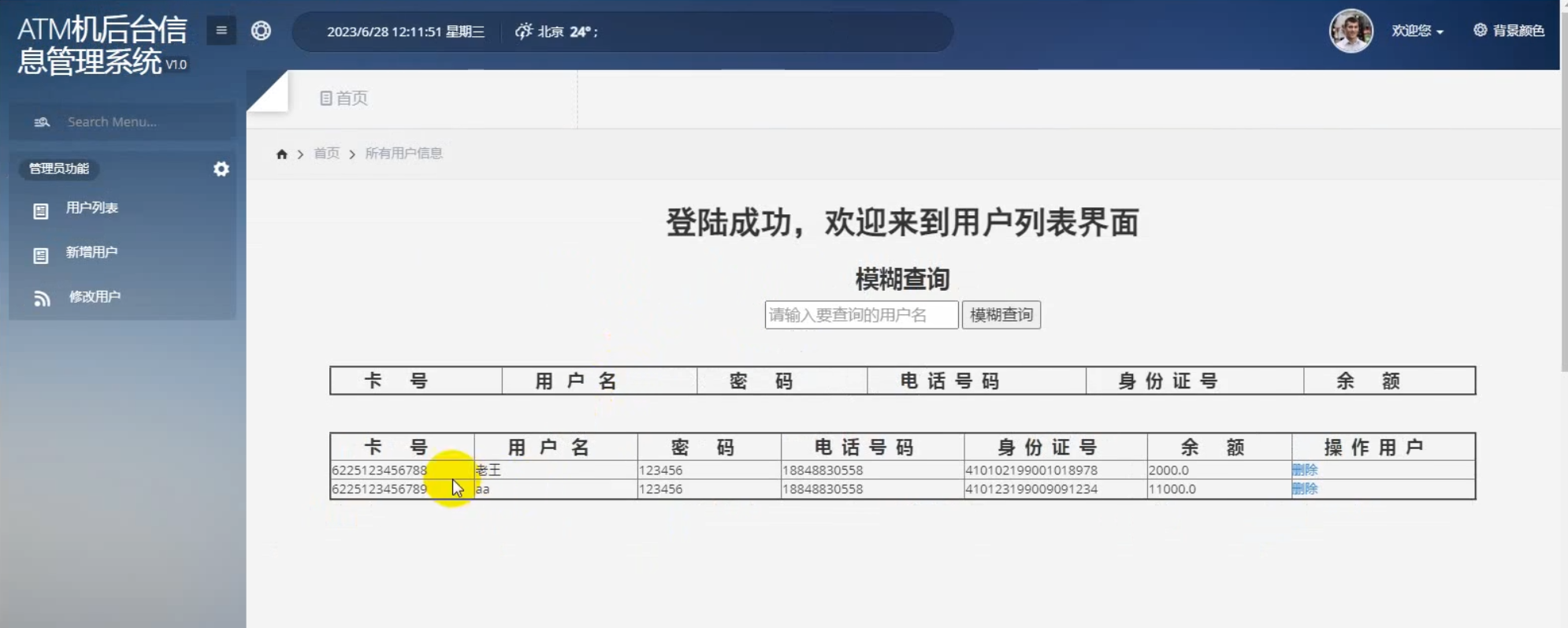
现在我们发现效果显示正常了:

我们继续来实现模糊查询功能:
跟刚刚的步骤一样,我们先完成servlet:
package com.atm.servlet;
import com.atm.pojo.User;
import com.atm.service.UserService;
import com.atm.service.impl.UserServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.List;
@WebServlet("/select")
public class UserServletListServlet extends HttpServlet {
private UserService userService=new UserServiceImpl();
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
String name =request.getParameter("name");
try {
List<User> users = userService.queryUsers(name);
request.getSession().setAttribute("list2", users);
List<User> allUsers=userService.findAllUsers();
request.getSession().setAttribute("list",allUsers);
}catch (Exception e){
e.printStackTrace();
}
response.sendRedirect("/changepage/userlist.jsp");
}
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request,response);
}
}
接口也完善下:
package com.atm.service;
import com.atm.pojo.User;
import com.atm.servlet.UserListServlet;
import java.util.List;
//用户业务接口
public interface UserService {
//查询所有用户信息
public List<User> findAllUsers() throws Exception;
//条件查询用户信息
public List<User> queryUsers(String name) throws Exception;
}
接口实现类:
package com.atm.service.impl;
import com.atm.dao.UserDao;
import com.atm.pojo.User;
import com.atm.service.UserService;
import java.util.List;
//用户业务接口实现类
public class UserServiceImpl implements UserService {
private UserDao userDao = new UserDao();
//查询所有用户信息
@Override
public List<User> findAllUsers() throws Exception{
return userDao.findAllUsers();
}
public List<User> queryUsers(String name) throws Exception{
return userDao.queryUsers(name);
}}
dao数据层:
package com.atm.dao;
import com.atm.pojo.Manager;
import com.atm.pojo.User;
import com.atm.service.UserService;
import com.atm.utill.DBUtils;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
//用户持久层类
public class UserDao {
//查询所有用户信息
public List<User> findAllUsers()throws Exception {
//创建连接
Connection connection= DBUtils.getConnection();
PreparedStatement preparedStatement = connection.prepareStatement("select * from user");
ResultSet resultSet=preparedStatement.executeQuery();
List<User> users=new ArrayList<>();
while (resultSet.next()){
User user=new User();
user.setIcno(resultSet.getString(1));
user.setName(resultSet.getString(2));
user.setPwd(resultSet.getString(3));
user.setMobile(resultSet.getString(4));
user.setIdcard(resultSet.getString(5));
user.setBalance(resultSet.getDouble(6));
users.add(user);
}
DBUtils.release(connection,preparedStatement,resultSet);
return users;
}
//用户名模糊查询
public List<User> queryUsers(String name) throws Exception {
Connection connection= DBUtils.getConnection();
PreparedStatement preparedStatement = connection.prepareStatement("select * from user where name like ?");
preparedStatement.setString(1,"%"+name+"%");
ResultSet resultSet=preparedStatement.executeQuery();
List<User> users=new ArrayList<>();
while (resultSet.next()){
User user=new User();
user.setIcno(resultSet.getString(1));
user.setName(resultSet.getString(2));
user.setPwd(resultSet.getString(3));
user.setMobile(resultSet.getString(4));
user.setIdcard(resultSet.getString(5));
user.setBalance(resultSet.getDouble(6));
users.add(user);
}
DBUtils.release(connection,preparedStatement,resultSet);
return users;
}
}
重启项目,我们发现查询成功啦~

实现代码已经上传~















![[PG]生成表注释SQL](https://img-blog.csdnimg.cn/a72ad5d8da2948968e43328361c4a33a.png)