废话不多说,上代码,纯js+css3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="iphone">
<div id="ui">
<ul>
<li>
哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
</li>
<li>
哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
</li>
<li>
哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
</li>
<li>
哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
</li>
<li>
哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
</li>
<li>
哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
</li>
<li>
哔哩哔哩 (゜-゜)つロ 干杯~-bilibili
</li>
</ul>
</div>
</div>
<style>
:root {
--device-width: 770px;
--device-height: 300vh;
--ui-width: 640px;
font-size: 15px;
}
#iphone {
height: 800vh
}
#ui {
position: sticky;
top: 30%;
left: 50%;
}
#ui ul li {
display: block;
width: var(--ui-width);
height: 30px;
margin: 10px auto;
padding-bottom: 10px;
border-bottom: 1px solid #222;
transform: ranslateY(calc(-60px * (1 - var(--progress))));
opacity: var(--progress);
}
</style>
<script>
const rows = document.querySelectorAll('#ui ul li')
const html = document.documentElement
document.addEventListener('scroll', (e) => {
let scrolled = html.scrollTop / (html.scrollHeight - html.clientHeight)
let total = 1 / rows.length
for (let [index, row] of rows.entries()) {
let start = total * index
let end = total * (index + 1)
let progress = (scrolled - start) / (end - start)
if (progress >= 1) progress = 1
if (progress <= 0) progress = 0
row.style.setProperty('--progress', progress)
}
})
</script>
</body>
</html>
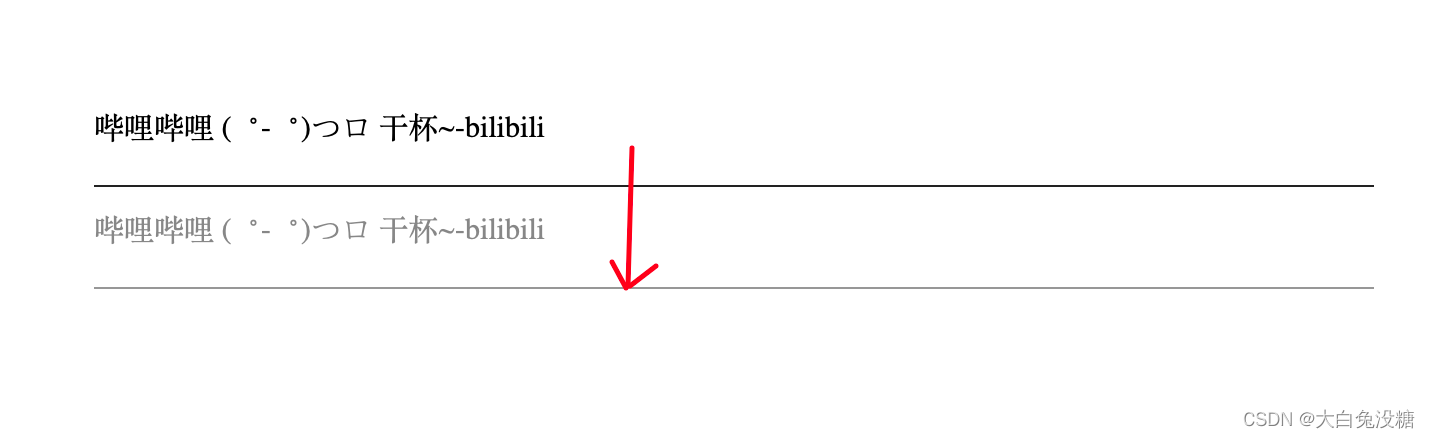
效果图

对你有帮助,给个星星被