非程序员开发者可以忽略,需要一定Markdown等知识要求。
官网地址:Slidev、开始使用 | Slidev
简介
Slidev (slide + dev, /slʌɪdɪv/) 是基于 Web 的幻灯片制作和演示工具。它旨在让开发者专注在 Markdown 中编写内容,同时拥有支持 HTML 和 Vue 组件的能力,并且能够呈现像素级完美的布局,还在你的演讲稿中内置了互动的演示样例。
它使用了功能丰富的 markdown 文件来生成精美的幻灯片,具有即时重载的体验。它还拥有很多内置的集成功能,如实时编码、导出 PDF、演讲录制等。由于 Slidev 是由 web 驱动的,因此你可以使用它进行任何操作 —— 具有无限的可能性。
功能
- 📝 Markdown 支持 —— 使用你最喜欢的编辑器和工作流编写 Markdown 文件
- 🧑💻 开发者友好 —— 内置代码高亮、实时编码等功能
- 🎨 可定制主题 —— 以 npm 包的形式共享、使用主题
- 🌈 灵活样式 —— 使用 Windi CSS 按需使用的实用类和易用的内嵌样式表
- 🤹 可交互 —— 无缝嵌入 Vue 组件
- 🎙 演讲者模式 —— 可以使用另一个窗口,甚至是你的手机来控制幻灯片
- 🎨 绘图 - 在你的幻灯片上进行绘图和批注
- 🧮 LaTeX 支持 —— 内置了对 LaTeX 数学公示的支持
- 📰 图表支持 —— 使用文本描述语言创建图表
- 🌟 图标 —— 能够直接从任意图标库中获取图标
- 💻 编辑器 —— 集成的编辑器,或者使用 VS Code 扩展
- 🎥 演讲录制 —— 内置录制功能和摄像头视图
- 📤 跨平台 —— 能够导出 PDF、PNG 文件,甚至是一个可以托管的单页应用
- ⚡️ 快速 —— 基于 Vite 的即时重载
- 🛠 可配置 —— 支持使用 Vite 插件、Vue 组件以及任何的 npm 包
试用
在线试用
sli.dev/new
本地创建
使用 NPM:(需要先安装npm)
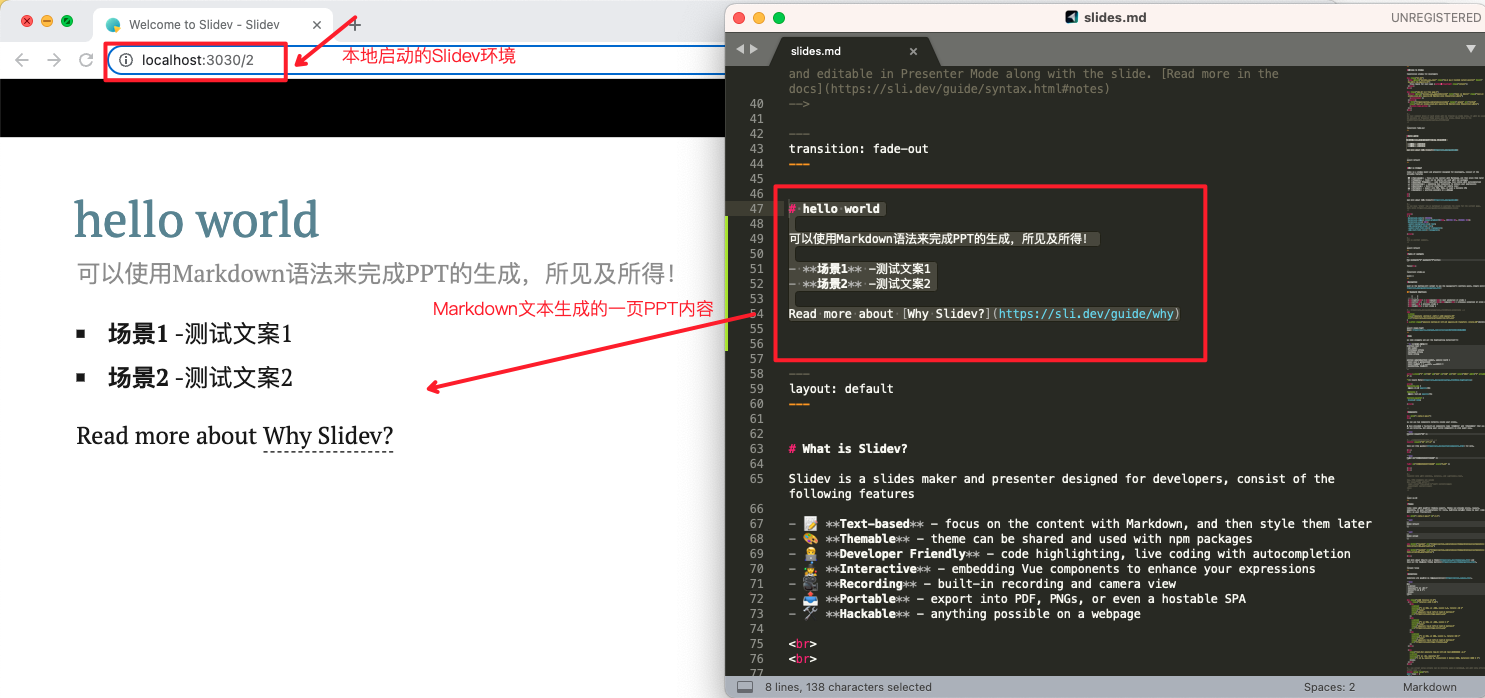
$ npm init slidev效果示例:
简单来说,就是支持开发者编写Markdown文本来实现PPT的制作,比较适合极客,按需来尝试即可。