目录
- css 基本语法
- 一、基本选择器
- 元素选择器 E{}
- 特殊的 * 所有元素选择器
- 属性选址器 E[attr]{}
- # id选择器
- . class选择器
- 也可以结合着用
- selector1 selector2 包含选择器
- > 子选择器
- ~兄弟选择器
- 选择器组合
- 二、伪元素选择器
- 第一个字加样式:
- 第一行加样式:
- 往前加元素、往后加元素
- 三、伪类选择器
- 结构性伪类选择器
- ui状态伪类选择器
- 四、其他类选择器
css 基本语法
selector{
property:value;
}
一、基本选择器
元素选择器 E{}
如:
div{
background:gold; color:black; font-size:22px
}
特殊的 * 所有元素选择器
如:
* {
background: purple;
color: pink;
}

一般加不明显的样式 如:
* {
/* background: purple;
color: pink; */
padding: 0;
margin: 0;
}
属性选址器 E[attr]{}
根据属性有没有进行区分 可以用属性值作为限制,也可用属性值的位置作为限制如用有无di区分:
div[id]{
background:purple;
color: pink;
}
或者根据id属性值区分:
div[id = xx]{
background:purple;
color: pink;
}
^以xx开头的:
div[id ^= xx]{
background:purple;
color: pink;
}
$ 以xx结尾的:
div[id $= xx]{
background:purple;
color: pink;
}
- 只要包含xx:
div[id *= xx]{
background:purple;
color: pink;
}
当然也可以用class等,或者自己构造一个来区分。
# id选择器
#xx{
background:purple;
color: pink;
}
. class选择器
.xx{
background:purple;
color: pink;
}
也可以结合着用
div.xx{
}
div#xx{
}
selector1 selector2 包含选择器
在selector1中寻找selector2这个元素,所有不要乱加空格。
div span{
background-color: red;
color:pink;
}
不一定是父子
也可以是爷孙
> 子选择器
与包含选择器相似,但必须是父子。
div>span{
background-color: red;
color:pink;
}
~兄弟选择器
拥有共同父级元素的元素们叫兄弟。
找的是selector1对应的能匹配的selector2的兄弟节点。
.php~div{
background-color: red;
color:pink;
}
如果找哥哥:反向思维。
选择器组合
selector1, selector2{}
div,
span {
background: purpulr;
color:pink;
}
div和span都加上这种样式。
二、伪元素选择器
第一个字加样式:
div::first-letter{
font-size: large;
color: red;
}

第一行加样式:

注意只有块级元素才能加。
英文要有空格才会换行,不然它以为是一个单词。

也可以设置换行
div{
word-break:break-all;
}

往前加元素、往后加元素
div::before{
content:"hi";
background: red;
color: yellow;
}
div::after{
content:"hi";
background: red;
color: yellow;
}

三、伪类选择器
结构性伪类选择器
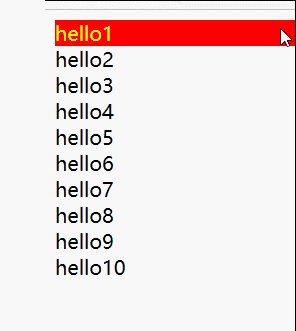
找第一个元素
div:nth-child(1){
background: red;
color: yellow;
}


与first-child等价
找第n个元素:div:nth-child(n)
找最后一个孩子:last-child
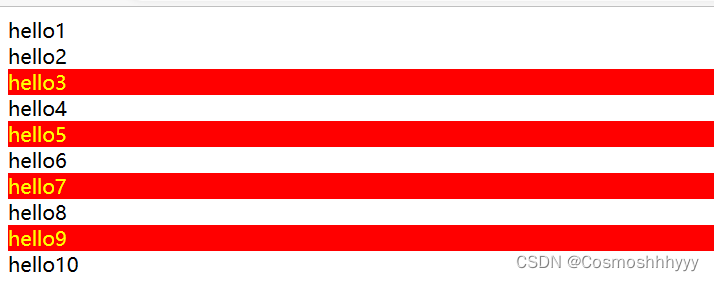
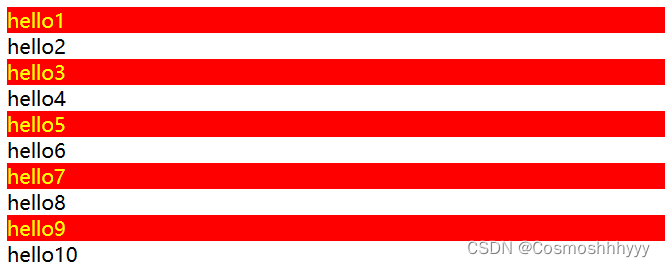
也可以为表达式:
div:nth-child(2n + 3){
background: red;
color: yellow;
}

n 从零开始。
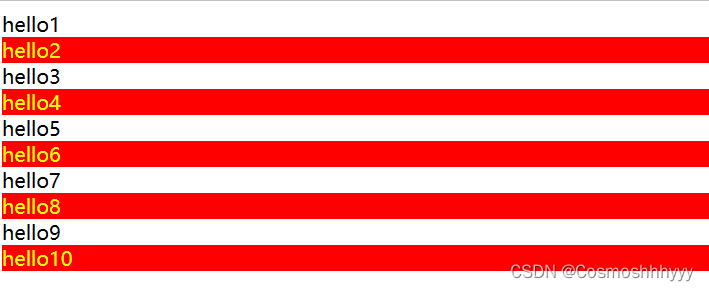
也可以写英文odd(奇)、even(偶):


也可以倒着数:
nth-last-child(odd) nth-last-child(even)
找同类型的第一个:
nth-of-type(1)
找同类型的第n 个:
nth-of-type(n)
其他相似不再给出。
找同类型的第一个:first-of-type
找同类型的最后一个: last-of-type
倒着数第n个:nth-last-of-type(n)
其实就记住nth-child和nth-of- type其他都是此基础上扩展而来。
ui状态伪类选择器
hover:悬停状态

div:hover{
background: red;
color:yellow;
}

选中状态:checked
input:focus{
background: yellow;
}

input:checked{
box-shadow: 2px 2px 3px red;
}

四、其他类选择器
not(选择器) 排除
如:
div:not(.java):not(.php){
}
含义为选中div中排除名字为java,php的选择器。