CodeMirror 是一个网络代码编辑器组件。它可以在网站中用于实现支持多种编辑功能的文本输入字段,并具有丰富的编程接口以允许进一步扩展。
本文为 xml 格式的代码提示约束格式规范的自定义示例内容。
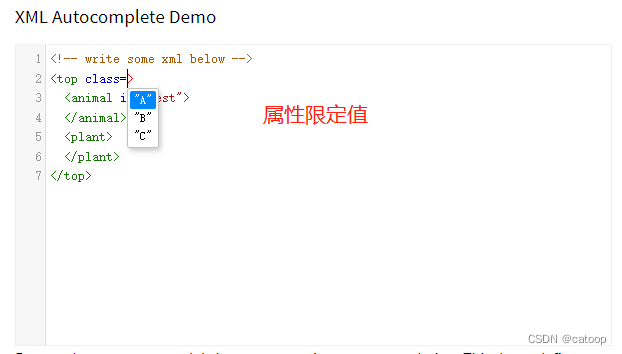
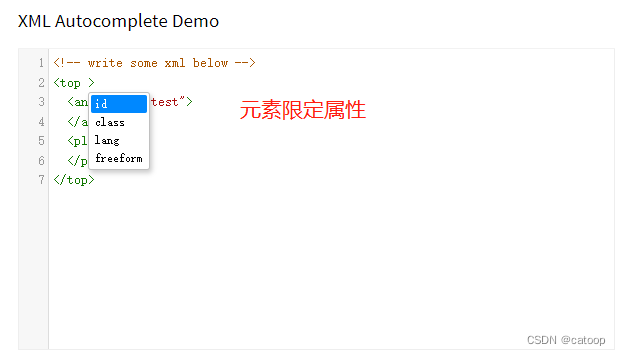
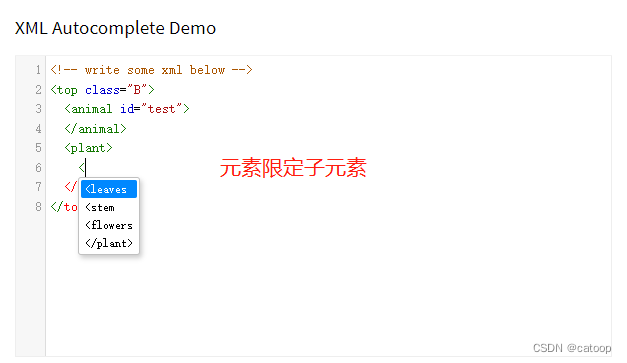
先看效果,如下:



官方 Demo 的完整代码如下(重点看代码中 tags 的配置):
<!doctype html>
<title>CodeMirror: XML Autocomplete Demo</title>
<meta charset="utf-8"/>
<link rel=stylesheet href="../doc/docs.css">
<link rel="stylesheet" href="../lib/codemirror.css">
<link rel="stylesheet" href="../addon/hint/show-hint.css">
<script src="../lib/codemirror.js"></script>
<script src="../addon/hint/show-hint.js"></script>
<script src="../addon/hint/xml-hint.js"></script>
<script src="../mode/xml/xml.js"></script>
<style>
.CodeMirror { border: 1px solid #eee; }
</style>
<div id=nav>
<a href="https://codemirror.net/5"><h1>CodeMirror</h1><img id=logo src="../doc/logo.png"></a>
<ul>
<li><a href="../index.html">Home</a>
<li><a href="../doc/manual.html">Manual</a>
<li><a href="https://github.com/codemirror/codemirror5">Code</a>
</ul>
<ul>
<li><a class=active href="#">XML Autocomplete</a>
</ul>
</div>
<article>
<h2>XML Autocomplete Demo</h2>
<form><textarea id="code" name="code"><!-- write some xml below -->
</textarea></form>
<p>Press <strong>ctrl-space</strong>, or type a '<' character to
activate autocompletion. This demo defines a simple schema that
guides completion. The schema can be customized—see
the <a href="../doc/manual.html#addon_xml-hint">manual</a>.</p>
<p>Development of the <code>xml-hint</code> addon was kindly
sponsored
by <a href="http://www.xperiment.mobi">www.xperiment.mobi</a>.</p>
<script>
var dummy = {
attrs: {
color: ["red", "green", "blue", "purple", "white", "black", "yellow"],
size: ["large", "medium", "small"],
description: null
},
children: []
};
var tags = {
"!top": ["top"],
"!attrs": {
id: null,
class: ["A", "B", "C"]
},
top: {
attrs: {
lang: ["en", "de", "fr", "nl"],
freeform: null
},
children: ["animal", "plant"]
},
animal: {
attrs: {
name: null,
isduck: ["yes", "no"]
},
children: ["wings", "feet", "body", "head", "tail"]
},
plant: {
attrs: {name: null},
children: ["leaves", "stem", "flowers"]
},
wings: dummy, feet: dummy, body: dummy, head: dummy, tail: dummy,
leaves: dummy, stem: dummy, flowers: dummy
};
function completeAfter(cm, pred) {
var cur = cm.getCursor();
if (!pred || pred()) setTimeout(function() {
if (!cm.state.completionActive)
cm.showHint({completeSingle: false});
}, 100);
return CodeMirror.Pass;
}
function completeIfAfterLt(cm) {
return completeAfter(cm, function() {
var cur = cm.getCursor();
return cm.getRange(CodeMirror.Pos(cur.line, cur.ch - 1), cur) == "<";
});
}
function completeIfInTag(cm) {
return completeAfter(cm, function() {
var tok = cm.getTokenAt(cm.getCursor());
if (tok.type == "string" && (!/['"]/.test(tok.string.charAt(tok.string.length - 1)) || tok.string.length == 1)) return false;
var inner = CodeMirror.innerMode(cm.getMode(), tok.state).state;
return inner.tagName;
});
}
var editor = CodeMirror.fromTextArea(document.getElementById("code"), {
mode: "xml",
lineNumbers: true,
extraKeys: {
"'<'": completeAfter,
"'/'": completeIfAfterLt,
"' '": completeIfInTag,
"'='": completeIfInTag,
"Ctrl-Space": "autocomplete"
},
hintOptions: {schemaInfo: tags}
});
</script>
</article>
在线地址:https://codemirror.net/5/demo/xmlcomplete.html
(END)