.net开发安卓入门 - 布局与样式
- 布局
- LinearLayout
- RelativeLayout
- TableLayout
- RecyclerView
- ListView
- GridView
- GridLayout
- Tabbed Layouts
- 主题 Material Theme
- 主题应用程序
- 主题活动
- 像素
- px
- dp
- dip
- sp
- 常用UI框架推荐
- 常用动画推荐
布局
布局用于排列构成屏幕的 UI 界面的元素 (,例如活动) 。 以下部分介绍如何在 Xamarin.Android 应用中使用最常用的布局。
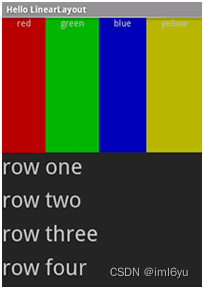
LinearLayout
LinearLayout 是一个视图组,它以垂直或水平方向以线性方向显示子视图元素。

RelativeLayout
是显示相对位置的子视图元素的视图组。 视图的位置可以指定为相对于同级元素。

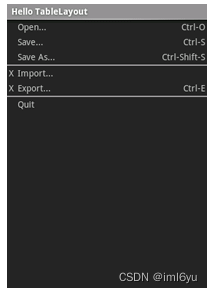
TableLayout
是一个视图组,用于在行和列中显示子视图元素。

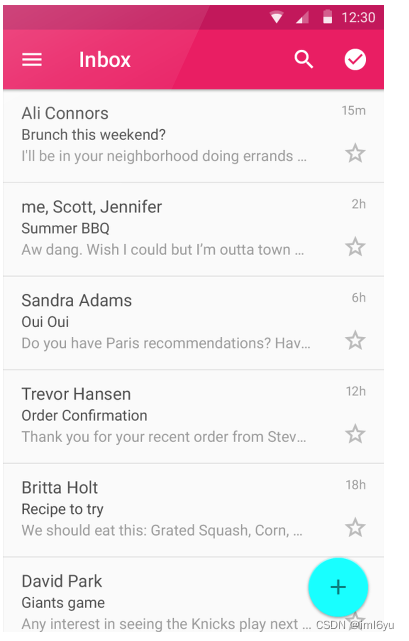
RecyclerView
是一个 UI 元素,它显示列表或网格中的项集合,使用户能够滚动浏览集合。

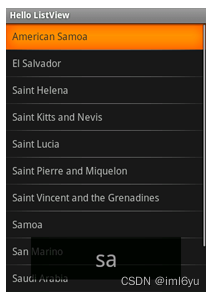
ListView
是一个视图组,用于创建可滚动项的列表。 列表项使用列表适配器自动插入到列表中。 ListView这是 Android 应用程序的重要 UI 组件,因为它随处使用,从菜单选项的简短列表到联系人或 Internet 收藏夹的长列表。 它提供了一种简单的方式来显示可使用内置样式设置格式或自定义的行的滚动列表。 ListView 实例需要适配器以行视图中包含的数据馈送它。

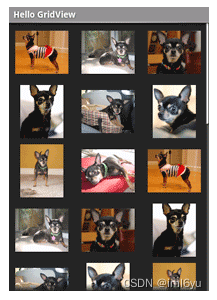
GridView
是一个 UI 元素,用于在可滚动的二维网格中显示项。

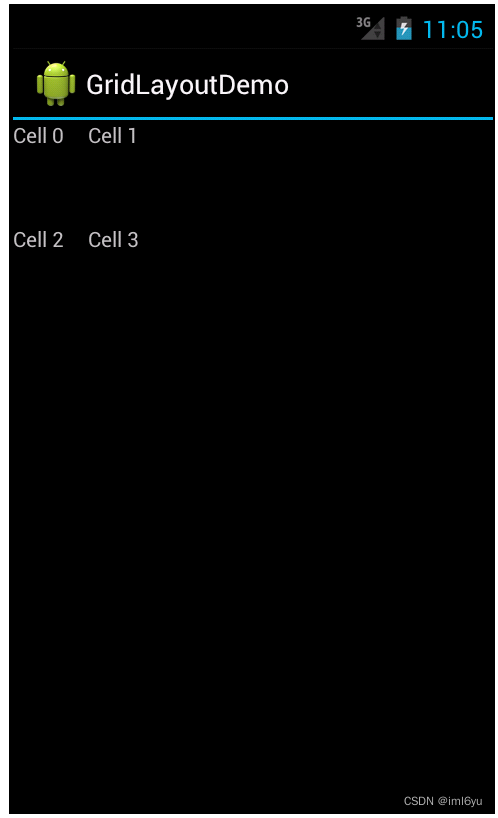
GridLayout
是一个视图组,支持在 2D 网格中布局视图,类似于 HTML 表。

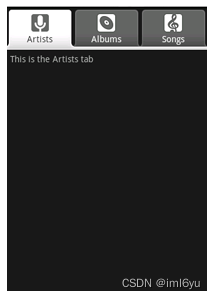
Tabbed Layouts
是移动应用程序中常用的用户界面模式,因为它们的简单性和可用性。 它们提供了在应用程序中的各个屏幕之间导航的一致、简单方法。

主题 Material Theme
材料主题 是一种用户界面样式,用于确定从 Android 5.0 (Lollipop) 开始的视图和活动的外观。 材料主题内置于 Android 5.0 中,因此由系统 UI 和应用程序使用。 从系统范围外观选项意义上讲,材料主题不是“主题”,用户可以从设置菜单中选择动态选择。 相反,可以将材料主题视为一组相关的内置基样式,可用于自定义应用的外观。
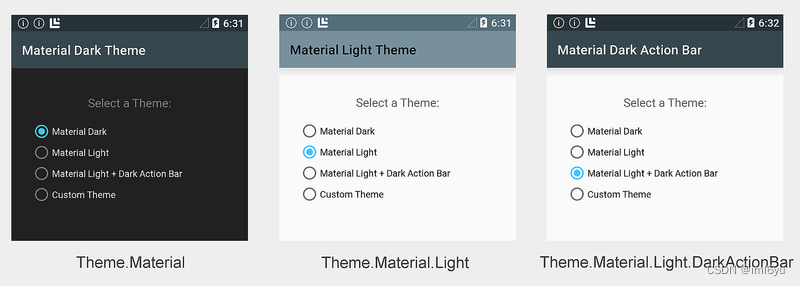
Android 提供三种材料主题风格:
-
Theme.Material – 深色版材料主题;这是 Android 5.0 中的默认风格。
-
Theme.Material.Light – 材料主题的浅色版本。
-
Theme.Material.Light.DarkActionBar – 浅色版本的材料主题,但带有深色操作栏。
此处显示了这些材料主题风格的示例:

主题应用程序
若要将整个应用程序配置为使用“材料主题”风格, android:theme 请将 AndroidManifest.xml 中的应用程序节点的属性设置为以下其中一个:
-
@android:style/Theme.Material – 深色主题。
-
@android:style/Theme.Material.Light – 浅色主题。
-
@android:style/Theme.Material.Light.DarkActionBar – 带有深色操作栏的浅色主题。
以下示例将应用程序 MyApp 配置为使用浅色主题:
<application android:label="MyApp"
android:theme="@android:style/Theme.Material.Light">
</application>
或者,可以在 AssemblyInfo.cs (或 Properties.cs) 中设置应用程序Theme属性。 例如:
[assembly: Application(Theme="@android:style/Theme.Material.Light")]
主题活动
[Activity(Theme = "@android:style/Theme.Material.Light",
Label = "MyApp", MainLauncher = true, Icon = "@drawable/icon")]
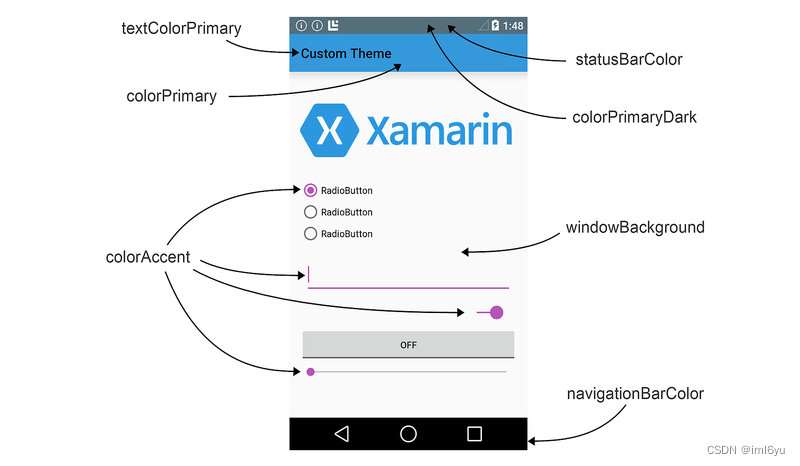
材料主题公开以下用于自定义的布局属性:
-
colorPrimary – 应用栏的颜色。
-
colorPrimaryDark – 状态栏和上下文应用栏的颜色;这通常是深色版本的 colorPrimary。
-
colorAccent – UI 控件的颜色,如复选框、单选按钮和编辑文本框。
-
windowBackground – 屏幕背景的颜色。
-
textColorPrimary – 应用栏中 UI 文本的颜色。
-
statusBarColor - 状态栏的颜色。
-
navigationBarColor – 导航栏的颜色。
下图中标记了这些屏幕区域

默认情况下, statusBarColor 设置为值 colorPrimaryDark。 可以设置为 statusBarColor 纯色,也可以将其 @android:color/transparent 设置为使状态栏透明。 也可以通过将导航栏设置为navigationBarColor@android:color/transparent透明。
关于更多主题介绍可以通过这里了解
https://learn.microsoft.com/zh-cn/xamarin/android/user-interface/material-theme
像素
px
即像素,1px代表屏幕上一个物理的像素点;
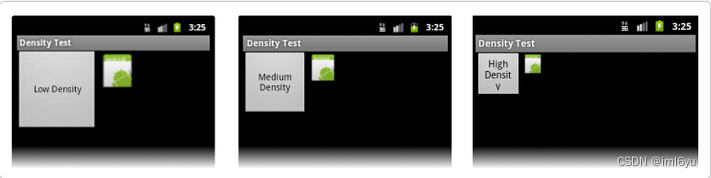
px单位不被建议使用,因为同样100px的图片,在不同手机上显示的实际大小可能不同,如下图所示(图片来自android developer guide,下同)。

dp
这个是最常用但也最难理解的尺寸单位。它与“像素密度”密切相关,所以首先我们解释一下什么是像素密度。假设有一部手机,屏幕的物理尺寸为1.5英寸x2英寸,屏幕分辨率为240x320,则我们可以计算出在这部手机的屏幕上,每英寸包含的像素点的数量为240/1.5=160dpi(横向)或320/2=160dpi(纵向),160dpi就是这部手机的像素密度,像素密度的单位dpi是Dots Per Inch的缩写,即每英寸像素数量。横向和纵向的这个值都是相同的,原因是大部分手机屏幕使用正方形的像素点。
不同的手机/平板可能具有不同的像素密度,例如同为4寸手机,有480x320分辨率的也有800x480分辨率的,前者的像素密度就比较低。Android系统定义了四种像素密度:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi),它们对应的dp到px的系数分别为0.75、1、1.5和2,这个系数乘以dp长度就是像素数。例如界面上有一个长度为“80dp”的图片,那么它在240dpi的手机上实际显示为80x1.5=120px,在320dpi的手机上实际显示为80x2=160px。如果你拿这两部手机放在一起对比,会发现这个图片的物理尺寸“差不多”,这就是使用dp作为单位的效果,见下图。

dip
与dp完全相同,只是名字不同而已。在早期的Android版本里多使用dip,后来为了与sp统一就建议使用dp这个名字了。
sp
与缩放无关的抽象像素(Scale-independent Pixel)。sp和dp很类似但唯一的区别是,Android系统允许用户自定义文字尺寸大小(小、正常、大、超大等等),当文字尺寸是“正常”时1sp=1dp=0.00625英寸,而当文字尺寸是“大”或“超大”时,1sp>1dp=0.00625英寸。类似我们在windows里调整字体尺寸以后的效果——窗口大小不变,只有文字大小改变。
最佳实践,文字的尺寸一律用sp单位,非文字的尺寸一律使用dp单位。例如textSize=“16sp”、layout_width=“60dp”;偶尔需要使用px单位,例如需要在屏幕上画一条细的分隔线时:
<View layout_width="match_parent" layout_height="1px"/>
常用UI框架推荐
https://gitcode.net/mirrors/wasabeef/awesome-android-ui?utm_source=csdn_github_accelerator
常用动画推荐
https://developer.android.google.cn/training/constraint-layout/motionlayout/examples?hl=zh-cn


![[附源码]Python计算机毕业设计Django志愿者服务平台](https://img-blog.csdnimg.cn/d72043e896884b63bc3b28812f79a04b.png)