案例:


直接看代码:
<div
class="grid-content bg-purple"
style="background-color: #fff"
>
<p>单位列表</p>
<!-- defaultProps :这个里面的字段要与后端返回过来的字段一致 -->
<el-input
placeholder="输入关键字进行过滤"
v-model="filterText"
>
</el-input>
:filter-node-method="filterNode" 树结构中添加这个!!过滤
<el-tree
:data="treeData"
:props="defaultProps"
@node-click="handleNodeClick"
node-key="ID"
default-expand-all
highlight-current
:key="itemKey"
ref="tree"
:filter-node-method="filterNode"
>
<!-- vue3 插槽写法 -->
<template #default="{ node, data }">
<span class="custom-tree-node">
<span>
<i class="custom_icon"></i>
{{ node.label }}
</span>
</span></template>
</el-tree>
</div>
<script>
export default {
data(){
return:{
treeData: [], //定义左侧树初始化
itemKey: "", //唯一值
selectedDictIDs: "", //左边树勾选的ID
selectLabel: "", //左侧勾选的名称
defaultProps: {
//树结构绑定值
children: "Children", //要与后端返回过来的字段一致
label: "Text", //要与后端返回过来的字段一致
},
//#region 左侧单位过滤
filterText: "", //左侧过滤
//#endregion
}
}
watch: {
//左侧过滤
filterText(val) {
this.$refs.tree.filter(val);
},
},
methods:{
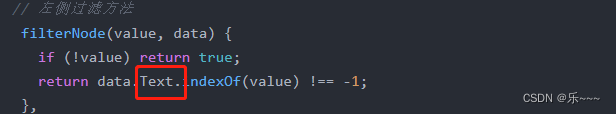
// 左侧过滤方法
filterNode(value, data) {
if (!value) return true;
return data.Text.indexOf(value) !== -1;
},
}
}
</script>注释:
1. 用到el-tree 中的方法
2. this.$refs.tree。。。中的 "tree" 跟上面绑定的一致
3. data.Text
这个Text 与defaultProps 中label字段 一致。