一
iconfont-阿里巴巴矢量图标库
进去找到你想要的图标
二
点这个
三
点这个

点这个

新建自己的项目
选择这个点下载

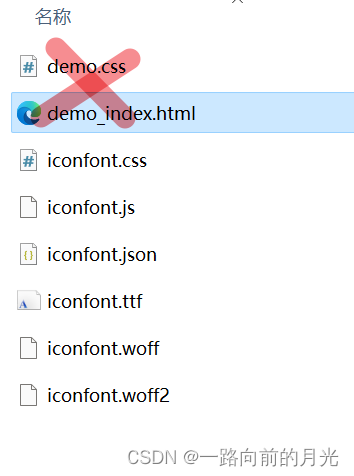
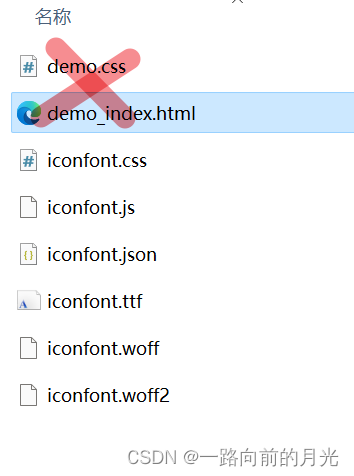
解压出来,除了两个demo不要都添加到你的代码中的文件夹保存

四
main.js中全局导入
import './xxxx/xxxx/iconfont.css'五
页面使用
<i class="iconfont icon-xxxx "></i>要改大小颜色什么的,自己创建一个class名去改
iconfont-阿里巴巴矢量图标库
进去找到你想要的图标
点这个
点这个

点这个

新建自己的项目
选择这个点下载

解压出来,除了两个demo不要都添加到你的代码中的文件夹保存

main.js中全局导入
import './xxxx/xxxx/iconfont.css'页面使用
<i class="iconfont icon-xxxx "></i>要改大小颜色什么的,自己创建一个class名去改
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/724985.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!