【微信小程序创作之路】- 小程序项目组成(初创小程序)
提示:第二章 初创小程序,讲解小程序项目组成
文章目录
- 【微信小程序创作之路】- 小程序项目组成(初创小程序)
- 前言
- 一、下载安装小程序微信开发者工具
- 二、开发Hello World小程序示例
- 三、了解项目的基本组成结构
- 总结
前言
本章主要讲解安装小程序微信开发者工具安装、如何创建第一个小程序、小程序项目模块有什么作用。
一、下载安装小程序微信开发者工具
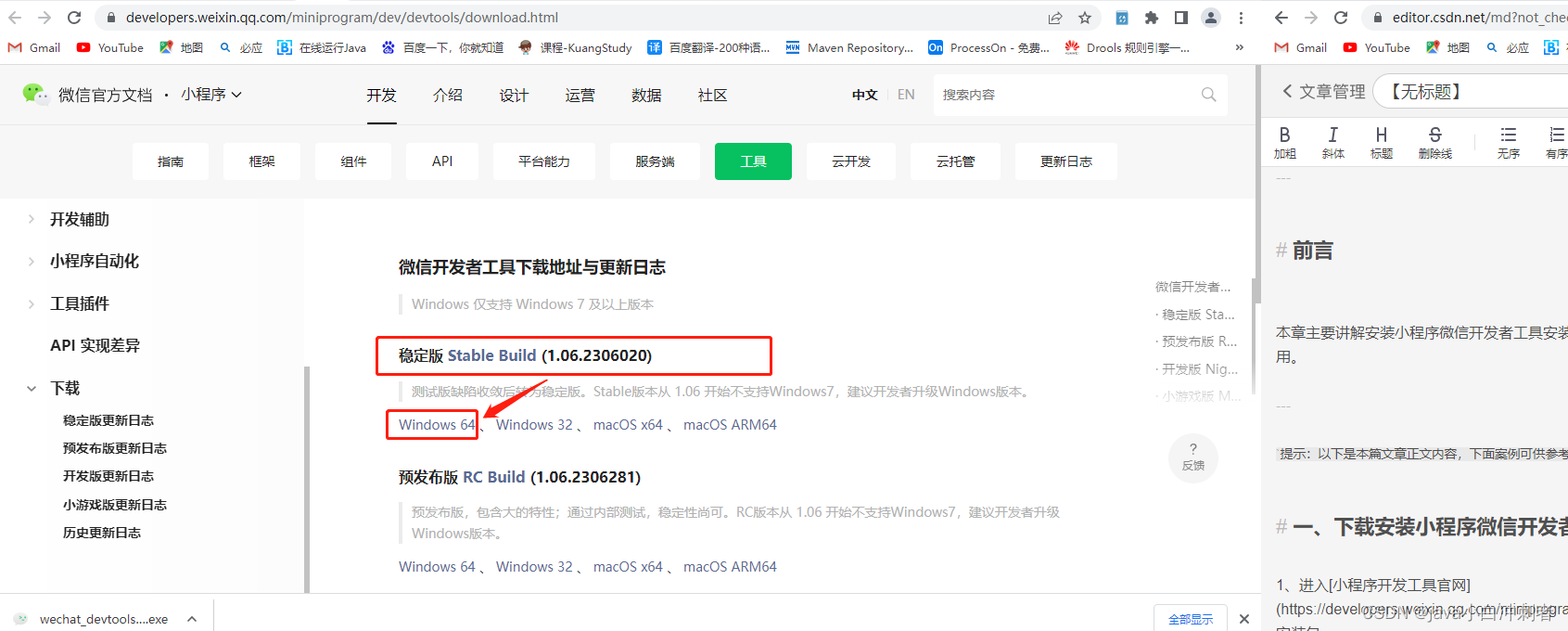
1、进入小程序开发工具官网,下载微信开发者工具安装包,根据自己电脑的系统下载。

2、点击“下一步”

3、点击“我接受”

4、选择安装位置,点击“安装”

5、点击“完成”

6、这时会弹出扫描二维码,使用微信扫一扫

7、登录后,进入创建小程序项目页面,我们可以选择新建小程序(点击+号)。也可以点击导入,导入小程序项目。

二、开发Hello World小程序示例
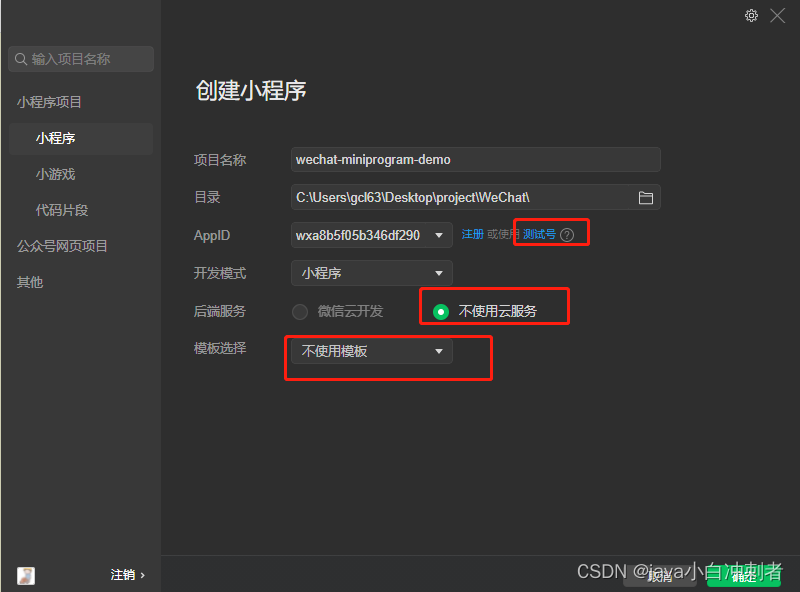
1、这里我们写第一个简单的小程序,AppID直接点击测试号、后端服务选择不使用云服务、暂时不使用小程序官方提供的优秀模板。点击确定。

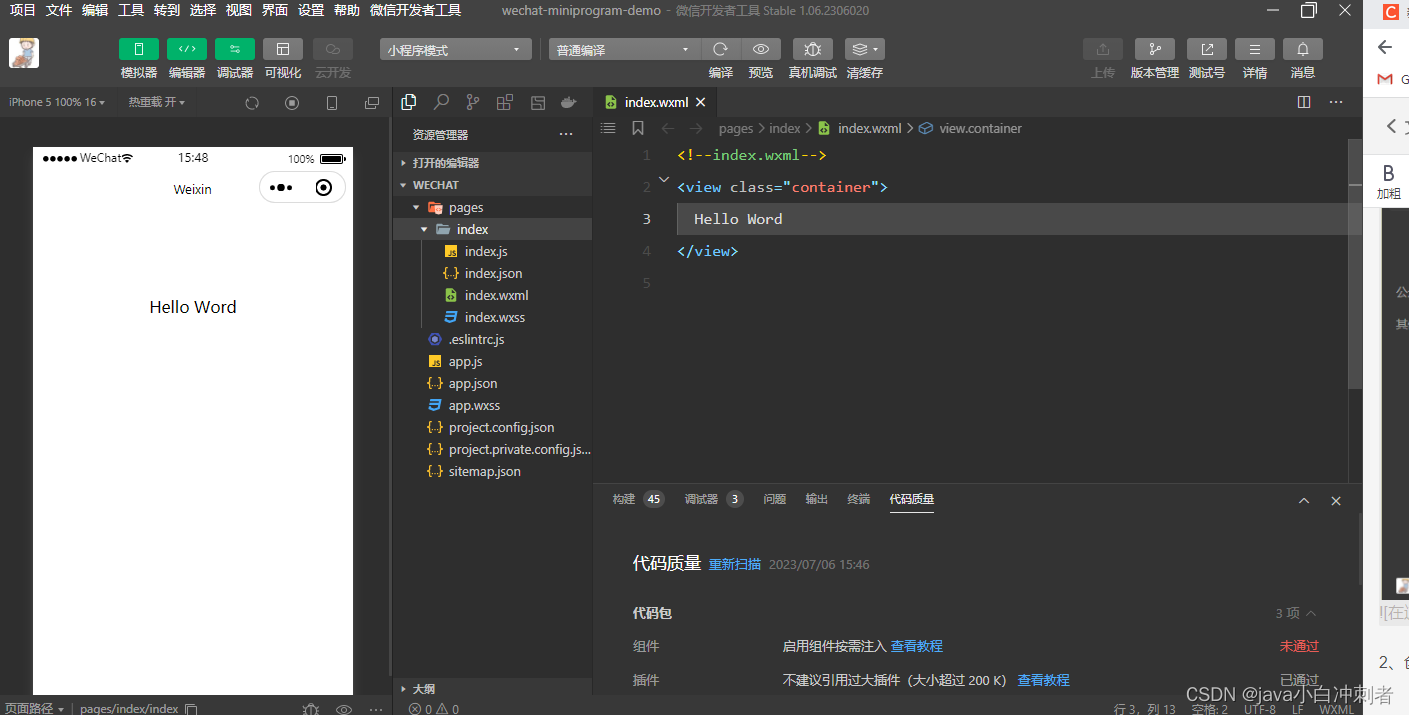
2、创建我们第一个小程序。

三、了解项目的基本组成结构
🧀我们按照项目层级来展开说明

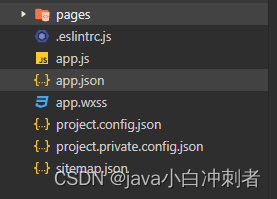
结构如下:
① pages :用来存放所有小程序的页面
② eslintrc.js: [1]检测代码合法性;[2]代码格式化(按照eslint配置文件的规范设置)
③ app.js: 小程序项目的入口文件,用于对整个小程序进行初始化
④ app.json :小程序项目的全局配置文件,主要记录项目的一些静态配置
⑤ app.wxss :小程序项目的全局样式文件
⑥ project.config.json: 项目公共配置文件,用来记录对小程序开发工具所做的个性化配置
⑦ project.private.config :项目个人配置文件,相同设置优先级高于公共配置文件,也就是运行的时候个人配置文件里相同设置会覆盖公共配置文件。
⑧ sitemap.json :用来配置小程序及其页面是否允许被微信索引

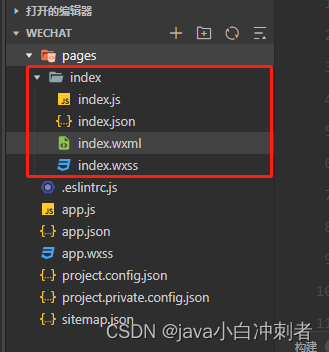
结构如下:
① index:项目中页面文件夹
② index.js: index页面局部配置文件,主要用于调用接口
③ index.json: index页面局部配置文件,用于控制本页面的窗口外观
④ index.wxml :index页面主体,相当于网页开发中的HTML
⑤ index.wxss :index页面局部样式文件
总结
以上就是今天要讲的内容,本文仅仅简单介绍了小程序项目的组成,下一篇文章我们继续介绍WXML、JSON、JS、WXSS的作用。