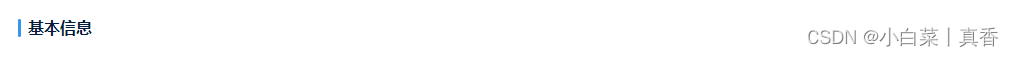
有时候我们需要在文字或者标题前加个短竖线,有的人会使用 border 来模拟一个竖线,其实大可不必,我们可以利用元素的 :before 属性来实现,效果如下:

具体的代码如下,
HTML:
<span class="info-title-title">基本信息</span>CSS:
.info-title-title {
position: relative;
padding-left: 10px;
}
.info-title-title:before {
content: "";
background-color: #3796EC;
width: 3px;
height: 18px;
position: absolute;
left: 0;
top: 50%;
margin-top: -9px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}