官方教程:https://pages.github.com/
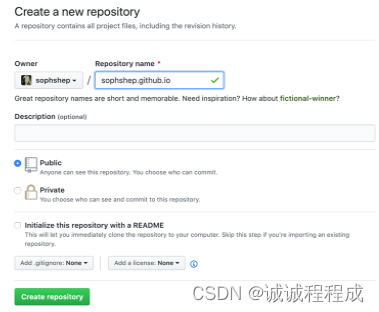
1 创建仓库

命名为 你的名字.github.io
克隆项目
git clone https://github.com/username/username.github.io
加入index.html页面
在克隆的项目中,加入一个index.html
html文件简单写几个dom
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>my blog</h1>
<div>demo</div>
</div>
</body>
</html>
提交代码
git commit
git push
完成
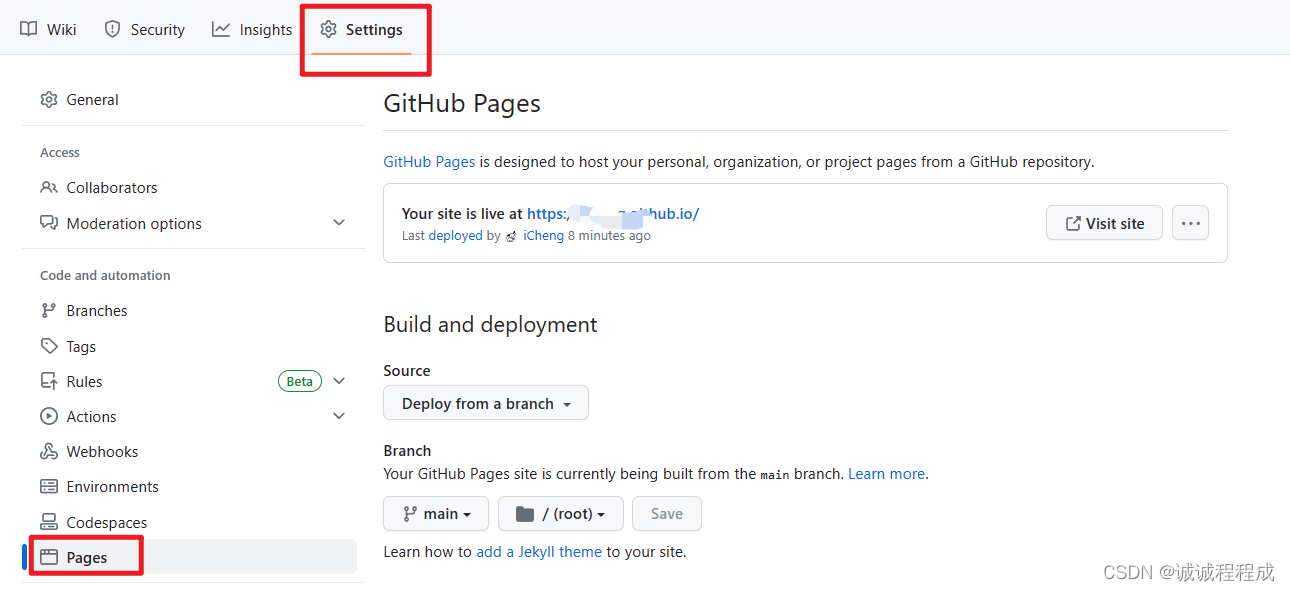
进入settings - pages就可以看到页面了

效果:






![[RapidVideOCR周边] RapidVideOCR初级教程(界面版 下载解压即可使用)](https://img-blog.csdnimg.cn/d47c55dbddd347119288dfd4d52b6ae7.png#pic_center)












![NSS [HNCTF 2022 Week1]2048](https://img-blog.csdnimg.cn/img_convert/fcf9b91ae23c30bcc440d7f828a78a83.png)