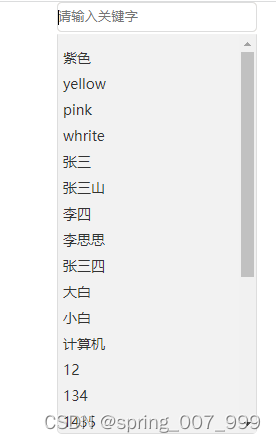
1、一个页面内多个模糊查询情况:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>模糊查询</title>
<script type="text/javascript" src="js/jquery.min.js"></script> <!--引入jQuery-->
<script src="js/wy_select.js"></script> <!--引入模糊查询插件-->
</head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wyInput {
width: 200px;/*输入框的宽度设置位置*/
margin: 0px auto;
background: #EEE4D8;
border-radius: 5px;
position: relative;
}
.wyInput .wyinput-group {
width: 100%;
height: 30px; /*输入框的高度外层盒子的高度*/
overflow: hidden;
}
.wyInput .wyinput-group input {
width: 100%;
height: 30px; /*输入框的高度*/
line-height: 30px;
float: left;
border-radius: 5px;
border:1px solid #ddd;
outline: none;
}
.wyInput .wyinput-drop {
position: absolute;
top:32px; /*下拉选项部分的距离顶部的定位*/
z-index: 1000;
background: #F2F2F2;
border: 1px solid #ddd;
border-top-color: transparent;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
padding: 10px 5px;
width: 100%;
height: 400px;/*下拉条件区域的高度*/
overflow-y: scroll;
}
.wyInput .wyinput-drop p a {
text-decoration: none;
color: #333;
font-size: 14px;
width: 100%;
height: 26px;
line-height: 26px;
display: block;
}
.wyInput .wyinput-drop p a:hover {
color: #fff;
background: #226af8;
}
</style>
<body>
<!-- 模糊查询开始位置 -->
<div class="wyInput" id="myInput0">
<div class="wyinput-group">
<input type="text" placeholder="请输入关键字" class="mohuinput" />
</div>
<div class="wyinput-drop">
</div>
</div>
<!-- 模糊查询结束位置 -->
<div class="wyInput" id="myInput1">
<div class="wyinput-group">
<input type="text" placeholder="请输入关键字" class="mohuinput" />
</div>
<div class="wyinput-drop">
</div>
</div>
<div class="wyInput" id="myInput2">
<div class="wyinput-group">
<input type="text" placeholder="请输入关键字" class="mohuinput" />
</div>
<div class="wyinput-drop">
</div>
</div>
</body>
<script>
// $(".wyInput").wy_inselect([
$("#myInput0").wy_inselect([
{name:'紫色',id:24},
{name:'yellow',id:23},
{name:'pink',id:22},
{name:'whrite',id:21},
{name:'张三',id:20},
{name:'张三山',id:19},
{name:'李四',id:18},
{name:'李思思',id:17},
{name:'张三四',id:16},
{name:'大白',id:15},
{name:'小白',id:14},
{name:'计算机',id:13},
{name:'12',id:12},
{name:'134',id:11},
{name:'1435',id:10},
{name:'15563',id:9},
{name:'153453',id:8},
{name:'154',id:7},
{name:'2324321',id:1},
{name:'454541',id:2},
{name:'454356431',id:3},
{name:'154543',id:4},
{name:'14545',id:5},
{name:'156635',id:6},
]);
$("#myInput1").wy_inselect([
{name:'134',id:11},
{name:'1435',id:10},
{name:'15563',id:9},
{name:'153453',id:8},
{name:'154',id:7},
{name:'2324321',id:1},
{name:'454541',id:2},
{name:'454356431',id:3},
{name:'154543',id:4},
{name:'14545',id:5},
{name:'156635',id:6},
]);
$("#myInput2").wy_inselect([
{name:'张三',id:20},
{name:'张三山',id:19},
{name:'李四',id:18},
{name:'李思思',id:17},
{name:'张三四',id:16},
]);
</script>
</html>
模糊查询插件wy_select.js(以下几种情况这个插件通用):
(function($){
$.fn.extend({
"wy_inselect":function(options){
// console.log("options--传过来的参数数组:",options)
if(!isValid(options)) return this;
var $Id = $(this);
// console.log("$Id---this到底指哪个对象71:",$Id)
var last;
// $Id.find(".wyinput-drop").css("width",$(".wyinput-group input").outerWidth()+"px").hide();
$Id.find(".wyinput-drop").hide();
// $Id.find(".wyinput-group input").keyup(function(event){
$Id.find(".wyinput-group input").focus(function(event){
last = event.timeStamp;
setTimeout(function(){ //设时延迟0.1s执行
if(last-event.timeStamp==0)
//如果时间差为0(也就是你停止输入0.1s之内都没有其它的keyup事件发生)
{
var arr= searchIndex($Id,options);
loadDrop($Id,arr);
}
},100);
})
$Id.find(".wyinput-group input").keyup(function(event){
// $Id.find(".wyinput-group input").focus(function(event){
last = event.timeStamp;
setTimeout(function(){ //设时延迟0.1s执行
if(last-event.timeStamp==0)
//如果时间差为0(也就是你停止输入0.1s之内都没有其它的keyup事件发生)
{
var arr= searchIndex($Id,options);
loadDrop($Id,arr);
}
},100);
})
$Id.find(".wyinput-drop").delegate(".drop-line","click",function(){
var html=$(this).html();
// console.log("html---512:",html)
var inputval=$(this).find('a').html();
// console.log("inputval---512:",inputval)
$(this).parents(".wyinput-drop").siblings(".wyinput-group").find("input").val(html);
$(this).parents(".wyinput-drop").siblings(".wyinput-group").val(html);
$(this).parents(".wyinput-drop").siblings(".wyinput-group").find(".mohuinput").val(inputval);
$Id.find(".wyinput-drop").hide();
})
}
})
//监测参数是否合法
function isValid(options){
return !options || (options && typeof options === "object")?true:false;
}
//加载下拉框
function loadDrop($Id,arr){
var html = "";
if(arr.length == 0){
$Id.find(".wyinput-drop").hide().html("");
return;
}
$.each(arr,function(idx,obj){
// console.log("obj----生成a标签时:",obj)
// html+='<p class="drop-line">' + '<a href="#">'+obj.name+'</a></p>';
html+='<p class="drop-line">' + '<a href="#" >'+obj.name+'</a><input type="hidden" class="inputid" value='+obj.id+' /></p>';
})
$Id.find(".wyinput-drop").html(html).show();
// $Id.parents("tr").siblings().find(".wyinput-drop").hide();
$Id.siblings().find(".wyinput-drop").hide();
/*注意!!!!!!!!!!!!!!!!!!!!!!!!!!!多个模糊查询时,
有时候点击了下边的输入框接着点击上面的输入框,会出现多个下拉框一块出现的情况,他的兄弟节点的下拉框要隐藏,
如果外面包含别的标签,要找到他的父标签,再兄弟节点的子元素隐藏*/
}
//模糊查询
function searchIndex($Id,options){
var $input = $Id.find(".wyinput-group input");
var keywords = $input.val();
var arr=[];
if(keywords==""||keywords==" "){
$.each(options,function(idx,obj){
arr.push({name:obj.name,id:obj.id});
})
return arr;
}
$.each(options,function(idx,obj){
if(obj.name.indexOf(keywords)>=0){
arr.push({name:obj.name,id:obj.id});
}
})
// console.log(arr);
return arr;
}
//公共方法-点击任意位置下拉框隐藏(不用改动任何地方,放到这里就行-----------
$(document).bind('click', function (e) {
var e = e || window.event; //浏览器兼容性
var elem = e.target || e.srcElement;
// console.log("elem----初次",elem)
// console.log("elem.class",$(elem).attr('class'))
var elemclass=$(elem).attr('class')
if (elemclass == 'wyinput-group' || elemclass == "wyinput-drop"|| elemclass == "wyInput"||elemclass == "mohuinput") {
return;
}else{
$('.wyinput-drop').css('display', 'none'); //点击的不是div或其子元素
}
});
//公共方法结束位置--------------------------------------------------
})(window.jQuery)
2.放到某个表格内部的模糊查询:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>模糊查询3</title>
<script type="text/javascript" src="js/jquery.min.js"></script> <!--引入jQuery-->
<script src="js/wy_select.js"></script> <!--引入模糊查询插件-->
</head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wyInput {
width: 100%;/*输入框的宽度设置位置*/
margin: 0px auto;
background: #EEE4D8;
border-radius: 5px;
position: relative;
}
.wyInput .wyinput-group {
width: 100%;
height: 30px; /*输入框的高度外层盒子的高度*/
overflow: hidden;
}
.wyInput .wyinput-group input {
width: 100%;
height: 30px; /*输入框的高度*/
line-height: 30px;
float: left;
border-radius: 5px;
border:1px solid #ddd;
outline: none;
}
.wyInput .wyinput-drop {
position: absolute;
top:32px; /*下拉选项部分的距离顶部的定位*/
z-index: 1000;
background: #F2F2F2;
border: 1px solid #ddd;
border-top-color: transparent;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
padding: 10px 5px;
width: 100%;
height: 250px;/*下拉条件区域的高度*/
overflow-y: scroll;
}
.wyInput .wyinput-drop p a {
text-decoration: none;
color: #333;
font-size: 14px;
width: 100%;
height: 26px;
line-height: 26px;
display: block;
}
.wyInput .wyinput-drop p a:hover {
color: #fff;
background: #226af8;
}
table{width: 300px;border-collapse: collapse;margin: 10px;}
table tr td{border:1px solid #999;padding: 5px;}
</style>
<body>
<table>
<tr>
<td>
<div class="wyInput">
<div class="wyinput-group">
<input type="text" placeholder="请输入关键字" class="mohuinput" />
</div>
<div class="wyinput-drop"></div>
</div>
</td>
<td>2222222</td>
</tr>
</table>
<!-- 模糊查询开始位置 -->
<!-- <div class="wyInput">
<div class="wyinput-group">
<input type="text" placeholder="请输入关键字" class="mohuinput" />
</div>
<div class="wyinput-drop"></div>
</div> -->
<!-- 模糊查询结束位置 -->
</body>
<script>
//这里面放的是模糊检索的所有选项数组,这里是一个模拟数组,后台根据需要灵活赋值
$(".wyInput").wy_inselect([
{name:'紫色',id:24},
{name:'yellow',id:23},
{name:'pink',id:22},
{name:'whrite',id:21},
{name:'张三',id:20},
{name:'张三山',id:19},
{name:'李四',id:18},
{name:'李思思',id:17},
{name:'张三四',id:16},
{name:'大白',id:15},
{name:'小白',id:14},
{name:'计算机',id:13},
{name:'12',id:12},
{name:'134',id:11},
{name:'1435',id:10},
{name:'15563',id:9},
{name:'153453',id:8},
{name:'154',id:7},
{name:'2324321',id:1},
{name:'454541',id:2},
{name:'454356431',id:3},
{name:'154543',id:4},
{name:'14545',id:5},
{name:'156635',id:6},
]);
</script>
</html>
3.一个单独的模糊查询:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>模糊查询</title>
<script type="text/javascript" src="js/jquery.min.js"></script> <!--引入jQuery-->
<script src="js/wy_select.js"></script> <!--引入模糊查询插件-->
</head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wyInput {
width: 200px;/*输入框的宽度设置位置*/
margin: 0px auto;
background: #EEE4D8;
border-radius: 5px;
position: relative;
}
.wyInput .wyinput-group {
width: 100%;
height: 30px; /*输入框的高度外层盒子的高度*/
overflow: hidden;
}
.wyInput .wyinput-group input {
width: 100%;
height: 30px; /*输入框的高度*/
line-height: 30px;
float: left;
border-radius: 5px;
border:1px solid #ddd;
outline: none;
}
.wyInput .wyinput-drop {
position: absolute;
top:32px; /*下拉选项部分的距离顶部的定位*/
z-index: 1000;
background: #F2F2F2;
border: 1px solid #ddd;
border-top-color: transparent;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
padding: 10px 5px;
width: 100%;
height: 400px;/*下拉条件区域的高度*/
overflow-y: scroll;
}
.wyInput .wyinput-drop p a {
text-decoration: none;
color: #333;
font-size: 14px;
width: 100%;
height: 26px;
line-height: 26px;
display: block;
}
.wyInput .wyinput-drop p a:hover {
color: #fff;
background: #226af8;
}
</style>
<body>
<!-- 模糊查询开始位置 -->
<div class="wyInput">
<div class="wyinput-group">
<input type="text" placeholder="请输入关键字" class="mohuinput" />
</div>
<div class="wyinput-drop"></div>
</div>
<!-- 模糊查询结束位置 -->
</body>
<script>
//这里面放的是模糊检索的所有选项数组,这里是一个模拟数组,后台根据需要灵活赋值
$(".wyInput").wy_inselect([
{name:'紫色',id:24},
{name:'yellow',id:23},
{name:'pink',id:22},
{name:'whrite',id:21},
{name:'张三',id:20},
{name:'张三山',id:19},
{name:'李四',id:18},
{name:'李思思',id:17},
{name:'张三四',id:16},
{name:'大白',id:15},
{name:'小白',id:14},
{name:'计算机',id:13},
{name:'12',id:12},
{name:'134',id:11},
{name:'1435',id:10},
{name:'15563',id:9},
{name:'153453',id:8},
{name:'154',id:7},
{name:'2324321',id:1},
{name:'454541',id:2},
{name:'454356431',id:3},
{name:'154543',id:4},
{name:'14545',id:5},
{name:'156635',id:6},
]);
</script>
</html>






![NSS [HNCTF 2022 Week1]2048](https://img-blog.csdnimg.cn/img_convert/fcf9b91ae23c30bcc440d7f828a78a83.png)