目录:导读
- 前言
- 一、Python编程入门到精通
- 二、接口自动化项目实战
- 三、Web自动化项目实战
- 四、App自动化项目实战
- 五、一线大厂简历
- 六、测试开发DevOps体系
- 七、常用自动化测试工具
- 八、JMeter性能测试
- 九、总结(尾部小惊喜)
前言
全局设置请求头部
pytest + yaml 框架框架中封装了一个内置 fixture 叫 requests_session,它的作用范围是 scope=“session” ,也就是全部 session 用例会话中仅实例化一次。
现在只需在 conftest 中写一个登录的 fixture 功能,获取 token 后添加到 requests_session 头部
import pytest
import uuid
"""
全局仅登录一次,获取token,
在请求头部添加Authentication Bearer 认证
内置fixture requests_session
"""
def login():
"""登录方法"""
# 调用登录方法,返回token
return str(uuid.uuid4()) # noqa
@pytest.fixture(scope="session", autouse=True)
def login_first(requests_session):
"""全局仅一次登录, 更新session请求头部"""
# 调用登录方法,获得token
token = login()
headers = {
"Authentication": f"Bearer {token}"
}
requests_session.headers.update(headers)
接着写2个yaml文件(注意,yaml文件中也不需要重复去添加请求头部了)
test_get_demo.yml
config:
name: get
teststeps:
-
name: get
request:
method: GET
url: http://httpbin.org/get
validate:
- eq: [status_code, 200]
test_post_demo.yml
config:
name: post示例
variables:
username: test
password: "123456"
teststeps:
-
name: post
request:
method: POST
url: http://httpbin.org/post
json:
username: ${username}
password: ${password}
validate:
- eq: [status_code, 200]
在命令行中输入pytest运行, 于是可以看到,在2个用例中都自动带上了请求头部参数。
请求头部需加其他固定的参数怎么办?
比如versionId 和configId, 方法都是一样
headers = {
"Authentication": f"Bearer {token}",
"versionId": "v1.0",
"configId": "10086"
}
requests_session.headers.update(headers)
当设置了全局 requests_session 请求会话后, 默认所有的请求都会带上添加的头部参数
headers = {
"Authentication": f"Bearer {token}",
"versionId": "v1.0",
"configId": "10086"
}
requests_module 和 requests_function
那有些接口不需要登录怎么办呢?
比如登录和注册的接口,是不需要带上登录token的。
除了默认用到一个requests_session 全局的内置fixture,还预留了2个
requests_module: 每个yaml文件中用一个请求会话(会保持cookies)
requests_function: 每个用例中用一次,每个用例独立运行,不保持cookies。
接下来看下如何在用例中使用 test_register.yml
config:
name: post示例
fixtures: requests_module
注册1:
request:
method: POST
url: http://httpbin.org/post
json:
username: test123
password: "123456"
validate:
- eq: [status_code, 200]
注册2:
request:
method: POST
url: http://httpbin.org/post
json:
username: test444
password: "123456"
validate:
- eq: [status_code, 200]
在config 中传入 fixtures参数,requests_module 是每个yaml文件中用一个请求会话(会保持cookies)
requests_function 作用是每个用例中用一次,每个用例独立运行,不保持cookies。
自定义 fixtures
pytest 的核心功能是学会灵活使用fixtures, 那么我们的这个插件也是可以支持在用例中调用fixtures功能的。
在conftest.py 文件中写你需要实现的fixture 功能, 设置使用范围为scope=“function” 函数级别
import pytest
@pytest.fixture(scope="function")
def demo_fixture():
print("用例前置操作->do something .....")
yield
print("用例后置操作,do something .....")
在 yaml 文件中引用 fixture
config:
name: post示例
fixtures: demo_fixture
注册1:
request:
method: POST
url: http://httpbin.org/post
json:
username: test123
password: "123456"
validate:
- eq: [status_code, 200]
注册2:
request:
method: POST
url: http://httpbin.org/post
json:
username: test444
password: "123456"
validate:
- eq: [status_code, 200]
于是运行结果可以看到,每个用例前后都会执行
collected 2 items
test_f2.yml 用例前置操作->do something .....
.用例后置操作,do something .....
用例前置操作->do something .....
用例后置操作,do something .....
如果想整个yaml 文件中仅运行一次,那么conftest.py 文件中写你需要实现的 fixture 功能, 设置使用范围为scope=“module” 模块级别
import pytest
@pytest.fixture(scope="module")
def demo_fixture():
print("用例前置操作->do something .....")
yield
print("用例后置操作,do something .....")
于是看到运行的时候,仅在yaml 文件的全部用例中只执行一次
collected 2 items
test_f2.yml 用例前置操作->do something .....
..用例后置操作,do something .....
多个fixtures的使用
当 yaml 中的用例需要用到多个fixtures时, 支持2种格式
格式一: 逗号隔开
config:
fixtures: fixture_name1, fixture_name2
格式二: 用 list
config:
fixtures: [fixture_name1, fixture_name2]
| 下面是我整理的2023年最全的软件测试工程师学习知识架构体系图 |
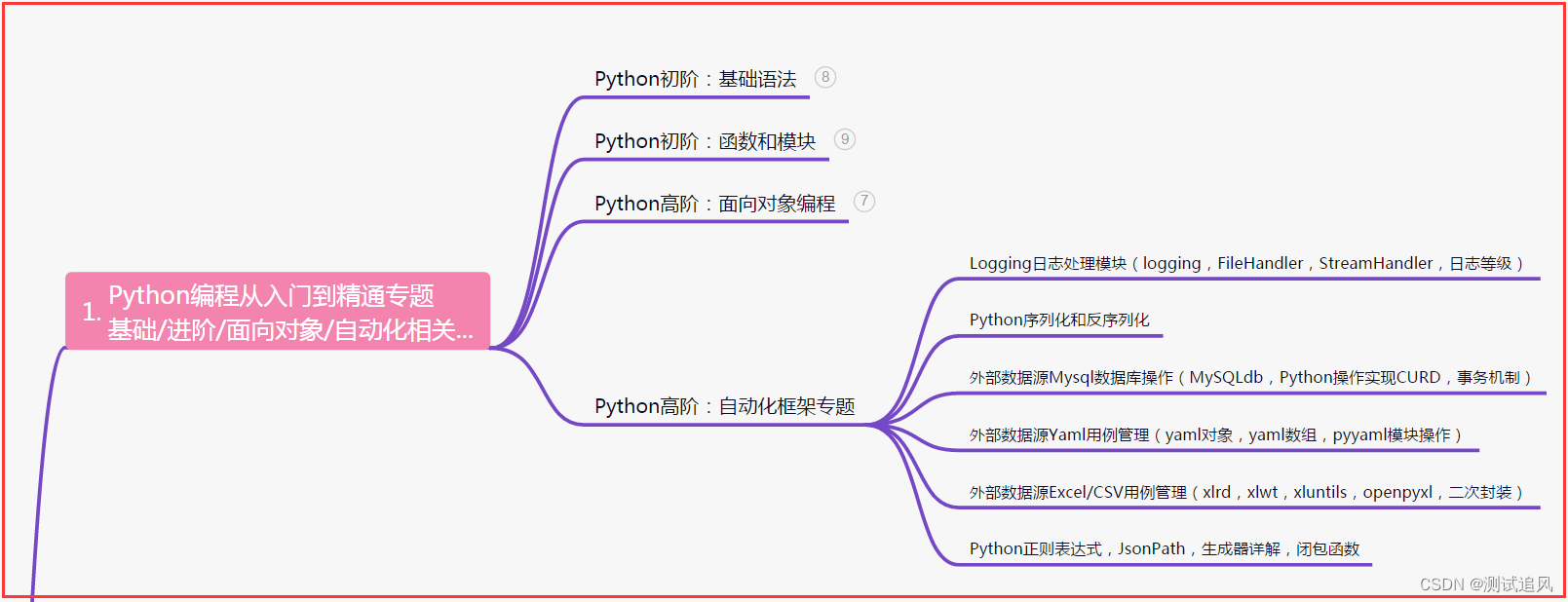
一、Python编程入门到精通

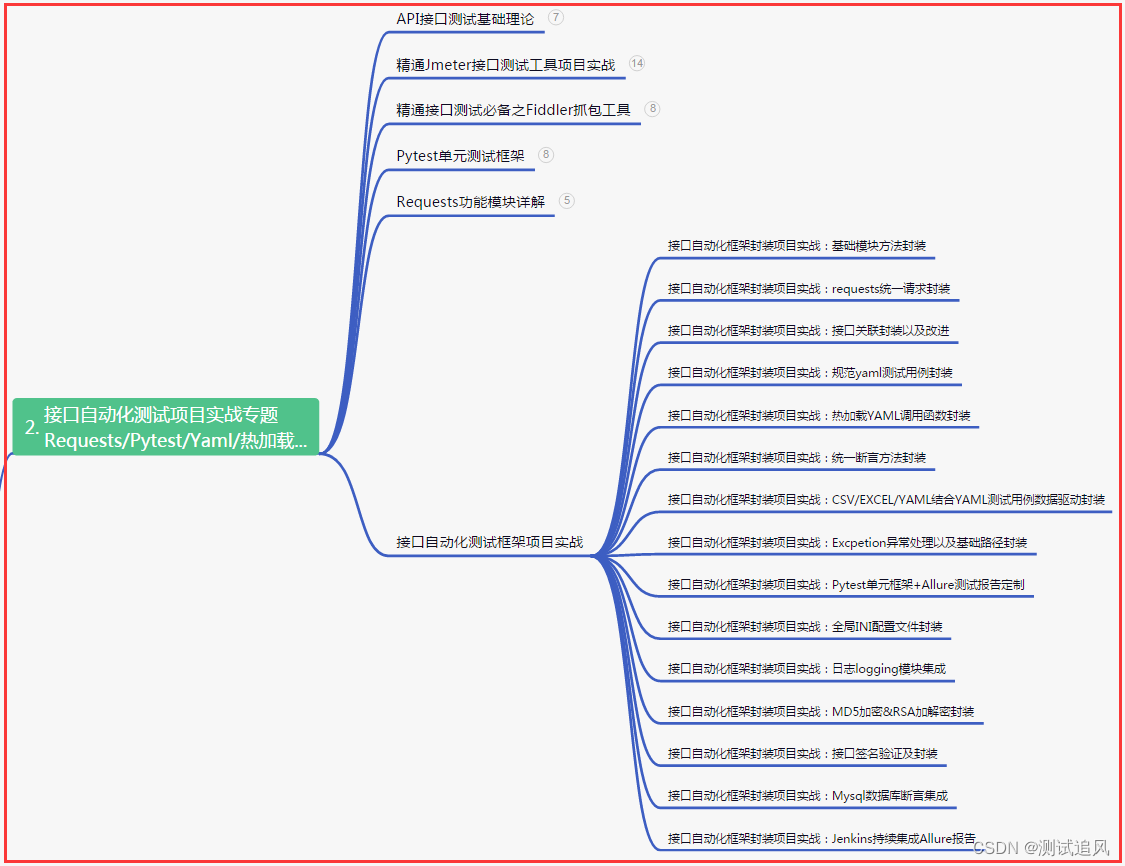
二、接口自动化项目实战

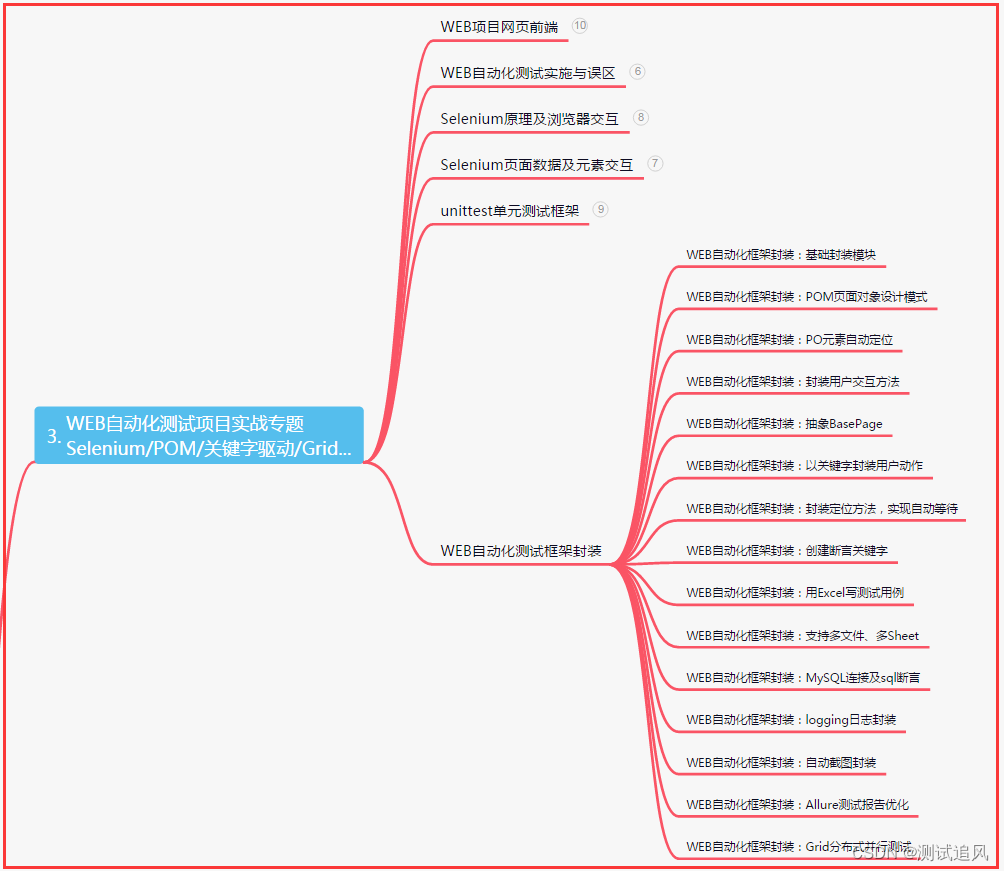
三、Web自动化项目实战

四、App自动化项目实战

五、一线大厂简历

六、测试开发DevOps体系

七、常用自动化测试工具

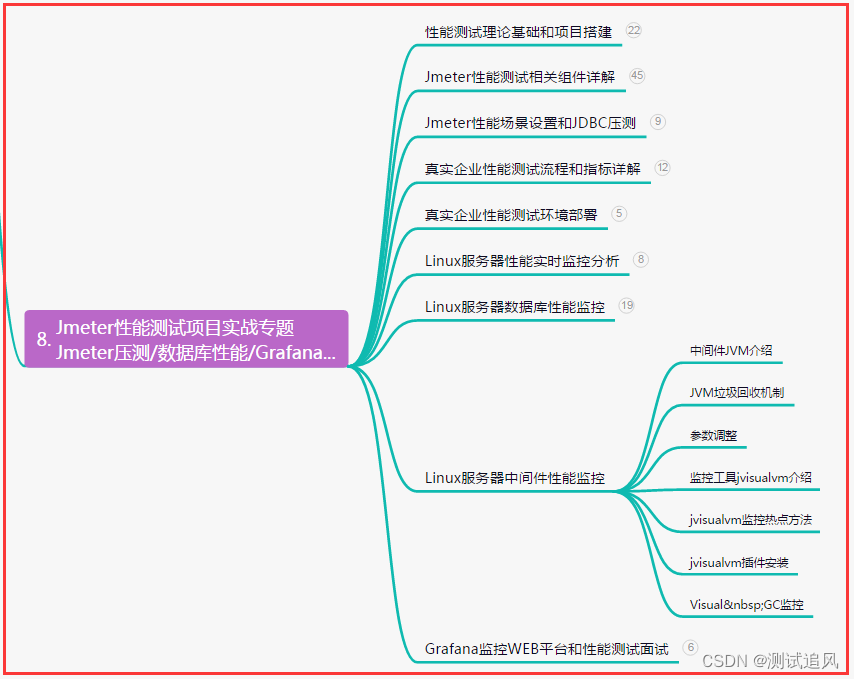
八、JMeter性能测试

九、总结(尾部小惊喜)
坚守梦想,不言放弃。每一次努力都将使自己更强大。困难不可怕,勇敢面对。奋斗的力量,将点亮前行的路。信心和勇气,才是胜利的保证。激情奋斗,创造辉煌。
努力是最好的投资,付出必有回报。成功的背后,是不断努力和坚持。不怕失败,敢于挑战。相信自己,向前冲刺,只有坚持到底才能看到辉煌的明天。
披荆斩棘,攀登高峰。任何困难都难不倒你,只要心怀梦想,坚持不懈。奋斗的汗水,将铸就辉煌的人生。相信自己,超越自我。前方风景,属于拼搏的你。




![[RapidVideOCR周边] RapidVideOCR初级教程(界面版 下载解压即可使用)](https://img-blog.csdnimg.cn/d47c55dbddd347119288dfd4d52b6ae7.png#pic_center)












![NSS [HNCTF 2022 Week1]2048](https://img-blog.csdnimg.cn/img_convert/fcf9b91ae23c30bcc440d7f828a78a83.png)