【关键字】
RichText、富文本组件、API6、JS UI、居右显示
【关键代码如下】
index.hml
<div class="container">
<text>文本行高</text>
<text>文本行高</text>
<text>文本行高</text>
<text>文本行高</text>
<text>文本行高</text>
<text>文本行高</text>
<text>文本行高</text>
<text>文本行高</text>
<div class="top">
<text class="txt">文本</text>
<richtext @start="onLoadStart" @complete="onLoadEnd" class="rich">{{content}}</richtext>
</div>
</div>index.css
.container {
flex-direction: column;
padding-left: 10px;
align-items:flex-start;
}
.top {
width: 100%;
flex-direction: row;
height: 50px;
justify-content:flex-end;
align-items: center;
}
.txt{
width: 70%;
height: 45px;
margin-start: 10px;
}
.rich{
width: 30%;
height:45px;
margin-end: 20px;
}index.js
export default {
data: {
content: `
<div class="flex-direction: column; background-color: #ffffff; padding: 30px; margin-bottom: 30px;" style="background-color: #FFFFFF">
<style>h1{color: yellow;}</style>
<p class="item-title">h1</p>
<h1>文本测试(h1测试)</h1>
<p class="item-title">h2</p>
<h2>文本测试(h2测试)</h2>
</div>
`,
},
onLoadStart() {
console.error("start load rich text:" + JSON.stringify())
},
onLoadEnd() {
console.error("end load rich text:" + JSON.stringify())
}
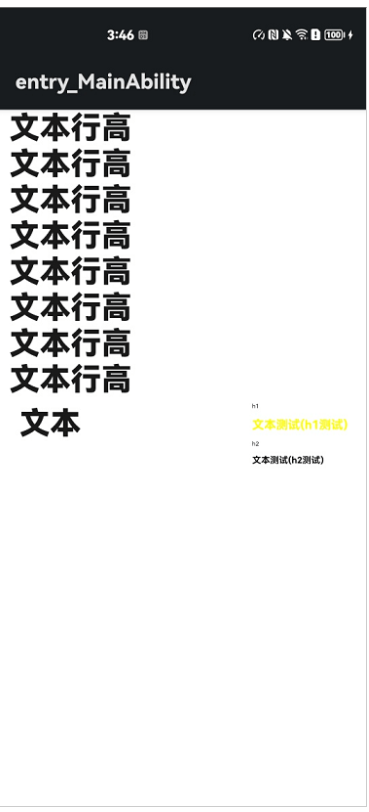
}【实现效果】

















![NSS [HNCTF 2022 WEEK2]easy_include](https://img-blog.csdnimg.cn/img_convert/03e8b55bb449b1348fe3065a0e4664b6.jpeg)


