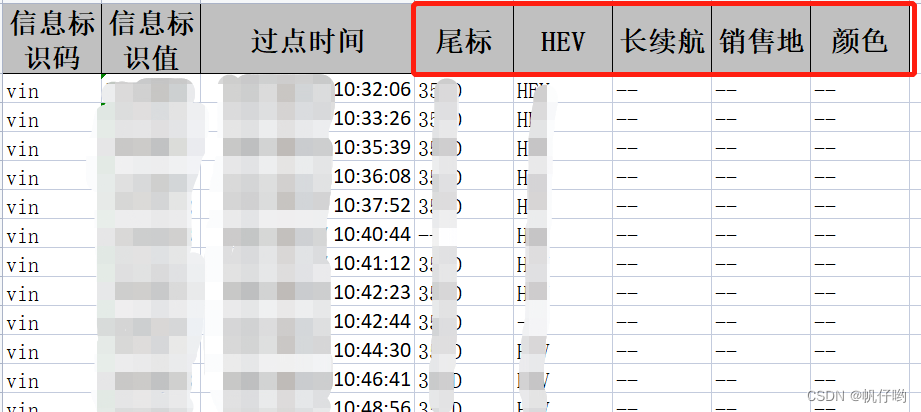
需求:导出如下所示excel文档,红框内为动态表头

mysql表内数据格式如下图所示,由于某些特殊原因不能横向展示,仅能纵向展示,所以一个vin对应的数据可能有很多此时导出的时候上图所示的样式更便于人员观看。

依赖项
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel-core</artifactId>
<version>3.2.1</version>
<scope>compile</scope>
</dependency>实现层
@Override
public void exportAviCarParseList(HttpServletResponse response, AviCarParse aviCarParse) {
// 定义表头
List<List<String>> headList = new ArrayList<>();
// 前三个固定表头
headList.add(new ArrayList<String>() {{
add("信息标识码");
}});
headList.add(new ArrayList<String>() {{
add("信息标识值");
}});
headList.add(new ArrayList<String>() {{
add("过点时间");
}});
// 表头集合
List<String> strings = aviCarParseMapper.selectParamCode();
// 循环插入横向表头
for (String string : strings) {
headList.add(new ArrayList<String>() {{
add(string);
}});
}
List<List<Object>> dataList = Lists.newArrayList();
// 后台数据 此时数据过来时已经解析成为横向表格样式(后附图)
List<LinkedHashMap<String, Object>> tmpList = aviCarParseMapper.selectAviCarParseList(aviCarParse, strings);
// 将数据插入list
tmpList.forEach(tmp -> {
List<Object> data = Lists.newArrayList();
for (Object key : tmp.keySet()) {
data.add(tmp.get(key.toString()));
}
dataList.add(data);
});
try {
//设置类型,扩展名为.xls
response.setContentType("application/vnd.ms-excel");
EasyExcel.write(response.getOutputStream()).head(headList).sheet("尾标解析记录").doWrite(dataList);
} catch (IOException e) {
throw new RuntimeException(e);
}
}sql转成横向表格数据,List<Map>接收

注:此方式好像是有个bug,表头与数据需要对应 所以我用linkdhashmap接收数据