前言
CSS 原生 title 属性太丑,需要重写
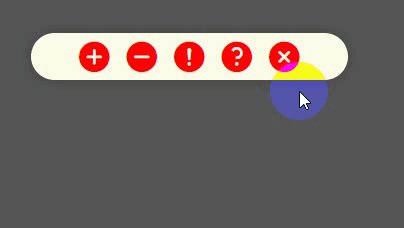
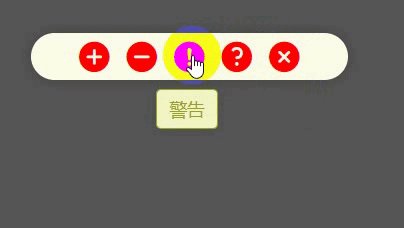
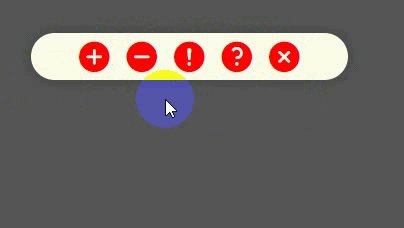
效果

改造
HTML
- 代码第2行,
tip-label自定义属性
<div class="tools">
<div class="btn tip" v-for="item of list" :key="item.icon" :tip-label="item.label">
<i :class="item.icon" />
</div>
</div>
css
- 代码第6行,使用函数
attr,获取tip-label属性的值; - 代码第 17、18 行,根据具体的功能效果调试;
- 代码第 23、29 行,用于显示;
.tip {
cursor: pointer;
position: relative;
}
.tip:after {
content: attr(tip-label);
white-space: nowrap;
border-radius: 4px;
box-sizing: border-box;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
z-index: 1;
border: 1px solid #9E9D24;
background: #F0F4C3;
color: #9E9D24;
position: absolute;
right: -10%;
top: 45px;
padding: 4px 10px;
line-height: 1.6;
font-size: 14px;
opacity: 0;
pointer-events: none;
transition: .382s ease;
transform: translateY(-50%);
}
.tip:hover:after {
opacity: 1;
transform: translateY(0%);
}
完整示例
<template>
<div class="main">
<div class="tools">
<div class="btn tip" v-for="item of list" :key="item.icon" :tip-label="item.label">
<i :class="item.icon" />
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{ label: '放大', icon: 'el-icon-circle-plus' },
{ label: '缩小', icon: 'el-icon-remove' },
{ label: '警告', icon: 'el-icon-warning' },
{ label: '问题', icon: 'el-icon-question' },
{ label: '关闭', icon: 'el-icon-error' },
]
}
}
}
</script>
<style lang="stylus" scoped>
.main {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #555;
padding: 30px;
.tools {
width: max-content;
display: flex;
flex-direction: row;
background: #F9FBE7;
box-shadow: 0px 0px 12px 0px rgba(0,0,0,0.25);
border-radius: 28px;
padding: 0 32px;
.btn {
cursor: pointer;
i {
color: red;
font-size: 28px;
margin: 5px;
}
}
}
}
.tip {
cursor: pointer;
position: relative;
}
.tip:after {
content: attr(tip-label);
white-space: nowrap;
border-radius: 4px;
box-sizing: border-box;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);
z-index: 1;
border: 1px solid #9E9D24;
background: #F0F4C3;
color: #9E9D24;
position: absolute;
right: -10%;
top: 45px;
padding: 4px 10px;
line-height: 1.6;
font-size: 14px;
opacity: 0;
pointer-events: none;
transition: .382s ease;
transform: translateY(-50%);
}
.tip:hover:after {
opacity: 1;
transform: translateY(0%);
}
</style>