目录
1.flex介绍
2.详解
一、flex介绍
flex(弹性盒,伸缩盒)
- css中的又一种布局手段,它主要用来代替浮动来完成页面的布局。
- flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变。
我们知道float:left 会导致高度塌陷,flex不会。
- 弹性容器
- 要使用弹性盒,必须先将一个元素设置为弹性容器
- 我们通过display 来设置弹性容器
display:flex 设置为块级弹性容器
display:inline-flex 设置为行内的弹性容器
- 弹性元素
- 弹性容器的子元素是弹性元素(弹性项)
- 弹性元素可以同时是弹性容器和弹性元素
二、详解
1. 基础界面
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
ul{
width: 500px;
border: 10px solid red;
}
li{
width: 200px;
height: 100px;
background-color: #bfa;
}
li:nth-child(1){
background-color: orange;
}
li:nth-child(2){
background-color: blue;
}
li:nth-child(3){
background-color: green;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
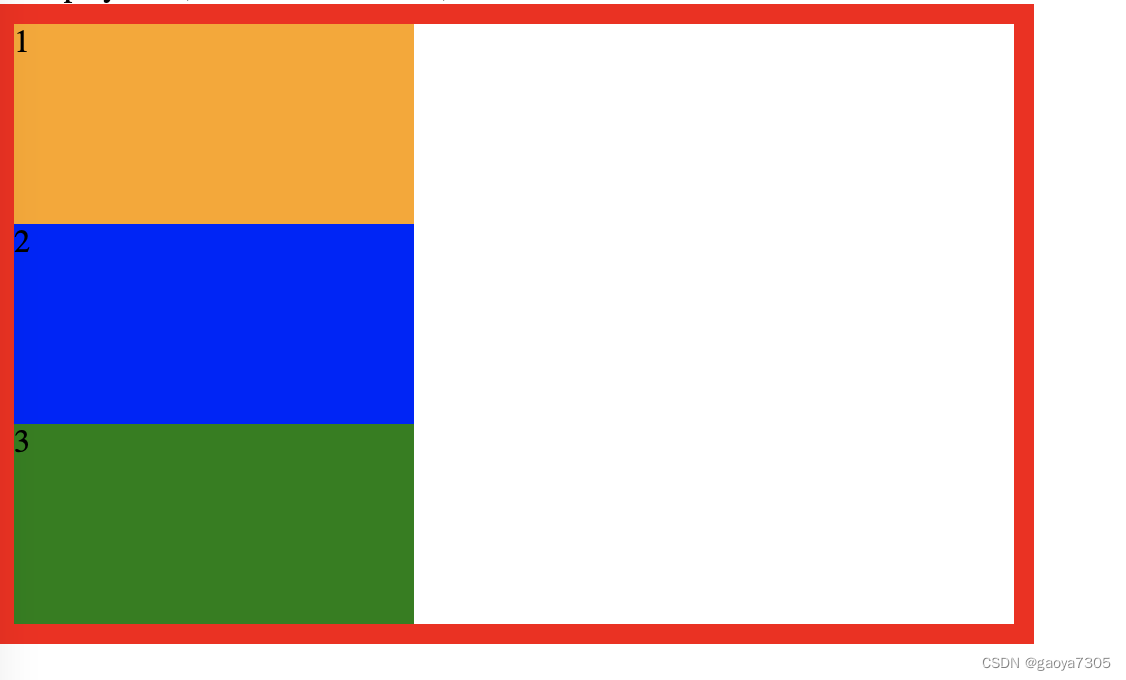
当前父类ul,没有设置高度,这里是元素自适应高度。

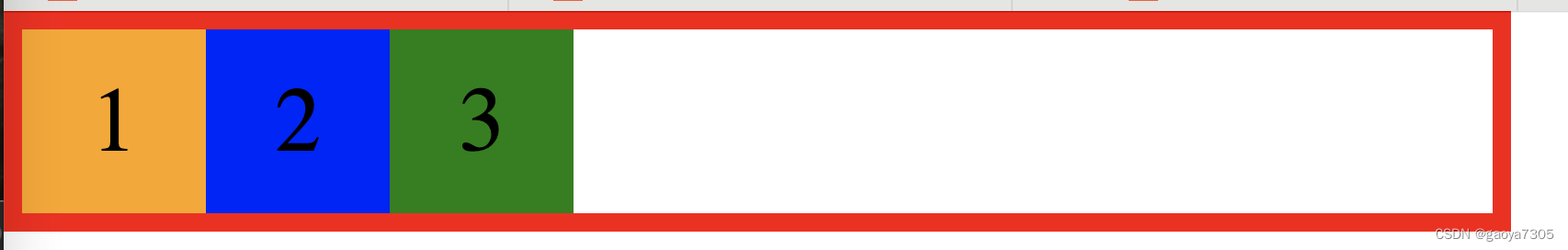
2. 现在我们让3个方块水平排列,同样在不设置父类ul的高度的情况下,同时把ul的width设置宽一点。
-
通过 display: flex,来设置ul为弹性容器,效果是高度没有塌陷,且水平排列
-
优化代码如下:
ul{
width: 800px;
border:10px solid red;
/* 将ul设置为弹性容器 */
/* display: inline-flex; */
display: flex;
/*
flex-direction
指定容器中弹性元素的排列方式
可选值:
row 默认值, 水平,从左往右
- 主轴 自左向右
row-reverse 弹性元素在容器中反向水平排列,从右向左
- 主轴 从右向左
column 纵向,从上向下
column-reverse 纵向,从下向往上
只要给这个容器设置了方向,里面的元素,自动变化方向排列
主轴: 弹性元素的排列方向称为主轴
侧轴: 与主轴垂直方向的称为侧轴,如果你主轴是垂直的,侧轴就是水平的,依次类推
*/
flex-direction: row;
}
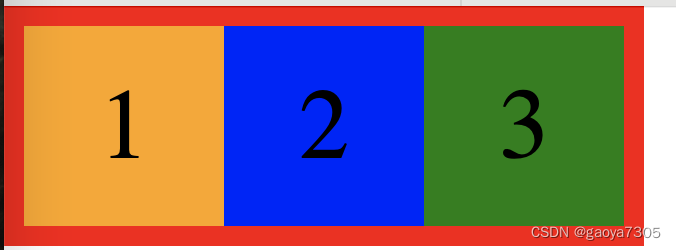
- 整体代码
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
ul{
width: 800px;
border: 10px solid red;
display: flex;
flex-direction: row;
}
li{
width: 100px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
}
li:nth-child(1){
background-color: orange;
}
li:nth-child(2){
background-color: blue;
}
li:nth-child(3){
background-color: green;
}
</style>

3.弹性元素(在这里是li)
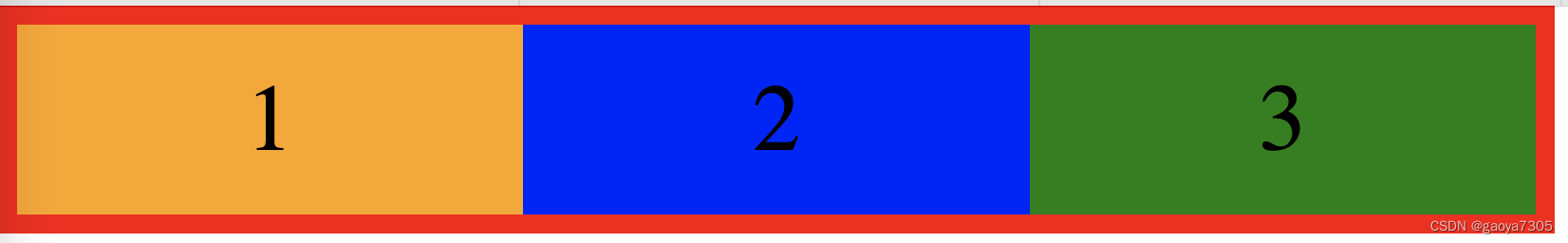
- 当前我们把li的width,height 都写死了,也看到右侧有很多空白,没有体现这个弹性元素的伸缩特性,去填满空白。
解决方法:让我们的li元素都具有伸缩特性 - flex-grow:1;
代码:
li{
width: 100px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
/*
flex-grow:指定弹性元素的伸展的系数,默认是0,没有弹性
1:弹满
flex-grow:当父元素由多余空间时,子元素如何伸展
*/
flex-grow:1;
}

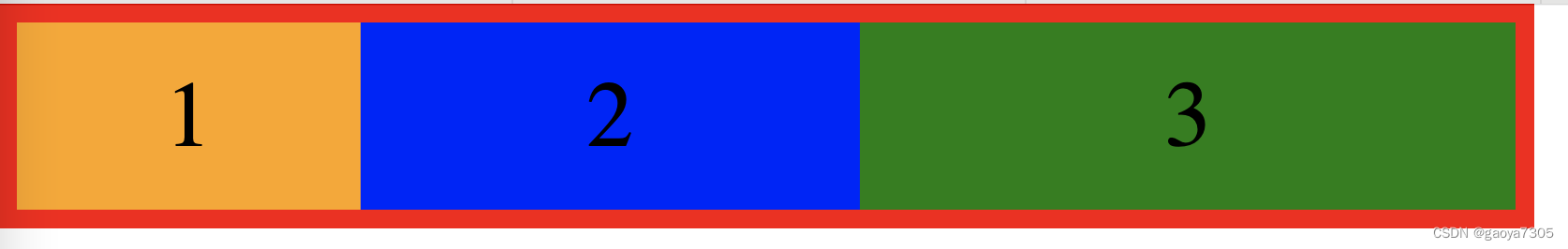
- 上面这种写法是统一所有的li元素都进行伸缩相同的系数1,均匀大小,如果我想每个小方块都伸缩不同的比例,就把li里面设置的的flex-grow:1;去掉, 单独来写每个小方块。
li{
width: 100px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
}
li:nth-child(1){
background-color: orange;
flex-grow:1;
}
li:nth-child(2){
background-color: blue;
flex-grow:2;
}
li:nth-child(3){
background-color: green;
flex-grow:3;
}

- 父元素的剩余空间,会按照比例进行分配,值越大,弹的越多。
比如父元素的剩余空间是600,分成(1+2+3)份, 按照比例,方块一会在原来的基础上增长100, 方块二200,方块三300。 如果方块1设置 flex-grow:0; 那他就不增长。
4. 收缩系数:flex-shrink
flex-shrink 指定弹性元素的收缩系数
- 当父元素中的空间不足以容纳所有的子元素是,对子元素进行收缩
- 0:不收缩,1 收缩(默认)
- 值越大,缩的越多
现在我们把li 的width:200px, ul 父元素width: 300px;,从这里可以看出3个li的width加起来是超过300的,但是效果是没有元素超出父元素,他们自动伸缩了,就是收缩系数控制的。
style>
*{
padding: 0;
margin: 0;
list-style: none;
}
ul{
width: 300px;
border: 10px solid red;
display: flex;
flex-direction: row;
}
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
}
li:nth-child(1){
background-color: orange;
}
li:nth-child(2){
background-color: blue;
}
li:nth-child(3){
background-color: green;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>

- 如果你不想让这些方框随着父元素收缩。
li{
width: 200px;
height: 100px;
background-color: #bfa;
font-size: 50px;
text-align: center;
line-height: 100px;
flex-shrink: 0;
}
- 如果你想控制每个方框的收缩比例,值越大,收缩就比较大。
li:nth-child(1){
background-color: orange;
flex-shrink: 1;
}
li:nth-child(2){
background-color: blue;
flex-shrink: 2;
}
li:nth-child(3){
background-color: green;
flex-shrink: 3;
}