Antd + Next手册:https://ant.design/docs/react/use-with-next-cn
报错场景
根据官方手册进行项目创建
yarn create next-app antd-demoyarn add antd
得到以下环境:
| Environment | Info |
|---|---|
| antd | 5.6.4 |
| next | 13.4.8 |
| react | 18.2.0 |
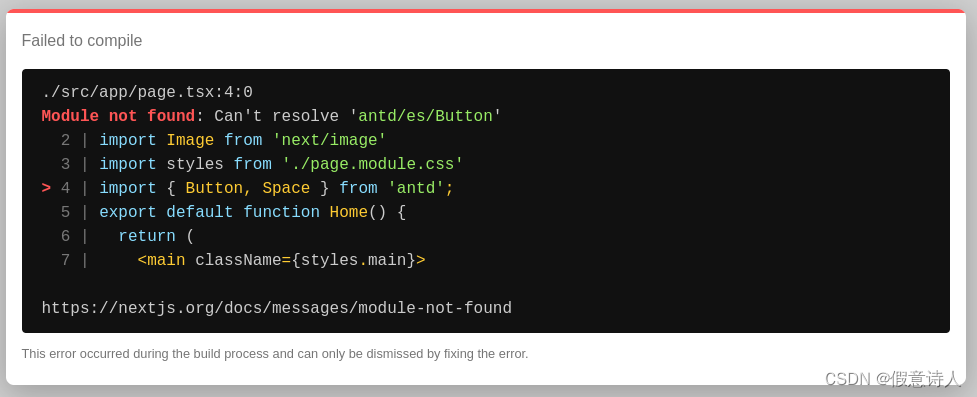
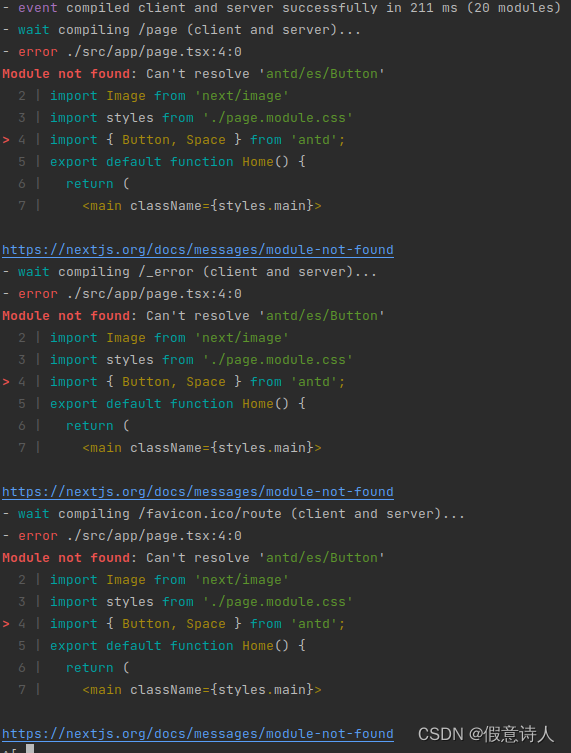
安装完依赖后,运行yarn dev后浏览http://localhost:3000时报错:

终端报错信息:

解决方案
根据官方GitHub issues检索的相关回答,修改package.json文件:
// 原
"eslint-config-next": "13.4.8",
"next": "13.4.8",
// 改
"eslint-config-next": "13.4.7",
"next": "13.4.7",
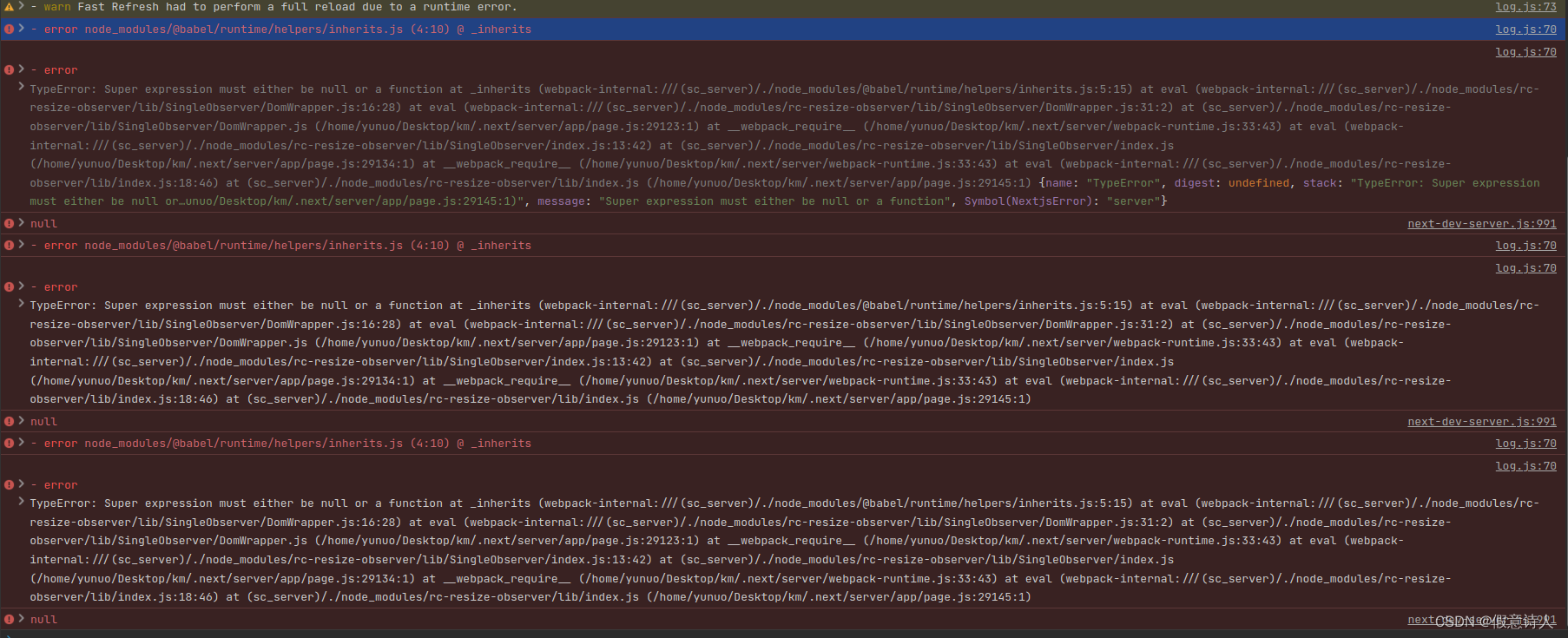
删除node_modules、.next目录重新安装依赖包并运行yarn dev,在访问域名时报错:
error node_modules/@babel/runtime/helpers/inherits.js (4:10) @ _inherits

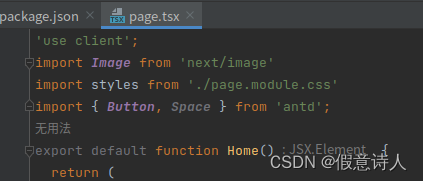
根据官方GitHub issues检索的相关回答,在页面的tsx文件里添加(以src/app/page.tsx为例):
// page.tsx
++ 'use client';
import { Card, Button } from "antd";

至此页面就可以正常访问了