解决vue中mapbox地图显示一半的问题
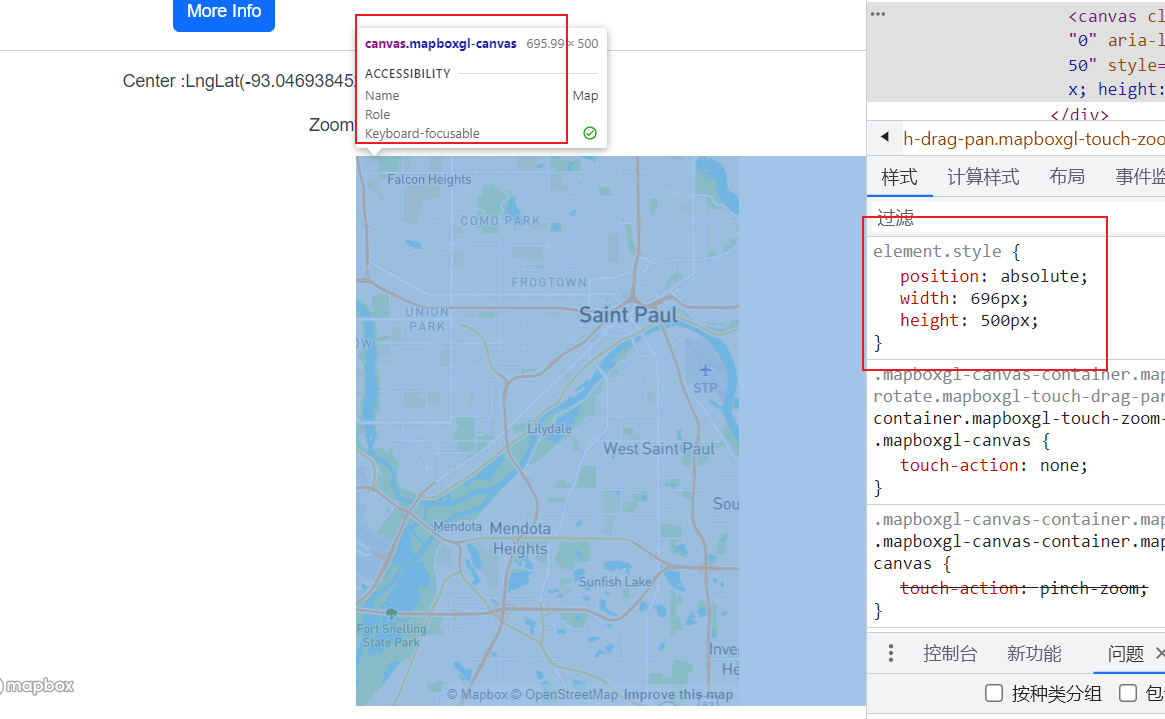
问题描述: 在vue中创建mapbox地图,地图只显示一般,查看浏览器开发者工具。发现将canvas.mapboxgl-canvas 的position:absolute去掉就解决了 。
代码修改:获取到canvas.mapboxgl-canvas,并修改其position样式就ok


修改前代码:
<template>
<main>
<p>Center :{{center}}</p>
<p>Zoom : {{ zoom }}</p>
<div id="map" class="map-container" ref="mapContainer">
</div>
</main>
</template>
<script>
import mapboxGl from "mapbox-gl";
export default {
name:"MapMapbox",
data(){
return {
center:[-93.1247, 44.9323],
zoom:10.5
}
},
mounted() {
mapboxGl.accessToken = "your_mapbox_token";
this.createMap();
console.log(this.map)
},
methods: {
createMap() {
this.map = new mapboxGl.Map({
container: "map",
style: "mapbox://styles/mapbox/streets-v9",
minzoom: 5,
center: this.center,
zoom: this.zoom,
hash: true
});
this.map.on("move", () => {
this.center = this.map.getCenter();
});
this.map.on("zoom", () => {
this.zoom = this.map.getZoom();
});
}
},
beforeDestroy() {
if (this.map) {
this.map.remove();
}
}
}
</script>
<style scoped>
.map-container {
height: 500px;
width: 100%;
}
</style>
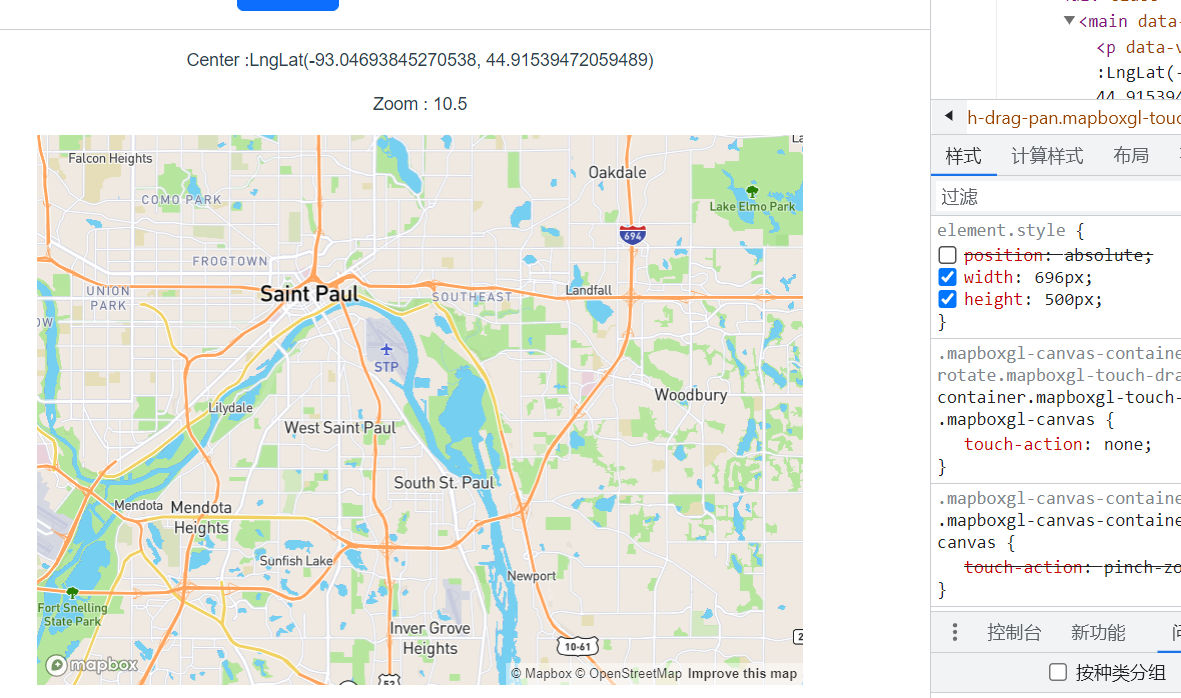
修改后
添加
this.map.on("load", () => {
// Wait for map to load before modifying styles
const canvas = this.$refs.mapContainer.querySelector('.mapboxgl-canvas');
canvas.style.position = 'relative';
});
完整代码:
<template>
<main>
<p>Center :{{center}}</p>
<p>Zoom : {{ zoom }}</p>
<div id="map" class="map-container" ref="mapContainer">
</div>
</main>
</template>
<script>
import mapboxGl from "mapbox-gl";
export default {
name:"MapMapbox",
data(){
return {
center:[-93.1247, 44.9323],
zoom:10.5
}
},
mounted() {
mapboxGl.accessToken = "your_mapbox_token";
this.createMap();
console.log(this.map)
},
methods: {
createMap() {
this.map = new mapboxGl.Map({
container: "map",
style: "mapbox://styles/mapbox/streets-v9",
minzoom: 5,
center: this.center,
zoom: this.zoom,
hash: true
});
this.map.on("load", () => {
// Wait for map to load before modifying styles
const canvas = this.$refs.mapContainer.querySelector('.mapboxgl-canvas');
canvas.style.position = 'relative';
});
this.map.on("move", () => {
this.center = this.map.getCenter();
});
this.map.on("zoom", () => {
this.zoom = this.map.getZoom();
});
}
},
beforeDestroy() {
if (this.map) {
this.map.remove();
}
}
}
</script>
<style scoped>
.map-container {
height: 500px;
width: 100%;
}
</style>