文章目录
- 构建工具
- Webpack
- 使用步骤
- 配置文件(webpack.config.js)
- 插件(plugin)
- Vite
- Vite 也是前端的构建工具
- 使用命令构建
- 配置文件:`vite.config.js`
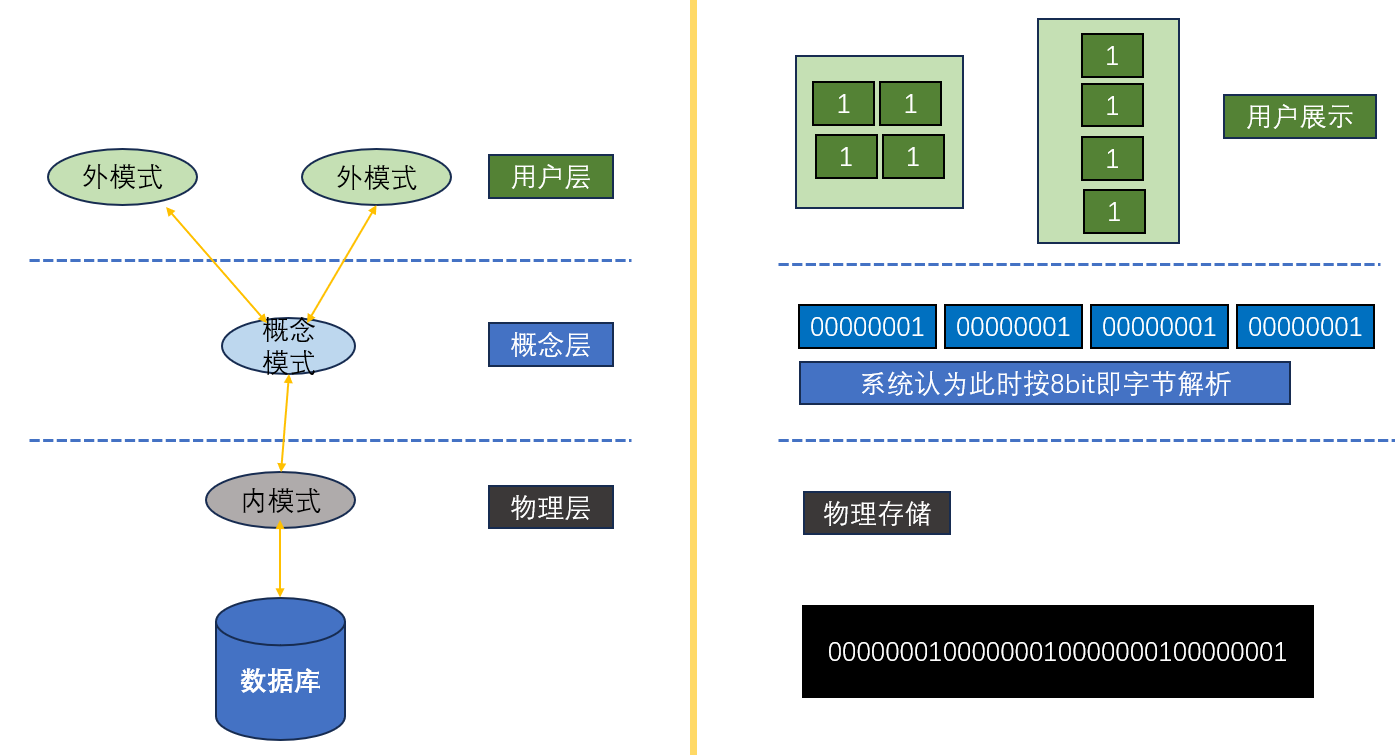
构建工具
- 当我们习惯了在 node 中编写代码的方式后,在回到前端编写 html、css、js 这些东西会感觉到各种的不便。比如:不能放心的使用模块化规范(浏览器兼容性问题)、即使可以使用模块化规范也会面临模块过多时的加载问题。
- 我们就迫切的希望有一款工具可以对代码进行打包,将多个模块打包成一个文件。这样一来即解决了兼容性问题,又解决了模块过多的问题。
- 构建工具就起到这样一个作用,通过构建工具可以将使用 ESM 规范编写的代码转换为旧的 JS 语法,这样可以使得所有的浏览器都可以支持代码。
Webpack
https://www.webpackjs.com/
使用步骤
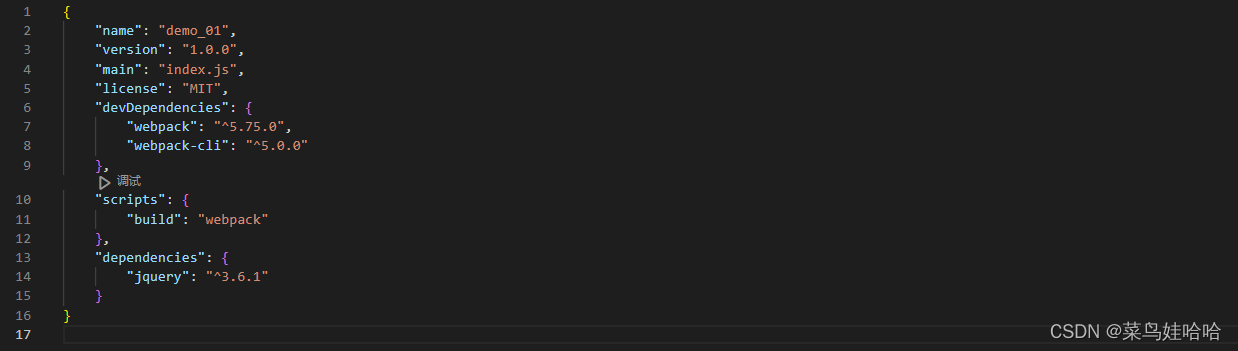
1. 初始化项目`yarn init -y`
2. 安装依赖`webpack`、`webpack-cli`
- `yarn add -D webpack webpack-cli`
- -D代表开发依赖

- 自定义命令:
- ```
"scripts": {
"build": "webpack"
},
```
3. 在项目中创建`src`目录,然后编写代码(index.js)
4. 执行`yarn webpack`来对代码进行打包(打包后观察 dist 目录)
-
注意:书写代码的时候,要知道代码是用node管理的,既要清楚代码是在前端运行还是在node运行的。前端的模块化规范和node的模块化规范是不一样的,所以要区分开来。

-
src里面的遵循前端规范,外面的遵循node规范。
-
前端的:

-
node的:

-
import m1 from "./m2"是导入,相对路径,且在webpack中文件名不用写全(后缀名),因为会自动补全。
配置文件(webpack.config.js)
const path = require("path")
module.exports = {
mode: "production",
entry: "./src/index.js",
output: {},
module: {
rules: [
{
test: /\.css$/i,
use: ["style-loader", "css-loader"]
}
]
}
}
- entry:用来指定打包时的主文件 默认 ./src/index.js
entry: "./hello/hello.js", // 用来指定打包时的主文件 默认 ./src/index.js
entry: ["./src/a.js", "./src/b.js"],
entry: {
a: "./src/a.js",
b: "./src/b.js"
},
entry: "./src/a.js",
- output:
const path = require("path")
output: {
path: path.resolve(__dirname, "dist"), // 指定打包的目录,必须要绝对路径
filename: "main.js", // 打包后的文件名
filename:"[name]-[id]-[hash].js",
clean: true // 自动清理打包目录(每次打包之前自动清理path)
}, // 配置代码打包后的地址
path.resolve(__dirname, "dist")是 Node.js 中的路径解析方法,用于获取相对于当前脚本文件的绝对路径。具体来说,__dirname是一个 Node.js中的全局变量,它表示当前脚本所在的目录的绝对路径。而path.resolve()是path模块提供的方法之一,用于将相对路径解析为绝对路径。它接受多个参数,并根据这些参数返回一个标准化的绝对路径字符串。在你给出的示例中,__dirname变量用于表示当前脚本所在的目录的路径。通过调用path.resolve(__dirname, "dist"),我们将相对路径"dist" 解析为相对于当前脚本的绝对路径。假设当前脚本文件位于/home/user/myproject/src/main.js,则调用path.resolve(__dirname,"dist")将返回/home/user/myproject/src/dist,即相对于当前脚本的绝对路径。这个方法常用于获取与当前脚本文件相关的路径,例如在构建工具或服务器端应用程序中指定输出文件的路径等。
filename: "[name]-[id]-[hash].js"是一个常见的模板字符串,在构建工具(例如Webpack)的配置中用于指定输出文件的名称。
这个模板字符串中包含了几个占位符:
-[name]:代表模块(entry)的名称。
-[id]:代表模块的唯一标识符。
-[hash]:代表生成的哈希值,用于保证文件的唯一性。
当构建工具处理多个入口模块时,它将为每个模块生成对应的输出文件,并且会根据模板字符串中的占位符替换来确定每个输出文件的名称。
例如,假设有两个入口模块:app和vendors。使用[name]占位符会将输出文件的名称分别设置为app和vendors。如果使用[id]占位符,构建工具将会使用模块的标识符来替换,这通常是一个数字值。而[hash]占位符会根据文件内容生成一个唯一的哈希值,用于文件缓存和版本管理。
因此,对于模板字符串"[name]-[id]-[hash].js",构建工具会根据实际的模块名称、标识符和哈希值来生成输出文件的名称。结果可能是类似于app-0-abc123.js或者vendors-1-def456.js的文件名。
请注意,模板字符串的具体语法和支持的占位符可能因使用的构建工具而有所不同,上述示例只是一种常见的用法。在具体的构建工具配置中,你需要查看相关文档以了解支持的模板字符串语法和占位符的含义。
- loaders
webpack默认情况下,只会处理js文件,如果我们希望它可以处理其他类型的文件,则要为其引入loader
- 以css为例:
- 使用css-loader可以处理js中的样式,仅仅负责打包(yarn add -D css-loader)
- 使用style-loader可以处理展示js中的样式,(yarn add -D style-loader)
- 使用步骤:
1.安装:yarn add css-loader -D
2.配置:
module: {
rules: [
{
test: /\.css$/i,
use: "css-loader"
}
]
}
*/
module: {
rules: [
{
test: /\.css$/i,
//有顺序要求,从后往前执行
use: ["style-loader", "css-loader"]
},
{
test:/\.(jpg|png|gif)$/i,
type:"asset/resource" // 图片直接资源类型的数据,可以通过指定type来处理
}
]
}
-
在编写 js 代码时,经常需要使用一些 js 中的新特性,而新特性在旧的浏览器中兼容性并不好。此时就导致我们无法使用一些新的特性。
-
但是我们现在希望能够使用新的特性,我们可以采用折中的方案。依然使用新特性编写代码,但是代码编写完成时我们可以通过一些工具将新代码转换为旧代码。
-
babel 就是这样一个工具,可以将新的 js 语法转换为旧的 js,以提高代码的兼容性。
-
我们如果希望在 webpack 支持 babel,则需要向 webpack 中引入 babel 的 loader
-
使用步骤
-
安装
npm install -D babel-loader @babel/core @babel/preset-env -
配置:
module: { rules: [ { test: /\.m?js$/, exclude: /(node_modules|bower_components)/, use: { loader: "babel-loader", options: { presets: ["@babel/preset-env"] } } } ] } -
在 package.json 中设置兼容列表
"browserslist": [ "defaults" ]
-
https://github.com/browserslist/browserslist
插件(plugin)
- 插件用来为 webpack 来扩展功能
- html-webpack-plugin(yarn add -D html-webpack-plugin)
- 这个插件可以在打包代码后,自动在打包目录生成 html 页面
- 使用步骤:
1. 安装依赖
2. 配置插件
// 引入html插件
const HTMLPlugin = require("html-webpack-plugin")
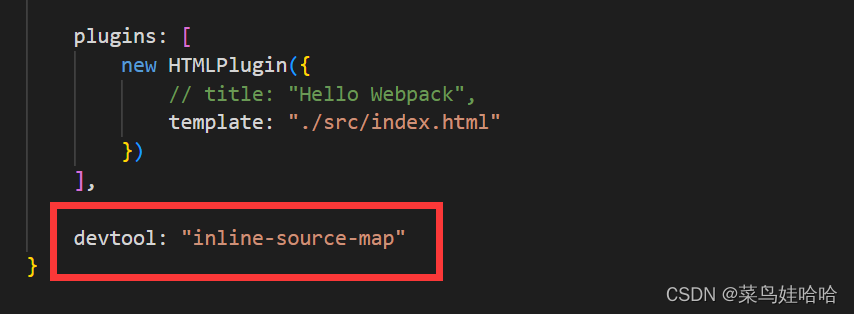
plugins: [
new HTMLPlugin({
// title: "Hello Webpack",
template: "./src/index.html" // 以此为一个模板
})
]
-
注意:怎么判断是loaders还是plugin,loaders会对代码进行编译,即会将代码的状态从一个状态变成另一个状态;插件就是完成一个辅助功能。
-
yarn webpack --watch是对代码进行编译,即是当代码发生变化的时候,就会自动对代码进行构建。 -
开发服务器(webpack-dev-server)
- 安装:
yarn add -D webpack-dev-server- 启动:
yarn webpack serve --open
- 安装:
-
简化启动命令
"scripts": { "build": "webpack", "watch": "webpack --watch", "dev": "webpack serve --open" }, // 用yarn dev启动,并不会生成dist文件。 // 这是由于该命令将文件部署到服务器上了,所以说用该命令测试完后,执行yarn build进行打包。 -
devtool:"inline-source-map"配置源码的映射(方便调试)

Vite
https://cn.vitejs.dev/
Vite 也是前端的构建工具
-
相较于 webpack,vite 采用了不同的运行方式:
- 开发时,并不对代码打包,而是直接采用 ESM 的方式来运行项目
- 在项目部署时,在对项目进行打包
-
除了速度外,vite 使用起来也更加方便
-
基本使用:
-
安装开发依赖 vite
-
vite 的源码目录就是项目根目录
-
开发命令:
yarn vite 启动开发服务器 —>yarn dev
yarn vite build 打包代码 —>yarn build
yarn vite preview 预览打包后代码 —>yarn preview

-
-
注意:
- vite在开发的时候用的是ES的模块运行的,打包的时候也是用ES的模块进行项目打包的。对于通过用ES模块打包后的项目只能通过URL进行访问。
- 使用vite打包完之后的项目,可以说运行方式只有两种:
- 部署到服务器
- yarn vite preview
使用命令构建
npm create vite@latest
yarn create vite
pnpm create vite
配置文件:vite.config.js
-
npm add -D @vitejs/plugin-legacy -
yarn add -D terser -
格式:
import { defineConfig } from "vite" import legacy from "@vitejs/plugin-legacy" // 用defineConfig包起来 是为了有提示 export default defineConfig({ plugins: [ legacy({ targets: ["defaults"] }) ] })