官网示例:uni-data-select
因为外层container有样式:
width: 100%;
height: 100%;
overflow: hidden;
display: flex;
flex-direction: column;
去掉最外层 class="container"之后就可以了,但具体原因不清楚
我是对比了Hello uni-app中uni-data-select的写法,想到可能是这个原因
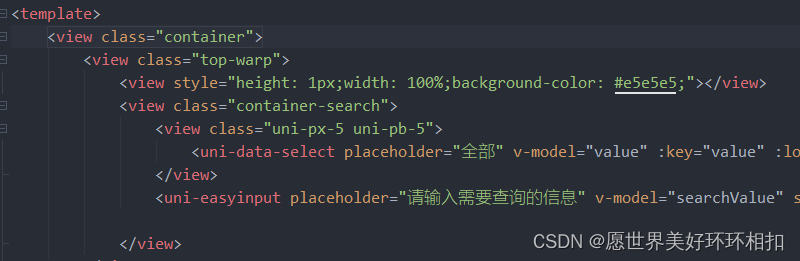
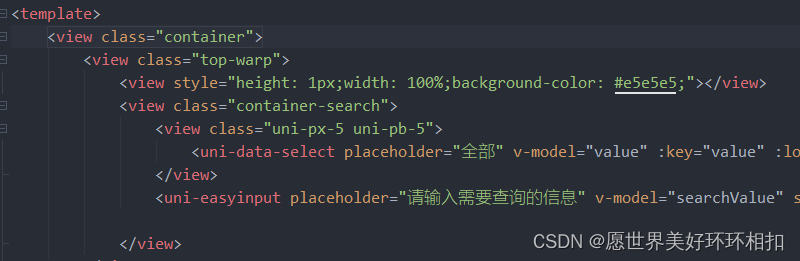
我的:

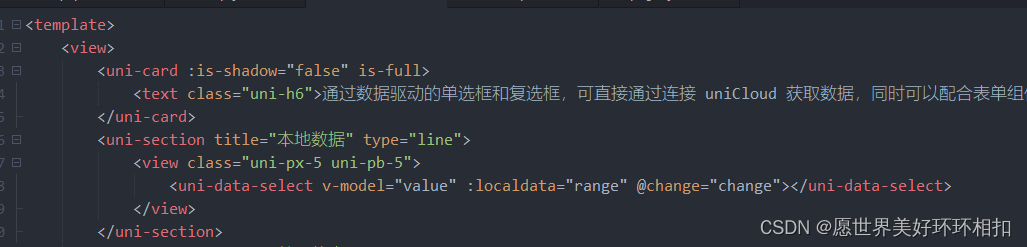
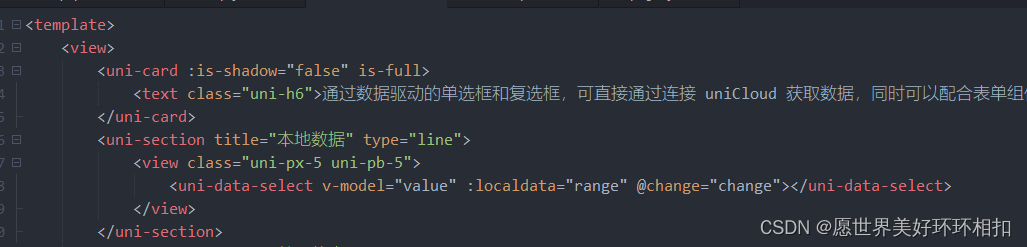
Hello uni-app:

官网示例:uni-data-select
因为外层container有样式:
width: 100%;
height: 100%;
overflow: hidden;
display: flex;
flex-direction: column;
去掉最外层 class="container"之后就可以了,但具体原因不清楚
我是对比了Hello uni-app中uni-data-select的写法,想到可能是这个原因
我的:

Hello uni-app:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/721295.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!