❤ VUE3 项目具体配置(二)
一、create-vue快速生成项目原理
介绍:
前段时间我们有去探索了一下vue-cli、cra的原理,生成项目的过程,他是基于webpack的,但是今天我们的主角是create-vue,他是基于vite的,为什么要使用vite而不是webpack呢?因为vite比webpack快。
如何用vite去初始化一个Vue3的项目
npm init vue@latest

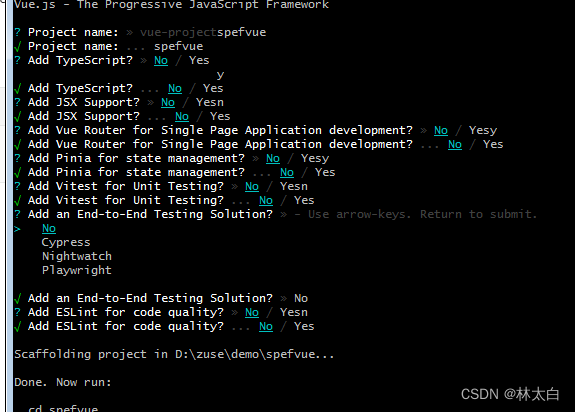
配置详情:
Project name:=> 项目名称,默认值:vue-project,可输入想要的项目名称,此处我写的是:demo。
Add TypeScript? => 是否加入TypeScript组件?默认值:No。 我选择的yes
Add JSX Support? => 是否加入JSX支持?默认值:No。
Add Vue Router for Single Page Application development?
=> 是否为单页应用程序开发添加Vue Router路由管理组件?默认值:No。
Add Pinia for state management? => 是否添加Pinia组件来进行状态管理?默认值:No。
Add Vitest for Unit testing? => 是否添加Vitest来进行单元测试?默认值:No。
Add an End-to-End Testing Solution?=> 是否添加端到端测试?默认值No。
Add ESLint for code quality? => 是否添加ESLint来进行代码质量检查?默认值:No。
二、项目具体配置
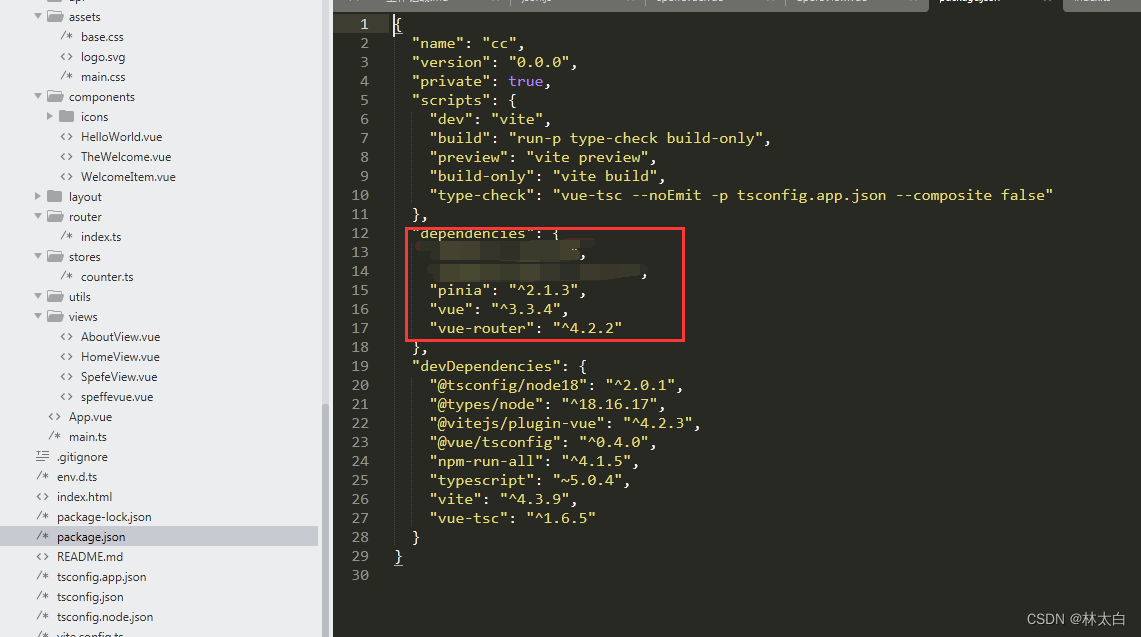
脚手架已经帮我们做好的:

vue3+ts 配置路由 Vue Router (vue-router@4)
npm install vue-router@4
安装和配置 pinia (vue2的vuex状态管理)
npm install pinia
三、进一步配置:
(1)安装使用axios
安装
npm install axios
(2)安装和配置 Element Plus(完整导入)
npm install element-plus --save
main.ts中引入:
// 引入组件
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(createPinia()).use(ElementPlus)
app.mount('#app')
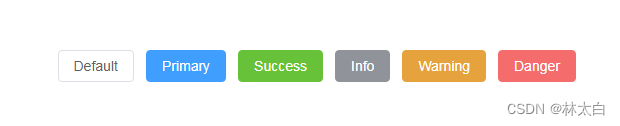
测试使用效果:
<el-button type="primary">Primary</el-button>

(3)配置路由拦截
-
概述
我们的网页需要用户登录后才可以进行显示,不然将其拦截到登录页面。
登录成功后,前端的 header 加上 token 值。如果 token 值为空,说明未登录 -
定义白名单
-
设置路由守卫
// 白名单
const whiteList =['/home', '/about','/']; //定义白名单
// 路由守卫
router.beforeEach((to, from, next) => {
console.log(to, from, next,'路由加载中!');
if (to.matched.length ===0) {
from.name ? next({ name:from.name }) : next('/');
//如果上级也未匹配到路由则跳转登录页面,如果上级能匹配到则转上级路由
} else{
//如果未匹配到路由--检测白名单
if (whiteList.indexOf(to.path) !== -1) {
// 在免登录白名单,直接进入
console.log('白名单进入!');
next()
}else{
console.log('重定向!');
next('/');//不满足要求重定向
}
}
});
export default router
进一步:
- 抽离为单个模块permission.ts
(4) 进度条NProgress配置:
使用nprogress实现全局loading进度条
npm install nprogress
- 自定义NProgress进度条
import NProgress from "nprogress";
import "nprogress/nprogress.css";
NProgress.configure({
// 动画方式
easing: "ease",
// 递增进度条的速度
speed: 500,
// 是否显示加载ico
showSpinner: false,
// 自动递增间隔
trickleSpeed: 200,
// 初始化时的最小百分比
minimum: 0.3
});
export default NProgress;
- 引入和使用
import NProgress from "../progress";
NProgress.start() //使用
NProgress.done() //停止

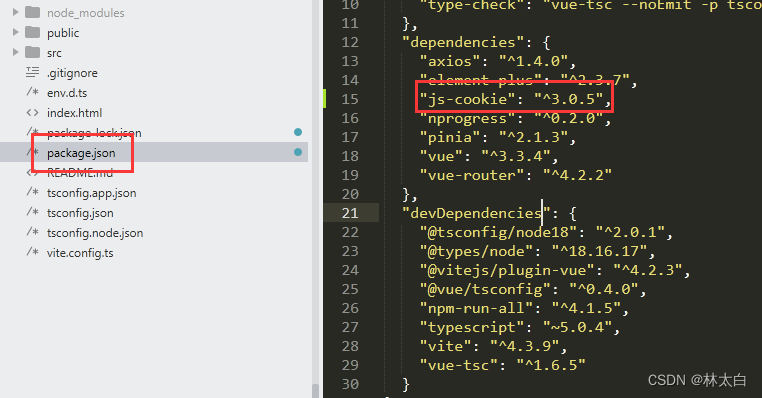
(4) js-cookie配置:
一个简单的,轻量级的 处理cookies的js API,用来处理cookie相关的插件
安装:
npm install --save js-cookie
安装成功

引入
import Cookies from 'js-cookie'
使用
- 添加cookie
// 创建一个名称为name,对应值为value的cookie,由于没有设置失效时间,默认失效时间为该网站关闭时
Cookies.set(name, value)
// 创建一个有效时间为7天的cookie
Cookies.set(name, value, { expires: 7 })
// 创建一个带有路径的cookie
Cookies.set(name, value, { path: '' })
// 创建一个value为对象的cookie
const obj = { name: 'ryan' }
Cookies.set('user', obj)
- 获取cookie
//获取指定名称的cookie
Cookies.get(name) // value
// 获取value为对象的cookie
const obj = { name: 'ryan' }
Cookies.set('user', obj)
JSON.parse(Cookies.get('user'))
// 获取所有cookie
Cookies.get()
- 删除cookie
// 删除指定名称的cookie
Cookies.remove(name) // value
// 删除带有路径的cookie
Cookies.set(name, value, { path: '' })
Cookies.remove(name, { path: '' })













![【洛谷】P1073 [NOIP2009 提高组] 最优贸易(dp+搜索)](https://img-blog.csdnimg.cn/8bf8054b1da64e2c8f86c1eeb2ed7680.png)