😄博主:小猫娃来啦
😄文章核心:前端开发遇到的普遍问题以及解决策略
前端十万个为什么?
有人说vue框架是基于mvvm实现的?这种说法对吗?
mvc和mvvm的区别是什么?
mvvm是否是mvc的升级?
mvvm和mvc有什么关系?为什么有人说mvvm是基于mvc实现的?
什么时候使用mvc模式,什么时候使用mvvm模式?
如何优化mvc模式的缺点?
前端框架如何简化视图层开发?
Vue.js是基于哪种架构模式实现的?
Vue 2和Vue 3的区别是什么?
为什么现在很少有人在UniApp中使用Vue 3?
为什么不直接使用Vue.js开发跨平台应用,而要使用UniApp呢?
Vue2,Vue3和Vue.js为什么名称不一样?有什么区别吗?
大家天天说解耦,那么到底什么是解耦?
TS和软件设计的架构模式有什么关系吗?
React和Vue有什么区别?
为什么发际线越来越高?
…
这些问题涉及到前端架构模式的概念、特点、优化以及具体的框架和技术选择等方面。可以说跨度比较大,但其实比较一体化。我们一起来研究一下这些问题,把这些问题之间的关系捋一遍。
关于这些问题,会出系列文章,今天着重从前端开发中遇到的问题开始聊。
文章目录
- 前端十万个为什么?
- 前端开发遇到的普遍问题
- 解决问题的策略
- 首当其冲的浏览器兼容问题解决策略:
- 前端性能优化策略:
- 响应式布局和移动端适配策略:
- 数据管理和状态管理策略:
- 跨域问题的解决策略:
- 安全性问题策略:
- 维护和可扩展性策略:
前端开发遇到的普遍问题
前端开发遇到的普遍问题是什么?
相信各位开发者都遇到过各种各样的问题
1.比如样式,同样的1em,在不同浏览器的大小就是不一样的。火狐浏览器,谷歌浏览器,IE10都有差异,因为不同浏览器对默认字体尺寸的定义方式有差异。
2.你也看到过很多代码中出现样式前面要加--webkit,--moz等等的书写方式。这是因为某些样式需要加不同的前缀来兼容不同内核的浏览器。
3.再比如在没有promise之前,都经历过地狱回调。
4.图片加载过慢,造成的很差的用户体验感。
5.由静态布局到自适应布局,到响应式布局
6.跨域问题
7.网页不进行登录验证,可以随意获取页面数据
8.页面的维护问题,以及页面内容的可扩展性问题
…
诸如此类
总结一下,前端开发遇到的普遍问题,主要体现在以下几个方面:
浏览器兼容性问题:不同浏览器对于HTML、CSS和JavaScript的解析和渲染有一些差异,可能导致页面在不同浏览器中显示不一致或出现兼容性问题。
前端页面的性能优化:前端性能是用户体验的重要因素,但常常会遇到加载慢、页面渲染缓慢、JavaScript执行效率低等性能问题。需要优化代码、减少HTTP请求、压缩资源、使用缓存等方式来提高性能。
响应式布局和移动端适配:在不同设备和屏幕尺寸上保持页面的可用性和美观性是挑战之一。需要使用响应式布局、媒体查询、弹性布局等技术来适应不同的屏幕尺寸和设备。
数据管理和状态管理:随着应用规模的增长,前端应用中的数据管理和状态管理变得复杂。需要合理组织和管理应用的数据流,使用合适的状态管理库或模式(如Vuex、Redux)来管理应用的状态。
跨域问题:由于浏览器的同源策略限制,前端请求不同域的资源可能会受到限制。需要通过配置CORS、使用代理服务器或JSONP等方式来解决跨域问题。
安全性问题:前端应用中可能存在一些安全漏洞,如跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等。需要注意安全编码和防御措施,如输入验证、输出编码、使用安全的接口等。
维护和可扩展性:随着项目的发展,前端代码可能会变得越来越复杂和难以维护。需要遵循良好的代码组织和设计原则,使用模块化、组件化等方式来提高代码的可维护性和可扩展性。
调试和错误处理:前端开发中常常会遇到各种错误和异常,需要使用调试工具和技术来快速定位和解决问题。合理处理错误,提供友好的错误提示和日志记录,以便快速定位问题。
解决问题的策略
技术需要更新,需要迭代,是为什么?
说是更新迭代,不如说是革命,只不过没有革命彻底。技术的更新迭代大都是渐进式的。需要给广大开发者适应的一个过渡期。
技术的更新、迭代、产生是为了更好的解决某些现存的顽固问题,或者产生能够替代老旧解决方案的新方案;或者是在前进路上遇到新问题,并基于以往经验思考、实践而创造的新概念、新产品。
——小猫娃来啦
那么为了解决前端开发遇到的普遍性问题,都有哪些技术的产生和迭代呢?
首当其冲的浏览器兼容问题解决策略:
- 使用CSS预处理器(如Sass、Less)来减少浏览器兼容性问题。
这边给个传送门sacc官网,less官网
本人之前博客写过关于less的使用,这边给个传送门详细介绍less(css预处理语言)
关于本片博客,本人写过一个less写法的demo,这边给一个传送门less使用demo( css预处理语言)- 使用CSS Reset或Normalize.css等库来统一不同浏览器的默认样式。
- 使用Can I Use等工具来检查和了解不同浏览器的兼容性支持情况。
- 使用
-webkit-前缀实现Webkit内核浏览器的兼容、使用-moz-前缀实现Gecko内核浏览器的兼容。- 针对某些特定的浏览器进行CSS样式的调整,以实现页面在不同浏览器中的一致展示。
使用* + html来针对只有IE6生效的样式hack。- 对于浏览器不支持的新特性或API,通过引入Polyfill(填充器)或Shim(垫片)来提供相似的功能或行为,一般用babel-polyfill库提供ES6+的新特性在旧浏览器中的兼容支持。
- 利用浏览器开发者工具检查CSS布局、执行JavaScript,查看浏览器控制台输出错误信息等。
跨浏览器测试工具:
- 在多个常见浏览器中进行测试,及时发现并解决兼容性问题。可以使用工具如BrowserStack或Sauce Labs进行跨浏览器测试。比如可以利用这些工具测试页面在Chrome、Firefox、Safari等多个主要浏览器中的展示和功能是否正常,并及时修复问题。
细说一下前缀兼容:
CSS属性使用webkit前缀(适用于WebKit内核浏览器,如Chrome和Safari):
/* 使用webkit前缀的transform属性 */
-webkit-transform: rotate(45deg);
CSS属性使用moz前缀(适用于Gecko内核浏览器,如Firefox):
/* 使用moz前缀的box-shadow属性 */
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
CSS属性同时使用webkit和moz前缀(用于同时兼容WebKit和Gecko内核浏览器):
/* 使用webkit和moz前缀的transition属性 */
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
前端性能优化策略:
- 图片优化:使用适当的图片格式(如JPEG、PNG、WebP)来减小图片的文件大小,使用图片压缩工具(如TinyPNG)来减小图片文件的大小,使用懒加载来延迟加载图片,只有当图片进入可视区域时才加载。
- 资源合并和压缩:减少HTTP请求次数,将多个CSS文件合并成一个文件,将多个JavaScript文件合并成一个文件,并使用压缩工具(如UglifyJS、Terser)来压缩合并后的文件,减小文件大小和加载时间。
- 使用CDN(内容分发网络):将静态资源(如CSS、JavaScript、图片)部署到CDN上,使用户可以从离用户更近的服务器获取资源,减小延迟和提高加载速度。
- 使用缓存:使用浏览器缓存来存储静态资源,使得用户在再次访问页面时可以直接从缓存中获取资源,减少网络请求。
- 使用异步加载:通过将不影响页面显示的资源(如JavaScript)延迟加载或异步加载,可以提高页面的首次加载速度。可以使用
<script>标签的async或defer属性来实现异步加载。- DOM操作优化:避免频繁的DOM操作,可以先将要操作的DOM元素存储到变量中,减小DOM操作的次数。此外,使用事件委托来减少事件处理程序的数量,将事件处理程序绑定在其父元素上,然后在冒泡阶段处理事件。
- 代码分割和懒加载:将代码按需分割成多个模块,只在需要时再动态加载这些模块,而不是一次性加载所有代码。这样可以减小首次加载的大小,提高页面的响应速度。
- 响应式设计:为不同的设备使用不同的样式和布局,使网站在不同屏幕尺寸下都能良好展示,并且减少不必要的样式和代码。
响应式布局和移动端适配策略:
- 使用CSS媒体查询来实现响应式布局,根据不同设备和屏幕尺寸应用不同的样式。
- 使用弹性布局(Flexbox)和网格布局(Grid)等CSS特性来实现灵活的布局。
- 使用移动端适配方案,如使用vw/vh单位、rem单位、Flexible.js等来适配不同的移动设备。
这里细说一下Flexible.js:
Flexible.js是种解决移动端自适应布局问题的一种方法。
首先要知道Flexible.js是一个用于实现移动端自适应布局的JavaScript库。它基于rem单位和媒体查询,旨在解决不同设备屏幕尺寸下的布局适配问题。以下是使用Flexible.js的一般步骤:
在项目中引入Flexible.js的脚本文件,可以使用npm安装或直接引入CDN链接。
在HTML的head标签中添加Viewport meta标签,以确保页面按照移动设备的视口进行渲染:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
在入口文件中,如index.js或main.js,调用Flexible.js提供的初始化函数,并传入参数:
import Flexible from 'flexible'
Flexible.init({ /* 配置参数 */ })
可选的配置参数可以用于进一步定制Flexible.js的行为。常见的配置参数包括:
baseFontSize: 设置基准字体大小(默认为16px)remPrecision: 设置rem单位的精确度(默认为5)maxFontSize: 设置最大字体大小(默认为Infinity)
使用rem单位进行布局,根据设计稿的尺寸设置元素的宽度、高度、字体大小等属性。Flexible.js会根据不同设备的屏幕宽度自动调整rem单位的值。
使用媒体查询针对不同设备屏幕尺寸设置不同的样式。通过使用Flexible.js和媒体查询结合,可以实现移动端自适应布局。
数据管理和状态管理策略:
- Redux: Redux 是一个用于 JavaScript 应用程序的可预测状态容器。它通过将应用程序的状态存储在一个单一的状态树中,并使用纯函数来修改状态,实现了统一的数据管理和状态管理。Redux 提供了一套清晰的规则和工具,使得状态变更可追踪、可调试和可预测。
- Vuex: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它基于 Flux 架构和 Redux 思想,在 Vue.js 应用中实现了集中式的状态管理。Vuex 运用了 Vue.js 的响应式系统来实现状态的变更和监听,提供了一套清晰的 API 和组织模式,使得在 Vue.js 应用中管理和共享状态变得简单而高效。
- MobX: MobX 是一个简单、可扩展且响应式的状态管理库,它使得管理 JavaScript 应用中的可观察状态变得轻松而直观。MobX 通过使用装饰器或函数注解来定义可观察的状态和衍生数据,自动追踪状态的使用,并在状态变更时自动更新相关的依赖。
- Apollo Client: Apollo Client 是一个用于管理 GraphQL 数据的强大客户端库。它提供了缓存、查询、变更和订阅等功能,使得在前端应用中与 GraphQL 服务进行交互和管理数据变得简单而高效。Apollo Client 提供了一套强大的工具和 API,使得前端开发者能够轻松地管理和维护应用程序的数据状态。
- React Context: React Context 是 React 提供的一种在组件树中共享数据的方式。它允许您在应用程序中将数据传递给组件树中的任何一个组件,而无需手动通过 props 层层传递。React Context 提供了 Provider 和 Consumer 组件,使得在组件树中的任何地方都可以访问共享的数据。
跨域问题的解决策略:
- CORS(跨域资源共享):CORS是一种现代化的解决跨域问题的标准方法。通过在服务器端设置相应的响应头,允许浏览器从不同的源访问服务器资源。要配置CORS,请在服务器端设置
Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow-Headers等响应头。- JSONP(JSON with Padding):JSONP是一种通过动态创建
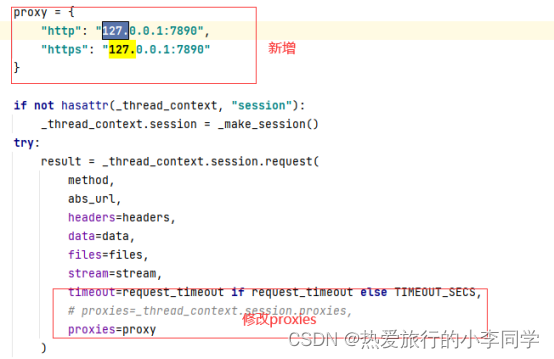
<script>标签来实现跨域请求的方法。通过指定一个回调函数名,服务器将返回一个JavaScript函数的调用,该函数作为参数传递返回的数据。JSONP只适用于GET请求,并且需要服务器端支持。- 代理服务器:使用代理服务器是另一种解决跨域问题的方法。通过在与浏览器交互的服务器上设置反向代理,将来自不同源的请求转发到目标服务器,然后将响应返回给浏览器。这样,浏览器就不会直接与目标服务器通信,从而避免跨域问题。
- WebSocket:如果您的应用程序需要实时通信,WebSocket是一种解决跨域问题的可行方法。WebSocket提供了一种持久的双向通信通道,通过与服务器建立WebSocket连接,可以在不同的域之间进行实时数据传输。
- 代理跨域:在开发环境中,可以通过配置正向代理或者反向代理来解决跨域问题。使用工具如Webpack、Browsersync等,将浏览器的请求转发到目标服务器,并将响应返回给浏览器。这种方法主要用于开发环境,不适用于生产环境。
安全性问题策略:
- 输入验证:确保用户输入的数据符合预期的格式和范围,防止恶意输入或非法操作。常见的输入验证包括参数校验、表单验证、文件上传验证等。
- XSS(跨站脚本攻击)防护:对用户输入的数据进行过滤和转义,防止恶意脚本注入网页。可以使用安全的编码函数如HTML实体编码,或者使用安全框架和库来自动处理。
- CSRF(跨站请求伪造)防护:确保每个请求都是来自合法的源头,可通过添加随机生成的令牌(CSRF Token)到请求中,验证来源是否合法。
- Clickjacking(点击劫持)防护:通过设置适当的响应头信息(如X-Frame-Options头),限制页面在另一个网站中的嵌入,防止被第三方网站劫持。
- 安全的会话管理:使用安全的会话机制,如将会话令牌存储在HTTPOnly和Secure标记的cookie中,限制跨站点脚本的访问和保护会话的机密性。
- 权限和访问控制:确保用户只能访问其被授权的资源和功能。通过实施适当的权限控制和角色管理,限制不同用户的访问权限。
- 安全更新和漏洞修复:定期更新和修复前端框架、库和依赖项,以保持系统免受已知的安全漏洞的影响。
- 使用HTTPS来保护通信安全。因为我们知道http是不带加密的传输协议,https是带加密的传输协议,这两者区别较大。关于网络协议这一块,详细情况可以看本人之前的博客,这边给一个传送门网络基础学习:osi网络七层模型
这是一块很重要的内容,介绍一下常用的方法:
输入验证:
// 参数校验示例,防止恶意或非法参数输入
function validateParams(params) {
if (!params || typeof params !== 'object') {
throw new Error('参数错误');
}
if (!params.username || typeof params.username !== 'string') {
throw new Error('用户名错误');
}
// 其他参数校验逻辑...
}
// 表单验证示例,防止用户输入恶意脚本
function validateForm(form) {
if (!form || typeof form !== 'object') {
throw new Error('表单错误');
}
if (!form.email || typeof form.email !== 'string' || !isValidEmail(form.email)) {
throw new Error('邮箱错误');
}
// 其他表单字段验证逻辑...
}
// 文件上传验证示例,防止恶意文件上传
function validateFile(file) {
if (!file || typeof file !== 'object') {
throw new Error('文件错误');
}
if (!allowedFileTypes.includes(file.type)) {
throw new Error('不支持的文件类型');
}
// 其他文件验证逻辑...
}
XSS防护:
// 对用户输入的数据进行HTML实体编码,防止恶意脚本注入
function sanitizeInput(input) {
return input.replace(/[&<>"']/g, function (match) {
return {
'&': '&',
'<': '<',
'>': '>',
'"': '"',
"'": ''',
}[match];
});
}
// 示例:将用户输入的数据插入到DOM中之前进行编码
var userInput = '<script>alert("XSS");</script>';
var sanitizedInput = sanitizeInput(userInput);
document.getElementById('output').textContent = sanitizedInput;
CSRF防护:
// 生成CSRF Token,并将Token添加到每个请求中
function addCsrfTokenToRequest(request) {
var csrfToken = '生成的CSRF Token';
request.headers['X-CSRF-TOKEN'] = csrfToken;
}
// 示例:Ajax请求发送时添加CSRF Token
var xhr = new XMLHttpRequest();
xhr.open('POST', '/api/endpoint', true);
addCsrfTokenToRequest(xhr);
xhr.send();
这里要说明一下,光前端做安全性处理是不够的,实际开发中,往往需要前后端商量着来,比如前后端商量以什么样的加密方式来处理数据,怎么解密等等。
维护和可扩展性策略:
- 遵循模块化和组件化的开发方式,将代码分解为独立的模块和组件,提高代码的可维护性和可复用性。
- 使用合适的设计模式和架构模式来组织代码,如MVC、MVVM、组合式等。
- 使用版本控制工具(如Git)来管理代码,进行分支管理和团队协作。
关于Git版本管理工具这边给一个下载的传送门点击下载git版本管理工具
到这,对于前端开发遇到的普遍性问题,以及通常的解决方法已经有所了解。这像是一部前端的历史。只有知道这些才能后续更好的研究更深入的问题。