运算符
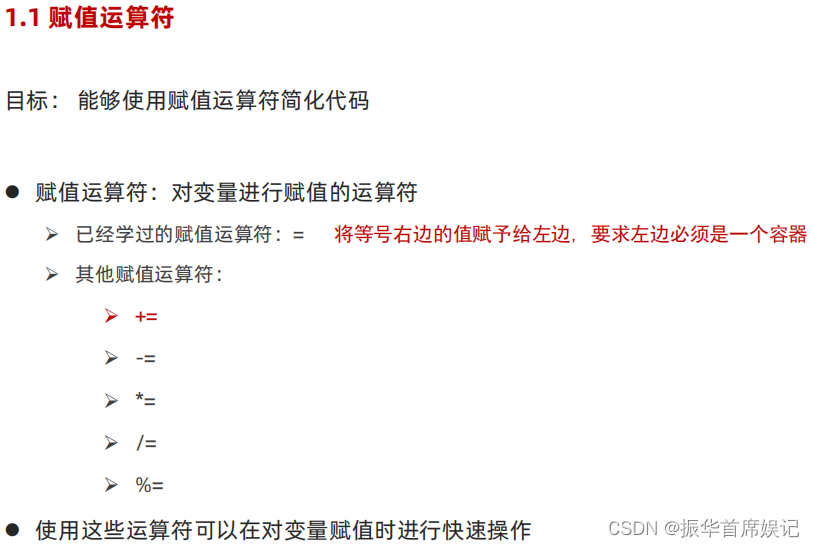
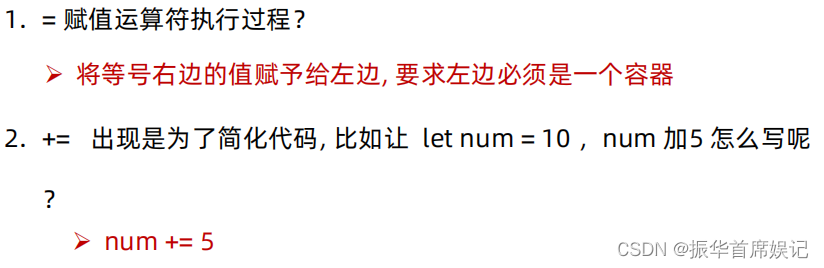
赋值运算符


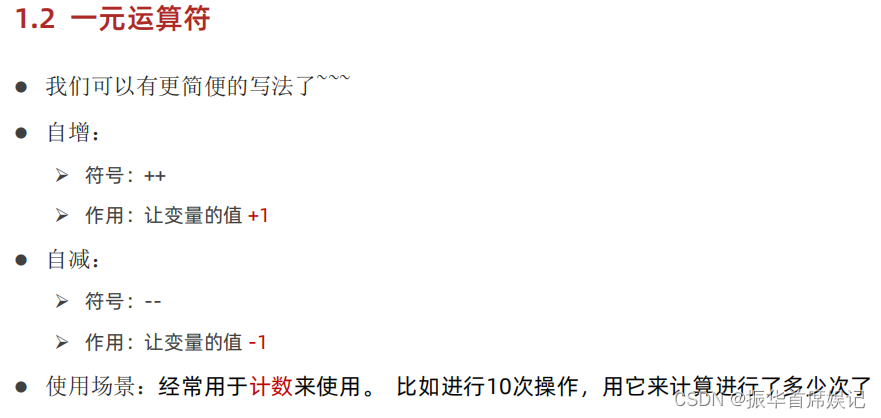
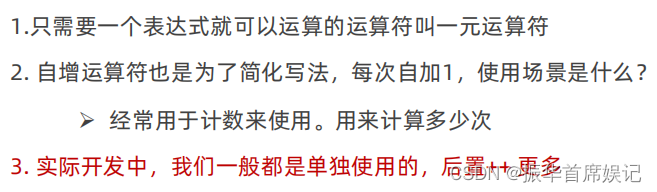
一元运算符





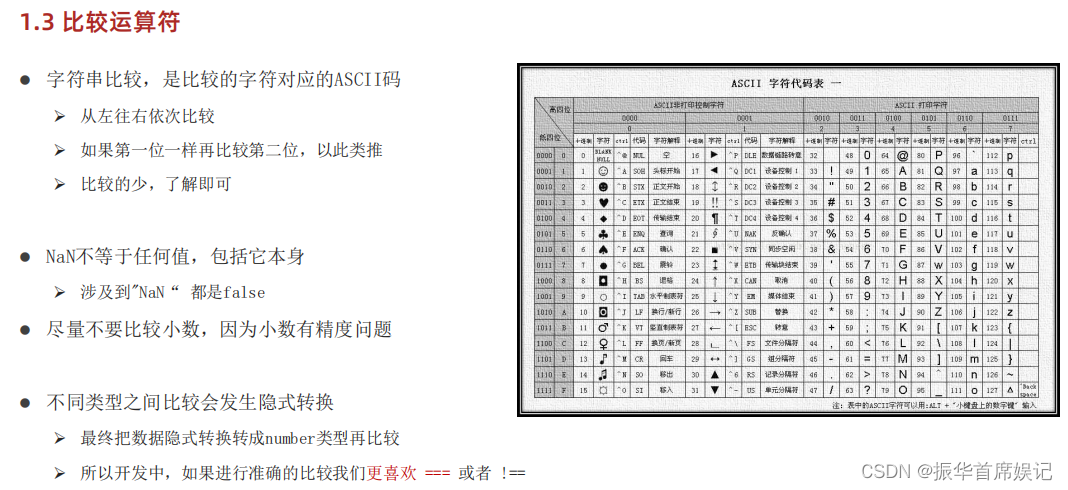
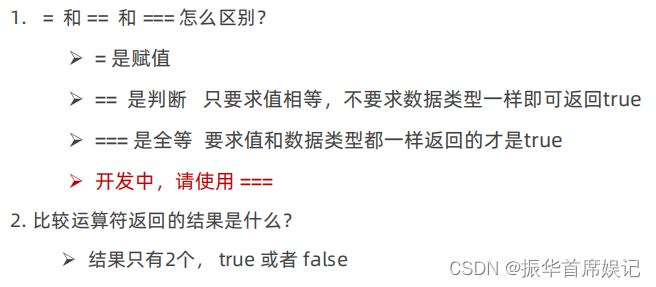
比较运算符



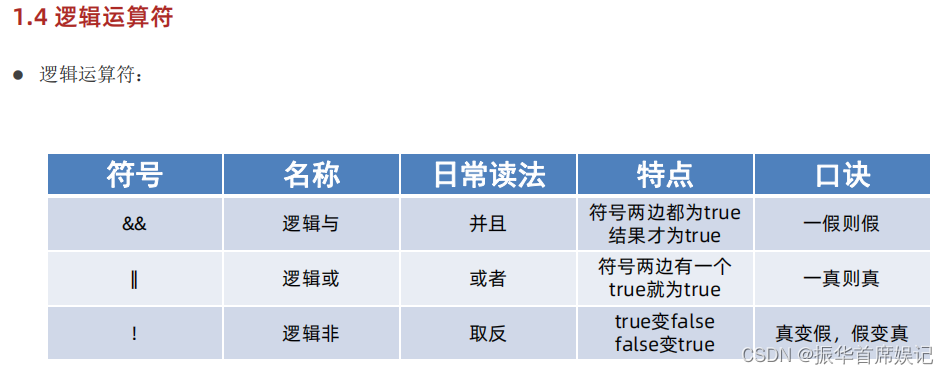
逻辑运算符


小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = prompt('请输入一个数:')
let flag = (num%4===0&&num%100!==0)
alert(flag)
</script>
</body>
</html>
运算符优先级

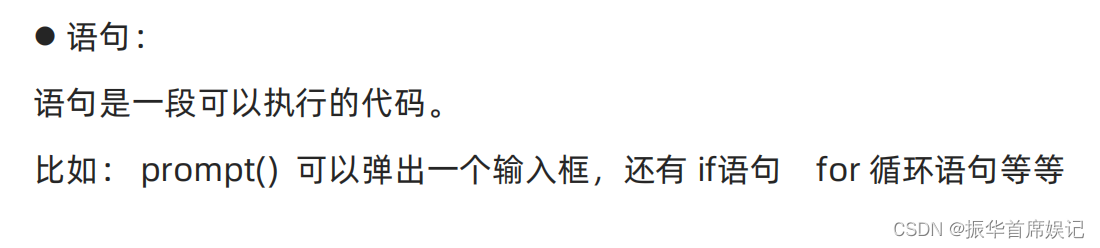
语句
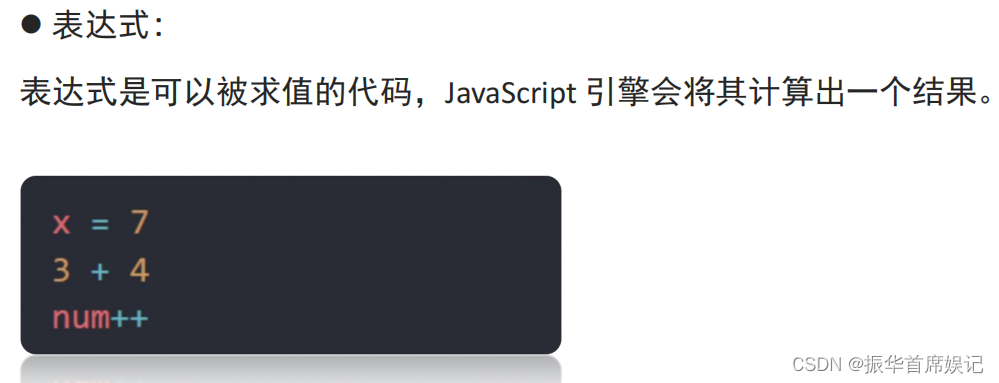
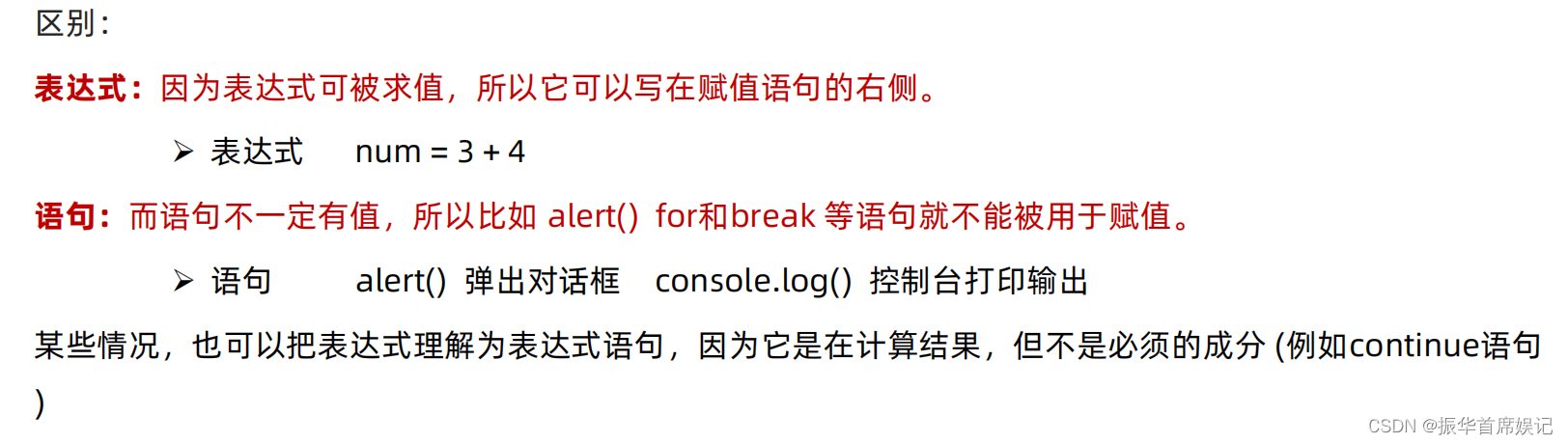
表达式和语句



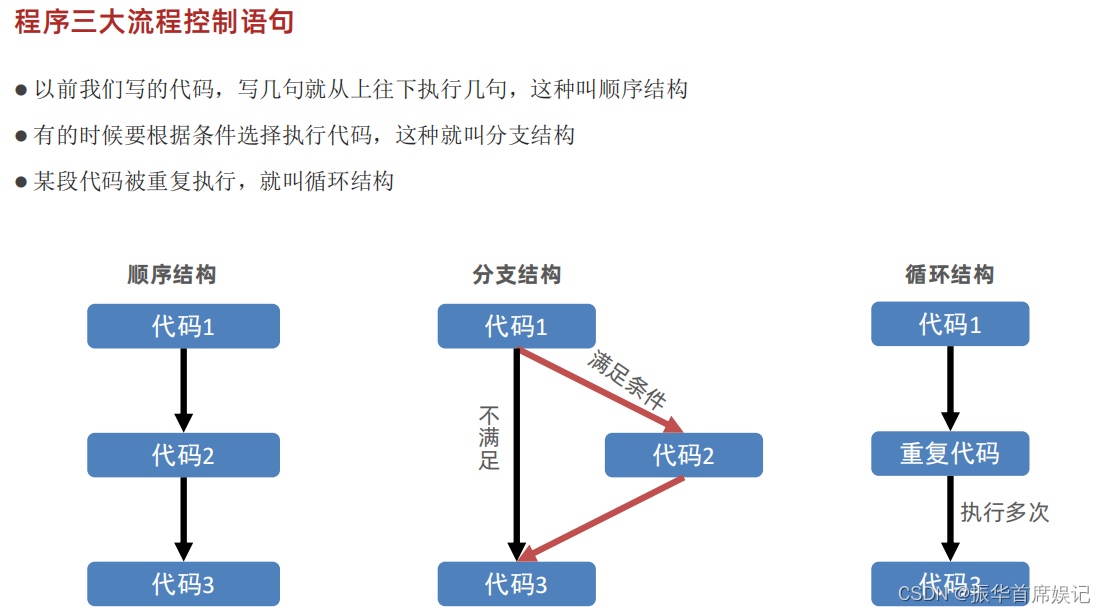
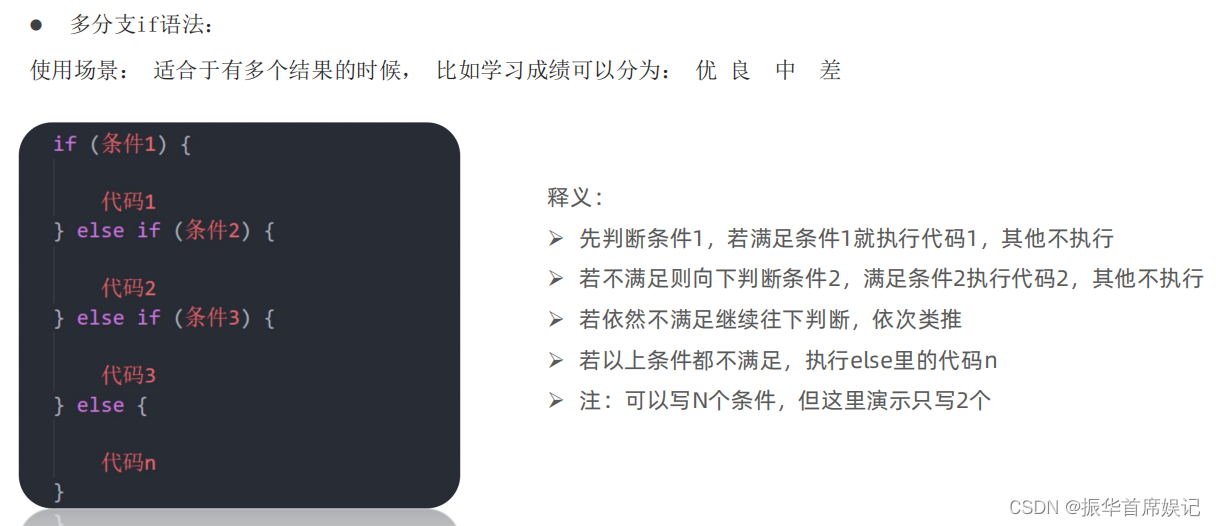
分支语句

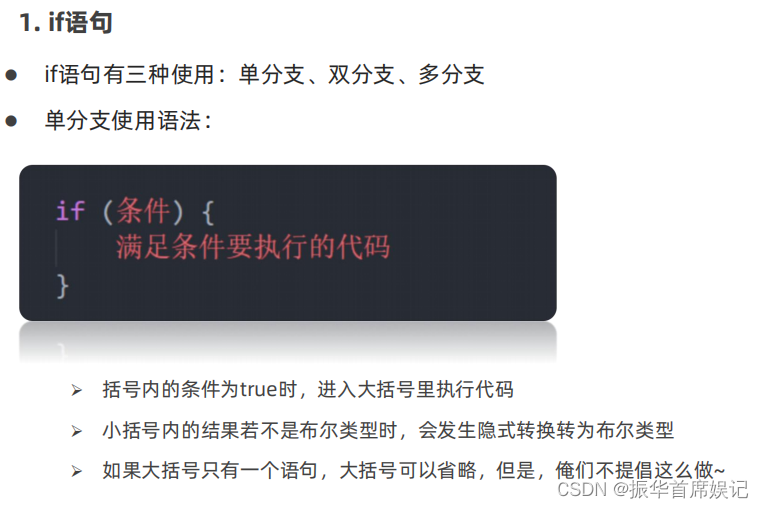
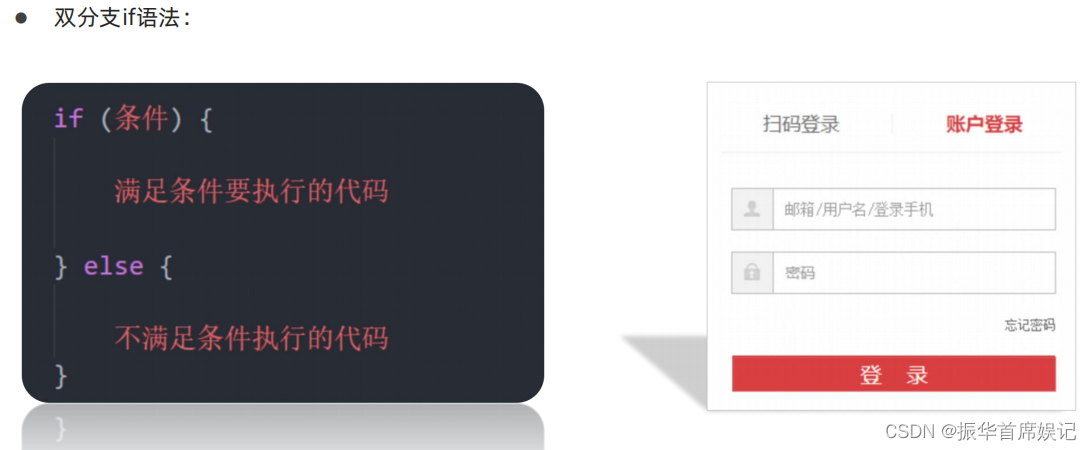
if

小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = prompt('输入高考成绩:')
if(num > 700){
alert('恭喜考入黑马程序员!')
}
</script>
</body>
</html>

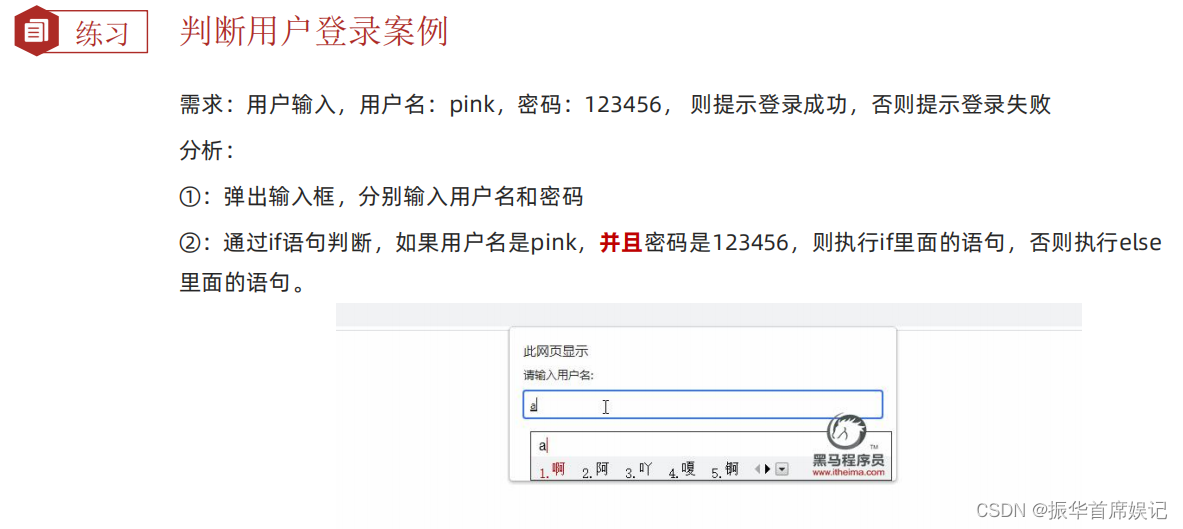
小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let uname = prompt('输入用户名:')
let psw = prompt('输入密码:')
if(uname==='pink'&&psw==='123456'){
alert('登陆成功!')
}
else{
alert('登陆失败')
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let year = +prompt('输入年份:')
if(year%100!=0&&year%4==0||year%400==0){
alert('`{year}是闰年!`)
}
else{
alert(`${year}是平年!`)
}
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
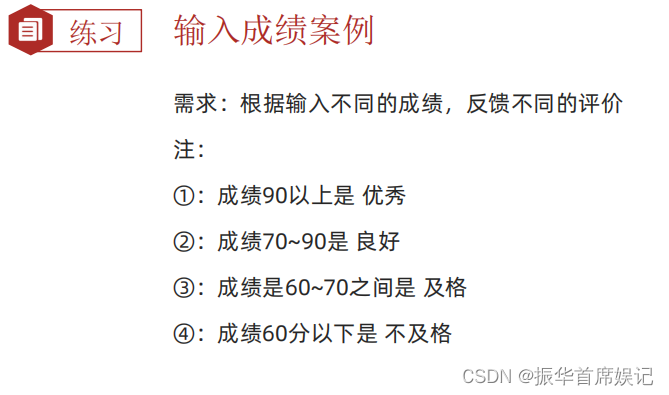
let score = prompt('输入成绩:')
if(score>90){
alert('优秀!')
}
else if(score>=70){
alert('良好!')
}
else if(score>=60){
alert('及格!')
}
else{
alert('不及格!')
}
</script>
</body>
</html>
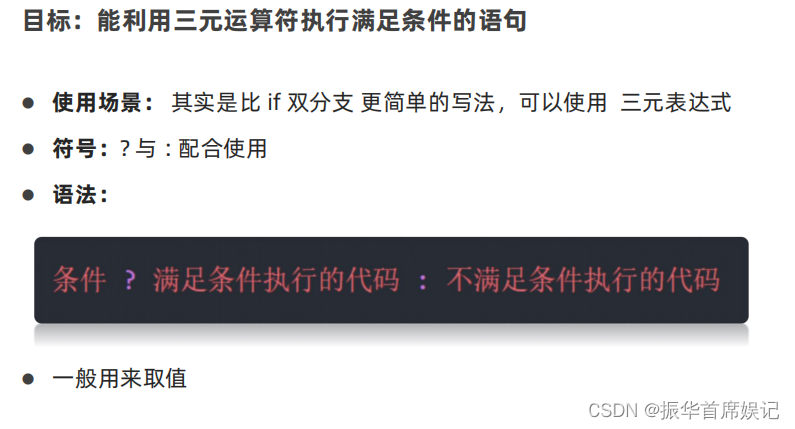
三元运算符

小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = prompt('请输入第一个数:')
let num2 = prompt('请输入第二个数:')
num1 > num2 ? console.log(num1) : console.log(num2)
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = prompt('请输入第一个数:')
num1 = num1 < 10 ? '0'+ num1 : num1
console.log(num1)
</script>
</body>
</html>
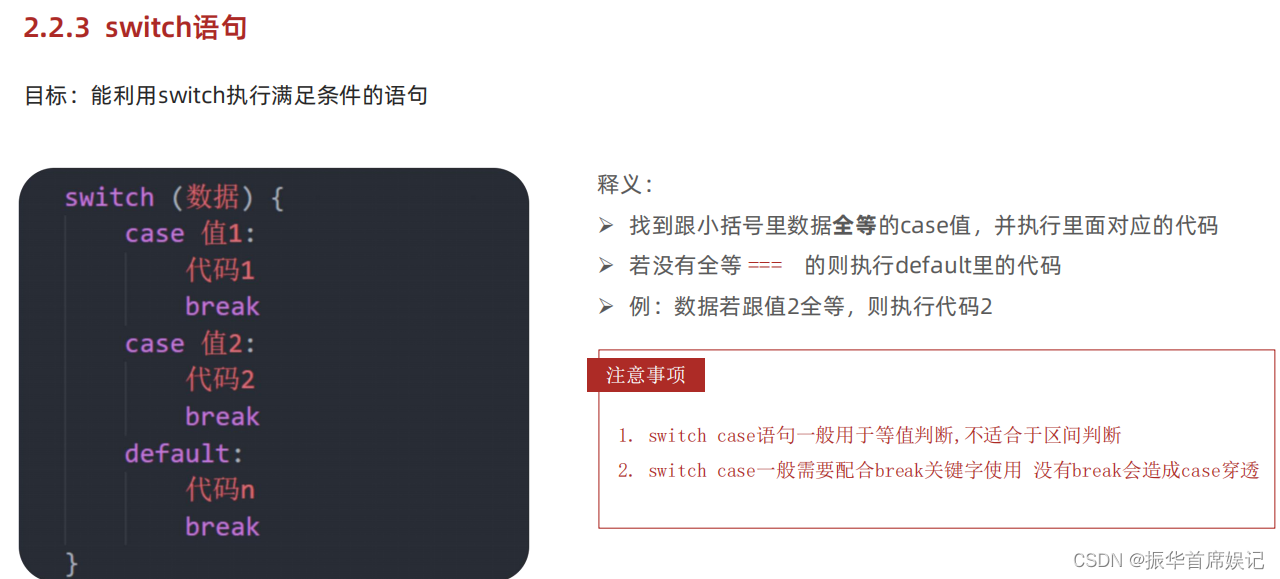
switch语句

小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = +prompt('请输入第一个数:')
let num2 = +prompt('请输入第二个数:')
let str = prompt('请输入一个运算符:')
switch(str){
case '+':
document.write(num1+num2)
break
case '-':
document.write(num1-num2)
break
case '*':
document.write(num1*num2)
break
case '/':
document.write(num1/num2)
break
}
</script>
</body>
</html>
循环语句
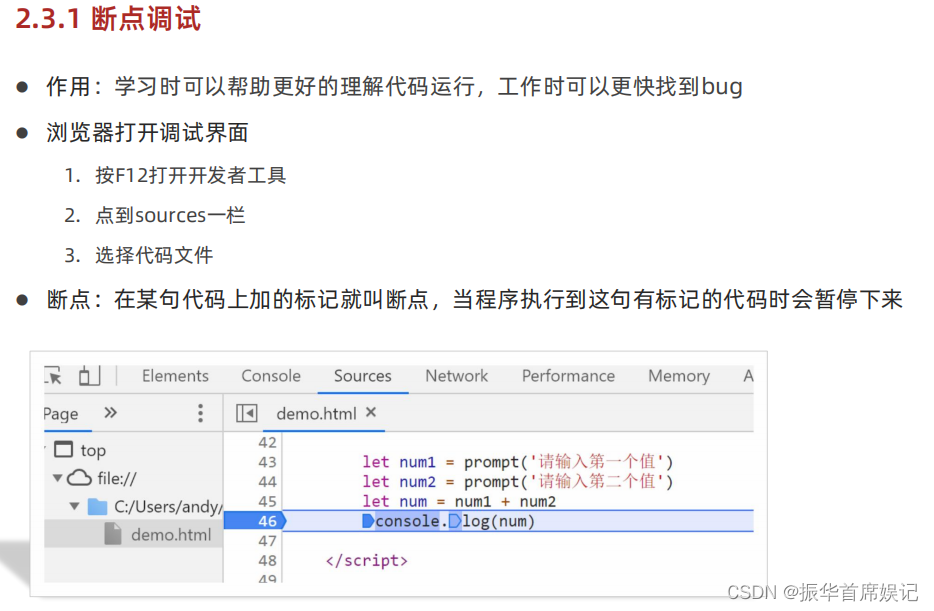
断点调试

while循环



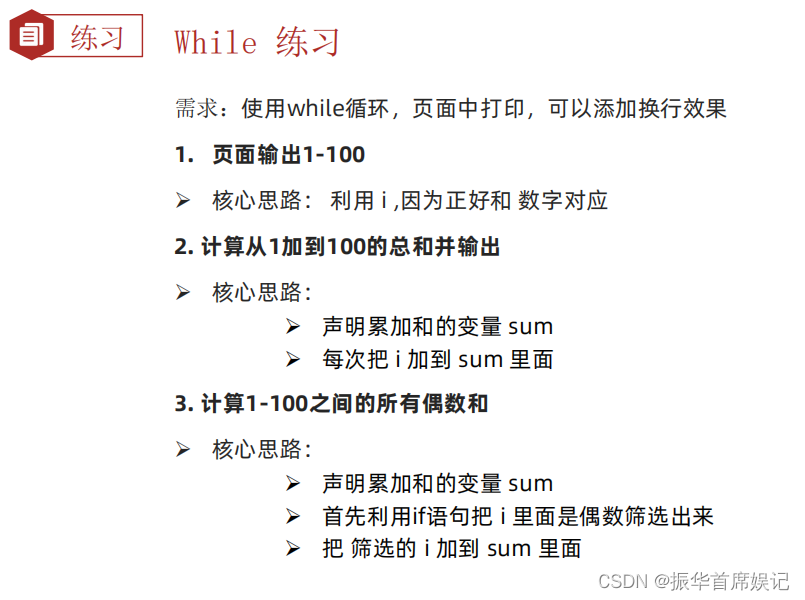
小练习
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let i = 10
while(i > 0){
document.write('月薪过万<br>')
i--;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let i = 1
while(i <= 100){
document.write(i + '<br>')
i++;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let i = 1
let sum = 0
while(i <= 100){
sum += i
i++;
}
document.write(sum)
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let i = 1
let sum = 0
while (i <= 100) {
if (i % 2 == 0) {
sum += i
}
i++;
}
document.write(sum)
</script>
</body>
</html>

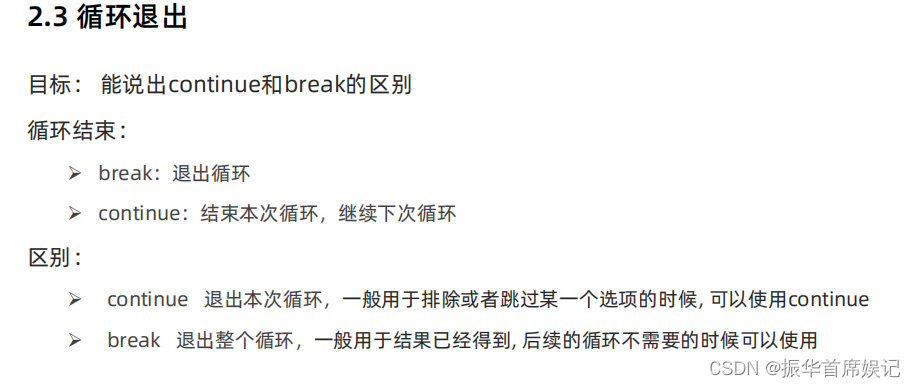
循环退出

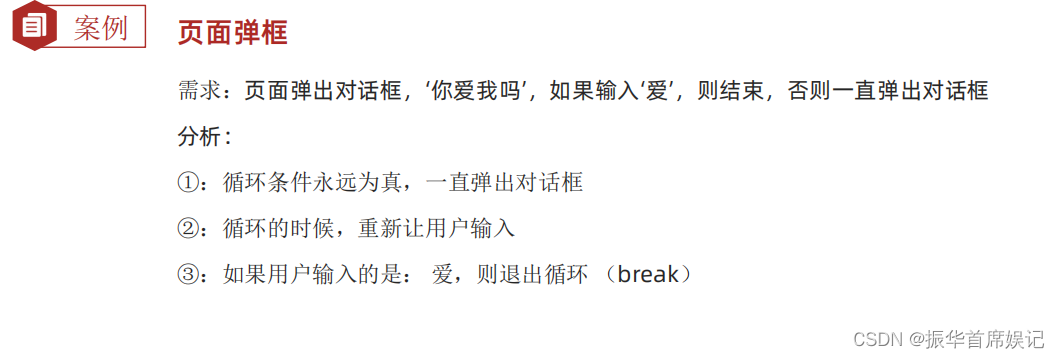
小练习

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
while(true)
{
let arr = prompt('你爱我吗?')
if(arr ==='爱')
{
break;
}
}
</script>
</body>
</html>
综合案例

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let money = 100
let cun = 10
let qu = 10
while(true){
let choice = +prompt(`
请选择您的操作:
1.取款
2.存款
3.查看余额
4.退出
`)
switch(choice){
case 1:
money += cun
break
case 2:
money -= qu
break
case 3:
alert(`余额为${money}`)
break
}
if(choice===4)
break
}
</script>
</body>
</html>