问题描述
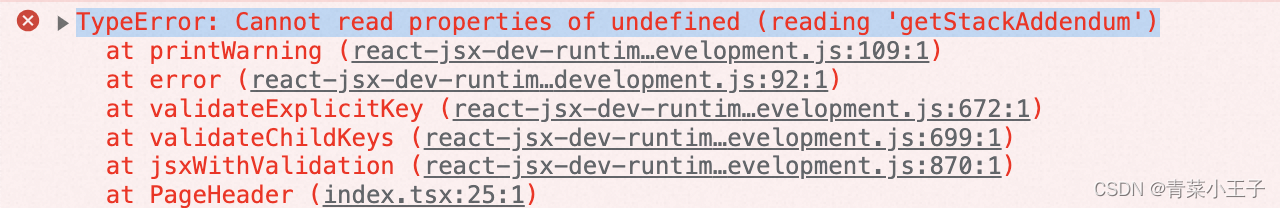
项目运行中,控制台提示类型错误,无法读取未定义的属性getStackAddendum
TypeError: Cannot read properties of undefined (reading 'getStackAddendum')

原因分析:
在上述截图的错误日志中,有执行validateChildKeys和validateExplicitKey等方法,在通过代码片段相关排查,定位到在代码中使用map遍历渲染了组件,但是未使用key进行标识唯一性,而导致上述错误。
示例代码如下:
<ul>
{list.map((item) => {
return (
<li>
{item.children}
</li>
);
})}
</ul>
解决方案:
在li元素上增加key值得以解决。
代码如下:
<ul>
{list.map((item) => {
return (
<li key={item.id}>
{item.children}
</li>
);
})}
</ul>