最近在项目上要用到动态baseURL,用的是vuex存储,具体实现如下
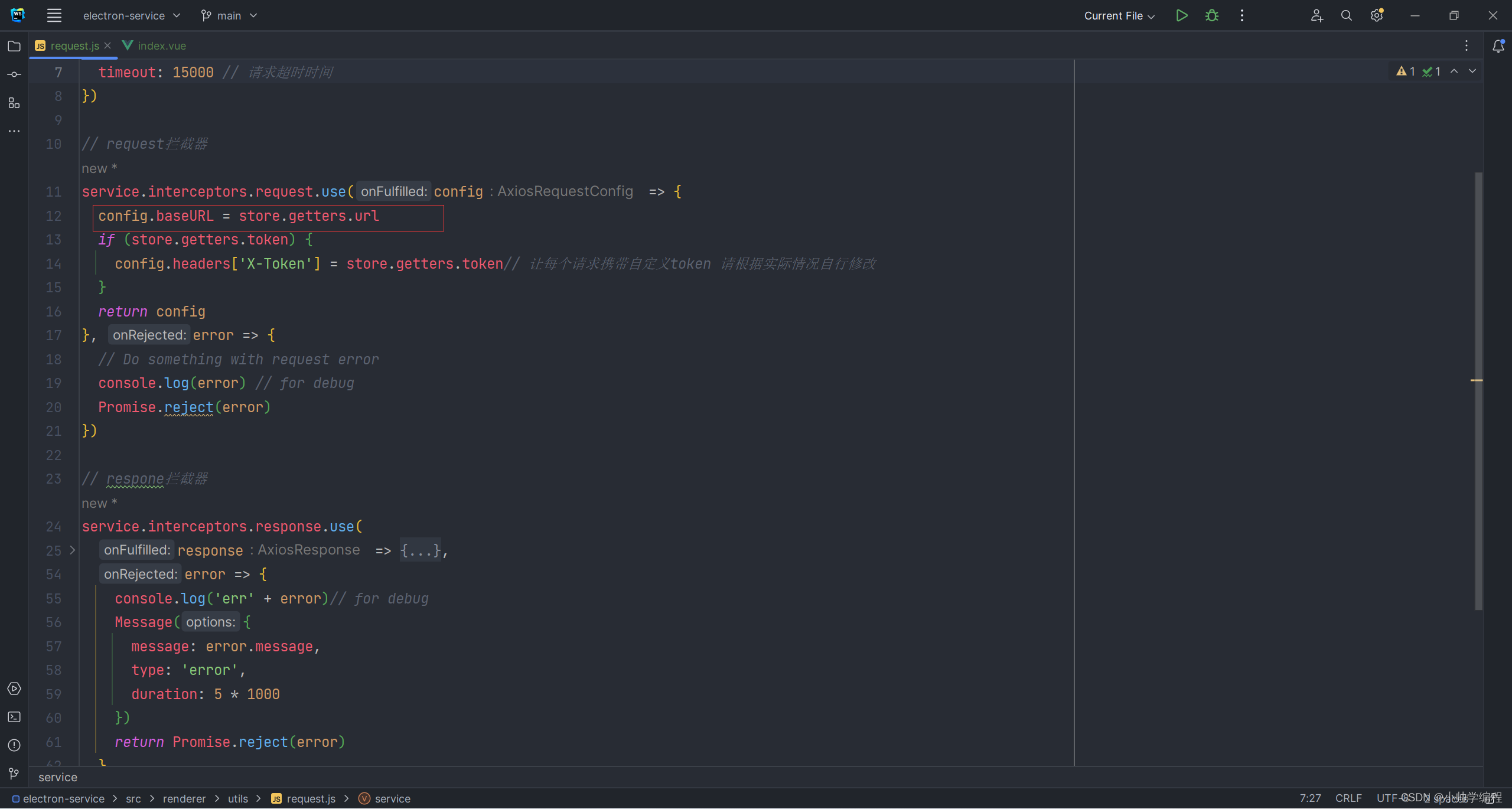
1.拦截器中重写baseURL

但是需要注意的是这个url必须符合URL格式,所以前端校验是必须的
2.前端校验
const validateUrl = (rule, value, callback) => {
if (isBlank(value)) {
callback(new Error('地址不能为空!'))
} else if (!validateURL(value)) {
callback(new Error('请输入正确的地址格式!'))
} else {
callback()
}
}
export function isBlank(str) {
return str == null || str.trim().length === 0
}
export function validateURL(textval) {
const urlregex = /^(https?|ftp):\/\/([a-zA-Z0-9.-]+(:[a-zA-Z0-9.&%$-]+)*@)*((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9][0-9]?)(\.(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9]?[0-9])){3}|([a-zA-Z0-9-]+\.)*[a-zA-Z0-9-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(:[0-9]+)*(\/($|[a-zA-Z0-9.,?'\\+&%$#=~_-]+))*$/
return urlregex.test(textval)
}



![万物的算法日记|算法学习 [java 二分法 acwing789.数的范围]](https://img-blog.csdnimg.cn/8c2f696040e2418ba62b964eeccdc102.png)