✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。
🍎个人主页:小嗷犬的个人主页
🍊个人网站:小嗷犬的技术小站
🥭个人信条:为天地立心,为生民立命,为往圣继绝学,为万世开太平。
本文目录
- Mermaid 简介
- 如何使用 Mermaid
- Mermaid 语法
- 流程图 (Flowchart)
- 节点(默认)
- 带有文本的节点
- 包含 Unicode 的文本
- 方向
- 节点形状
- 圆角矩形节点
- 胶囊形节点
- 卷轴形节点
- 圆柱形节点
- 圆形节点
- 旗帜形节点
- 菱形节点
- 六角形节点
- 平行四边形节点
- 梯形节点
- 双圆节点
- 节点之间的连接
- 箭头链接
- 线链接
- 带有文本的线链接
- 带有文本的箭头链接
- 虚线箭头链接
- 带有文本的虚线箭头链接
- 粗线箭头链接
- 带有文本的粗线箭头链接
- 隐形链接
- 链式链接
- 新的箭头类型
- 双向箭头
- 链接长度
- 破坏语法的特殊字符
- 转义字符的实体代码
- 子图
- 跨越子图的链接
- 子图的方向
- 交互
- 注释
- 样式和类
- 对 fontawesome 的基本支持
- 空格和分号
Mermaid 简介
Mermaid 是一个基于 JavaScript 的图表绘制工具,它使用类似 Markdown 的简单语法来编写,并动态地将它们渲染成图表。
Mermaid 支持的图表类型包括:
- 流程图 (Flowchart) : 用关键词
graph或flowchart表示 - 顺序图 (Sequence Diagram) : 用关键词
sequenceDiagram表示 - 类图 (Class Diagram) : 用关键词
classDiagram表示 - 状态图 (State Diagram) : 用关键词
stateDiagram表示 - 实体关系图 (Entity Relationship Diagram) : 用关键词
erDiagram表示 - 用户旅程图 (User Journey Diagram) : 用关键词
journey表示 - 甘特图 (Gantt Diagram) : 用关键词
gantt表示 - 饼图 (Pie Chart Diagram) : 用关键词
pie表示 - 象限图 (Quadrant Chart) : 用关键词
quadrantChart表示 - 需求图 (Requirement Diagram) : 用关键词
requirementDiagram表示 - Gitgraph 图 (Gitgraph Diagram) : 用关键词
gitGraph表示 - 思维导图 (Mindmap) : 用关键词
mindmap表示 - 时间线图 (Timeline Diagram) : 用关键词
timeline表示
丰富的图表类型,可以满足大部分的绘图需求,越来越多的人开始使用 Mermaid 来绘制图表。
如何使用 Mermaid
想要使用 Mermaid 绘制各类图表,可以通过以下方式:
- 使用专门支持 Mermaid 渲染的在线编辑器,如:Mermaid Live Editor
- 使用支持 Mermaid 语法的 Markdown 编辑器,如:Typora
通常在专门的 Mermaid 编辑器我们只需要编写 Mermaid 语法,就可以看到图表的渲染效果:
flowchart TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
但是在支持 Mermaid 的 Markdown 编辑器中,我们需要在 Mermaid 语法前后添加特定的标记,才能看到图表的渲染效果,如:
```mermaid
flowchart TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
```
Mermaid 语法
流程图 (Flowchart)
流程图由节点(几何形状)和边(箭头或线)组成。Mermaid 代码定义了如何创建节点和边,并适应不同的箭头类型、多向箭头以及与子图之间的任何链接。
节点(默认)
代码:
flowchart LR
id
也可以用
graph代替flowchart。
效果:

带有文本的节点
代码:
flowchart
id[这是一段文本]
效果:

包含 Unicode 的文本
可以使用 "" 将包含 Unicode 的文本括起来。
代码:
flowchart
id["这是 ❤ Unicode"]
效果:

方向
可在图表关键词后添加方向关键词来控制图表方向,流程图可用的方向关键词有以下几种:
- TB (Top to bottom) : 从上到下
- TD (Top-down) : 同 TB,从上到下
- BT (Bottom to top) : 从下到上
- RL (Right to left) : 从右到左
- LR (Left to right) : 从左到右
代码:
flowchart TD
开始 --> 结束
flowchart LR
开始 --> 结束
效果:


节点形状
节点的默认形状为矩形,我们可以通过改变包裹文本的符号来改变节点的形状。
圆角矩形节点
flowchart LR
id1(这是一段文本)
效果:

胶囊形节点
flowchart LR
id1([这是一段文本])
效果:

卷轴形节点
flowchart LR
id1[[这是一段文本]]
效果:

圆柱形节点
flowchart LR
id1[(这是一段文本)]
效果:

圆形节点
flowchart LR
id1((这是一段文本))
效果:

旗帜形节点
flowchart LR
id1>这是一段文本]
效果:

试试看,反过来写会怎样?
菱形节点
flowchart LR
id1{这是一段文本}
效果:

六角形节点
flowchart LR
id1{{这是一段文本}}
效果:

平行四边形节点
flowchart LR
id1[/这是一段文本/]
flowchart LR
id1[\这是一段文本\]
效果:


梯形节点
flowchart LR
id1[/这是一段文本\]
flowchart LR
id1[\这是一段文本/]
效果:


双圆节点
flowchart LR
id1(((这是一段文本)))
效果:

节点之间的连接
节点之间可用箭头或者线连接,箭头或线的类型可通过关键词来指定。可以有不同类型的链接或将文本字符串附加到链接上。
箭头链接
flowchart LR
A-->B
效果:

线链接
flowchart LR
A---B
效果:

带有文本的线链接
flowchart LR
A-- 这是一段文本 ---B
或者
flowchart LR
A---|这是一段文本|B
效果:

带有文本的箭头链接
flowchart LR
A-- 这是一段文本 -->B
或者
flowchart LR
A-->|这是一段文本|B
效果:

虚线箭头链接
flowchart LR
A-.->B
效果:

带有文本的虚线箭头链接
flowchart LR
A-. 文本 .-> B
效果:

粗线箭头链接
flowchart LR
A ==> B
效果:

带有文本的粗线箭头链接
flowchart LR
A == 文本 ==> B
效果:

隐形链接
在某些情况下,当您希望更改节点的默认位置时,这可能是一个有用的工具。
flowchart LR
A ~~~ B
效果:

链式链接
可以在一行声明多个链接:
flowchart LR
A -- 文本1 --> B -- 文本2 --> C
效果:

也可以在一行声明多个节点链接:
flowchart LR
a --> b & c--> d
效果:

然后,我们可以以一种非常富有表现力的方式描述依赖关系,只用下面一行:
flowchart TB
A & B--> C & D
效果:

使用基础的代码来描述这样的关系至少需要 4 行代码:
flowchart TB
A --> C
A --> D
B --> C
B --> D
一行的写法虽然简洁,但会使得代码难以阅读,所以建议不要过度使用这样的写法。
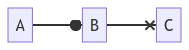
新的箭头类型
除了一般的箭头外,Mermaid 还支持以下 2 种箭头类型:
flowchart LR
A --o B
B --x C

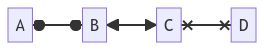
双向箭头
箭头可以是双向的:
flowchart LR
A o--o B
B <--> C
C x--x D

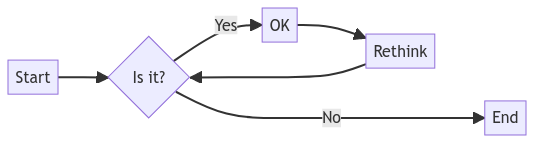
链接长度
流程图中的节点会被分到不同层级,链接的长度通常基于它跨越的层级,链接可以跨越任意数量的层级。除此之外,你也可以通过 增加破折号 - 的数量来加长一个链接。
flowchart LR
A[Start] --> B{Is it?}
B -->|Yes| C[OK]
C --> D[Rethink]
D --> B
B ---->|No| E[End]

链接的长度可能超过总的层级数
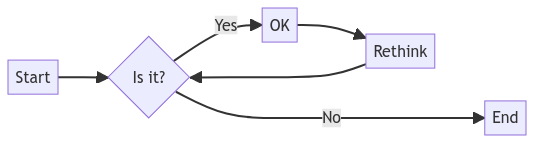
当链接标签写在链接中间时,必须在链接的右侧添加额外的破折号 -。
flowchart LR
A[Start] --> B{Is it?}
B -- Yes --> C[OK]
C --> D[Rethink]
D --> B
B -- No ----> E[End]

对于虚线或粗线,需要添加的是等号 = 或 点号 .,如下表所示:
| 长度 | 1 | 2 | 3 |
|---|---|---|---|
| 正常线 | --- | ---- | ----- |
| 正常线带箭头 | --> | ---> | ----> |
| 粗线 | === | ==== | ===== |
| 粗线带箭头 | ==> | ===> | ====> |
| 虚线 | -.- | -..- | -...- |
| 虚线带箭头 | -.-> | -..-> | -...-> |
破坏语法的特殊字符
为了呈现更多可能的字符,我们可以将文本放在引号 "" 内:
flowchart LR
id1["这是一段(文本)"]

转义字符的实体代码
可以使用字符的实体代码来表示一个字符:
flowchart LR
A["A double quote:#quot;"] -->B["A dec char:#9829;"]

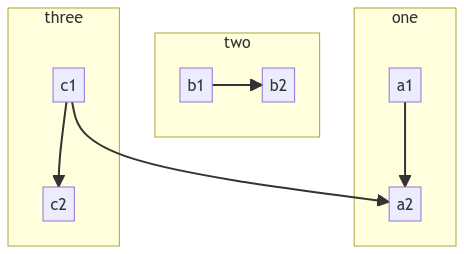
子图
语法如下:
subgraph title
graph definition
end
例:
flowchart TB
c1-->a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end

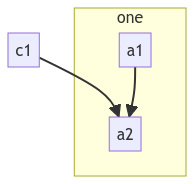
我们也可以为子图设置显式 ID:
flowchart TB
c1-->a2
subgraph ide1 [one]
a1-->a2
end

跨越子图的链接
可以为流程图添加跨越子图的链接:
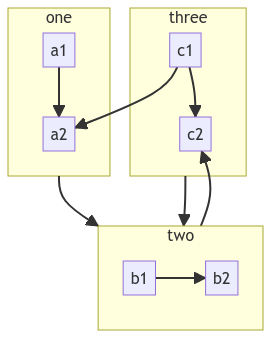
flowchart TB
c1-->a2
subgraph one
a1-->a2
end
subgraph two
b1-->b2
end
subgraph three
c1-->c2
end
one --> two
three --> two
two --> c2

子图的方向
子图的方向可以通过添加 direction 和方向关键词来指定:
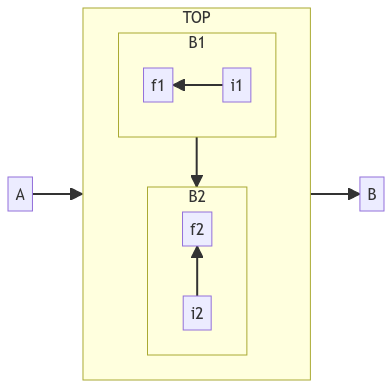
flowchart LR
subgraph TOP
direction TB
subgraph B1
direction RL
i1 -->f1
end
subgraph B2
direction BT
i2 -->f2
end
end
A --> TOP --> B
B1 --> B2

交互
我们可以为节点绑定 JavaScript 函数或是 URL 链接,当用户点击节点时,会触发绑定的函数或是打开链接。
<script>
const callback = function () {
alert('A callback was triggered');
};
</script>
```mermaid
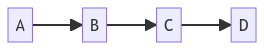
flowchart LR
A-->B
B-->C
C-->D
click A callback "Tooltip for a callback"
click B "https://www.github.com" "This is a tooltip for a link"
click A call callback() "Tooltip for a callback"
click B href "https://www.github.com" "This is a tooltip for a link"
```

注释
使用 %% 可为 Mermaid 代码添加注释,注释不会被渲染。
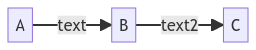
flowchart LR
%% this is a comment A -- text --> B{node}
A -- text --> B -- text2 --> C

样式和类
Mermaid 中的节点和链接都可以自定义样式:
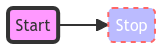
flowchart LR
id1(Start)-->id2(Stop)
style id1 fill:#f9f,stroke:#333,stroke-width:4px
style id2 fill:#bbf,stroke:#f66,stroke-width:2px,color:#fff,stroke-dasharray: 5 5

还可以构造类来为一类节点或链接添加样式:
flowchart LR
A:::someclass --> B --> C:::someclass
classDef someclass fill:#f96

对 fontawesome 的基本支持
当环境中引入了 fontawesome 时,Mermaid 也能很好地支持这些图标:
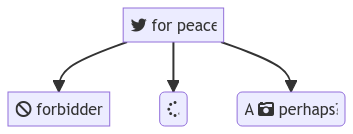
flowchart TD
B["fab:fa-twitter for peace"]
B-->C[fa:fa-ban forbidden]
B-->D(fa:fa-spinner)
B-->E(A fa:fa-camera-retro perhaps?)

空格和分号
- 分号在早期版本中用于标记图形声明的结束,现在不使用分号也可以渲染,当然如果你加入了分号,也不会影响图表渲染。
- 在顶点和链接之间只允许有一个空格。但是,顶点和它的文本之间以及链接和它的文本之间不应该有任何空格。不加入空格也可以正常渲染,加入的空格是为了更好的可读性。
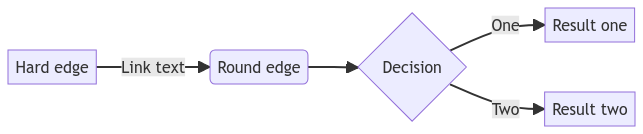
flowchart LR
A[Hard edge] -->|Link text| B(Round edge)
B --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]