上一篇:银河麒麟服务器v10 sp1 部署.Net6.0 http https_csdn_aspnet的博客-CSDN博客
由于本人项目直接从.NetCore3.1升级到.Net6.0的,请参考文章:NetCore3.1项目升级到Net6.0_vs2022 没有startup_csdn_aspnet的博客-CSDN博客
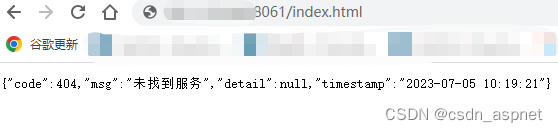
虽然部署项目后,swagger与接口可以正常访问,但是静态文件,如html、css、js等不能正常访问,会提示404或服务不存在:

于是开始翻找资料,终于找到相关问题的解决方法:
如果在Program.cs中使用以下代码进行开发时一切正常,
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
然后,我在Ubuntu示例上对Kestrel使用以下代码:
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseUrls("http://*:5000")
.UseStartup<Startup>();
});
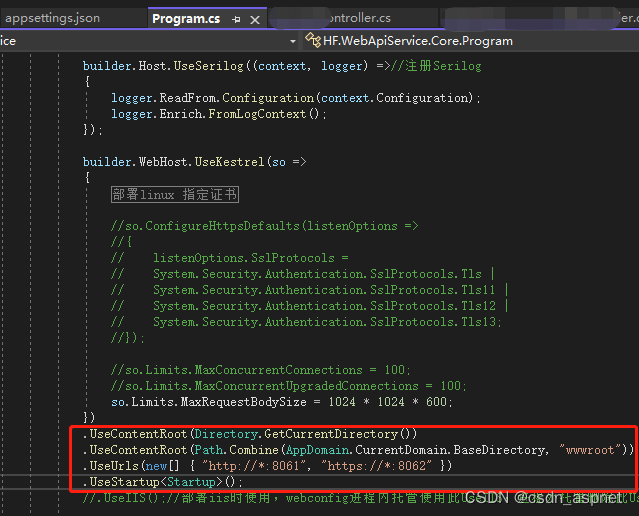
看上面代码是NetCore3.1之前的用法,照着代码直接改造自己的:

重新启动dotnet6.service,请参考:
银河麒麟服务器V10 SP1 .Net6.0 开机自动启动_csdn_aspnet的博客-CSDN博客
刷新访问静态页面地址,依然不能访问,于是将上面图片红框中代码挨个注释测试,都没有成功。
于是想到是不是我单独配置Kestrel问题:

Kestrel文档 :
json内容:
{
"Kestrel": {
"Endpoints": {
"Http": {
"Url": "http://localhost:5000"
},
"HttpsInlineCertFile": {
"Url": "https://localhost:5001",
"Certificate": {
"Path": "<path to .pfx file>",
"Password": "<certificate password>"
}
},
"HttpsInlineCertStore": {
"Url": "https://localhost:5002",
"Certificate": {
"Subject": "<subject; required>",
"Store": "<certificate store; required>",
"Location": "<location; defaults to CurrentUser>",
"AllowInvalid": "<true or false; defaults to false>"
}
},
"HttpsDefaultCert": {
"Url": "https://localhost:5003"
},
"Https": {
"Url": "https://*:5004",
"Certificate": {
"Path": "<path to .pfx file>",
"Password": "<certificate password>"
}
}
},
"Certificates": {
"Default": {
"Path": "<path to .pfx file>",
"Password": "<certificate password>"
}
}
}
}
在Program.cs中读取Kestrel后面加上: .UseContentRoot(Path.Combine(AppDomain.CurrentDomain.BaseDirectory, "wwwroot"));

重新部署项目,重新启动dotnet6.service,在访问静态页面地址即可成功: