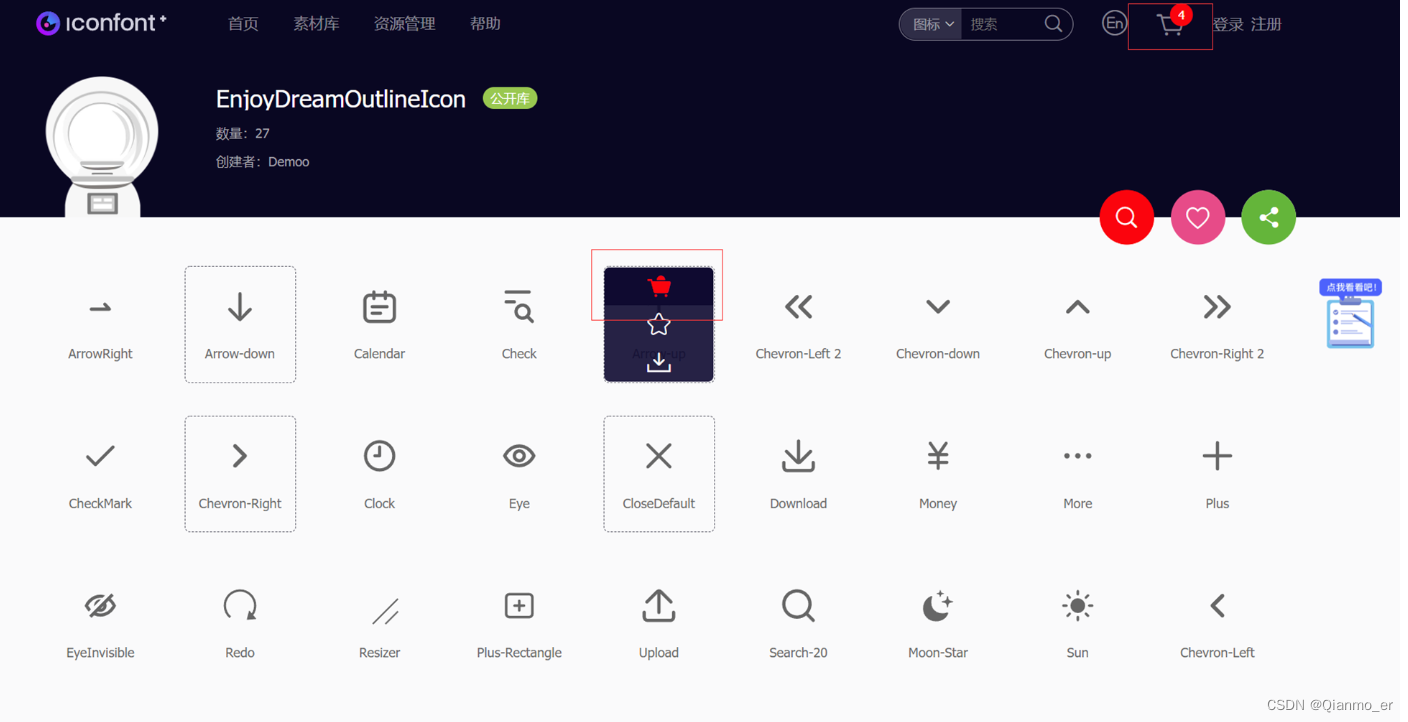
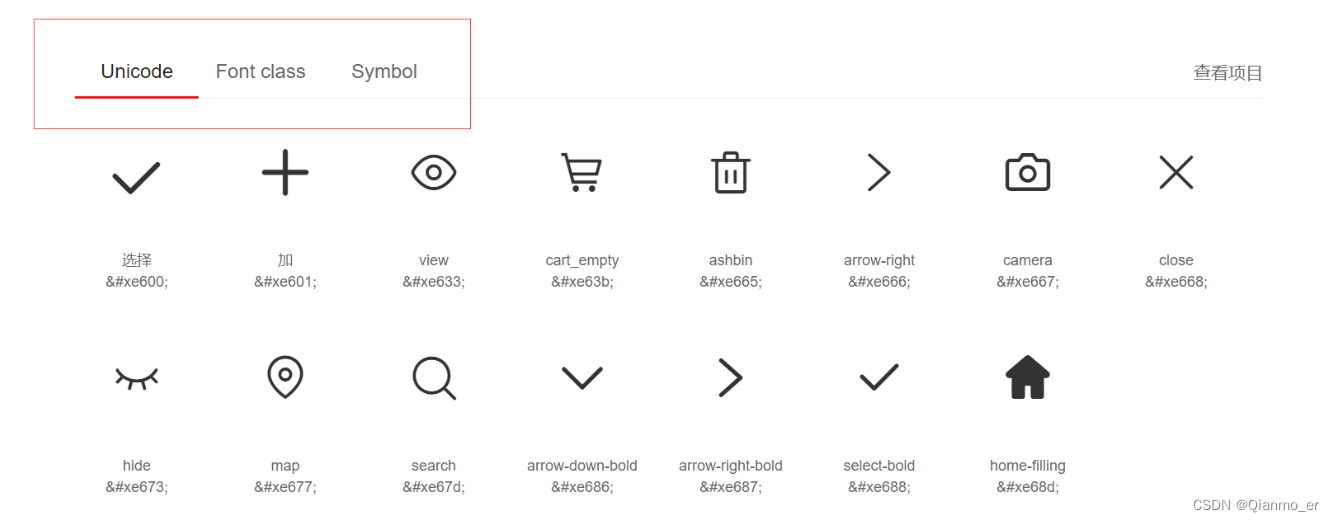
首先打开 iconfont图标 网页 选择素材库中的单色图标库

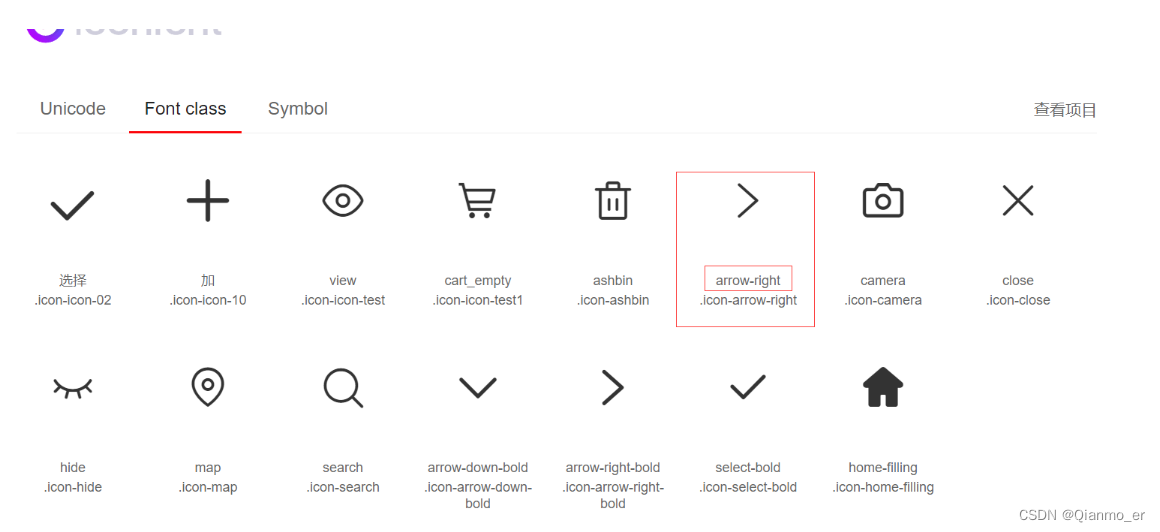
选择自己需要用的图标

这里简绍四种类型的引入方式,其中是网页上的三种引入方式:

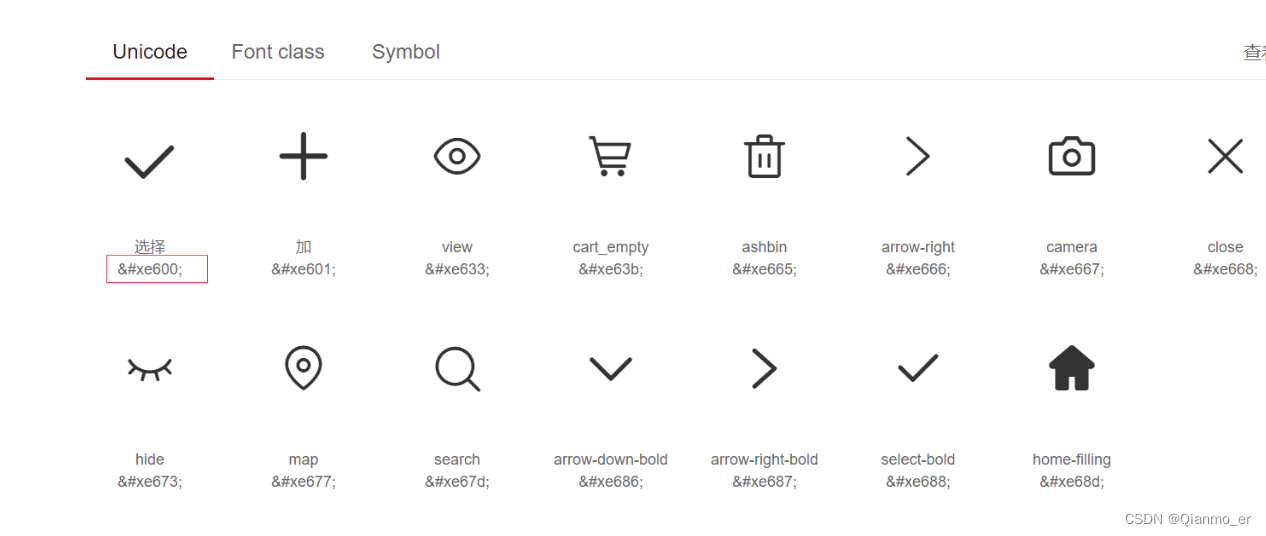
1. Unicode 使用方式
复制代码
引入样式 (这里是线上引入 通过网址引入的)

引入样式注意路径完整性

标签中间放入特殊字符 必须属性 标签类名 必须要是iconfont 文字图标添加完成

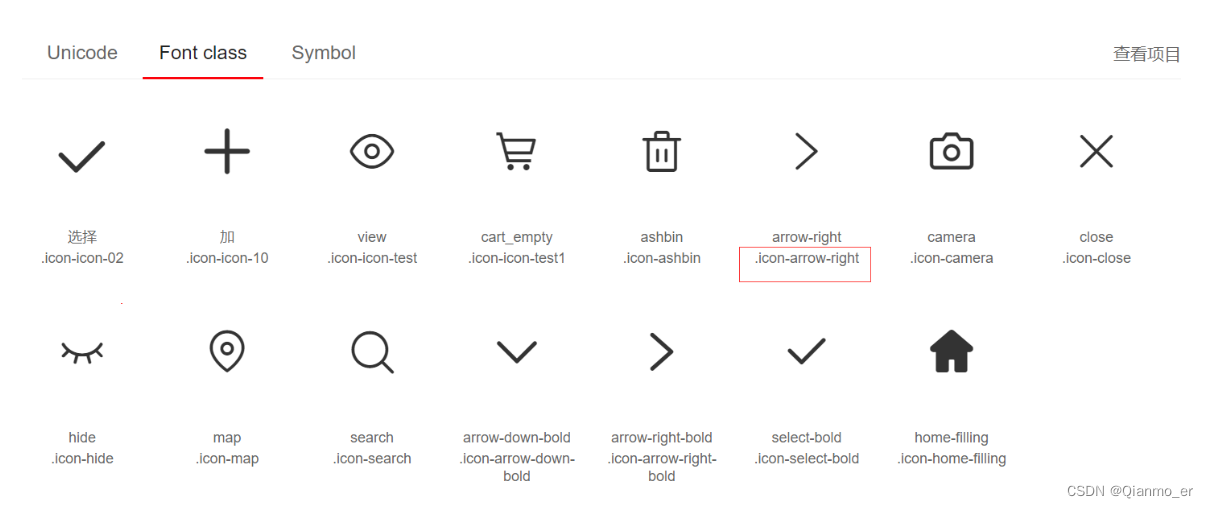
2. 引入 Font class 使用方式
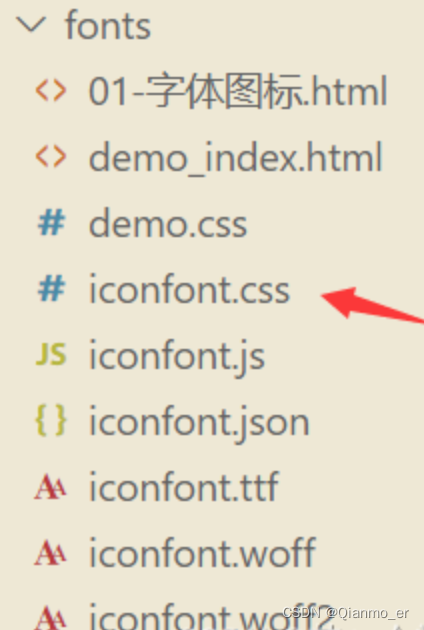
下载需要的字体图标 把生成的文件夹拖入 编程工具 引入iconfont.css 这个文件


标签必须类名 iconfont 与你需要使用的图标类名(如上图) 文字图标添加完成

3. Symbol 使用方式

一般配合js使用 就不在css里介绍了 后续js里介绍
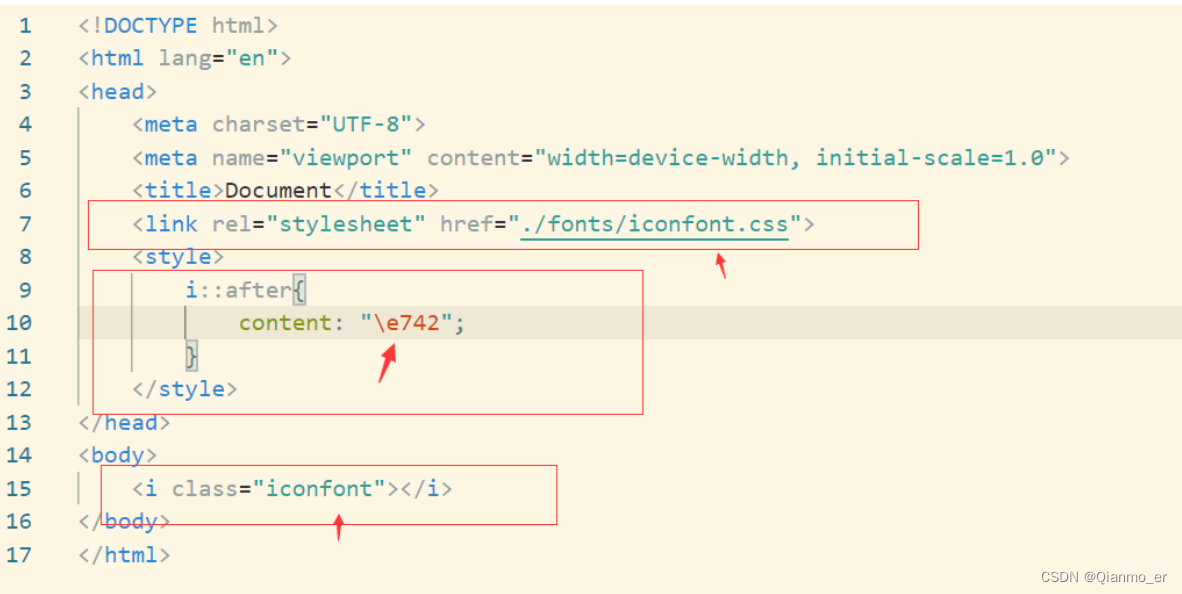
4. 伪元素引用 使用方式
首先 引入方式 本地引入(不会引入看 二)
标签必须类名 iconfont

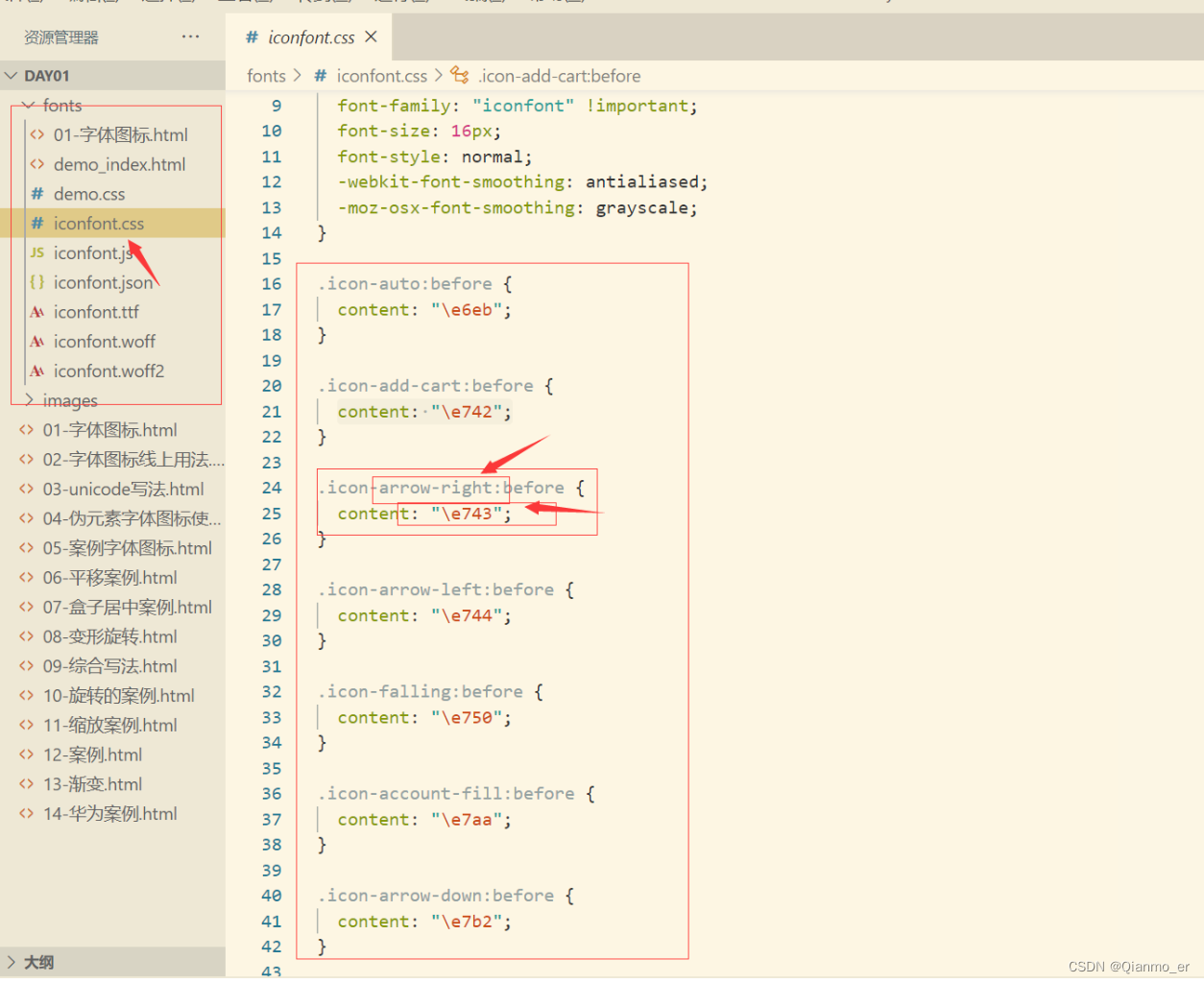
添加伪元素 找到 iconfont.css文件中与阿里网页中对应的图标属性即可将文字图标添加完成