上文 Web3 在Truffle项目中编写出自己的第一个solidity智能合约我们演示了 在Truffle环境下写一个智能合约并编译的功能
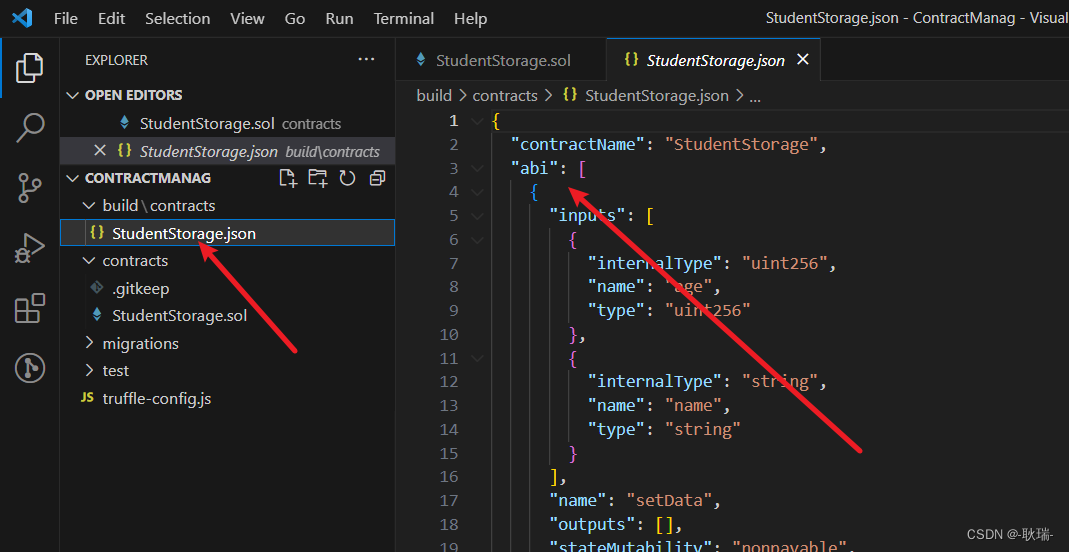
编译出的文件夹中的这个JSON就非常重要了 我们就可以通过 它这个ABI链接到需要的智能合约程序上去

但这也仅仅是编译完了 我们的智能合约还没有部署到我们的区块链上
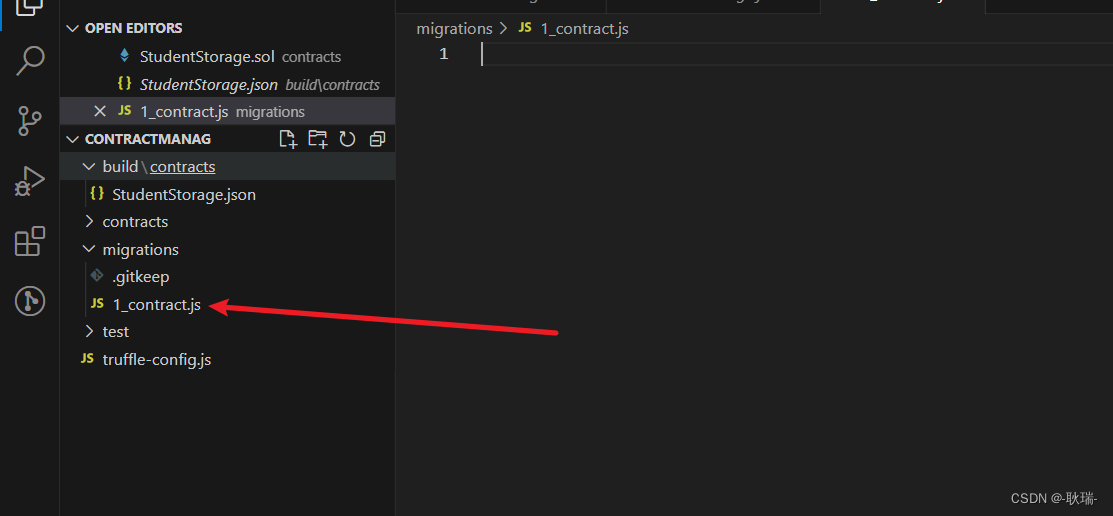
然后 我们在根目录下的 migrations 目录下创建一个 1_contract.js 注意 这里的文件 一定要以数字开头

就我们在这个目录创建文件时 就 1 什么什么 2 什么什么 3什么什么 以此类推 不然 我们在部署时 就会报错
因为 如果你不遵循它的规范 它找不到 它只认识以数字开头的
我们编写1_contract.js代码如下
const Contacts = artifacts.require("StudentStorage.sol")
module.exports = function(deployer) {
deployer.deploy(Contacts)
}
这里 我们artifacts.require中的路径 你只需要写合约文件的名字 因为 他会自动帮你在contracts目录下去找
然后 我们这里 如果你有多个只能合约
那就
const 合约1名称 = artifacts.require("文件路径")
const 合约2名称 = artifacts.require("文件路径")
const 合约3名称 = artifacts.require("文件路径")
module.exports = function(deployer) {
deployer.deploy(合约1名称)
deployer.deploy(合约2名称)
deployer.deploy(合约3名称)
}
这样就可以了
然后 我们在终端执行
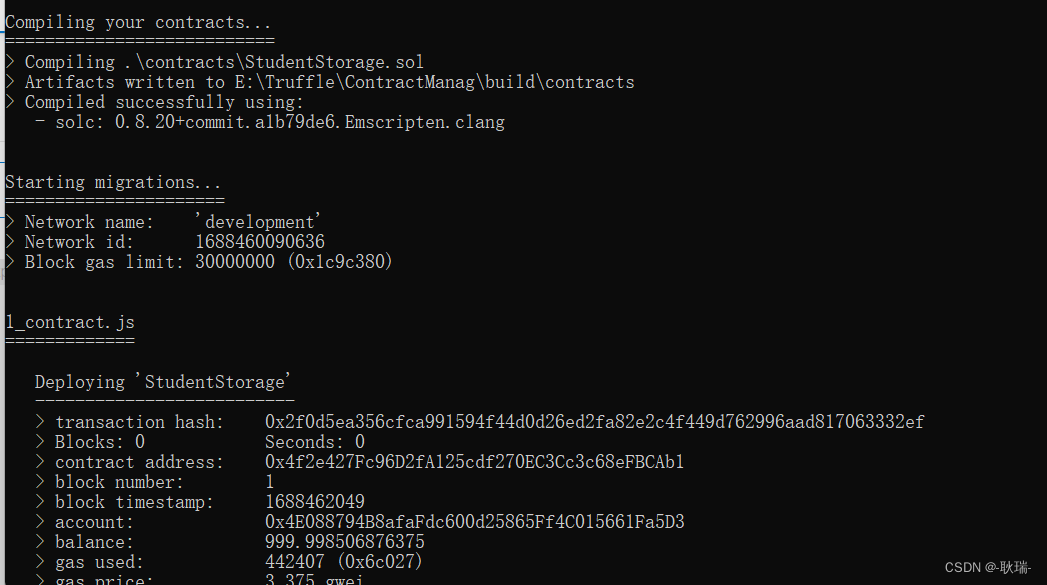
truffle migrate
这个命令的话 是先编译 再执行 所以 其实 他也包含了之前我们用的truffle compile 的功能
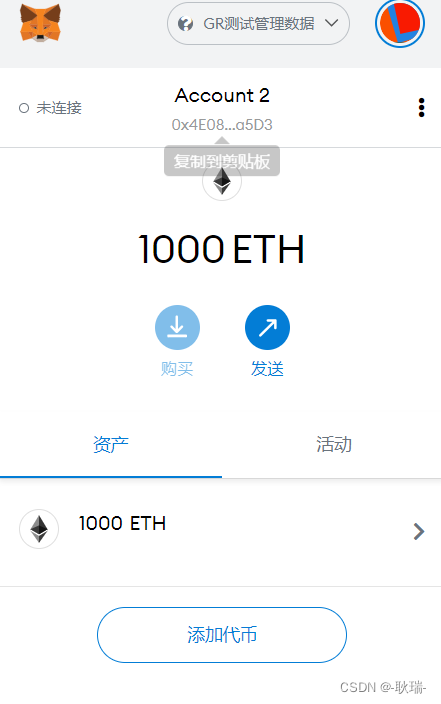
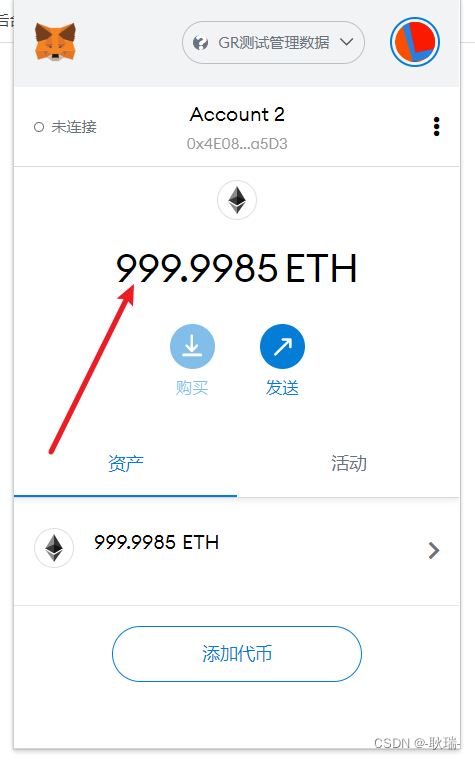
执行之前 我们先通过 MetaMask 查看一下ganache环境中第一个用户的ETH

然后 我们执行命令
通过控制台 我们可以看到 这个确实是先编译 再部署

再回来看 MetaMask 我们第一个用户的数据确实是变化了

那么 我们web3调用肯定现在是做不了 但是 我们如果作为一个后端开发人员 我们开发一个程序 自己也肯定要测试啊
我们先在终端执行
truffle console

进入truffle控制台
然后 我们输入
const obj = await StudentStorage.deployed()
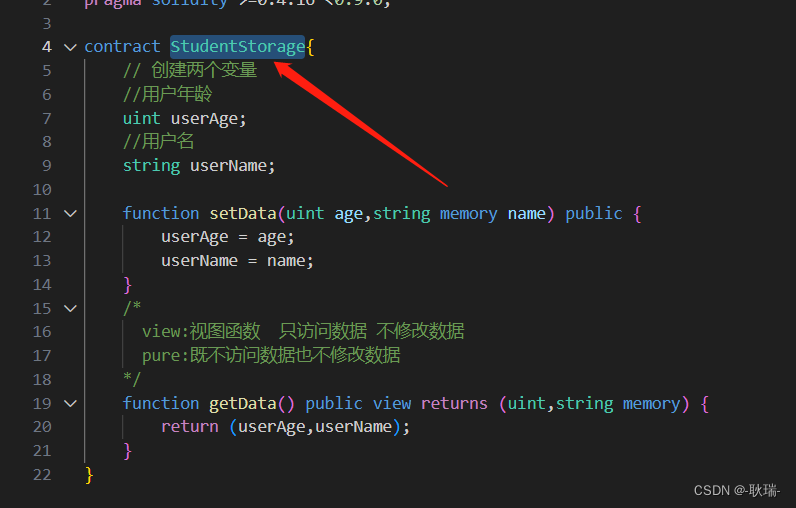
注意 StudentStorage是智能合约的名字 如果你的命名和我不一样 就要根据自己合约的名字去改

这个命令执行之后 我们就能拿到智能合约的一个对象了
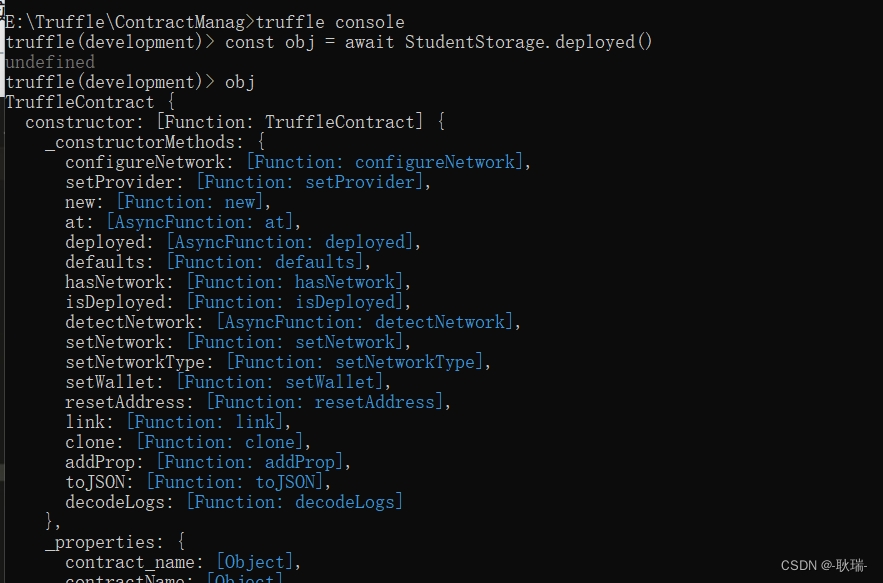
执行完之后 我们在终端输入
obj
进行对象访问

可以看到 是一个非常大的对象
将来Web3 连接智能合约 拿到的一个对象 就是这样的
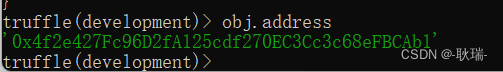
我们可以在终端通过 合约对象.address
例如我这里
obj.address
看到他在链上的地址

那么 我们还是试试 调用我们的方法吧
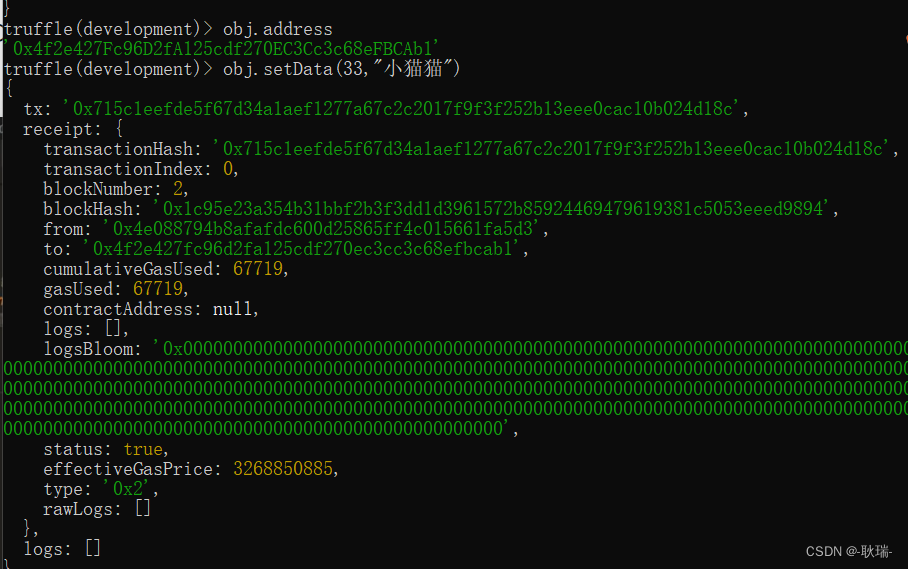
终端输入
obj.setData(33,"小猫猫")
这里就输出了对应内容

这其实就是输出了 你这个数据上链 消耗的燃料等信息
存都存了
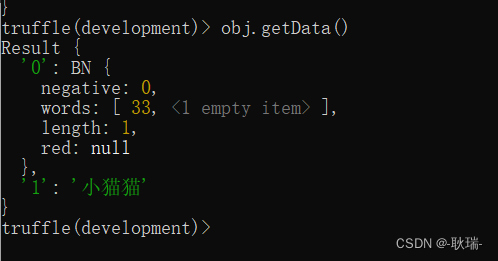
那么 我们获取一下吧
obj.getData()
我们的数据就回来了

通过年龄的返回 我们可以看到 uint 的处理相对特殊一点 但这个不用担心 之后我们用web3 还是能将他处理成正常的数值类型
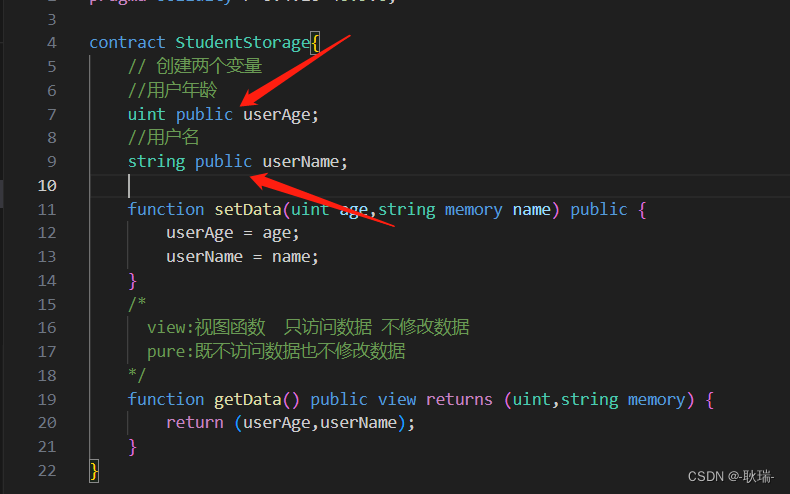
那么 我们合约中有一个 name 和 age 我们能不能直接通过合约对象去拿呢?
显然拿不到

如果你想让他也能直接访问 那就还是public设置一下