大家在做接口自动化测试的时候,碰到有登录的系统应该都会遇到401权限的问题,下面我来说下如何解决这个问题。

首先需要了解问题的本质,是要解决什么?这样我们才好对症下药,报401是因为用户在登录的时候,服务器会返回cookie,cookie是个校验机制,可以让服务器知道用户是谁,当然也还有什么token之类的。登录后如果我要打开添加角色页面,这时候浏览器就会自动带上这个cookie给服务器,这样我们就能顺利打开这个页面。但是我们在用postman做测试的时候,登录后再跳到添加角色页面是没有带上这个cookie的,所以服务器不认识你是谁,没办法认证,所以才会报401。
好了,知道了问题的本质了,我们就要解决 ,我们要做的就是获取服务器产生的这个cookie,并把这个cookie给到添加角色页面的请求头里,这样服务器就可以认识你了。
ps:其实不管在postman还是在jmeter中,只要知道解决问题的思路,问题都会很轻松的解决了。这两个工具只是解决方式不同,原理都是一样的。
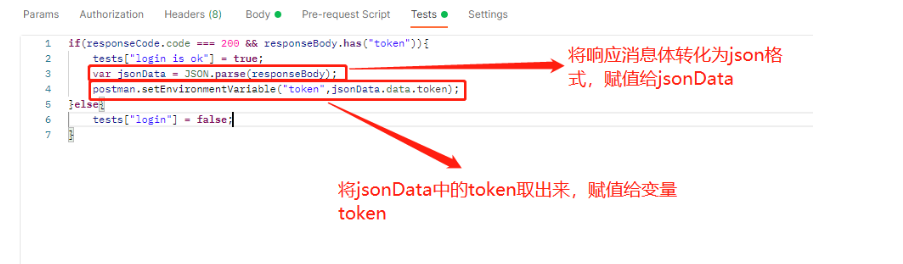
在这里我以token为例,先在登录接口的tests功能中添加下面一行代码:
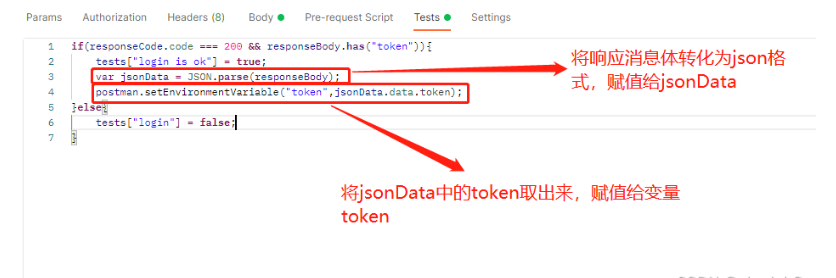
if(responseCode.code === 200 && responseBody.has("token")){
tests["login is ok"] = true;
var jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable("token",jsonData.data.token);
}else{
tests["login"] = false;
}
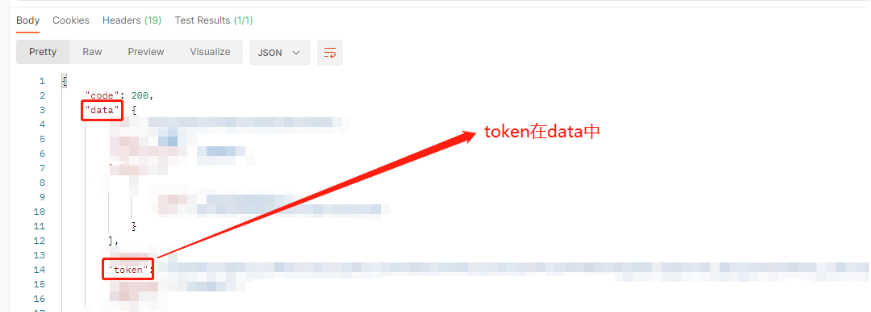
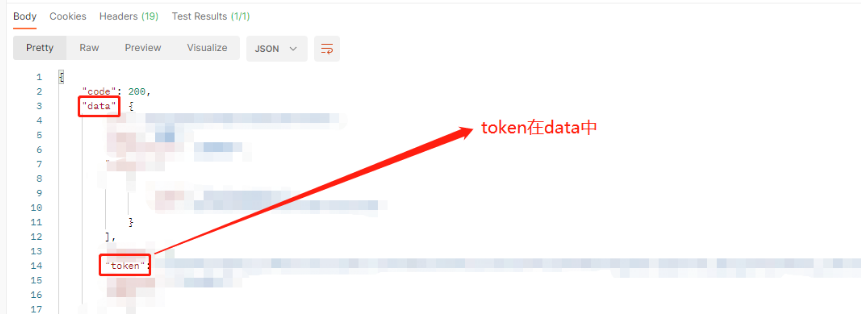
这行代码的意思是:首先判断登录是否成功和响应消息体中是否包括token,登录成功后会返回一个token值,如果都成功之后将响应消息体的格式转化为json格式,赋值给jsonData,然后取jsonData中data部分中的token给变量token,这样我们就可以得到token了。
注意:这里jsonData.data.token要依接口返回的情况而定,不要照抄,有的token值不一定在data中,以{}为分界点,这个token的名字也可能不一样,依照接口返回的token的名字。

ps:postman中test功能可以用来做自动化测试,目前支持的脚本语言为JavaScript。

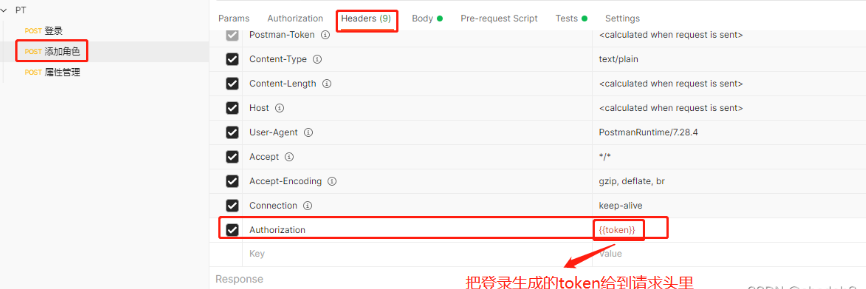
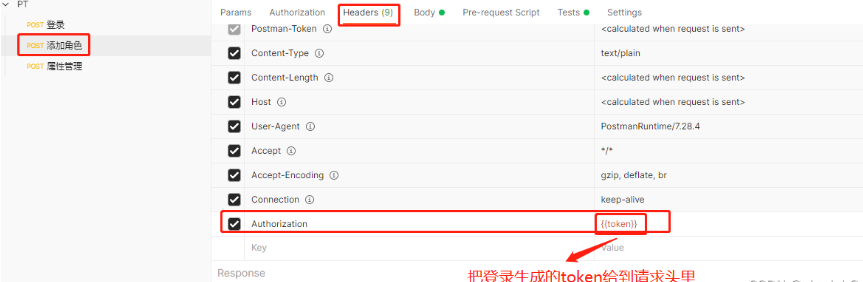
然后就是把刚刚登录生成的那个token给到请求头里,点击你登录后要跳转的接口,我这里是添加角色接口,进入header模块中,添加一行,分别输入Authorization、{{token}}。如果还要跳转到其他接口,只需要在请求头里添加这行就可以了。

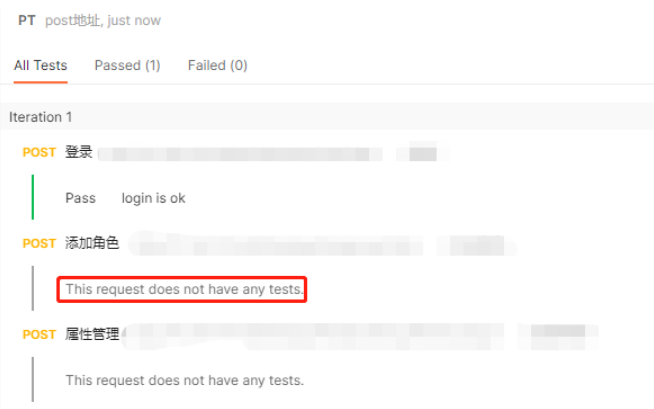
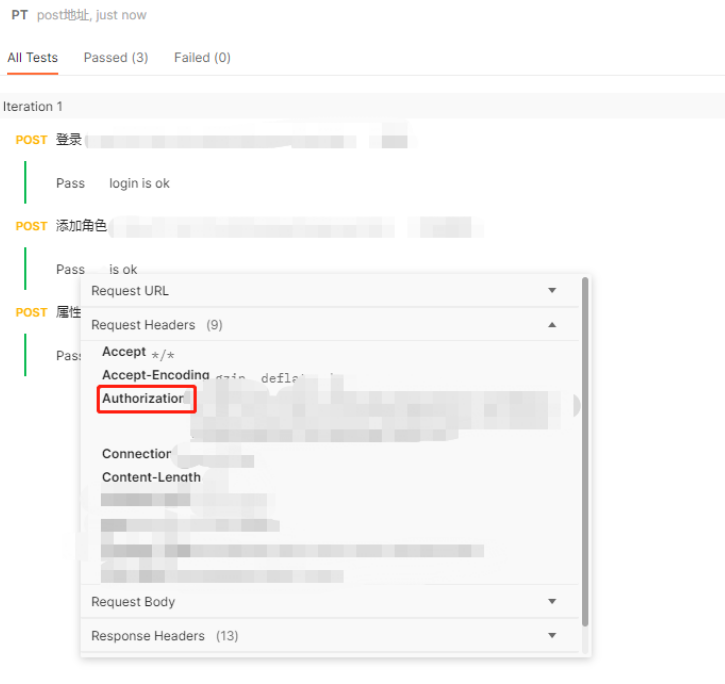
最后点击集合,run下,就不报错了,问题也就解决了。我们可以看到在添加角色的请求头文件中,这个token就是登录后生成的token。
注意:这里jsonData.data.token要依接口返回的情况而定,不要照抄,有的token值不一定在data中,以{}为分界点,这个token的名字也可能不一样,依照接口返回的token的名字。

ps:postman中test功能可以用来做自动化测试,目前支持的脚本语言为JavaScript。

然后就是把刚刚登录生成的那个token给到请求头里,点击你登录后要跳转的接口,我这里是添加角色接口,进入header模块中,添加一行,分别输入Authorization、{{token}}。如果还要跳转到其他接口,只需要在请求头里添加这行就可以了。

最后点击集合,run下,就不报错了,问题也就解决了。我们可以看到在添加角色的请求头文件中,这个token就是登录后生成的token。




















![NSS [SWPUCTF 2021 新生赛]easy_md5](https://img-blog.csdnimg.cn/img_convert/8df17483a0186f783819b5f39927758f.png)