C/C++图形库EasyX保姆级使用教程系列文章目录
第一章 Microsoft Visual Studio 2022和EasyX的下载及安装使用
第二章 图形化窗口设置以及简单图形的绘制
第三章 图形颜色的填充及相关应用
文章目录
- C/C++图形库EasyX保姆级使用教程系列文章目录
- 前言
- 一、如何填充颜色
- 1.确定颜色
- 1.1 背景
- 1.2 线段
- 1.3 图形颜色的填充
- 1.3.1 solid和fill的区别
- 二、实例应用
- 1.绘制背景
- 2.绘制棋盘的网格
- 总结
前言
本篇文章,将继续讲解有关于EasyX图形库相关的知识,主要讲解图形颜色的填充及使用方式
一、如何填充颜色
- 使用填充颜色函数,确定填充的颜色
- 使用指定函数,进行图形颜色的填充
1.确定颜色
1.1 背景
确定背景颜色的方式,在前面的文章讲过,是通过setbkcolor()实现的,再次不过多赘述
setbkcolor();
1.2 线段
对于设置线段的颜色时,我们可以使用setlinecolor(),具体使用方式与setbkcolor类似
setlinecolor();
1.3 图形颜色的填充
对于图形颜色的填充,我们使用到的是setfillcolor()函数,这个函数可以帮助我们设置好图形填充的颜色,之后我们就可以使用fillcircle()、solidcircle()、fillrectangle()、solidrectangle()等等一系列的函数来进行绘制填充颜色的图形
那么大家可能有一个小小的疑问,solid和fill的区别是什么???
1.3.1 solid和fill的区别
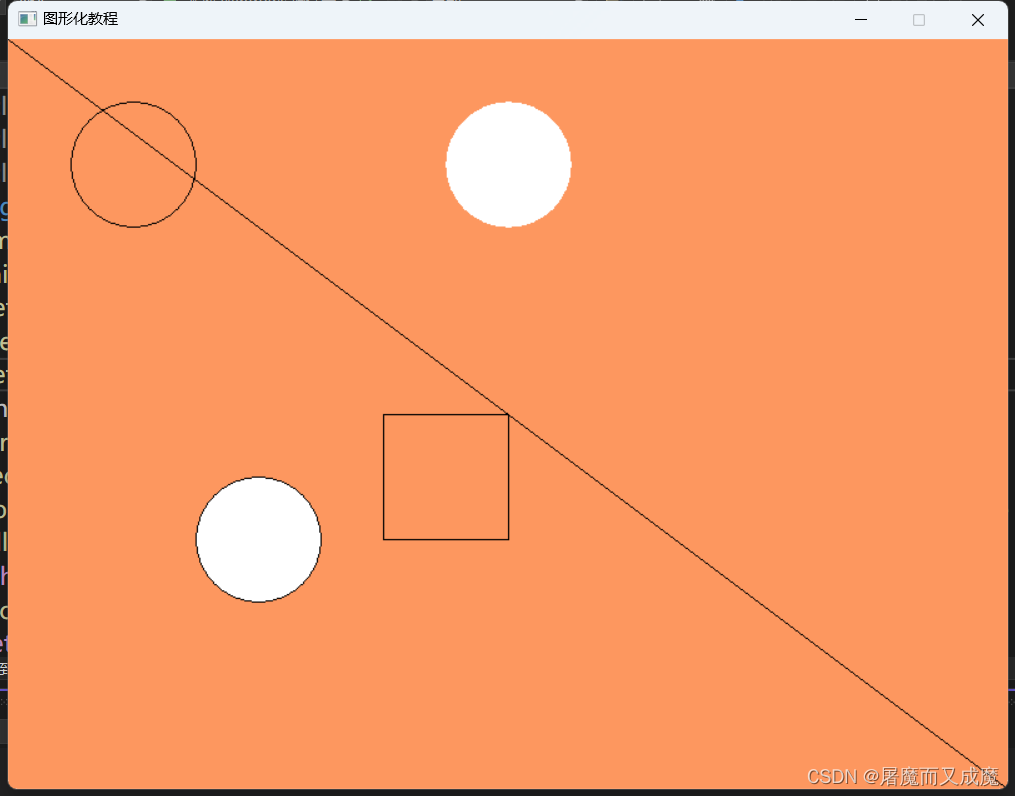
solid和file的区别为画出来的图形是否带着边框,如下图,当我们使用solidcircle(400, 100, 50);进行画圆时,得到的是无边框且被填充了的圆形

详细代码如下:
#include<iostream>
#include<easyx.h>
#include<graphics.h>
using namespace std;
int main() {
initgraph(800, 600);/*生成一个长宽为800,600的图形化窗口*/
setbkcolor(RGB(253,151,95));/*通过了RGB进行调色*/
cleardevice();/*刷新窗口*/
line(0, 0, 800, 600);/*从起始点(0,0)画到结束点(800,600) 画直线*/
circle(100, 100, 50);/*circle(圆心x,圆心y,圆半径) 画圆*/
rectangle(300, 300, 400, 400);/*画矩形 rectangle(左上角x,左上角y,右下角x,右下角y)*/
solidcircle(400, 100, 50);/*不带边框:solid + 所画图形函数 例:solidcircle、solidrectangle */
while (true);/*防止程序一闪而过*/
closegraph();/*关闭图形化窗口*/
return 0;
}
而fill就是画出来的带边框的图形了,这里再次以圆为例,如下图,当我们使用fillcircle(200, 400, 50);进行画圆时,得到的是有边框且被填充了的圆形,为了使效果更显著,我们把线的颜色设置为黑色

详细代码如下:
#include<iostream>
#include<easyx.h>
#include<graphics.h>
using namespace std;
int main() {
initgraph(800, 600);/*生成一个长宽为800,600的图形化窗口*/
setbkcolor(RGB(253,151,95));/*通过了RGB进行调色*/
cleardevice();/*刷新窗口*/
setlinecolor(BLACK);
line(0, 0, 800, 600);/*从起始点(0,0)画到结束点(800,600) 画直线*/
circle(100, 100, 50);/*circle(圆心x,圆心y,圆半径) 画圆*/
rectangle(300, 300, 400, 400);/*画矩形 rectangle(左上角x,左上角y,右下角x,右下角y)*/
solidcircle(400, 100, 50);/*不带边框:solid + 所画图形函数 例:solidcircle、solidrectangle */
fillcircle(200, 400, 50);/*带边框的为: fill + 所画图形函数 例:fillcircle、fillrectangle*/
while (true);/*防止程序一闪而过*/
closegraph();/*关闭图形化窗口*/
return 0;
}
二、实例应用
我们现在已经学习【掌握】了EasyX的一些使用技巧,但是实践是掌握知识的最好方式,那么就跟着我一起来实践一下吧!
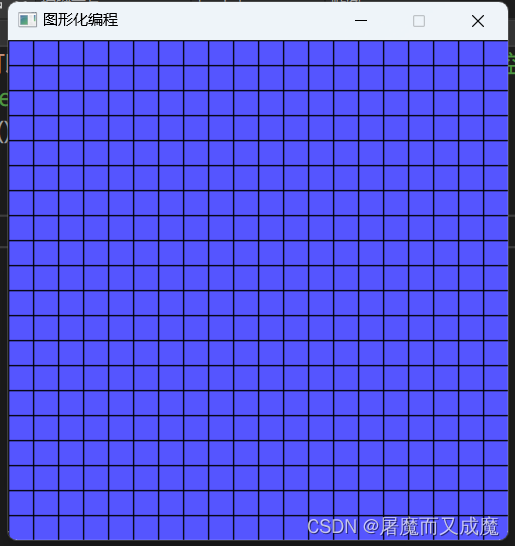
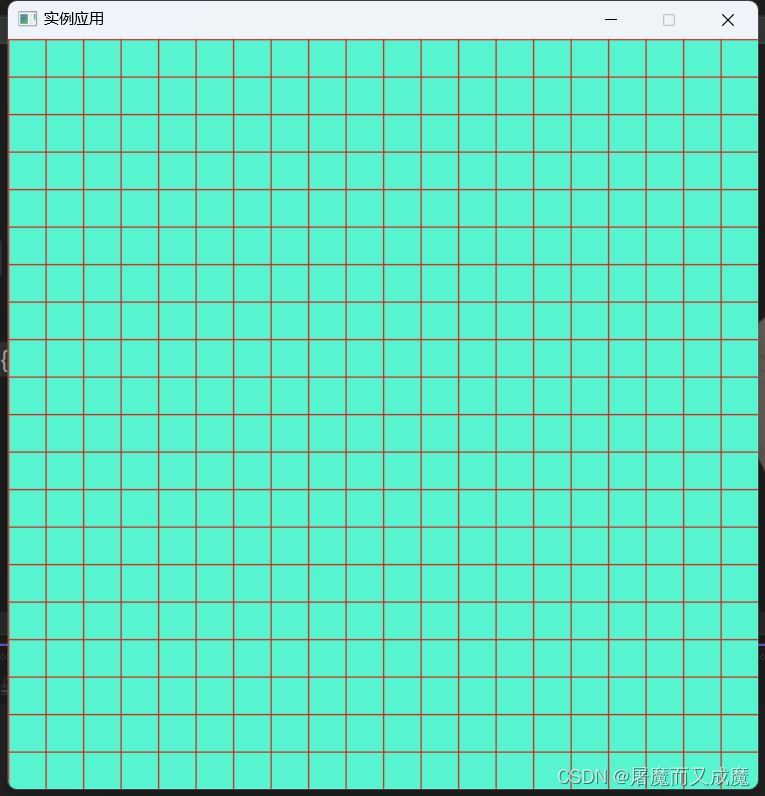
我们可以利用所学知识画出一个棋盘,如下图:

1.绘制背景
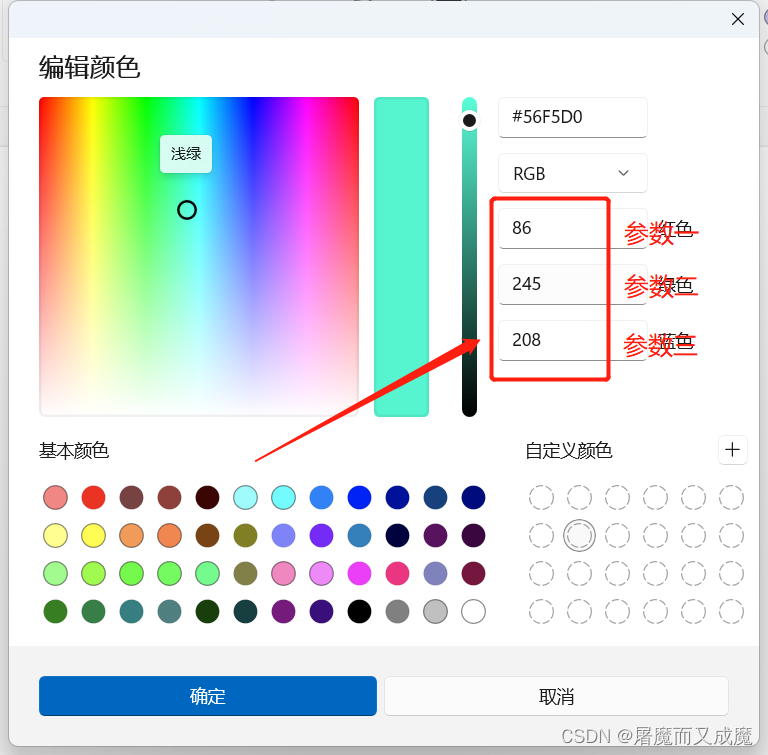
在绘制背景的时候,我们可以挑一个自己喜欢的颜色,如果要这样的话,我们就需要在使用setbkcolor()函数,并且套用RGB()函数,具体的数值,我们可以在画图中找到自己喜欢的,进行设置,如下图:

我们这样就得到了颜色RGB数值:RGB(86,245,208),之后我们将setbkcolor()函数中套入RGB(86,245,208)即可,代码如下:
#include<iostream>
#include<easyx.h>
#include<graphics.h>
using namespace std;
int main(){
setbkcolor(RGB(86,245,208));
return 0;
}
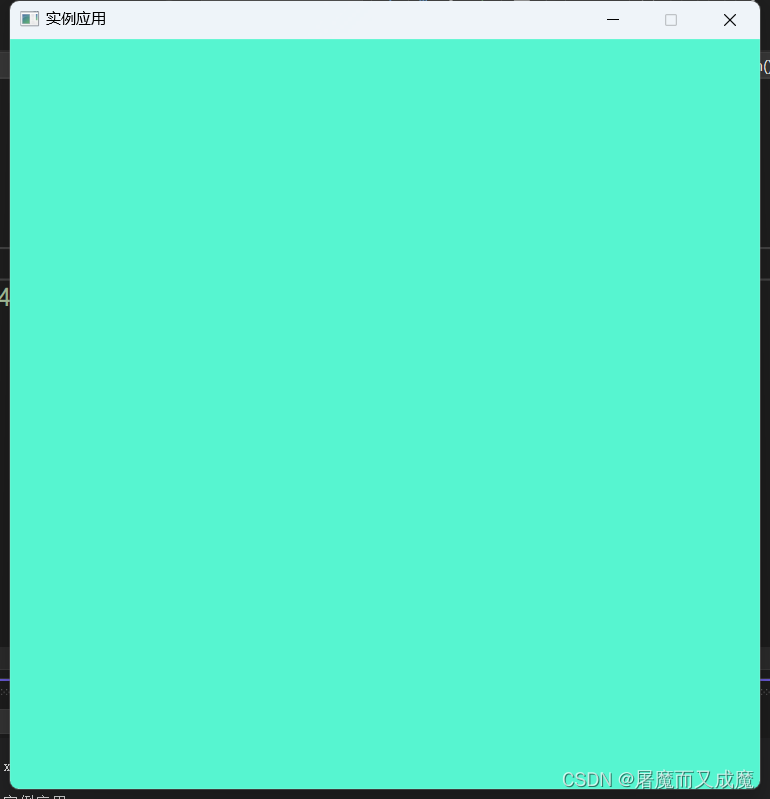
效果图如下:

2.绘制棋盘的网格
绘制网格之前,我们要选择一个适合的颜色作为线段的颜色,同样使用RGB调色,这次我们选择的是比较深的颜色,所以使用setlinecolor(RGB(217,33,24));主要练习使用函数嵌套RGB()函数
接着,我们要绘制棋盘的网格,如果依次去写,未免有些过于复杂,所以我们这里使用for循环进行网格的绘制方格
for (int i = 0; i <= 600; i += 30) {
line(0, i, 600, i);
line(i, 0, i, 600);
}
全部代码如下:
#include<iostream>
#include<easyx.h>
#include<graphics.h>
using namespace std;
int main() {
initgraph(600, 600);
setbkcolor(RGB(86, 245, 208));
cleardevice();
setlinecolor(RGB(217,33,24));
for (int i = 0; i <= 600; i += 30) {
line(0, i, 600, i);
line(i, 0, i, 600);
}
while (true);
closegraph();
return 0;
}
效果图展示:

总结
本篇文章主要讲解EasyX图形库中的颜色设置及相关应用,下一篇文章将要讲解在EasyX中引入本地图片,以及贴图的相关操作【看文章篇幅,如果过长会放到下下篇文章】
最后,如果你觉的文章写的还不错的话,求点赞求收藏求打赏求转发,最重要的是点一个大大的关注,各位的支持是我创作的最大动力!