推荐:将 NSDT场景编辑器 加到你的3D工具链
工具集: NSDT简石数字孪生
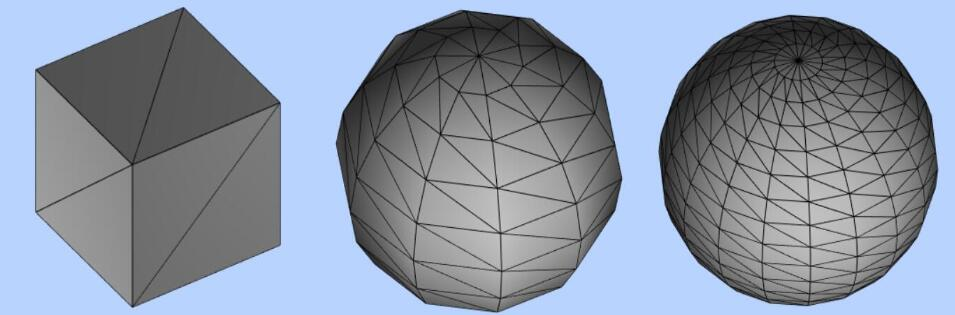
网格模型(三角形概念)
本节课给大家演示网格模型Mesh渲染自定义几何体BufferGeometry的顶点坐标,通过这样一个例子帮助大家建立**三角形(面)**的概念
三角形(面)
网格模型Mesh其实就一个一个三角形(面)拼接构成。使用使用网格模型Mesh渲染几何体geometry,就是几何体所有顶点坐标三个为一组,构成一个三角形,多组顶点构成多个三角形,就可以用来模拟表示物体的表面。

网格模型三角形:正反面
- 正面:逆时针
- 反面:顺时针
空间中一个三角形有正反两面,那么Three.js的规则是如何区分正反面的?非常简单,你的眼睛(相机)对着三角形的一个面,如果三个顶点的顺序是逆时针方向,该面视为正面,如果三个顶点的顺序是顺时针方向,该面视为反面。
双面可见
Three.js的材质默认正面可见,反面不可见。
const material = new THREE.MeshBasicMaterial({
color: 0x0000ff, //材质颜色
side: THREE.FrontSide, //默认只有正面可见
});
const material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide, //两面可见
});
const material = new THREE.MeshBasicMaterial({
side: THREE.BackSide, //设置只有背面可见
});
3D建模学习工作室
上一篇:Three.js教程:线模型对象 (mvrlink.com)
下一篇:Three.js教程:构建矩形平面几何体 (mvrlink.com)