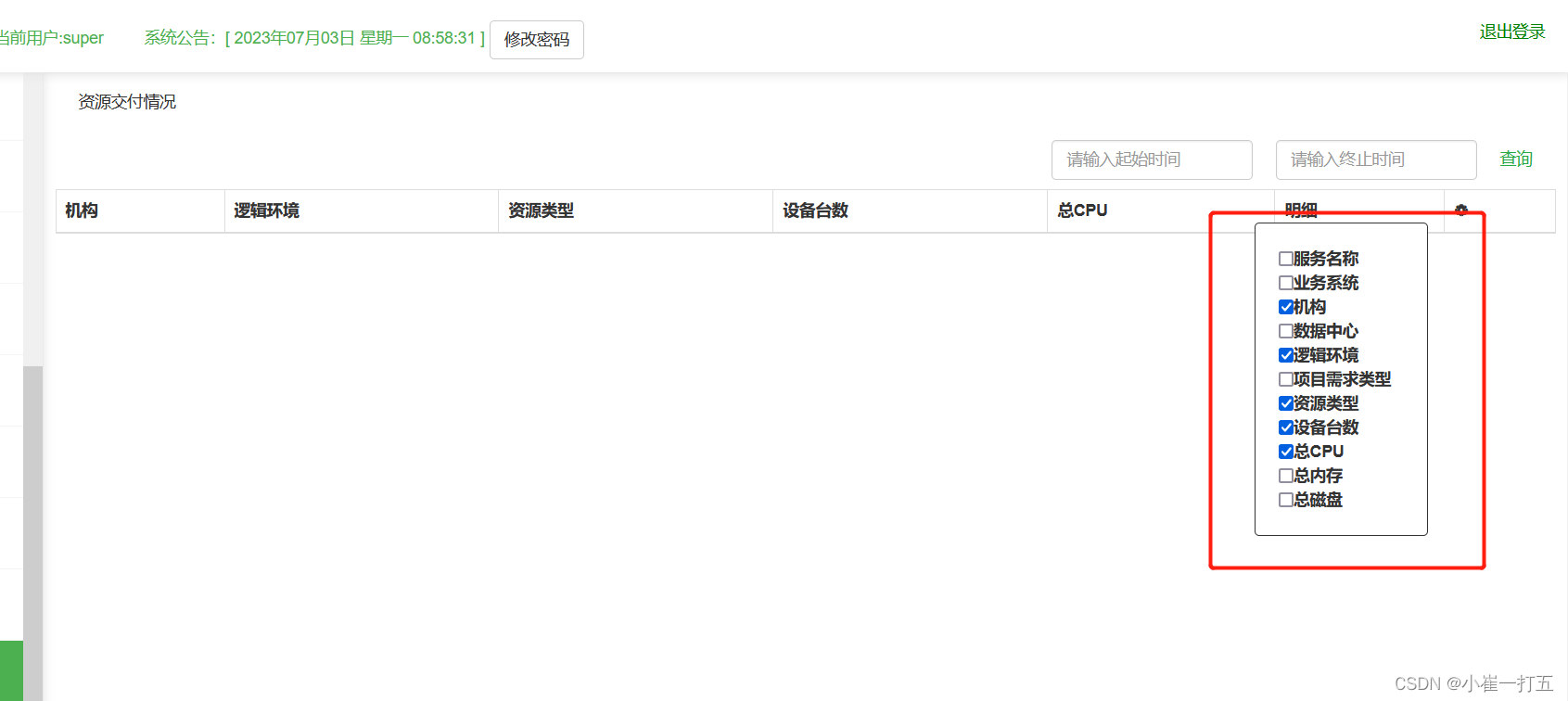
如图所示 点击空白处关闭此div
document.addEventListener('click', function(e) {//监听页面点击事件
var screenDoc = document.querySelector('.controlHead');//需要关闭的div
var control = document.querySelector('.control');//设置的按钮
if (screenDoc && !screenDoc.contains(e.target) && !control.contains(e.target)) {
screenDoc.style.display = "none";
conIs = true;
}
}, false)