系列文章
【移动设备】iData 50P 技术规格
本文链接:https://blog.csdn.net/youcheng_ge/article/details/130604517
【H5】avalon前端数据双向绑定
本文链接:https://blog.csdn.net/youcheng_ge/article/details/131067187
【H5】安卓自动更新方案(app升级)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/126759498
文章目录
- 系列文章
- 前言
- 一、技术介绍
- 二、软件开发(源码)
- 2.1 前端代码(HTML5)
- 2.2 后端源码(C#)
- 2.3 调用代码(HTML5)
- 三、效果展示
- 3.1 运行 WebAPI项目
- 3.2 运行安卓手机
- 3.3 查看上传文件
- 四、资源链接
前言
本文主要介绍,手持机(前文介绍过,可以理解为工业级手机)软件自动更新机制,为啥要这么做呢?是因为生产车间有很多台“手持机”,派运维一一更新不现实,加上系统初期,难免会有各种各样的问题,需要及时发布最新版到“手持机”。
我们“更新机制”采用最简单的C/S架构,服务端(Server)部署一个WebAPI,在指定目录下存放一个更新包,当手持机客户端连接服务端时,自动对比软件版本,如果不一致就“自动推送更新”。

一、技术介绍
使用到 ajax 和 WebAPI 技术,具体网上查找。
二、软件开发(源码)
2.1 前端代码(HTML5)
创建test_camera.html,点击打开相册、选择照片、上传文件,以下是测试代码。
使用到:api.js、框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<title>文件上传</title>
<link rel="stylesheet" type="text/css" href="../css/aui2.1.css" />
<style type="text/css">
select {
padding: 5px 10px;
text-align: left;
border: 1px solid;
height: 100%;
}
.aui-bar {
margin: 0;
padding-top: 25px;
}
.aui-list-item-input input[type="text"],
.aui-list-item-input input[type="number"] {
padding: 5px 10px;
text-align: left;
border: 1px solid;
height: 100%;
}
.aui-list .aui-list-item-label,
.aui-list .aui-list-item-label-icon {
font-weight: 400;
line-height: 1;
text-align: left;
display: table-cell;
white-space: nowrap;
vertical-align: middle;
padding: 5px;
width: 100%;
overflow: auto;
display: -webkit-box;
color: #212121;
margin: 0;
padding: 0;
padding-right: 0.25rem;
line-height: 2.2rem;
position: relative;
-webkit-box-sizing: border-box;
box-sizing: border-box;
display: -webkit-box;
-webkit-align-items: center;
align-items: center;
}
.aui-footer {
padding: 15px;
}
</style>
</head>
<body ms-controller="model">
<!-- 标题栏 -->
<header class="aui-bar aui-bar-nav" id="aui-header">
<a class="aui-btn aui-pull-left" tapmode onclick="closeWin()">
<span class="aui-iconfont aui-icon-left">返回</span>
</a>
<div class="aui-title">
文件上传
</div>
</header>
<!-- 内容区域 -->
<div class="aui-card-list-content-padded">
<ul class="aui-list aui-list-in">
<li class="aui-list-item">
<div class="aui-list-item-inner" onclick="OpenPicture()">
<div class="aui-list-item-label">
文件上传:
</div>
<div class="aui-list-item-right">
<i class="aui-iconfont aui-icon-right aui-collapse-arrow"></i>
</div>
</div>
</li>
</ul>
</div>
<!--底部状态栏-->
<div class="aui-footer">
<div class="aui-btn aui-btn-info" style="width: 100%" ms-click="Btn_OK">
确认
</div>
</div>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript" src="../script/avalon.mobile.js"></script>
<script type="text/javascript" src="../script/yuanshiApi.js"></script>
<script type="text/javascript" src="../script/common.js"></script>
<script>
apiready = function() {
api.parseTapmode();
SetAPIHost();
}
var model = avalon.define({
$id: "model",
data: {
yangpingbianhao: '',
},
});
//打开相册
function OpenPicture() {
api.getPicture({
sourceType: 'album',
encodingType: 'jpg',
mediaValue: 'pic',
destinationType: 'url',
allowEdit: true,
quality: 50,
targetWidth: 100,
targetHeight: 100,
saveToPhotoAlbum: false
}, function(ret, err) {
if (ret) {
UploadFile(ret.data);
} else {
api.alert({
msg: JSON.stringify(err)
});
}
});
}
//上传文件
function UploadFile(fileName) {
api.showProgress({
style: 'default',
animationType: 'fade',
title: '上传中,请稍候...',
text: '',
modal: true
});
//保存数据
api.ajax({
// url: 'http://172.16.14.94:8668',
url: 'http://172.16.14.94:8090/api/QR/UploadFile',
method: 'post',
headers: {
'ContentType' : "application/octet-stream", //必须,否则后端无法识别
'SN': 15, //消息ID
'UserID': $api.getStorage("user_no") //用户编号
},
timeout: 180,
returnAll: false,
report: true,
data: {
files: {
file: fileName
}
}
}, function(ret, err) {
api.hideProgress();
if (ret) {
api.alert({
msg: JSON.stringify(ret)
});
} else {
api.alert({
msg: JSON.stringify(err)
});
}
});
}
</script>
</html>
2.2 后端源码(C#)
使用Visual Studio,创建WebAPI项目,
Controllers目录下,创建 QRController.cs控制器。部分源码如下:
/// <summary>
/// 上传文件
/// </summary>
/// <returns></returns>
[HttpPost]
public HttpResponseMessage UploadFile()
{
try
{
HttpFileCollection files = HttpContext.Current.Request.Files;
foreach (string key in files.AllKeys)
{
HttpPostedFile file = files[key];
string filePath = HttpContext.Current.Server.MapPath("~/") + "filepath\\" + file.FileName;
file.SaveAs(filePath);
}
return new HttpResponseMessage(HttpStatusCode.OK);
}
catch (Exception ex)
{
return new HttpResponseMessage(HttpStatusCode.BadRequest);
}
}
2.3 调用代码(HTML5)
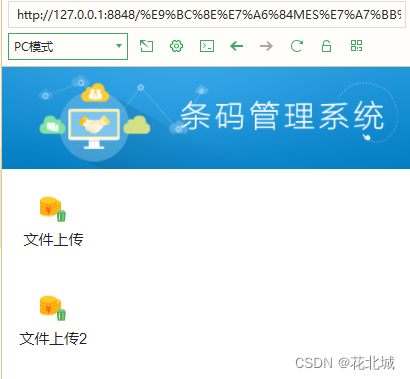
测试的调用代码很简单,就是直接打开窗体就行了。
<div class="aui-row">
<div class="aui-col-xs-3" tapmode ms-click="openWin('test_camera','test_camera.html')">
<div class="aui-iconfont">
<img class="aui-col-image" src="../image/baofei.png" />
</div>
<div class="aui-grid-label">文件上传</div>
</div>
</div>

三、效果展示
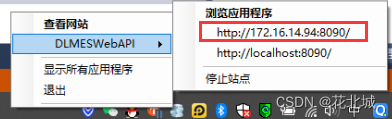
直接运行WebAPI项目,看效果
3.1 运行 WebAPI项目
注意一定要有IP这个服务,否则没有,你就发布到IIS运行吧。

3.2 运行安卓手机

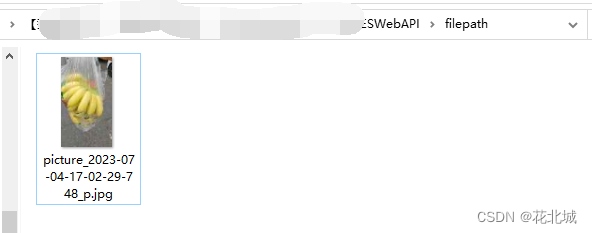
3.3 查看上传文件
去项目底下的,filepath文件夹查看上传文件,文件夹路径是通过
2.2后端源码 filePath设置的,可以自己改。

四、资源链接
需要用到 API.js前端框架,可以去 APICloud官网下载。
https://www.apicloud.com/