官网:RuoYi
一、目录结构
一级目录:通过vue3.0及以后版本创建的项目文件

二级目录(src文件):

ruoyi-ui(前端文件夹)
bin文件夹(批处理文件,打包、运行)
build文件夹(构建相关)
public文件夹(公共文件,图标、html模板)
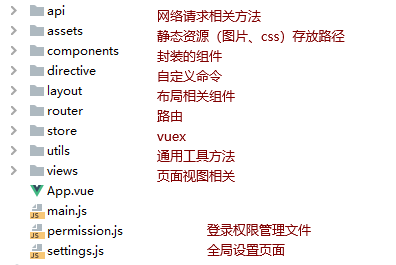
src文件夹(前端相关源码)
api文件夹(应用模块接口)
assets文件夹(静态资源,图片、图标、logo)
components文件夹(全局自定义封装组件,需要配置main.js)
directive文件夹(全局标签)
layout文件夹(页面布局相关文件)
router文件夹(路由相关)
store文件夹(属性相关)
utils文件夹(通用工具)
views文件夹(view相关页面实现代码)
App.vue(入口页面)
main.js(入口js,全局方法挂载等)
permission.js(权限管理控制,拉取系统权限)
settings.js(全局系统配置,通用属性)
其他文件
.editorconfig(编码格式相关配置)
.env.development(开发环境配置)
.env.production(生产环境配置)
.env.stagin(测试环境配置)
.eslintignore(语法检查配置,忽略相关)
.eslintrc.js(相关配置规则,如何检查,限制、缩进等,可参考ESlint官网相关配置)
.gitgnore(Git相关忽略)
babel.config.js(编译器,ES语法转换)
package.json(配置依赖模块、封装启动命令等)
README.md(描述文件)
vue.config.js(vue脚手架,配置参数,参考vue官方文档 https://cli.vuejs.org/zh/config/#css-loaderoptions)