一. 前言
Bootstrap是一个流行的前端框架,而ECharts是一个流行的可视化库。
Bootstrap可以用来设计网站和应用程序的用户界面,而ECharts可以用来创建交互式和可视化的图表。
chart.js中文文档:http://www.bootcss.com/p/chart.js/docs/
二. 基本使用
在Bootstrap中使用ECharts需要先将ECharts的JavaScript和CSS文件引入到页面中。然后,通过以下代码创建ECharts图表:
1. 首先,需要在 HTML 文件头部引入 Bootstrap 和 ECharts 的文件链接:
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.min.js"></script>
其中css/js单独访问cdn等加载出来后保存为相应的问文件即可在本地使用,路径重新替换即可。
2. 在HTML文件中创建一个容器元素,用于显示图表
<div id="myChart-line" style="height: 400px;"></div>
<div id="myChart-histogram" style="width: 400px; height: 400px;"></div>
<div id="myChart-pie" style="width: 400px;height:400px;"></div>
3. 创建ECharts对象
在JavaScript文件中创建ECharts对象,并使用setOption方法设置图表的数据和样式。
3.1 折线图
设置折线图的基本信息,比如标题、坐标轴等:
var myChart = echarts.init(document.getElementById('myChart-line'));
myChart.setOption({
title: {
text: '折线图标题'
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'line'
}]
});
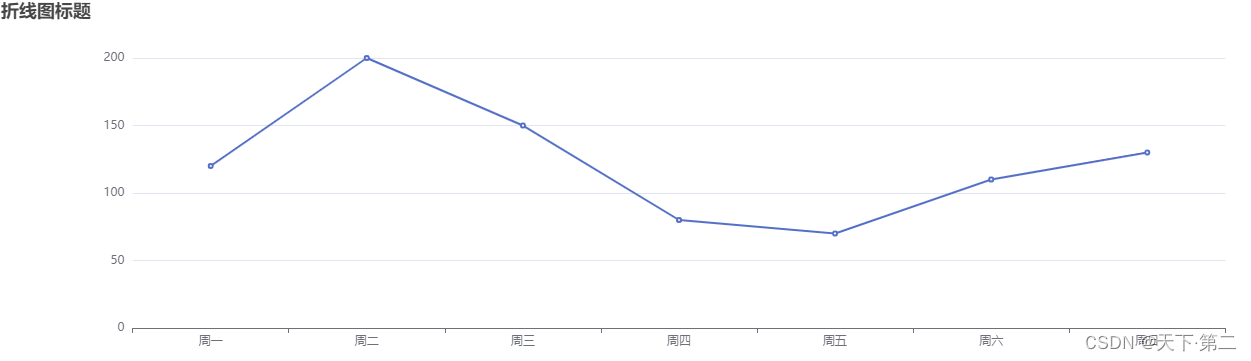
效果图

3.2 柱状图
设置柱状图的基本信息,比如标题、坐标轴等:
var myChartHistogram = echarts.init(document.getElementById('myChart-histogram'));
var option = {
title: {
text: '柱状图'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
myChartHistogram.setOption(option);
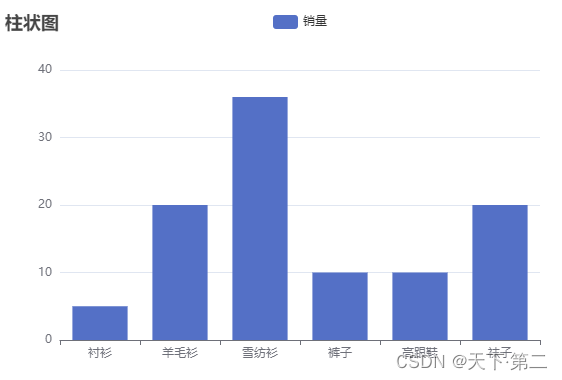
效果图

3.3 饼图
定义饼图数据和配置项,并渲染饼图
var myChartPie = echarts.init(document.getElementById('myChart-pie'));
//定义饼图数据
var data = [
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
];
//定义饼图配置项
var option = {
title : {
text: '访问来源',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:data,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
//渲染饼图
myChartPie.setOption(option);
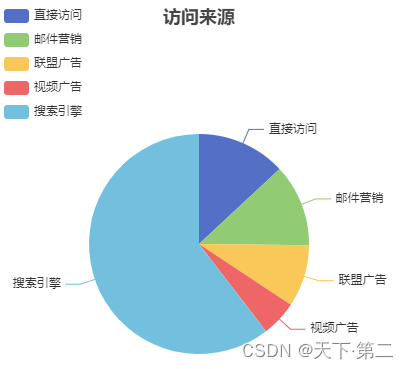
效果图

三. 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<div id="myChart-line" style="height: 400px;"></div>
<div id="myChart-histogram" style="width: 400px; height: 400px;"></div>
<div id="myChart-pie" style="width: 400px;height:400px;"></div>
<script>
var myChart = echarts.init(document.getElementById('myChart-line'));
myChart.setOption({
title: {
text: '折线图标题'
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'line'
}]
});
var myChartHistogram = echarts.init(document.getElementById('myChart-histogram'));
var option = {
title: {
text: '柱状图'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
myChartHistogram.setOption(option);
var myChartPie = echarts.init(document.getElementById('myChart-pie'));
//定义饼图数据
var data = [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
];
//定义饼图配置项
var option = {
title: {
text: '访问来源',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: data,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
//渲染饼图
myChartPie.setOption(option);
</script>
</body>
</html>
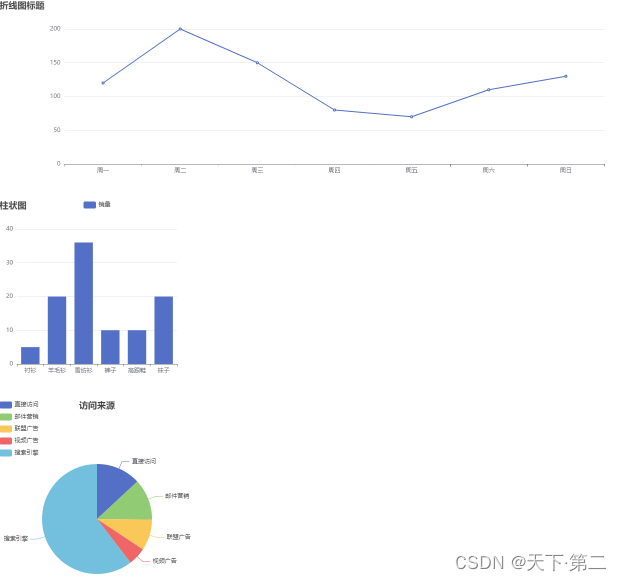
整体效果图

以上就是一个简单的【echarts】饼图在Bootstrap中的实现,希望对你有所帮助!