新增语义化标签
新增布局标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
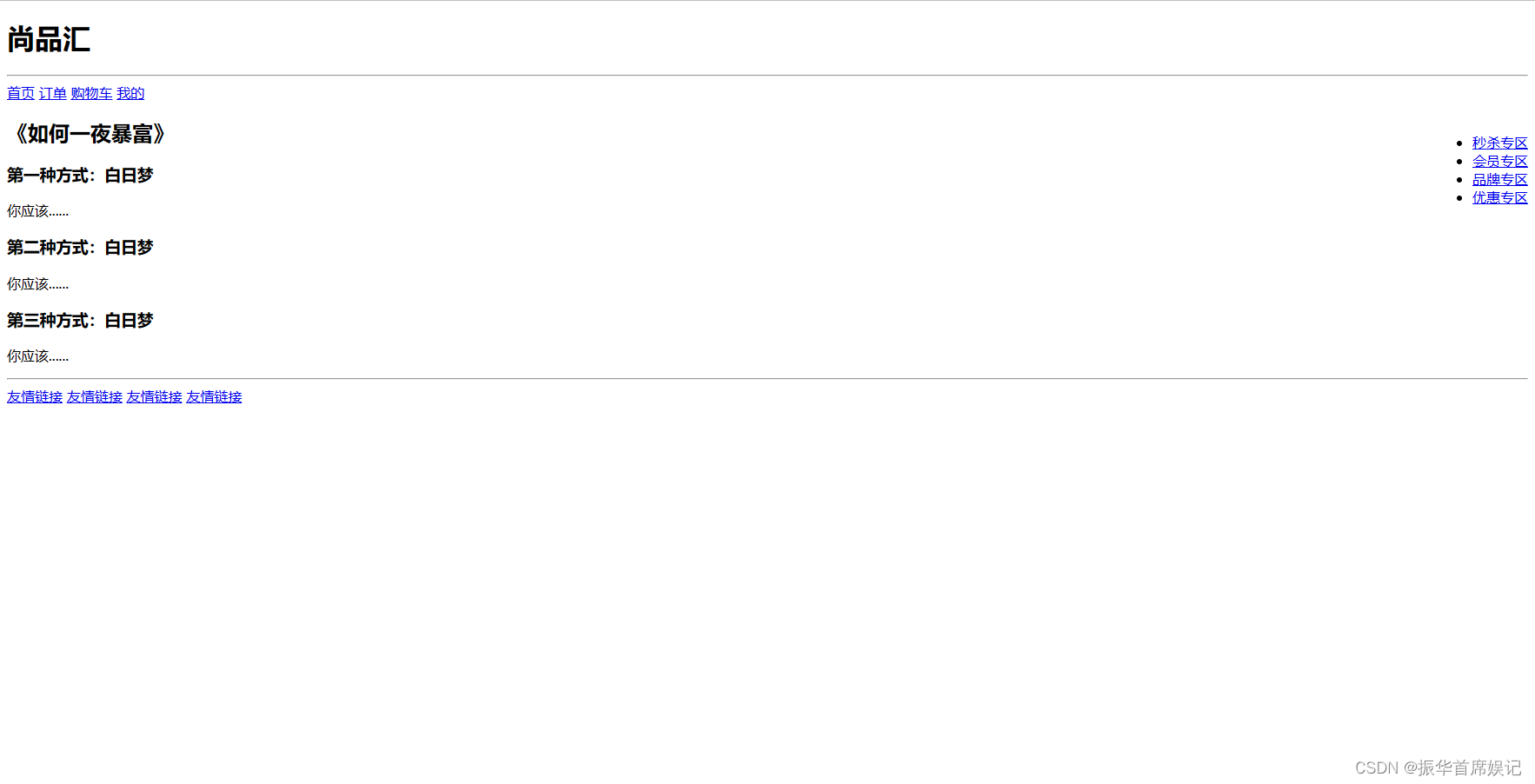
<!-- 头部 -->
<header>
<h1>尚品汇</h1>
</header>
<hr>
<!-- 主导航 -->
<nav>
<a href="#">首页</a>
<a href="#">订单</a>
<a href="#">购物车</a>
<a href="#">我的</a>
</nav>
<!-- 主要内容 -->
<div class="page-content">
<!-- 侧边栏导航 -->
<aside style="float:right;">
<nav>
<ul>
<li><a href="#">秒杀专区</a></li>
<li><a href="#">会员专区</a></li>
<li><a href="#">品牌专区</a></li>
<li><a href="#">优惠专区</a></li>
</ul>
</nav>
</aside>
<!-- 文章 -->
<article>
<h2>《如何一夜暴富》</h2>
<section>
<h3>第一种方式:白日梦</h3>
<p>你应该......</p>
</section>
<section>
<h3>第二种方式:白日梦</h3>
<p>你应该......</p>
</section>
<section>
<h3>第三种方式:白日梦</h3>
<p>你应该......</p>
</section>
</article>
</div>
<hr>
<footer>
<nav>
<a href="#">友情链接</a>
<a href="#">友情链接</a>
<a href="#">友情链接</a>
<a href="#">友情链接</a>
</nav>
</footer>
</body>
</html>

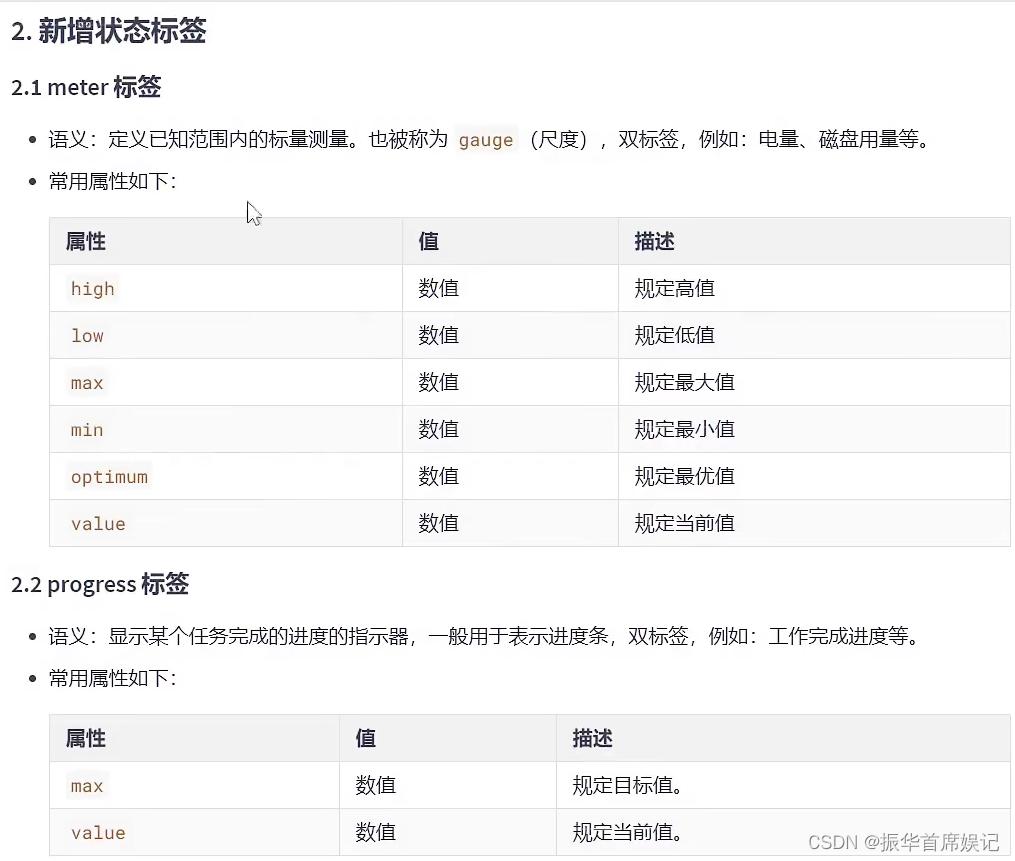
新增状态标签

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
progress {
width: 50px;
}
</style>
</head>
<body>
<span>手机电量:</span>
<meter max="100" min="0" value="5" low="10" high="20" optimum="90"></meter>
<br>
<span>当前进度:</span>
<progress max="100" value="80"></progress>
</body>
</html>

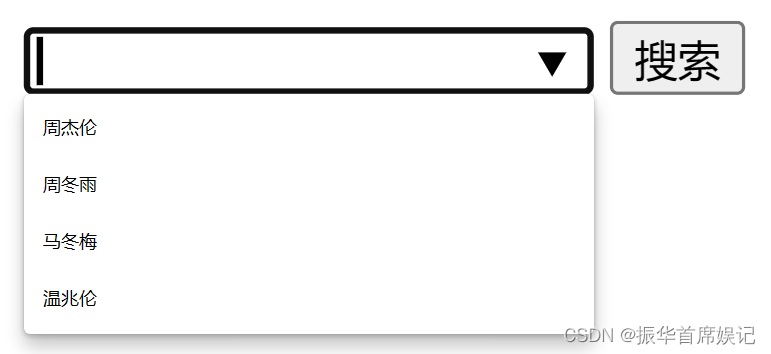
新增列表标签

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="#">
<input type="text" list="mydata">
<button>搜索</button>
</form>
<datalist id="mydata">
<option value="周杰伦">周杰伦</option>
<option value="周冬雨">周冬雨</option>
<option value="马冬梅">马冬梅</option>
<option value="温兆伦">温兆伦</option>
</datalist>
<details>
<summary>如何一夜暴富?</summary>
<p>好好学习,天天上线</p>
</details>
</body>
</html>


新增文本标签

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
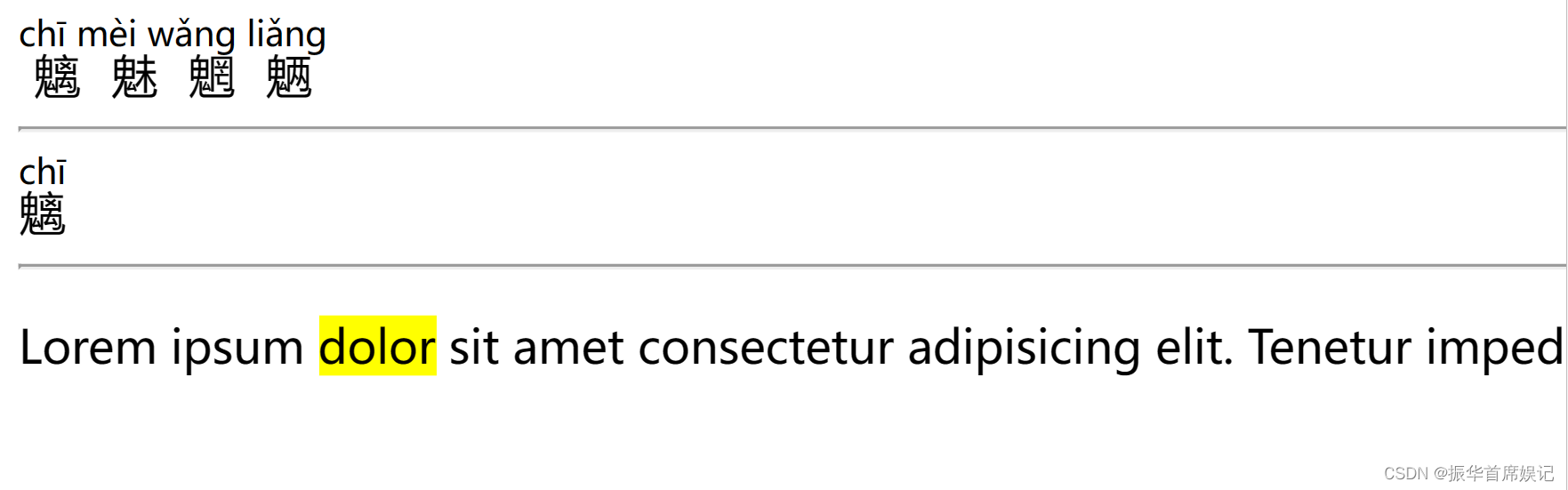
<ruby>
<span>魑魅魍魉</span>
<rt>chī mèi wǎng liǎng</rt>
</ruby>
<hr>
<ruby>
<span>魑</span>
<rt>chī</rt>
</ruby>
<hr>
<p>Lorem ipsum <mark>dolor</mark> sit amet consectetur adipisicing elit. Tenetur impedit quasi, minima ullam sequi quaerat veniam fugiat distinctio. Iure temporibus laborum earum tenetur suscipit odit ad excepturi ut eaque ab!</p>
</body>
</html>

表单相关新增
新增表单控件属性

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
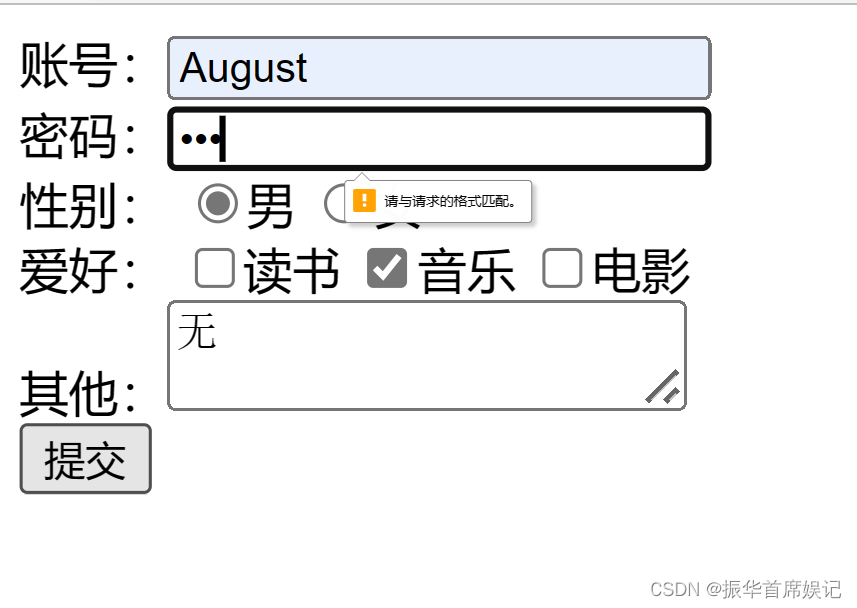
<form action="">
账号:<input type="text" name="account" placeholder="请输入账号" required autofocus autocomplete="on" pattern="\w{6}">
<br>
密码:<input type="password" name="pwd" placeholder="请输入密码" required pattern="\w{6}">
<br>
性别:
<input type="radio" value="mail" name="gender" required>男
<input type="radio" value="femail" name="gender" required>女
<br>
爱好:
<input type="checkbox" value="book" name="hobby">读书
<input type="checkbox" value="music" name="hobby" required>音乐
<input type="checkbox" value="movie" name="hobby">电影
<br>
其他:<textarea name="other" required></textarea>
<br>
<button>提交</button>
</form>
</body>
</html>

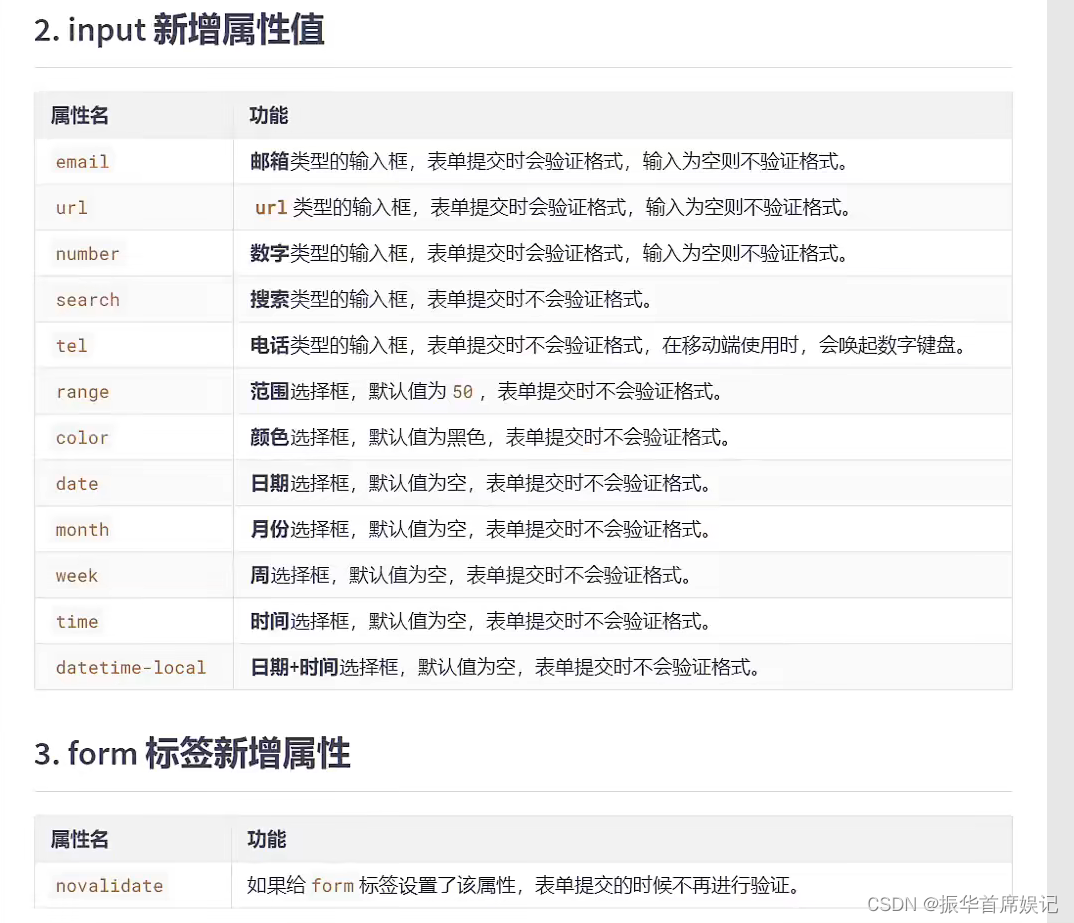
input新增type属性值

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" novalidate>
<!-- 邮箱:<input type="email" name="email"> -->
<br>
<!-- url:<input type="url" requried name="url"> -->
<br>
<!-- 数值:<input type="number" name="number" step="2" max="80" min="20"> -->
<br>
<!-- 搜索:<input type="search" name="keyword"> -->
<br>
<!-- 电话:<input type="tel" name="phone"> -->
<br>
<!-- 范围:<input type="range" name="range" max="80" min="20" value="22"> -->
<br>
<!-- 颜色:<input type="color" name="color"> -->
<br>
<!-- 日期:<input type="date" name="date"> -->
<br>
<!-- 月份:<input type="month" name="month"> -->
<br>
<!-- 周:<input type="week" name="week"> -->
<br>
<!-- 时间:<input type="time" name="time"> -->
<br>
<!-- 日期+时间:<input type="datetime-local" name="time2"> -->
<button>提交</button>
</form>
</body>
</html>
新增多媒体标签
新增视频标签

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
video {
width: 600px;
}
</style>
</head>
<body>
<video src="./资料/resource/小电影.mp4" controls muted loop poster="./资料/封面.png" preload="auto"></video>
</body>
</html>

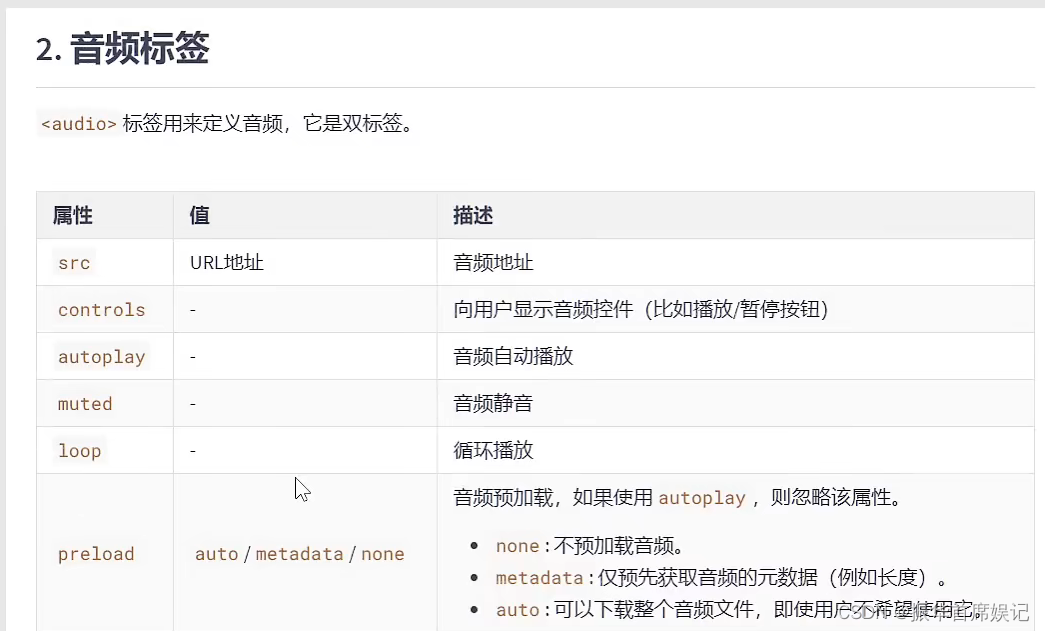
新增音频标签

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
audio {
width: 600px;
border: 1px solid skyblue;
}
</style>
</head>
<body>
<audio src="./资料/小曲.mp3" controls muted loop preload="auto"></audio>
</body>
</html>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
audio {
width: 600px;
}
.mask {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,0.727);
}
.dialog {
position: absolute;
width: 400px;
height: 400px;
background-color: green;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
font-size: 40px;
text-align: center;
line-height: 400px;
}
span {
border: 1px solid white;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
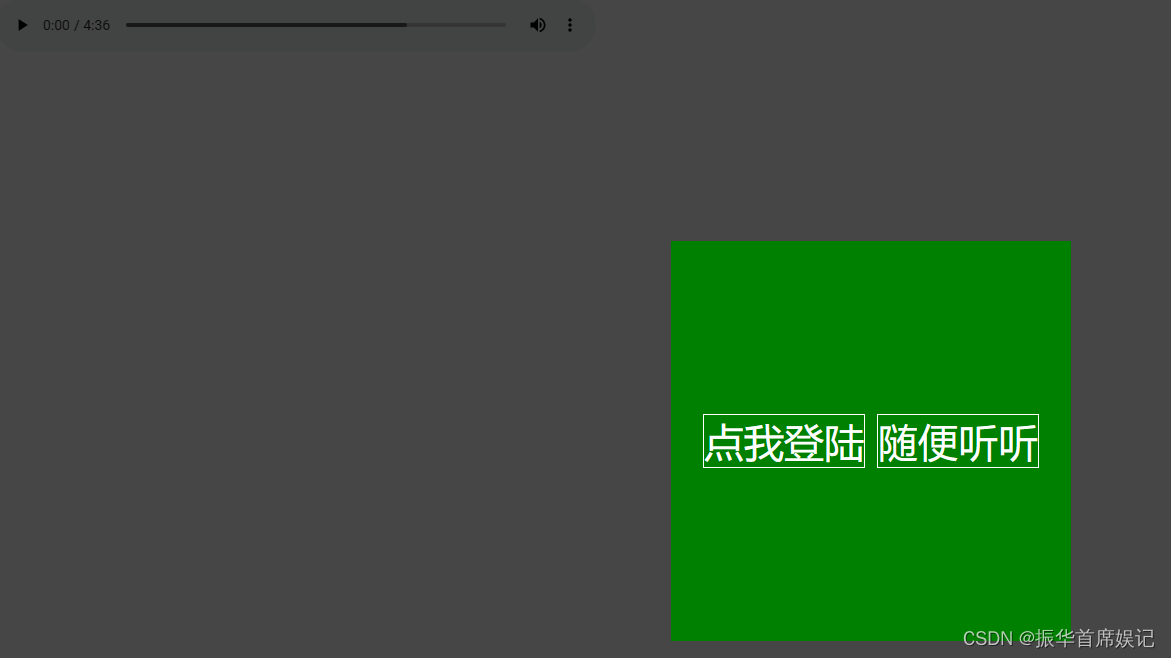
<audio id="music" src="./资料/小曲.mp3" controls></audio>
<div class="mask" id="mask">
<div class="dialog">
<span>点我登陆</span>
<span onclick="go()">随便听听</span>
</div>
</div>
<script>
function go(){
music.play()
mask.style.display = 'none'
}
</script>
</body>
</html>

新增全局属性

兼容性处理