导语
微信小程序因其便捷的开发环境和天然的微信生态,使得越来越多企业平台通过小程序建立自己的业务。在小程序上使用图片非常广泛,但传统格式图片(如 JPG/PNG)占用空间大,加载速度慢,可能导致昂贵的图片流量支出。近年来,AVIF 图片以高压缩率、优良画质成为省流量的新选择。本文将介绍如何通过数据万象(CI,Cloud Infinite)的图片压缩能力,解决使用 AVIF 图片的疑虑,助力快速升级小程序,节省图片流量。
AVIF 简介
AVIF 是一种基于 AV1 编解码器的图片格式,相对于 JPEG、WEBP 等图片格式来说,它具有更小的文件尺寸,更快的加载速度和更高的图像质量。AVIF 格式图片能够提升用户使用体验,同时减少加载时间和流量消耗,其高质量的图像效果更是令人赞叹。因此,越来越多的网站和应用开始使用 AVIF 格式图片。但使用 AVIF 图片过程中可能会面临如下问题:
1. 格式转换问题
目前转换 AVIF 图片格式一般是通过在线转换工具或者 node 工具包实现,但是通常会面临转换效果不佳、门槛较高的问题;
2. 兼容性问题
AVIF 作为一种新的图片格式,许多设备可能无法支持,它的兼容性是大家比较担心的问题,目前仅在 iOS16、Android12 上得到原生支持。
3. 业务如何快速接入
现有业务中图片可能基本上都是 JPG/PNG 格式,难道还需要自己手动全转为 AVIF 格式吗?
有了数据万象,以上问题就无需再担心了!接下来让我们一起看看,数据万象如何通过其强大的图片压缩能力,解决使用 AVIF 图片的困惑!
数据万象AVIF图片压缩
数据万象提供 AVIF 图片压缩能力,采用在线压缩的方式,无需改造已有业务模式,大幅降低分发流量成本,使用时只需要在已有的图片链接后,增加压缩参数,即可将图片压缩成对应格式的图片,格式转化接入方便,改造成本低。
此外还提供了图片自适应压缩配置能力,在 AVIF 图片压缩的基础上,解决前端兼容问题,适应图片在不同终端上的显示,根据终端能力展示最优图片格式,无需业务代码修改,无需考虑新旧版本、各类终端差异,提供一站式图片压缩服务。
一. 准备工作
1. 登录数据万象控制台,并开通数据万象服务
访问链接:https://console.cloud.tencent.com/ci
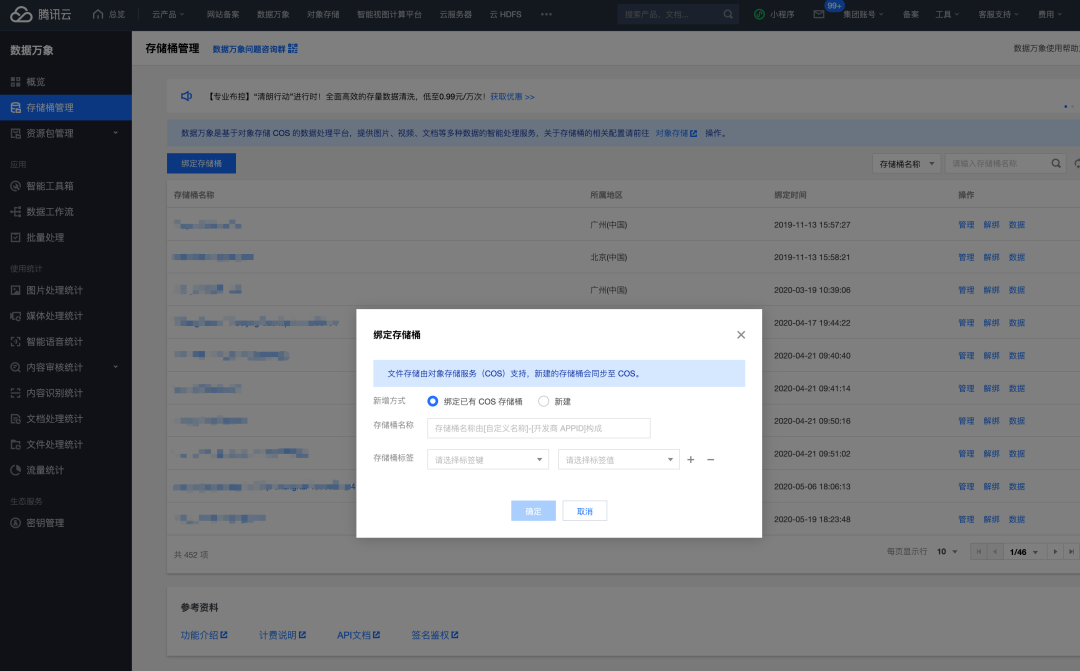
2. 创建和绑定存储桶

3. 将待压缩的图片上传至存储桶中。可通过控制台上传,也可以通过sdk上传。
二. 操作步骤
1. 前往对象存储控制台开启自定义 CDN 加速域名,可参考文档:https://cloud.tencent.com/document/product/436/18670
2. 开启图片自适应压缩功能
系统会根据 accept 请求头与原图片格式自动判断终端是否支持对应的图片压缩格式,若支持则进行实时压缩,若全都不支持则返回原图。建议开启 WebP 和 AVIF 格式,若终端支持 AVIF 图片格式,则优先加载 AVIF 图片;如不支持则会自动加载 WebP 图片格式;如两者都不支持,则自动加载原图,以适应图片在不同终端上的显示,有效解决了兼容性问题。

开启了AVIF和Webp压缩配置后,在不同情况下访问得到的图片格式情况如下表所示:

3. 小程序加载图片
使用使用 CDN 分发图片,图片链接结构形式为:< CDN 域名>/<对象键>。假设 CDN 域名为:https://www.cdndomain.com,对象键为:test.png,则图片的访问链接为:https://www.cdndomain.com/test.png。
<imagemode="aspectFit" src="https://www.cdndomain.com/test.png"></image>三. 预览效果

以示例图片为例,下表展示了 AVIF 图片和 WebP 图片的压缩率。

经过上述步骤,无需改造现有的业务模式,无需担心 AVIF 图片格式的兼容性问题,即可在小程序上使用 AVIF 图片压缩,轻松实现节省小程序图片流量。
总结
AVIF 图片能在保持高压缩率的同时,也能很好的保留图片的细节。如果对图片大小和质量有很高的要求,想为业务节省图片流量,提高小程序的品质和用户体验,需要在小程序中使用 AVIF 图片,那么数据万象是一个不错的选择,它既提供了简单便捷的 AVIF 图片格式转换方式,也很好的解决了 AVIF 图片的兼容问题。