
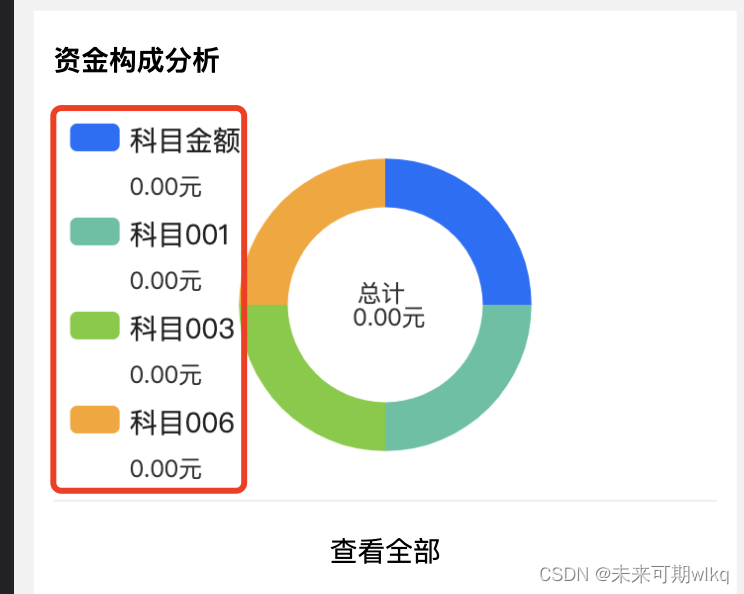
由于legen.formatter return的数据并不支持直接换行所以只能用/n进行换行。但是使用\n后的内容并不能很好的进行对齐,刚开始也是困扰了我很久,毕竟UI图已经定稿只能硬着头皮上了。
说一下我的方法:
1.使用formatter 先拿到想要的数据然后用\n进行换行
formatter: function (name) {
var target;
for (var j = 0; j < legenddata.length; j++) {
if (legenddata[j].name === name) {
target = legenddata[j].value
}
}
return "{a|"+[name]+"}"+'\n'+"{b|"+'总金额'+[target]+"}"
},
2.\n换行后用rich进行控制
textStyle:{
rich:{
a:{
align:'center',
color:'#222222',
padding:[25,0,10,0],//主要是通过padding来控制位置
fontSize:14,
fontWeight:400
},
// 控制
b:{
align:'center',
color:'#999999',
position:'absolute',
padding:[0,0,0,-40],//主要是通过padding来控制位置
fontSize:12,
fontWeight:400
}
}
}
最后给大家贴一段示例代码
var legenddata = [
{value: 1048, name: '搜索引擎'},
{value: 735, name: '直接访问'},
{value: 580, name: '邮件营销'},
{value: 484, name: '联盟广告'},
{value: 300, name: '视频广告'}
]
option = {
tooltip: {
trigger: 'item',
formatter: '{b}\n{c}元({d}%)'
},
legend: {
top: '1%',
left: '1%',
orient: 'vertical',
formatter: function (name) {
var target;
for (var j = 0; j < legenddata.length; j++) {
if (legenddata[j].name === name) {
target = legenddata[j].value
}
}
return "{a|"+[name]+"}"+'\n'+"{b|"+'总金额'+[target]+"}"
},
textStyle:{
rich:{
a:{
align:'center',
color:'#222222',
padding:[25,0,10,0],
fontSize:14,
fontWeight:400
},
b:{
align:'center',
color:'#999999',
position:'absolute',
padding:[0,0,0,-40],
fontSize:12,
fontWeight:400
}
}
}
},
series: [
{
type: 'pie',
radius: ['40%', '20%'],
center: ['50%', '40%'],
labelLine: {
length: 100,
},
label: {
formatter: '{d}%',
borderWidth: 1,
borderRadius: 4,
rich: {
a: {
color: '#6E7079',
lineHeight: 22,
align: 'center'
},
hr: {
borderColor: '#8C8D8E',
width: '100%',
borderWidth: 1,
height: 0
},
b: {
color: '#4C5058',
fontSize: 14,
fontWeight: 'bold',
lineHeight: 33
},
per: {
color: '#fff',
backgroundColor: '#4C5058',
padding: [3, 4],
borderRadius: 4
}
}
},
data: legenddata
}
]
};