Vue核心语法
vue下载
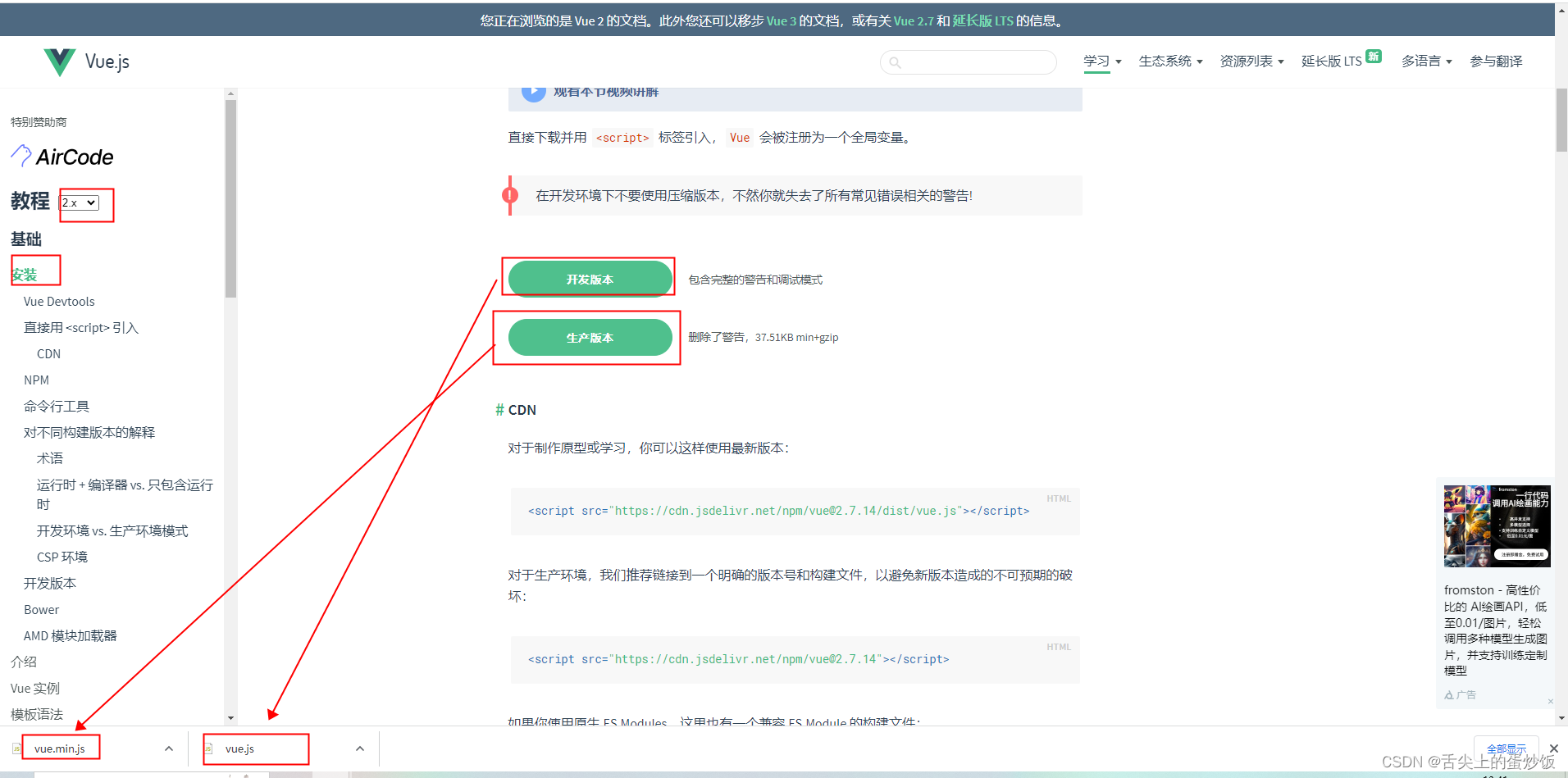
我们以前都是用的框架来搭建的,省去了很多内容,今天我们从原始的方式来使用vue,下面是下载地址

响应式
未使用响应式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app"></div>
<script src="vue.min.js"></script> <!--这里引入的就是我们下载下来的vue.main.js-->
<script>
let value = '这是内容'
document.getElementById('app').textContent=value
// value = '新内容'
// document.getElementById('app').textContent=value
const vm=new Vue({
})
</script>
</body>
</html>

我们把注释去掉
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app"></div>
<script src="vue.min.js"></script> <!--这里引入的就是我们下载下来的vue.main.js-->
<script>
let value = '这是内容'
document.getElementById('app').textContent=value
value = '新内容'
document.getElementById('app').textContent=value
const vm=new Vue({
})
</script>
</body>
</html>

从上面的演示可以看到,没有用响应式的时候,如果我们要变更元素,需要处理数据的逻辑,还需要再次操作一下DOM,很繁琐
let、var、const
const和let的关系
均不可重复声明
let声明的变量可以改变,值和类型都可以改变;const声明的常量不可以改变,这意味着,const一旦声明,就必须立即初始化,不能以后再赋值。
let 和 const 是值的修改问题
let和var的关系
var是函数作用域,而let是块作用域。在函数内声明了var,整个函数内都是有效的,在for循环内定义了一个var变量,实际上其在for循环以外也是可以访问的,而let由于是块作用域,所以如果在块作用域内(for循环内)定义的变量,在其外面是不可被访问的。
使用响应式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app"><!--1、先为元素定义一个id,后续这个元素会被定义为vue的生效位置-->
<p>{{title}}</p> <!--4、这里的{{title}}即为插值表达式-->
<p>{{content}}</p>
</div>
<script src="vue.min.js"></script> <!--这里引入的就是我们下载下来的vue.main.js-->
<script>
const vm=new Vue({
el: '#app' ,//2、 #号,即带选择器的使用方式,属性el,用于设置Vue的生效位置 ,选定了元素之后,它所有的响应式以及后续的语法功能,只会在app这个元素内部生效,在其他元素中编写的话,是没有效果的
data(){ // 3、 固定写法,协商需要响应式的数据
return{
title: '这是标题文本',
content: '这是文本内容'
}
}
})
</script>
</body>
</html>

发现就展示出来了
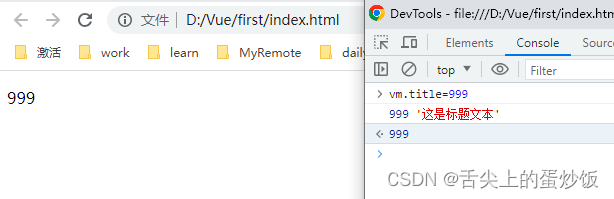
还记得我们const vm=new Vue,那我们想要访问data里的数据,就可以通过这个vm实例来访问

我们也可以操作元素进行变更

这就是响应式编程了
这里绑定生效的位置,是不是让人想起了Vue脚手架创建的项目


methods属性
methods,顾名思义,是方法,里面就存放着我们定义的各种方法,比如说我要打印一写内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app">
<p>{{output()}}</p> <!--3、调用了output方法-->
</div>
<script src="vue.min.js"></script>
<script>
const vm=new Vue({
el: '#app' ,
data(){
return{
title: '这是标题文本',
content: '这是文本内容'
}
},
// 1、methods属性,没有(),和data对比一下
methods:{
output(){//2、这个就是带()的,定义的方法
console.log("methods方法执行了")
return '标题为:'+ this.title+',内容为:'+this.content
}
}
})
</script>
</body>
</html>

计算属性
那如果我要执行三次呢
复制两遍
<p>{{output()}}</p> <!--3、调用了output方法-->

问题是我什么都没变,还是调用了三次,是消耗资源的,这就引申出了计算属性这个概念
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app">
<p>{{output()}}</p>
<p>{{output()}}</p>
<p>{{output()}}</p>
<p>{{returnContent}}</p> <!--3、多次执行计算属性中的方法,记住:这个计算属性调用的时候不能带()!-->
<p>{{returnContent}}</p>
<p>{{returnContent}}</p>
</div>
<script src="vue.min.js"></script>
<script>
const vm=new Vue({
el: '#app' ,
data(){
return{
title: '这是标题文本',
content: '这是文本内容'
}
},
methods:{
output(){
console.log("methods方法执行了")
return '标题为:'+ this.title+',内容为:'+this.content
}
},
computed: { //1、计算属性
returnContent(){ //2、计算属性中定义方法
console.log("computed方法执行了")
return '标题为:'+ this.title+',内容为:'+this.content
}
}
})
</script>
</body>
</html>

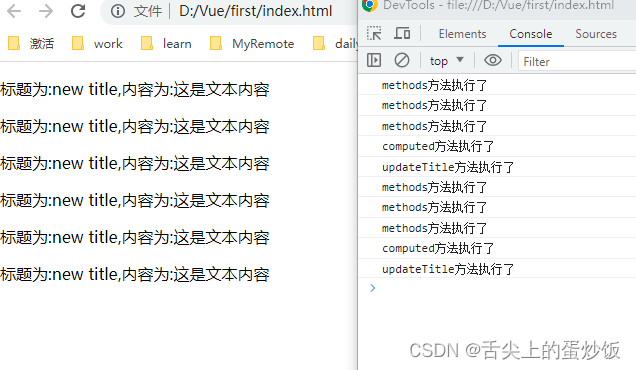
我们发现明明写了三行
<p>{{returnContent}}</p>
但是只执行了一次,这就是计算属性的特点:具有缓存性
有意思
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app">
<p>{{output()}}</p>
<p>{{output()}}</p>
<p>{{output()}}</p>
<p>{{returnContent}}</p> <!--3、多次执行计算属性中的方法,记住:这个计算属性调用的时候不能带()!-->
<p>{{returnContent}}</p>
<p>{{returnContent}}</p>
<p>{{updateTitle()}}</p> <!--4、修改一下data信息-->
</div>
<script src="vue.min.js"></script>
<script>
const vm=new Vue({
el: '#app' ,
data(){
return{
title: '这是标题文本',
content: '这是文本内容'
}
},
methods:{
output(){
console.log("methods方法执行了")
return '标题为:'+ this.title+',内容为:'+this.content
},
updateTitle(){
this.title='new title'
console.log("updateTitle方法执行了")
}
},
computed: { //1、计算属性
returnContent(){ //2、计算属性中定义方法
console.log("computed方法执行了")
return '标题为:'+ this.title+',内容为:'+this.content
}
}
})
</script>
</body>
</html>

说明元素变更后,所有的页面上的涉及了这个元素变更的位置,绑定的方法都执行了一遍,甚至包括元素变更的方法自己
侦听器
监听你某个数据有没有变化,比如说某个data里的数据变化了,并不是只想变更页面元素,还想做点其他的东西,类似于一个钩子函数,而且,侦听的一定是响应式的数据哈,不是响应性的数据是不可以的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app">
<p>{{title}}</p> <!--3、元素展示,便于观察-->
</div>
<script src="vue.min.js"></script>
<script>
const vm=new Vue({
el: '#app' ,
data(){
return{
title: '这是标题文本',
content: '这是文本内容'
}
},
watch:{ //1、监听属性,也就是侦听器
title(newValue,oldValue){ //2、定义方法,这个title就是方法名,也等于响应式数据的key,里面有两个参数,一个是新值一个是旧值
console.log(newValue,oldValue)
}
}
})
</script>
</body>
</html>

它的作用就是监听元素的变化,实际工作中,如果某个元素有变化,你可以发起网络请求或者修改数据库,随需求变化
指令
渲染指令
v-for
v-html
v-text
v-if //控制是否显示
v-show //也是控制是否显示,但是就算不显示,元素也不会销毁,只是不展示出来而已,而v-if则是直接销毁,元素的创建与销毁的成本是非常高的
v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app">
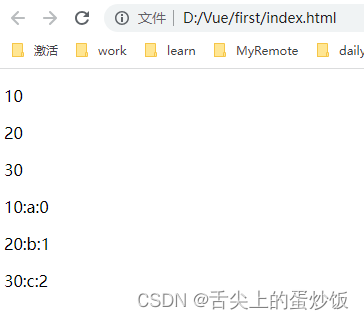
<p v-for="item in obj">{{item}}</p>
<p v-for="(item,key,index) in obj">{{item}}:{{key}}:{{index}}</p>
</div>
<script src="vue.min.js"></script>
<script>
const vm=new Vue({
el: '#app' ,
data(){
return{
obj: {a:10,b:20,c:30}
}
}
})
</script>
</body>
</html>

属性指令
v-bind
v-bind
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app">
<p title="就像鼠标放在图片上才显示出来的小字一样">这是原生的</p>
<!--现在想要这个title不写死了,而是和响应式数据title绑定在一起-->
<p v-bind:title = "title">这是使用v-bind:的</p>
<p :title = "title">这是使用:的</p>
</div>
<script src="vue.min.js"></script>
<script>
const vm=new Vue({
el: '#app' ,
data(){
return{
title: 'hello'
}
}
})
</script>
</body>
</html>



事件指令
v-on
v-on:click
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app">
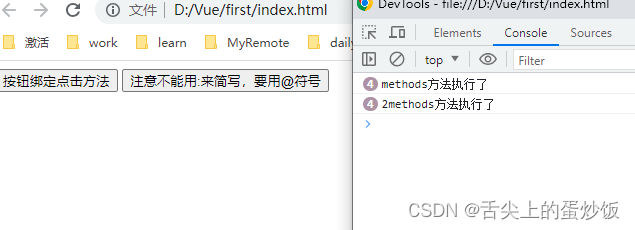
<button v-on:click="output">按钮绑定点击方法</button>
<button @click="output2">注意不能用:来简写,要用@符号</button>
</div>
<script src="vue.min.js"></script>
<script>
const vm=new Vue({
el: '#app' ,
data(){
return{
}
},
methods:{
output(){
console.log("methods方法执行了")
},
output2(){
console.log("2methods方法执行了")
}
}
})
</script>
</body>
</html>

表单指令
怎么理解这个表单的意思,我的理解就是页面上可操作可变化的元素就是表单,例如:输入框
v-model
v-model
只能用于表单的双向绑定,双向的意思就比如页面上的一个输入框里的内容绑定了一个响应式数据,那有人操作了页面上输入框的内容,那响应式数据就也变更了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app">
<!--通过v-model:的方式绑定了响应式数据-->
<input type="text" v-model="inputValue">
<!--只是用来展示,方便观察数据的变化-->
<p v-text="inputValue"></p>
</div>
<script src="vue.min.js"></script>
<script>
const vm=new Vue({
el: '#app' ,
data(){
return{
inputValue: '默认内容'
}
}
})
</script>
</body>
</html>

修饰符
什么是修饰符,修饰符是用来修饰指令的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatiable" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id = "app">
<input type="text" v-model="inputValue">
<p v-text="inputValue"></p>
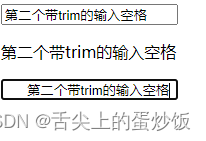
<!--通过trim修饰的v-model,就可以去除掉两边的空格-->
<input type="text" v-model.trim="inputValue">
</div>
<script src="vue.min.js"></script>
<script>
const vm=new Vue({
el: '#app' ,
data(){
return{
inputValue: '默认内容'
}
}
})
</script>
</body>
</html>
在第一个输入框内输入空格

在第二个输入框内输入空格