Mock内置函数教程
通过编写Javascript脚本设置响应内容,还可以直接使用内置函数设置“请求体触发条件”相关内容,设置的信息等同于在“请求体触发条件”输入框中的设置,如设置Header参数或者请求体参数等,设置完成后,在测试时填写对应的参数进行触发,相关函数使用方法如下:
示例:
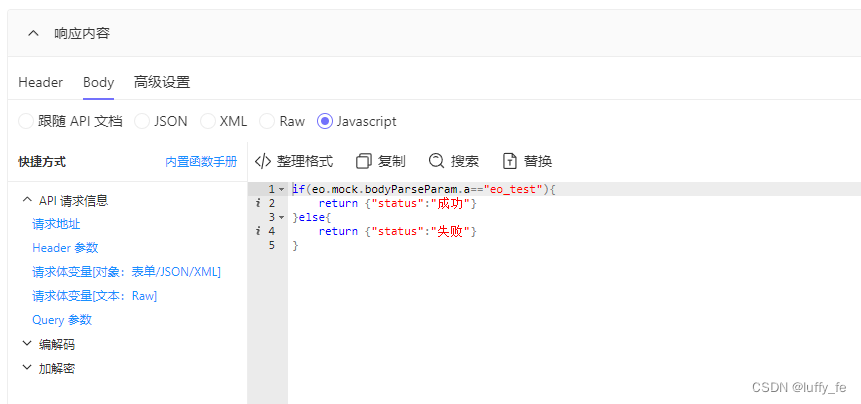
设置请求体参数,对触发条件进行判断输出符合条件的数值
判断触发条件“a”是否等于“eo_test”若等于则输出“成功”,否则输出“失败”

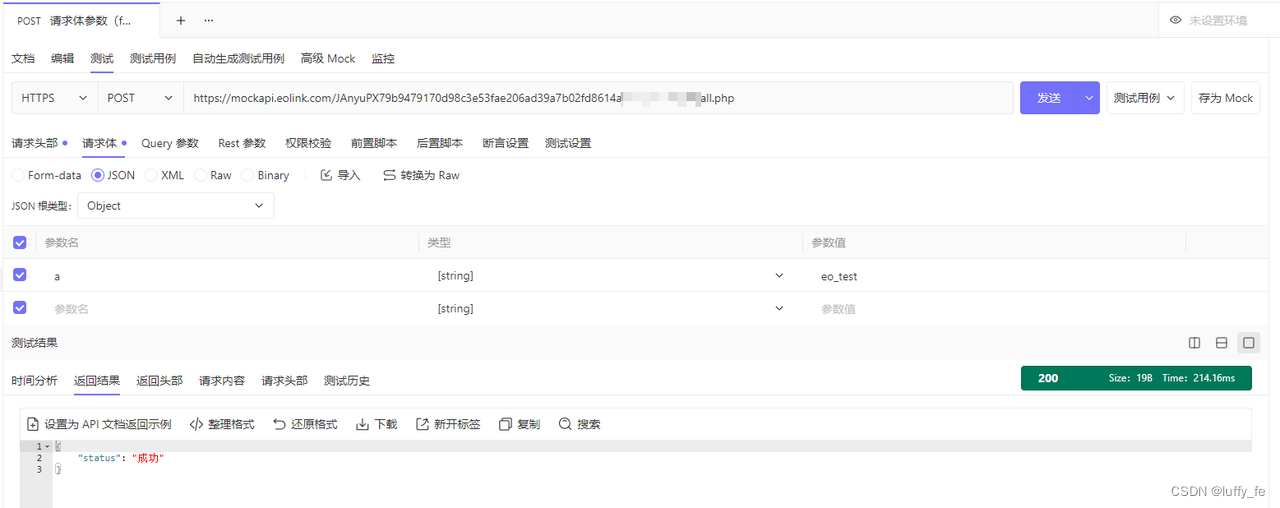
发起mock测试,当触发条件“a”等于“eo_test”,返回结果返回“成功”

1.请求地址
eo.mock.apiUrl2.Header 参数
eo.mock.headerParam3.请求体变量[对象:表单/JSON/XML]
eo.mock.bodyParseParam4.请求体变量[文本:Raw]
eo.mock.bodyParam5.Query 参数
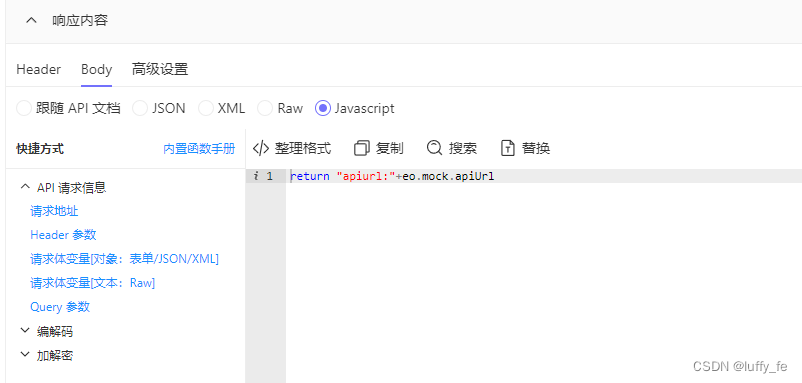
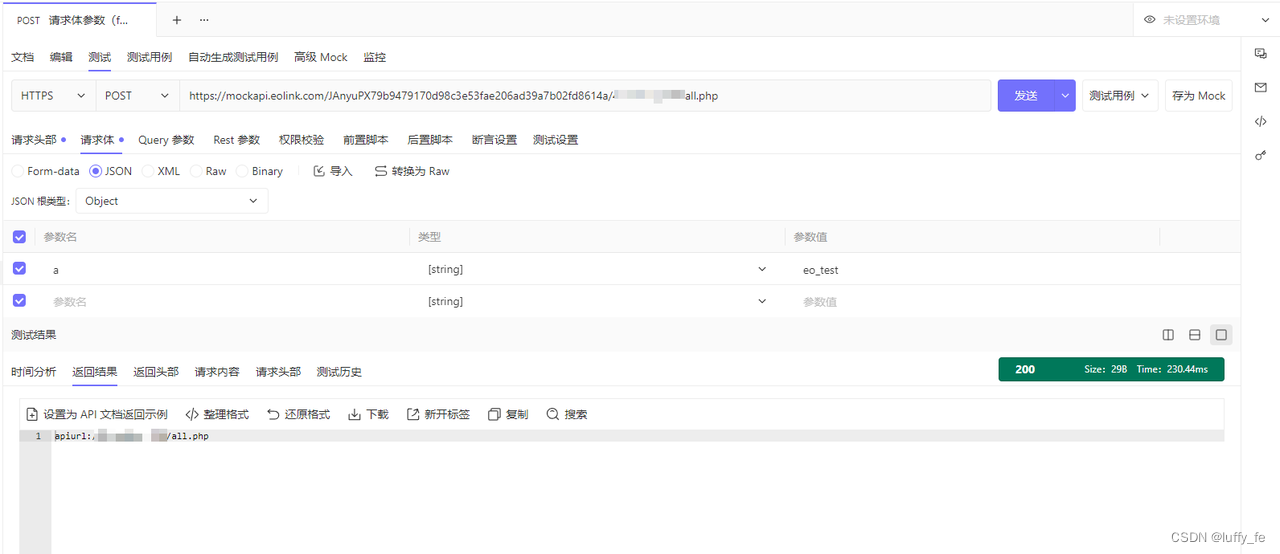
eo.mock.queryParam1、请求地址,该方法用于获取API文档中设置的url

通过点击“在测试界面预览”测试后可以看到返回结果,输出API文档中设置的url

2、请求头部参数,该方法用于获取“请求体触发条件” 的请求头部的信息

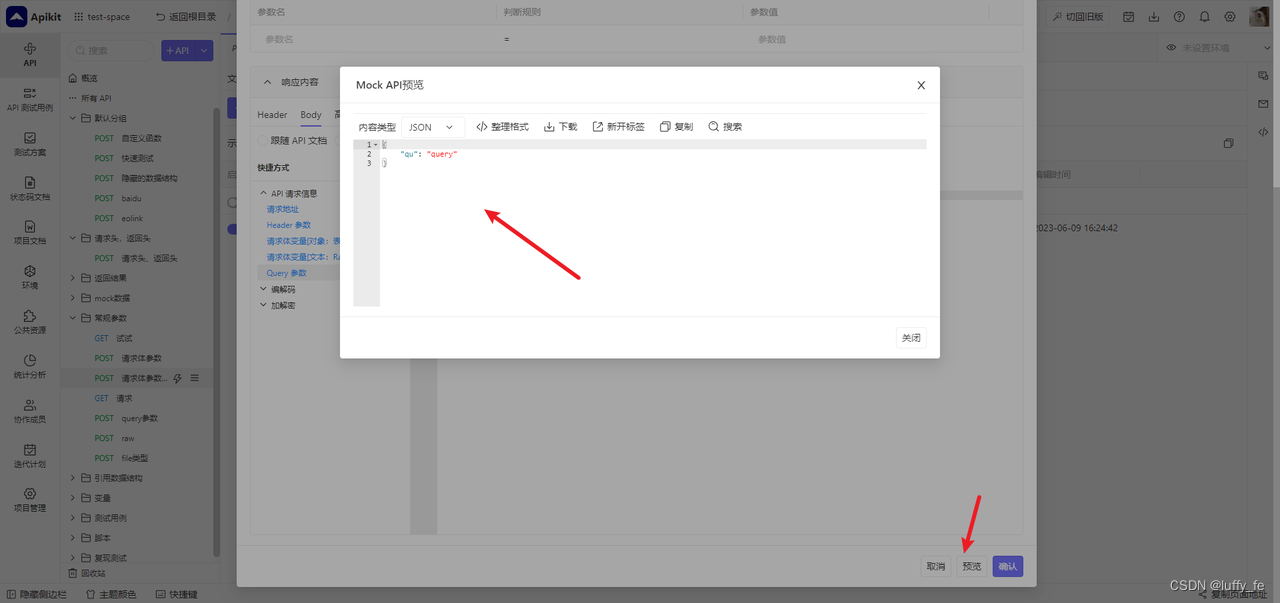
点击"预览"查看希望效果

3、请求体变量[对象:表单/JSON/XML],该方法用于获取“请求体触发条件” 表单、JSON、XML格式的请求体

编写完成后可以点击“预览”查看效果

发起mock测试,当触发条件“a”等于“eo_test”,返回结果返回“成功”
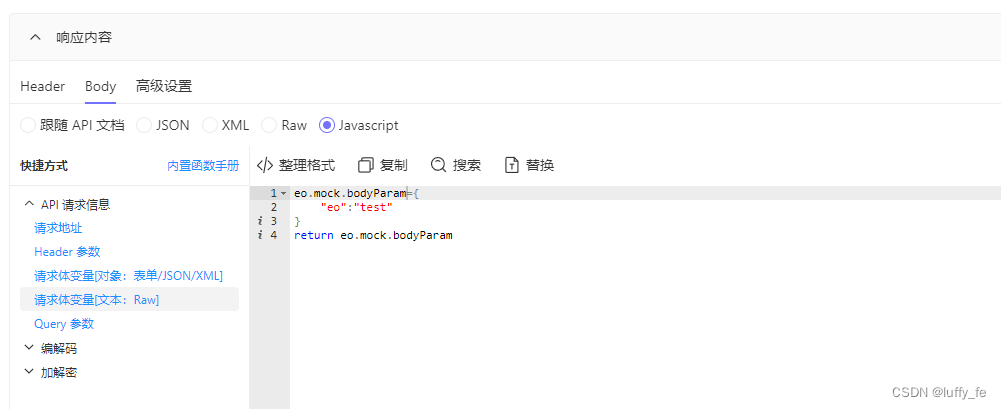
4、请求体变量[文本:Raw],该方法用于获取“请求体触发条件” Raw格式的请求体

编写完成后可以点击“预览”查看效果

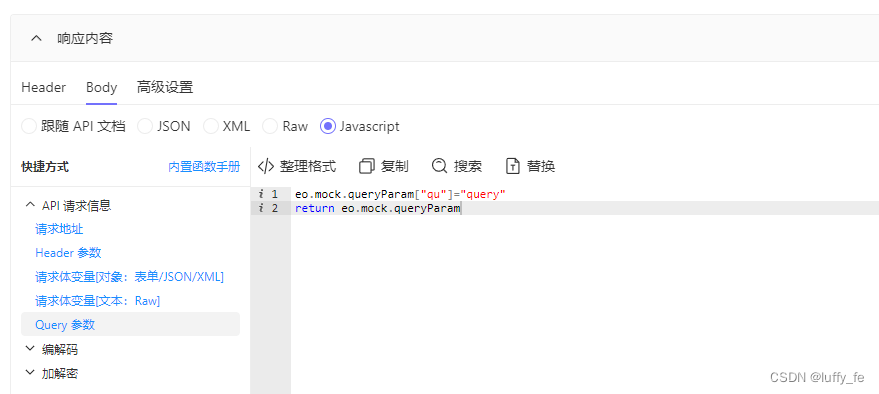
5、Query 参数,该方法用于获取“请求体触发条件”Query参数

编写完成后可以点击“预览”查看效果