目录
表格标签
表单标签
表单项标签
表格标签
- 场景:在网页中以表格(行、列)形式整齐展示数据,如班级表
- 标签
| 标签 | 描述 | 属性/备注 |
| <table> | 定义表格整体,可以包裹多个<tr> | border:规定表格边框的宽度 |
| width:规定表格的宽度 | ||
| cellspacing:规定单元格之间的空间 | ||
| <tr> | 表格的行,可以包裹多个<td> | |
| <td> | 表格单元格(普通),可以包裹内容(表格的列) | 如果表头单元格,可以替换为<th> |
表格的创建遵从从上之下创建行,从左至右创建列的顺序
展示代码代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表格标签</title>
</head>
<body>
<!-- 用于设置一个表格 -->
<table border="1px" cellspacing="0" width="600px">
<!-- 设置表头行内容 -->
<tr>
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<!-- 设置非表投行内容 -->
<tr>
<td>1</td>
<td><img src="img/huawei.jpg" width="100px" /></td>
<td>华为</td>
<td>华为技术有限公司</td>
</tr>
<tr>
<td>2</td>
<td><img src="img/alibaba.jpg" width="100px" /></td>
<td>阿里</td>
<td>阿里巴巴集团控股有限公司</td>
</tr>
</table>
</body>
</html>
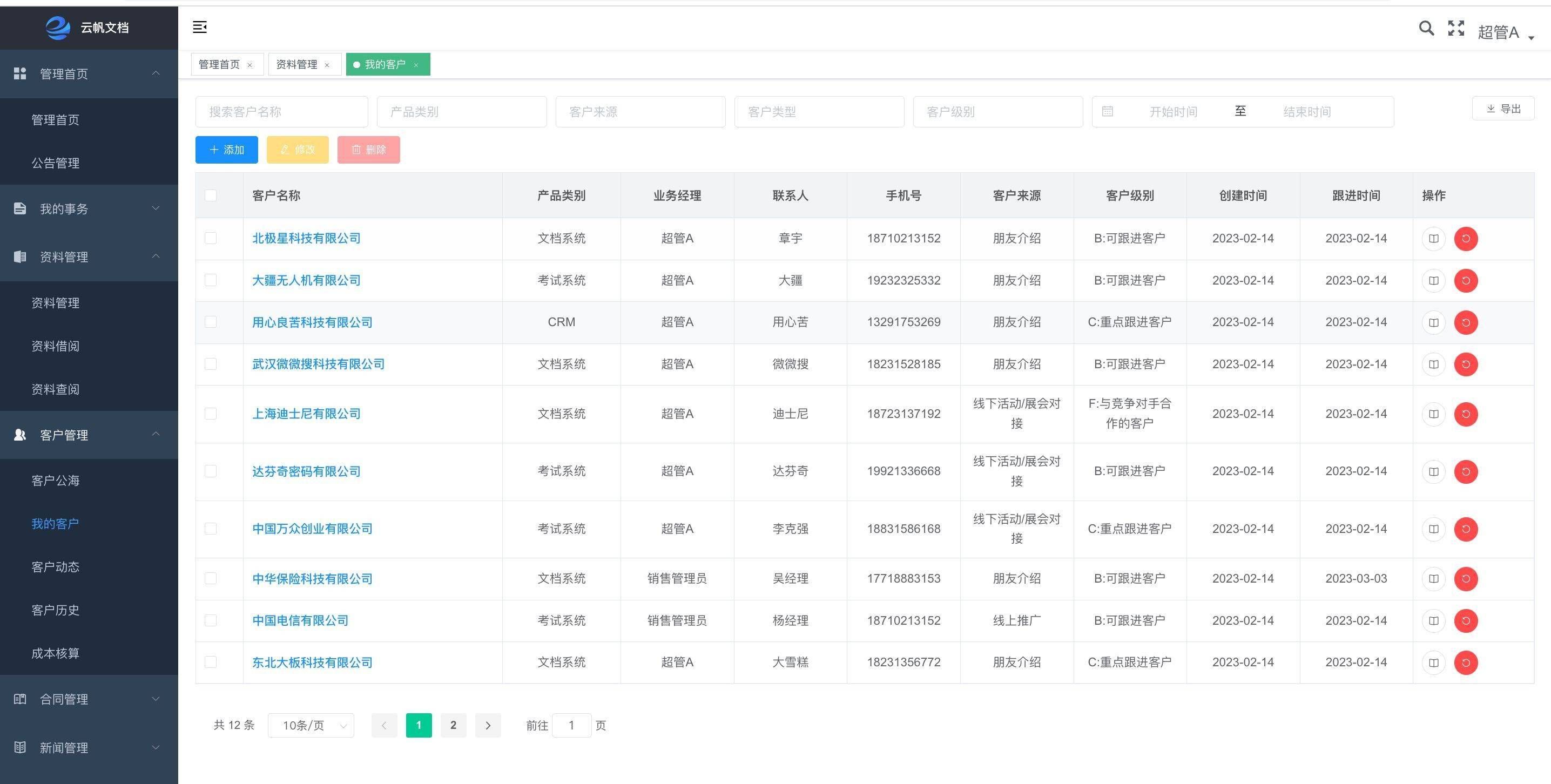
具体允许结果如下:

小结:
<table>:定义表格
<tr>:定义表格中的行,一个<tr>表示一行
<th>:表示表头单元格,具有将显示内容加粗居中的效果
<td>:表示普通单元格
表单标签
- 场景:在网页中负责数据采集功能,如注册、登录等数据采集。
- 标签:<form>
- 表单项:不同类型的input元素、下拉列表、文本域等.
- <input>:定义表单项,通过type属性控制输入形式
- <select>:定义下拉列表
- <textarea>:定义文本域
- 属性
- action:规定当提交表单时向何处发送数据,URL
- method: 规定用于发送表单数据的方式。GET、POST
展示代码如下:
使用get方式发送请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>表单标签</title>
</head>
<body>
<!--
action:规定表单提交的url地址、即往何处提交,默认提交到当前页面
method:表单提交的方式 默认为get方法
get:在url地址后面拼接表单数据,比如:?userName=202105403109&userAge=20,url程度有限制
post:在消息体(请求体)中传递的,参数大小无限制。
-->
<form action="" method="get">
用户名:<input type="text" name="userName" id="" /> 年龄:<input
type="text"
name="userAge"
id=""
/>
<input type="submit" value="提交" />
</form>
</body>
</html>
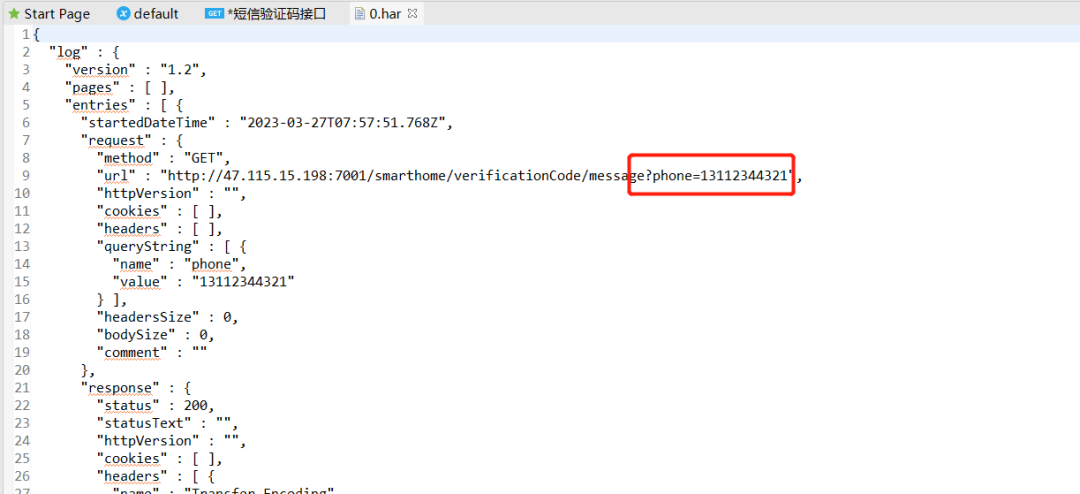
数据传输结果:

使用post方式发送请求:
数据传输结果:

小结:
- 表单标签:<form>
- 表单属性:
- action:表单数据提交的url地址
- method:表单数据提交的方式
- get:表单数据拼接在url后面,大小有限制
- post:表单数据在请全体中携带,大小没有限制
ps:表单项必须有name属性才可以提交
表单项标签
- <input>:表单项,通过type属性控制输入形式
- <select>:定义下拉列表,<option>定义列表项
- <textearea>:文本域

示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML-表单项标签</title>
</head>
<body>
<!-- value: 表单项提交的值 -->
<form action="" method="post">
姓名: <input type="text" name="name" /> <br /><br />
密码: <input type="password" name="password" /> <br /><br />
性别:
<!-- label标签可以实现其包裹的区域聚焦到当前元素标签上 -->
<!-- 属于同一单选按钮之下的选项需要设置相同的name属性值 -->
<label><input type="radio" name="gender" value="1" /> 男</label>
<label><input type="radio" name="gender" value="2" /> 女 </label>
<br /><br />
爱好:
<!-- 属于同一复选按钮之下的选项需要设置相同的name属性值 -->
<label><input type="checkbox" name="hobby" value="java" /> java </label>
<label><input type="checkbox" name="hobby" value="game" /> game </label>
<label><input type="checkbox" name="hobby" value="sing" /> sing </label>
<br /><br />
图像: <input type="file" name="image" /> <br /><br />
生日: <input type="date" name="birthday" /> <br /><br />
时间: <input type="time" name="time" /> <br /><br />
日期时间: <input type="datetime-local" name="datetime" /> <br /><br />
邮箱: <input type="email" name="email" /> <br /><br />
年龄: <input type="number" name="age" /> <br /><br />
学历:
<select name="degree">
<option value="">----------- 请选择 -----------</option>
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">硕士</option>
<option value="4">博士</option>
</select>
<br /><br />
描述: <textarea name="description" cols="30" rows="10"></textarea>
<br /><br />
<input type="hidden" name="id" value="1" />
<!-- 表单常见按钮 -->
<input type="button" value="按钮" />
<input type="reset" value="重置" />
<input type="submit" value="提交" />
<br />
</form>
</body>
</html>
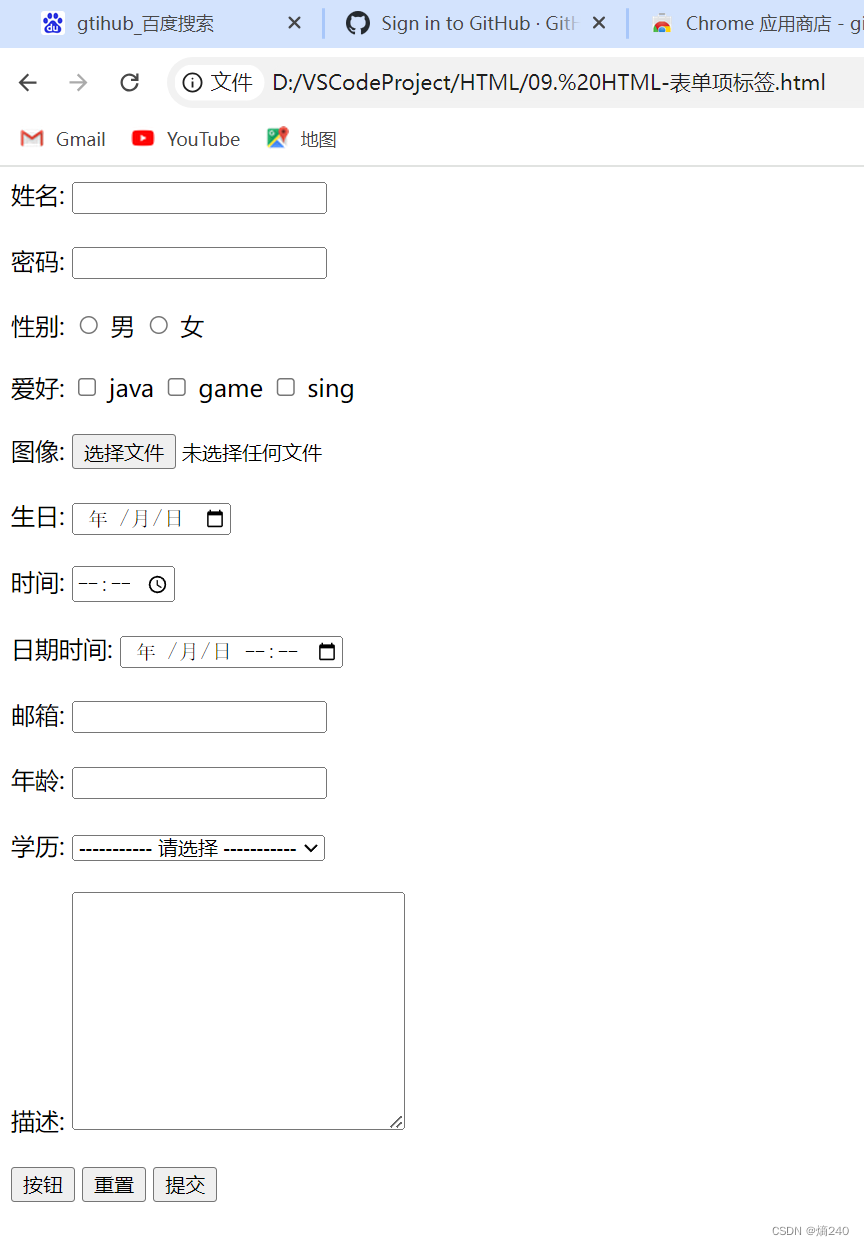
运行效果: