摄影分享~
文章目录
- 一.CSS基本规范
- 1. CSS基本语法规范
- 2.CSS选择器
- 二.CSS常用属性
- 1. 字体属性
- 2.文本属性
- 3.背景属性
- 4.圆角矩形
- 5.元素的显示模式
- 块级元素
- 行内元素
- 6.盒子模型
- 边框
- 内边距
- 外边距
- 7.弹性布局
一.CSS基本规范
层叠样式表。(Cascading Style Sheets)
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离。
1. CSS基本语法规范
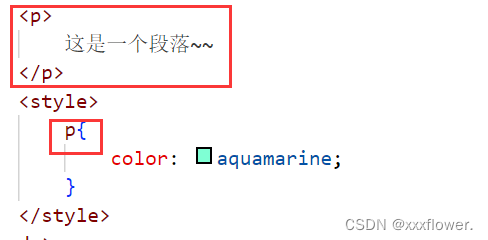
CSS基本语法规则:选择器+若干属性声明.
- 选择器决定下面的这些声明针对谁起作用(修改谁).
- 声明决定修改哪些内容.
- 声明的属性是键值对, 使用;来区分键值对, 使用:区分键和值.
注意:
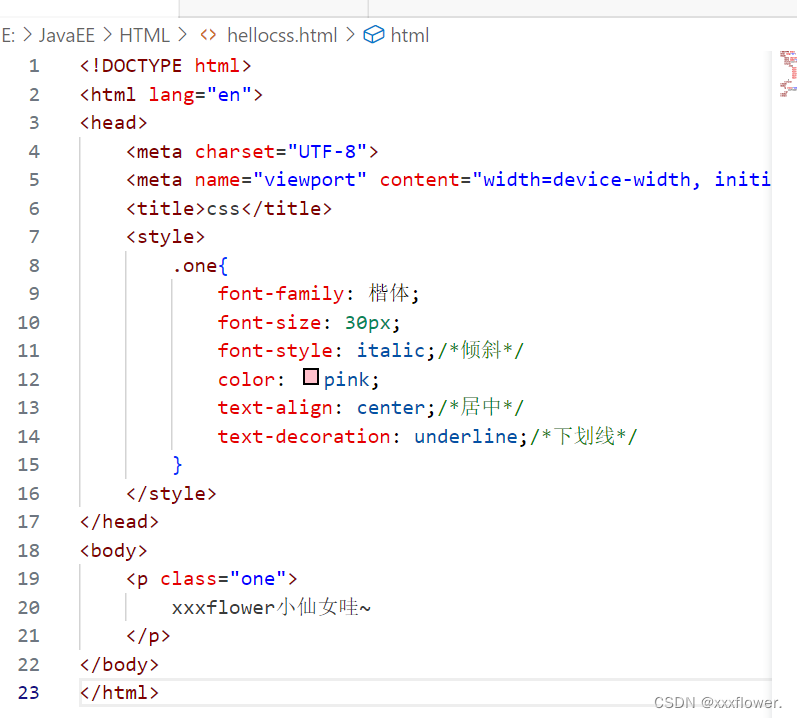
- CSS代码可以放到HTML文件中, 通常是放到style标签中.
- style标签可以放到页面上的任意位置, 一般放到head标签内.
- CSS使用/* */来作为注释.

{}里面的CSS属性,是可以写一个或者多个。每个属性都是一个键值对,键和值之间使用:分割。键值对之间使用;分割。每个键值对可以独占一行,也可以不独占。
实际上,有三种写CSS的方式:
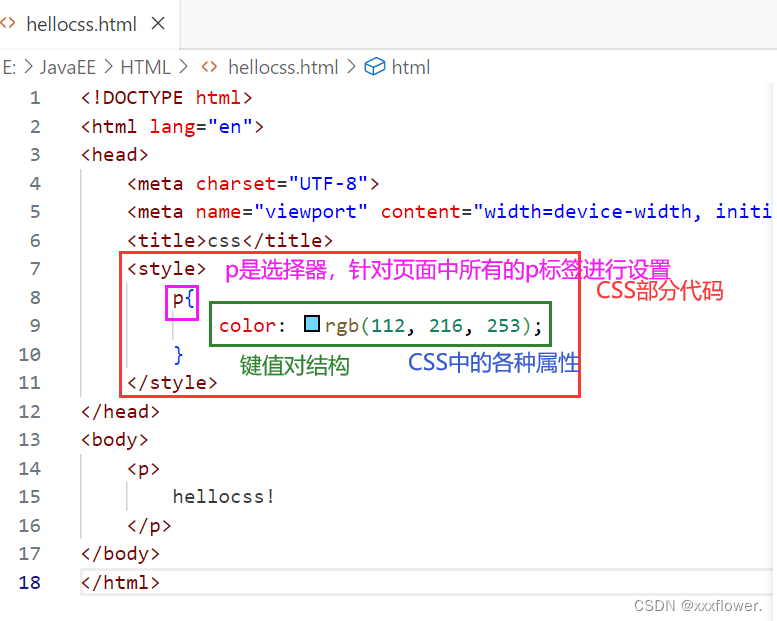
- 内部样式:使用style标签,直接把CSS写到html文件中。此时的style标签可以放到任何位置,一般建议放到head标签里。

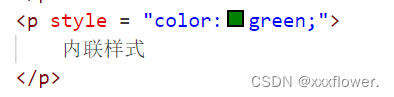
- 内联样式:使用style属性,针对指定的元素设置样式(此时不需要写选择器,直接写属性键值对),这个时候样式只是针对当前元素生效。

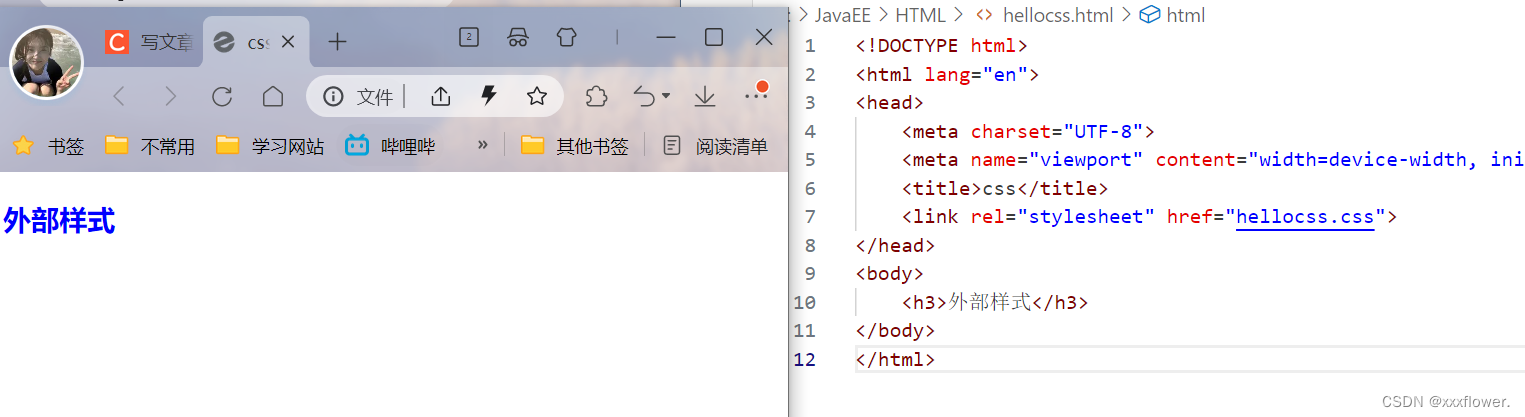
- 外部样式:把css代码单独作为一个
.css文件,再通过link属性,让html引入该css文件。但实际开发中,一般都是使用外部样式来写CSS。让html和css分开,互不影响。
<link rel="stylesheet" href="CSS文件路径">

2.CSS选择器
- 标签选择器
在{前面写标签名字,此时意味着会选中当前页面所有的指定标签。
选择的标签 {
CSS属性;
}
- 类选择器
可以创建CSS类,手动指定哪些元素应用这个类。定义类,需要用.+class类名来定义一个类。引用这个类的时候,通过class属性="类名"即可.一个类,可以被一个元素引用,也可以被多个元素引用.一个元素可以引用一个类,也可以引用多个类.
.class属性值 {
CSS属性;
}


3. ID选择器
html中页面中的每个元素都是可以设置一个全局唯一的id属性的, CSS中使用``#+id````名来表示id选择器, id选择器的值和html中某个元素的id值相同, id选择器只能针对唯一的元素生效.
#id属性值 {
CSS属性;
}
- 后代选择器 把多个简单地基础选择器组合(复合选择器)
后代选择器可以通过把多个简单的基础选择器组合, 找到某一元素的子元素或孙子等更后代的元素进行设置应用, 选择器之间必须用空格隔开.
/*选择器中间必须有空格*/
选择器1 选择器2{
属性;
}
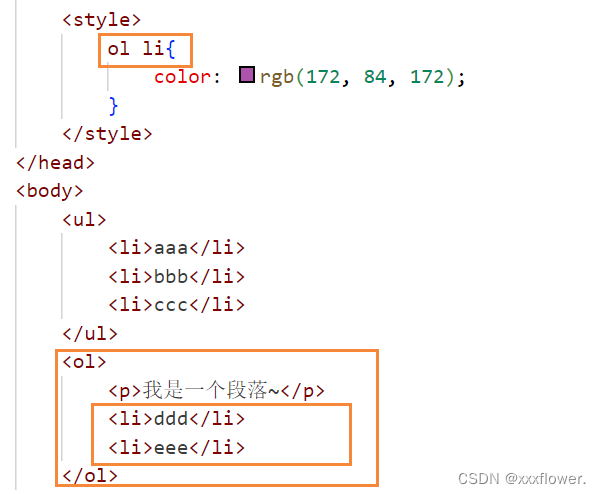
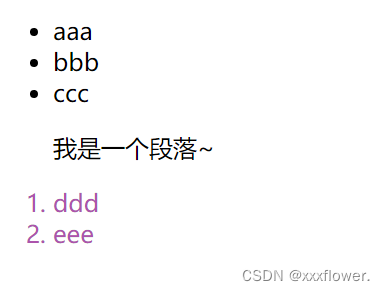
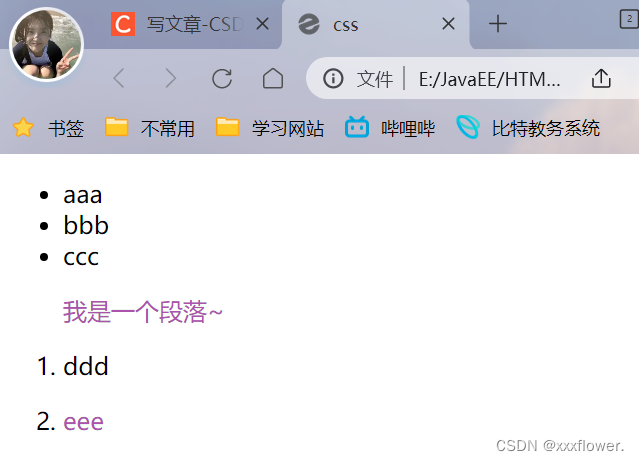
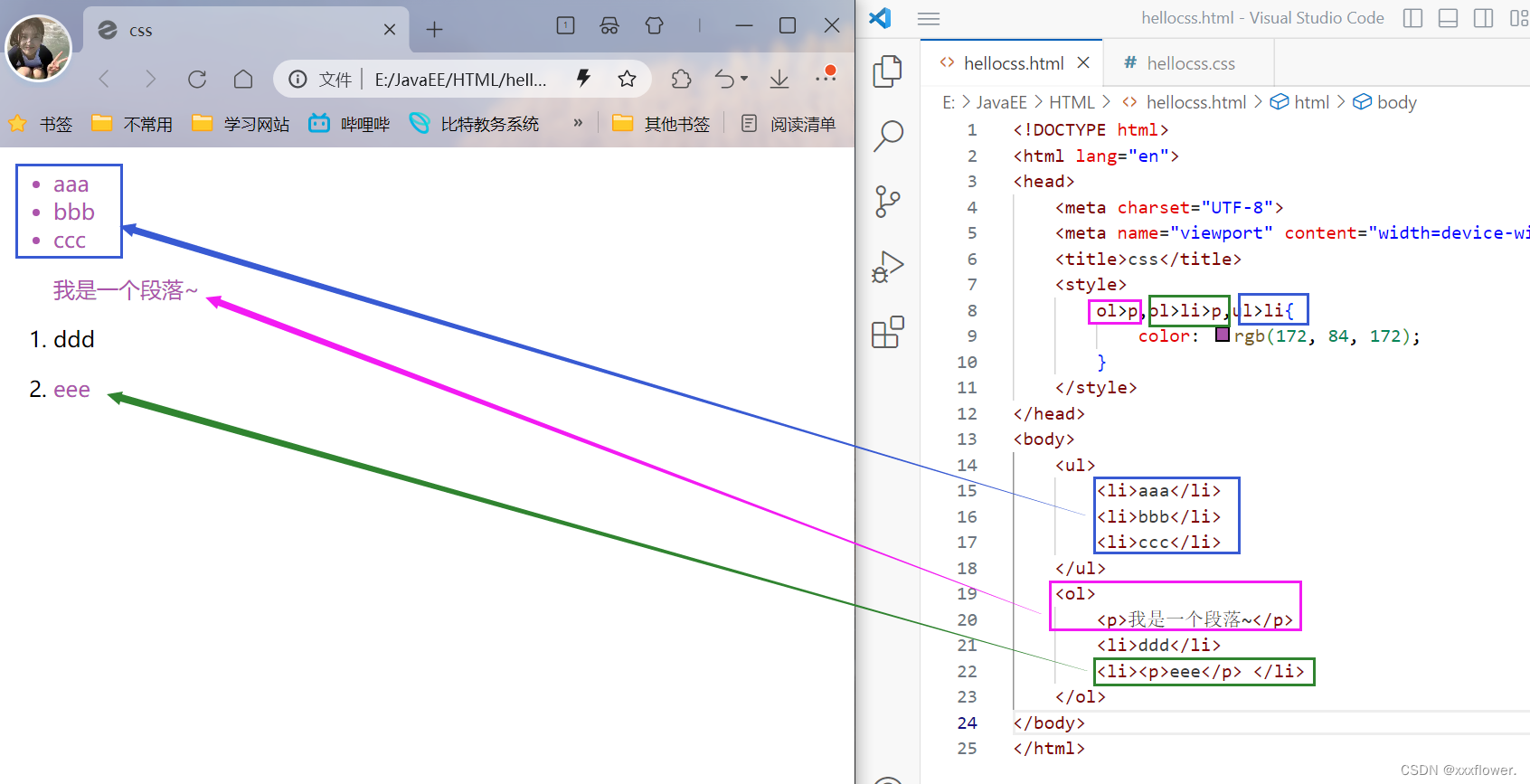
代码示例1: 把ol中的li修改颜色, 不影响ul.


代码示例2: 选择器2不一定非是儿子, 也可以同时是儿子是孙子.


- 子选择器
也是把多个简单地基础选择器组合.只是找匹配的子元素,不找孙子元素之类的~
选择器1>选择器2{
CSS属性;
}


6. 并集选择器
就是让多组选择器应用同样的样式, 选择器可以是基础的, 也可以是复合的, 多组选择器之间通过,分隔.
选择器1,选择器2,...{
CSS属性;
}

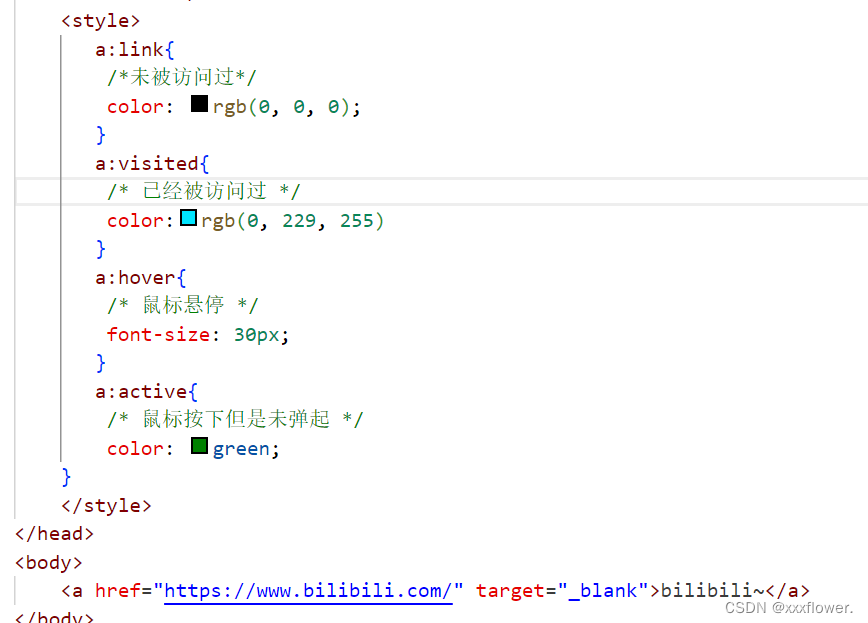
- 伪类选择器
伪类选择器是复合选择器的特殊用法, 让元素在不同的状态下可以有不同的表现, 语法上前面一个选择器表示是选中某个元素, 后面的伪类选择器是选中某个元素的某个特定的状态.


二.CSS常用属性
1. 字体属性
font-family, 表示字体格式, 比如微软雅黑宋体, 楷体等, 要注意这个属性指定的字体必须是系统上已经安转了的字体,
如果要指定一些特殊的字体, 系统上没有, 就不能正确显示了; 这种情况一般是需要通过浏览器请求对应的服务器, 获取到指定字体文件,
才能设置.font-size, 表示字体大小, 常用单位为px, 实际上它设置的是字体中字符框的高度, 实际的字符字形可能比这些框高或矮.font-weight, 表示字体粗细, 可以使用数字(1-1000)和常用英文单词设置,normal为正常粗细(与400等值),bold为加粗(与700等值),lighter要比从父元素继承来的值更细),bolder要比从父元素继承来的值更粗,利用这个属性就可以配合div标签将替代html中的h系列的标题标签了, 也可以把h系列的设置成和div类似的标签.font-style, 表示字体倾斜, 值为italic表示设置倾斜, 值为normal表示取消倾斜.


2.文本属性
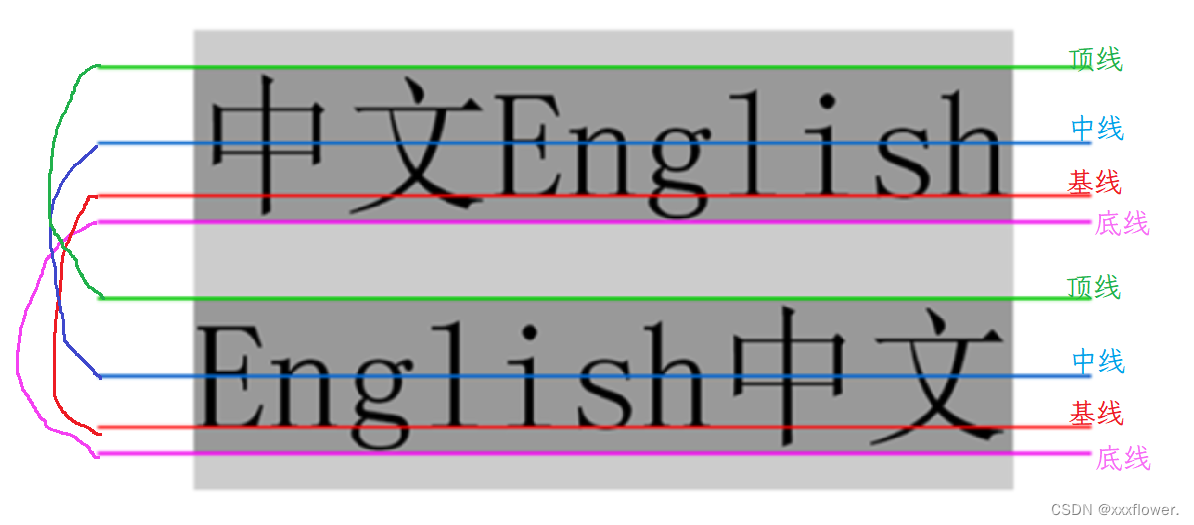
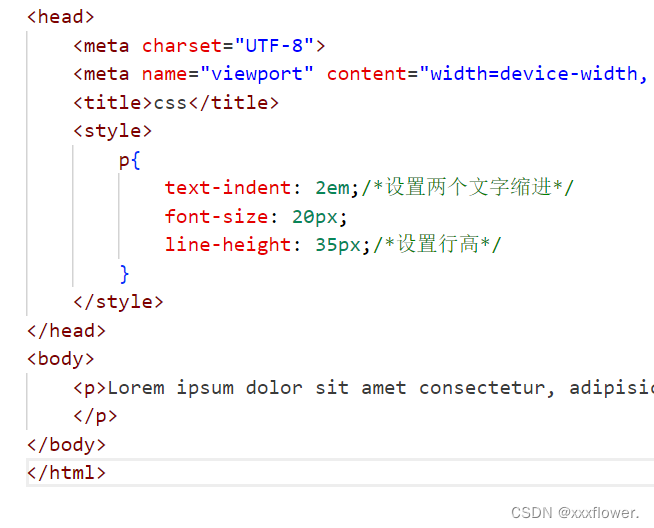
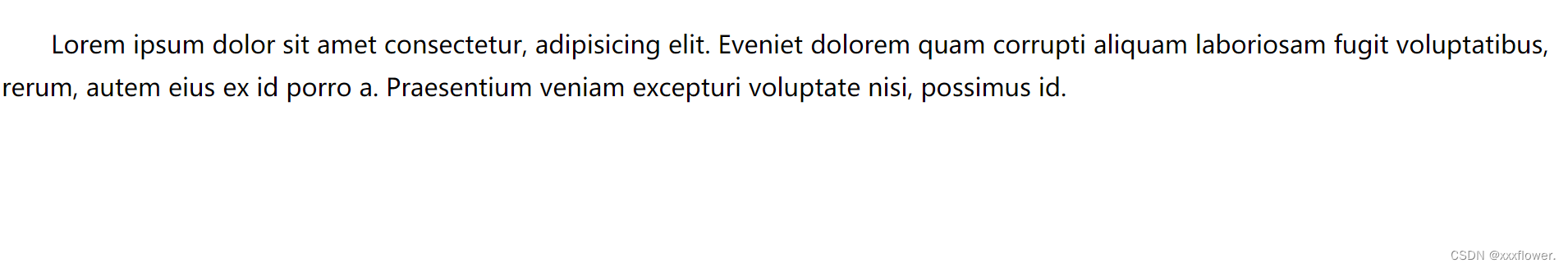
color, 表示字体颜色, 可以使用颜色的英文单词来表示, 但更常用的是使用rgb色光三原色(红,绿,蓝)来按比例调色,前端中给rgb三个分量各分配了一个字节, 使用方法是设置color属性的值为rgb( 红色比例(0-255), 绿色比例(0-255),蓝色比例(0-255 ) ), 比如红色就是rgb(255,0,0), 或者使用十六进制来表示, 每4位表示一种颜色的比例, 比如红色格式为#ff0000, 这里rgb三个分量宣都是 “叠字形式”( 两两相同), 就可以缩写成#f00,还可以使用rgba来标识颜色, 相比rgb于rgba多了个分量, 可以设置透明度, 比如设置设置颜色为黄色并且透明度为0.4(0, 0,255, 0.4).text-align, 表示文本对齐,left左对齐,right右对齐,center居中对齐text-decoration, 表示文本装饰,underline下划线,overline上划线,line-through删除线,none什么都没有(可以用于给a标签去掉下划线).text-indent, 表示段落缩进, 单位为px或em, em表示自适应字符数, 具体大小取决于文字大小,比如如果文字大小为20px, 则1em=20px, 当text-indent为正值会向右边缩进, 为负值会向左缩进.line-height, 表示行高, 行高 = 上边距 + 下边距 + 字体大小 = 顶线间距离 = 底线间距离 = 中线间距离,如果行高与元素高度相同, 就表示垂直居中了.



3.背景属性
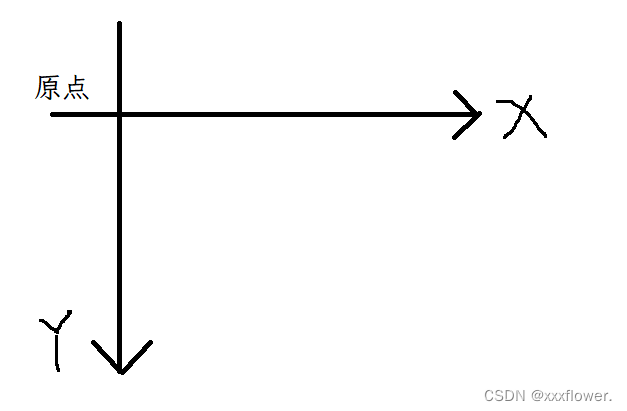
background-color, 设置背景颜色, 与设置字体颜色一样, 可以使用英文单词, 也可以使用rgb/raba和十六进制表示,默认是transparent, 即透明的.background-image, 设置背景图片, 背景颜色和背景图片可以同时存在, 背景图片在背景颜色的上方.background-repeat, 设置背景图片平铺效果,repeat平铺,no-repeat不平铺,repeat-x水平平铺,repeat-y垂直平铺.background-position, 表示背景图片出现的位置, 值的格式为横坐标 纵坐标, 计算机中的平面坐标系, 一般是左手坐标系,
即横坐标向右生长, 纵坐标向下生长,

除了使用坐标值表示位置, 还可以使用百分比(参照父元素的尺寸设置)与常用的单词表示, 如center表示居中, left表示左对齐, bottom表示下对齐, top表示上对齐.
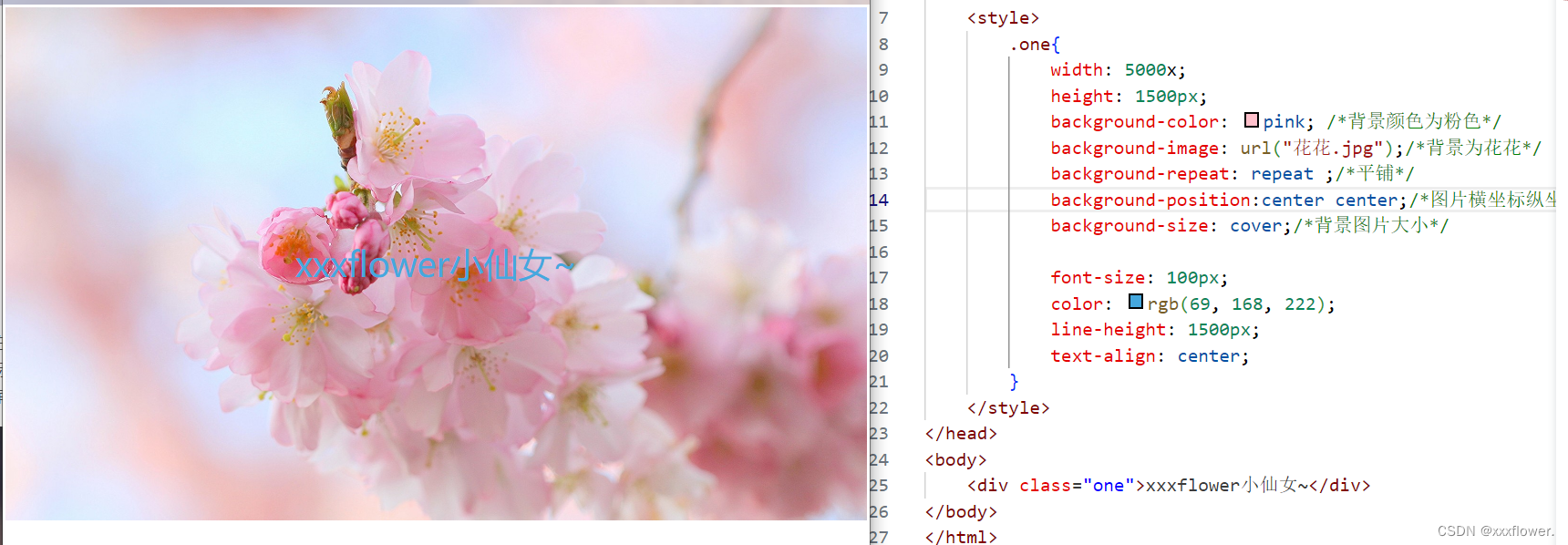
background-size, 表示背景图片的大小, 格式为宽度 高度, 单位为px, 还可以使用contain(尽可能的充满背景,可能会露出额外背景), cover(完全充满背景, 以其宽度和高度完全适应内容区域, 不会露出额外背景),auto(自动)等,也可以填百分比, 参照父元素的尺寸设置.
在background系列属性的加持下, div等任何一个元素都可以用来显示图片, 而且提供的功能比img标签还更强大, 使用background-image属性添加背景图片, 默认情况下, 如果背景图片较小, 会自动平铺多张相同的背景图片填满元素区域, 如果背景图片较大, 会截取一部分填满元素区域.

还可以让图片与文字处于元素中心位置, 图片使用background-position属性设置, 文字的话先让行高和元素高度相同完成垂直居中, 再让文字水平居中即可.
4.圆角矩形
Html元素默认都是一个个矩形,有的时候需要表示"带有圆角"的矩形.

border-radius, 表示将元素的边框的四角设为弧形, 当元素为正方形且border-radius的值为元素宽高的一半时, 表现为圆形.border-top-left-radius, 设置左上角的圆角.border-top-right-radius,设置右上角的圆角.border-bottom-left-radius, 设置左下角的圆角.border-bottom-left-radius, 设置右下角的圆角.
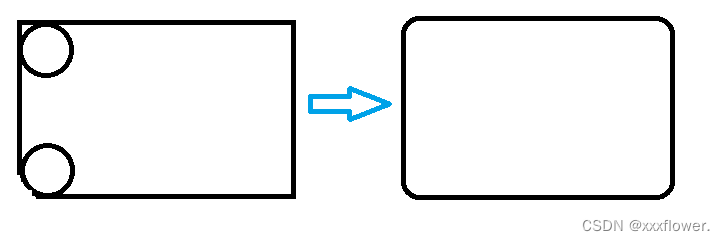
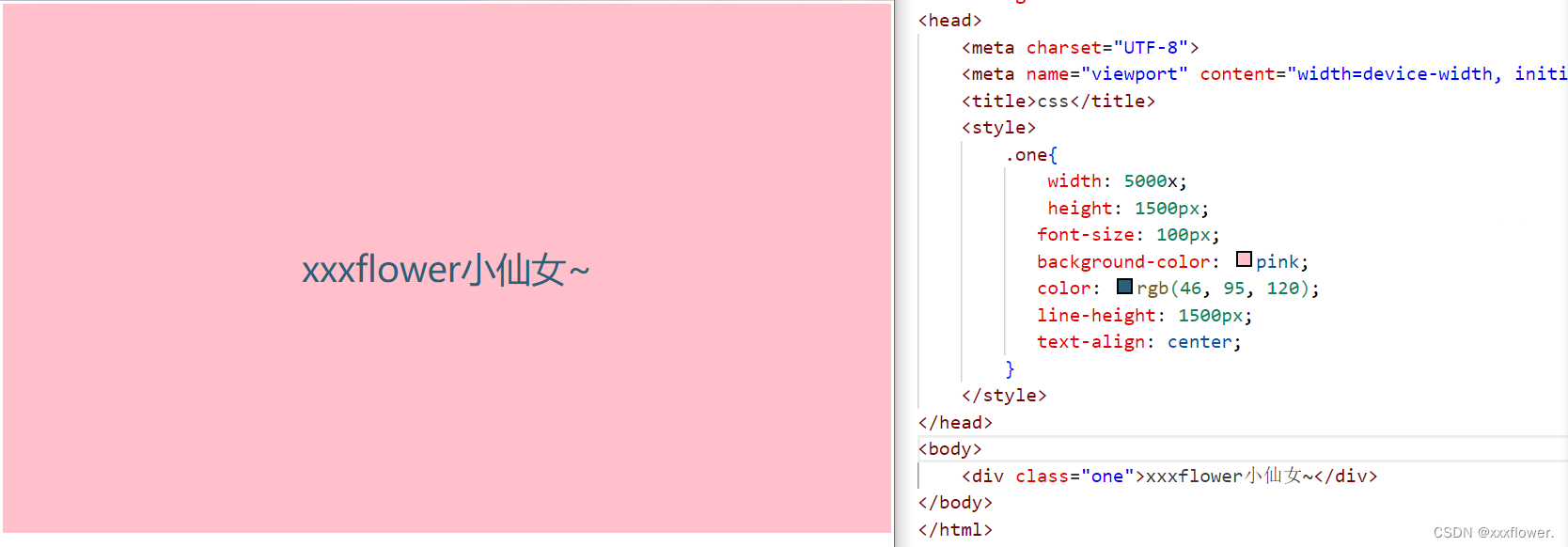
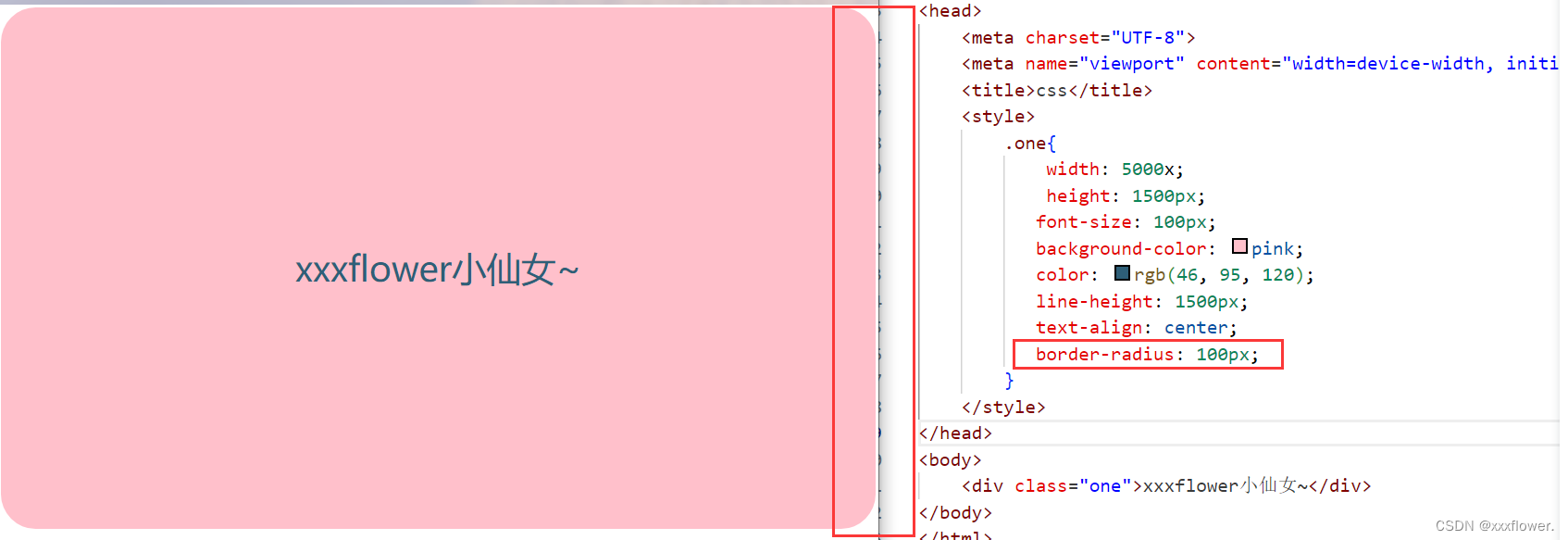
未设置圆角矩形:

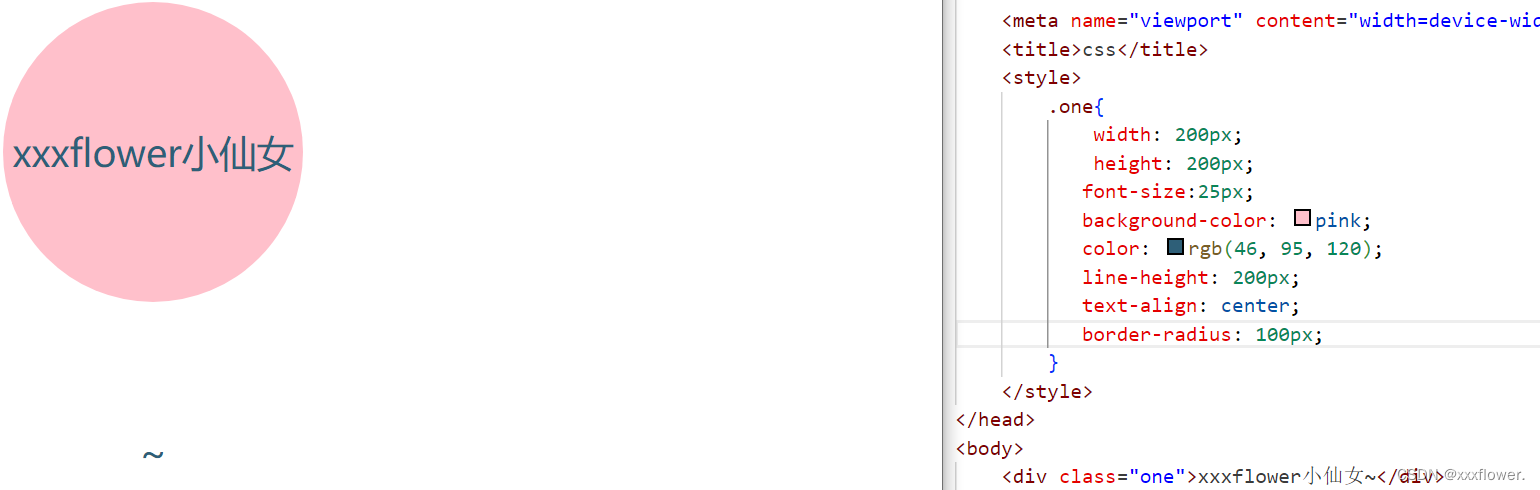
圆角矩形设置为100px:

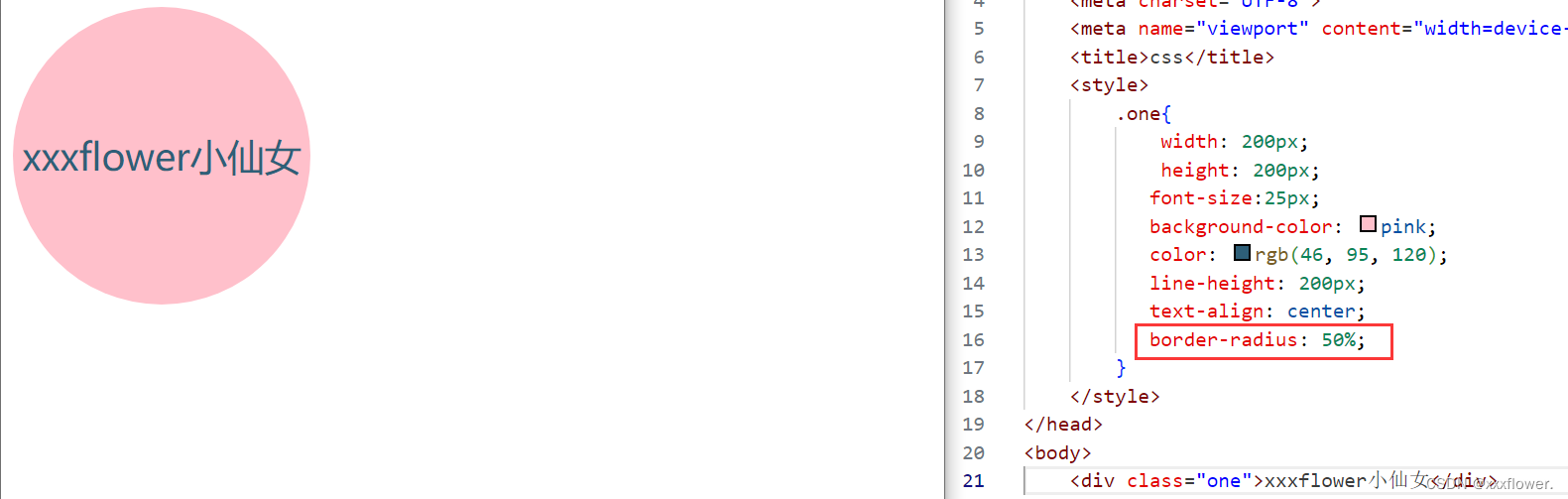
如果元素的width和height值是相同的(正方形), 当border-radius属性的值为width/height的一半时, 可以生成圆形, border-radius属性的值设置为50%也可以做到相同的效果, 也可以让四个角分别进行处理也是一样的.


5.元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多.
此处重点介绍两个:
- 块级元素
- 行内元素
块级元素
常见的元素:
- h1 - h6
- p
- div
- ul
- ol
- li
- …
特点:
- 独占一行
- 高度, 宽度, 内外边距, 行高都可以控制.
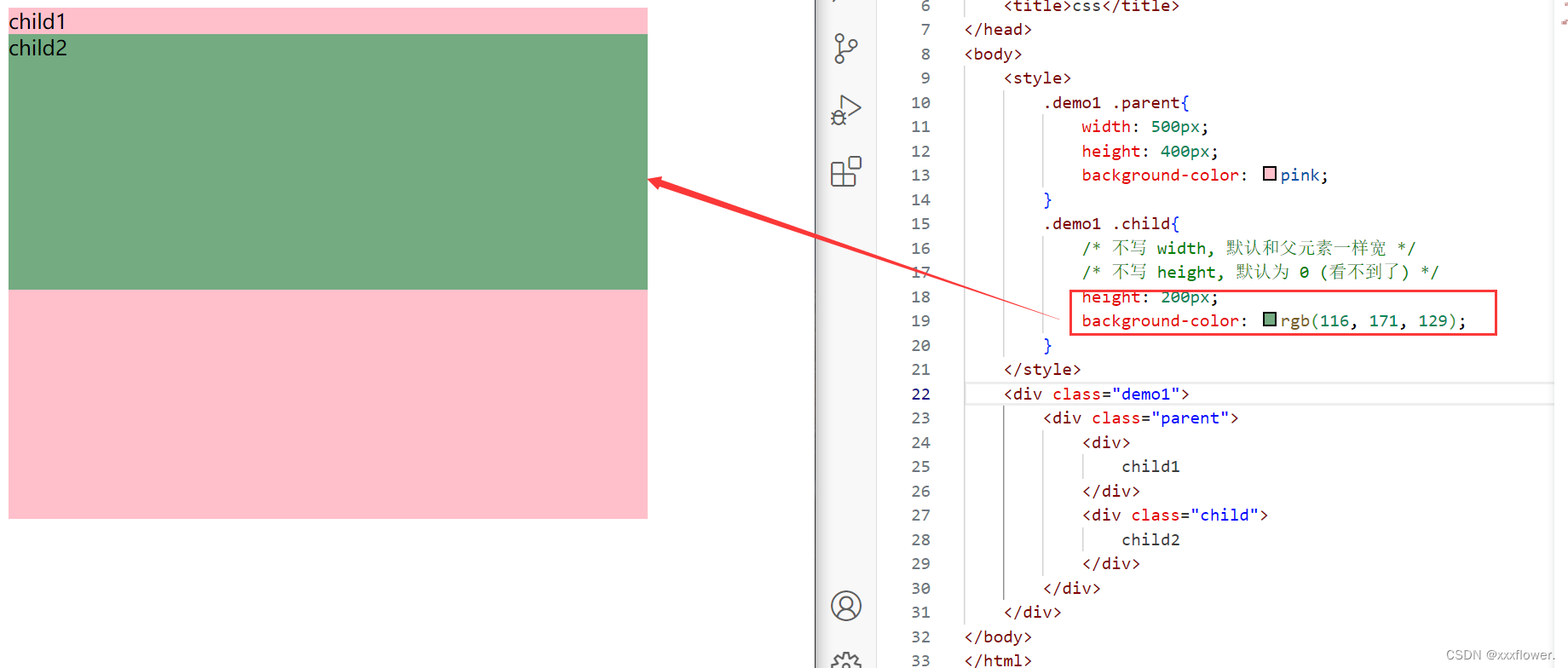
- 宽度默认是父级元素宽度的 100% (和父元素一样宽)
- 是一个容器(盒子),里面可以放行内和块级元素.

注意:
- 文字类的元素内不能使用块级元素
- p 标签主要用于存放文字, 内部不能放块级元素, 尤其是 div
行内元素
- a
- strong
- b
- em
- i
- del
- s
- ins
- u
- span
- …
特点:
- 不独占一行, 一行可以显示多个
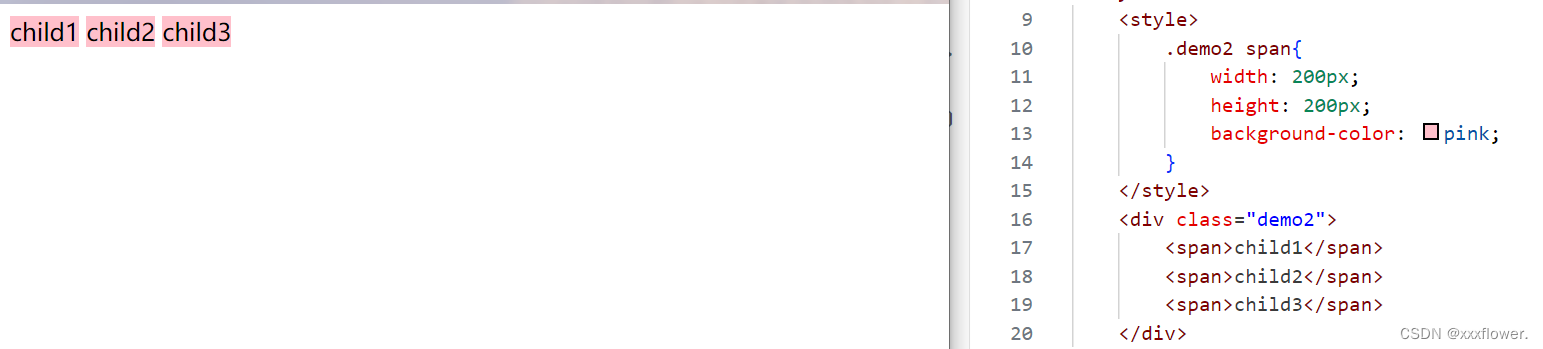
- 设置高度, 宽度, 行高无效
- 左右外边距有效(上下无效). 内边距有效.
- 默认宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素, 不能放块级元素

注意:
- a 标签中不能再放 a 标签
- a 标签里可以放块级元素, 但是更建议先把 a 转换成块级元素.
如下:
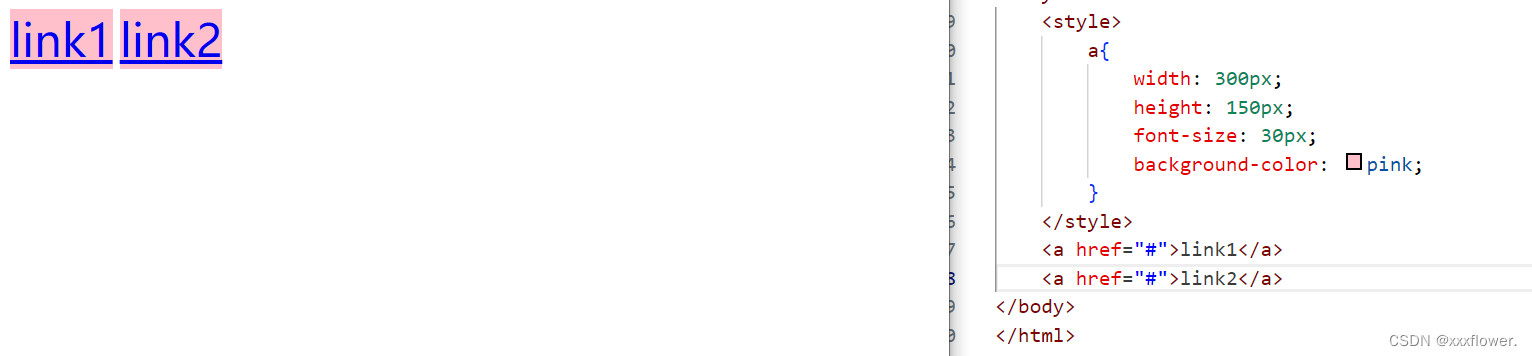
a标签是一个行内元素, 是独占一行的, 且修改宽高都是无效的.

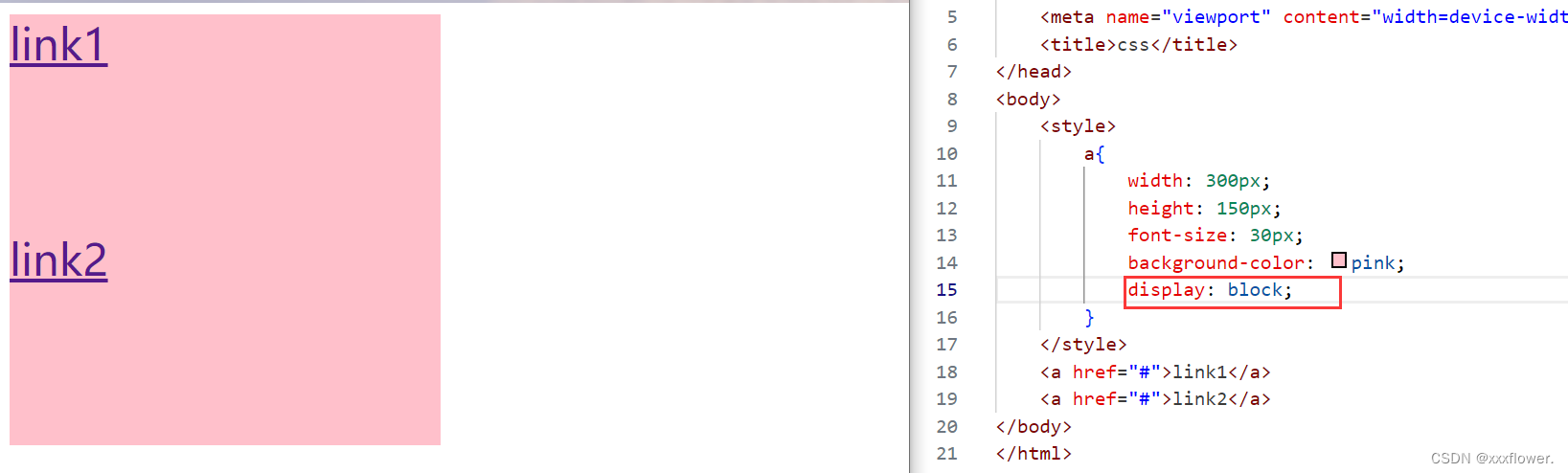
可以通过display修改样式, block改成块级元素, inline改成行内元素, inline-block改成行内块元素, 这里将a元素修改为块级元素.

display还可以隐藏元素, 当display的值为none时, 元素在页面上不显示, 但是可以通过开发者工具查看到该元素.
行内元素和块级元素的区别:
- 块级元素独占一行, 行内元素不独占一行
- 块级元素可以设置宽高, 行内元素不能设置宽高.
- 块级元素四个方向都能设置内外边距, 行内元素垂直方向不能设置.
- 块级元素默认宽度是和父元素一样宽. 行内元素默认宽度是和里面的内容一样宽
6.盒子模型
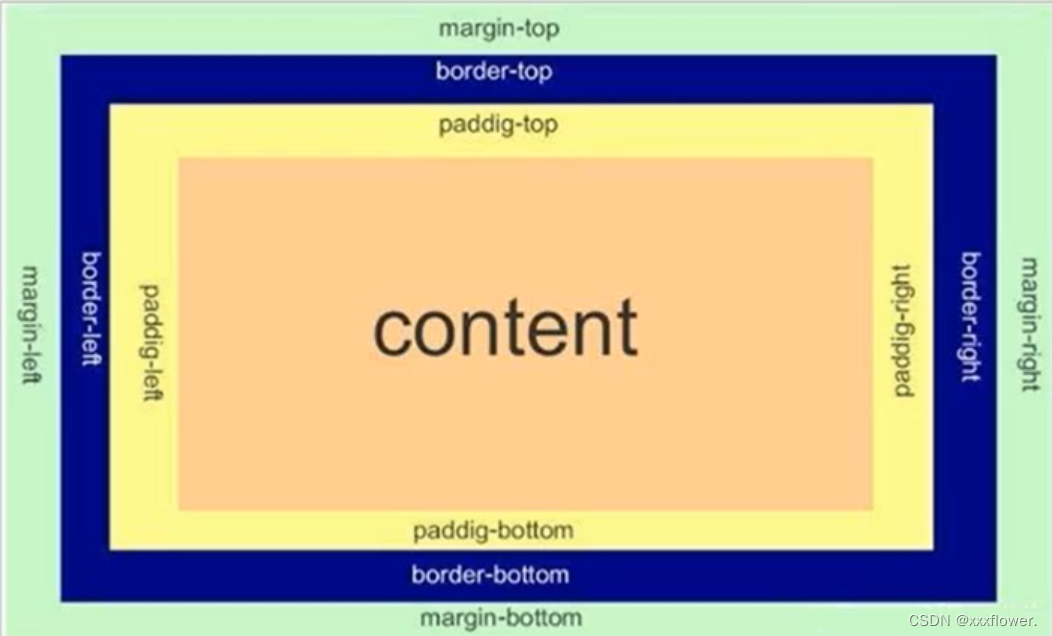
每一个 HTML 元素就相当于是一个矩形的 “盒子”,这个盒子由这几个部分构成.
- 边框
border - 内容
content - 内边距
padding - 外边距
margin

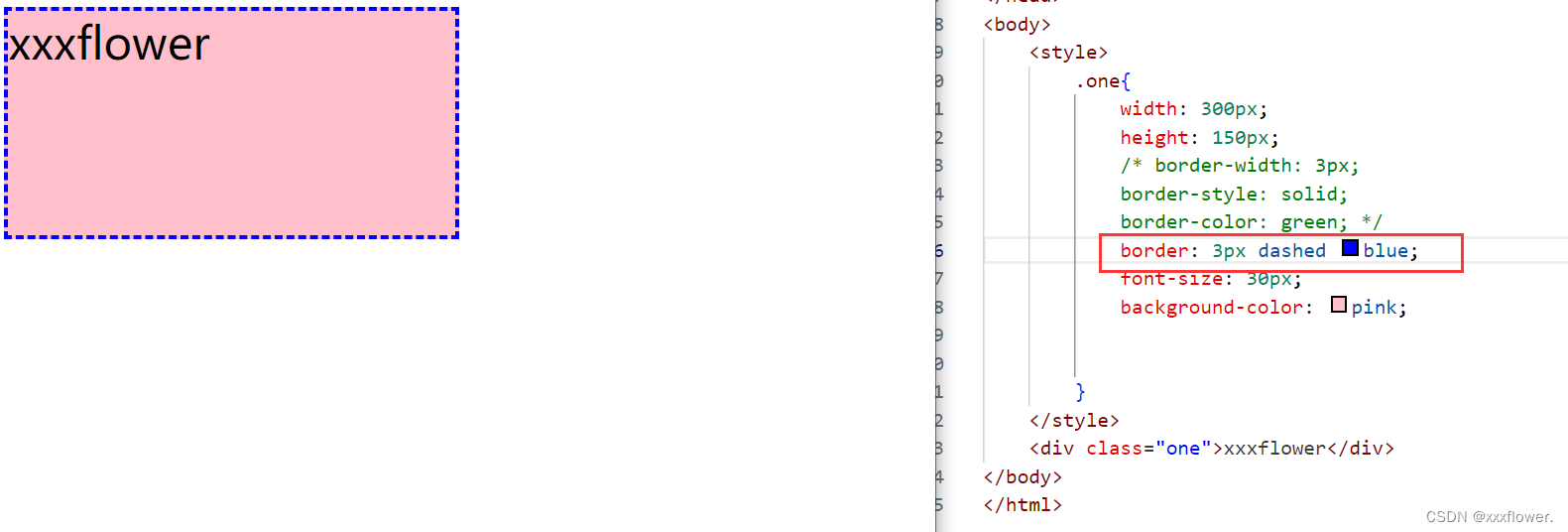
边框
- 粗细:
border-width - 样式:
border-style, 默认没边框.solid实线边框dashed虚线边框dotted点线边框 - 颜色:
border-color

简写模式也可以:

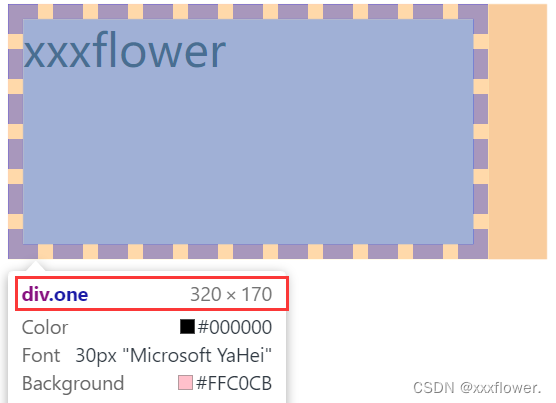
值得注意的是:边框会撑大盒子

很多时候,我们不希望撑大盒子,因为这样可能会影响该元素和其他元素的相对位置,对此,我们可以使用专门的属性防止盒子被撑大.

内边距
padding 设置内容和边框之间的距离.
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-right
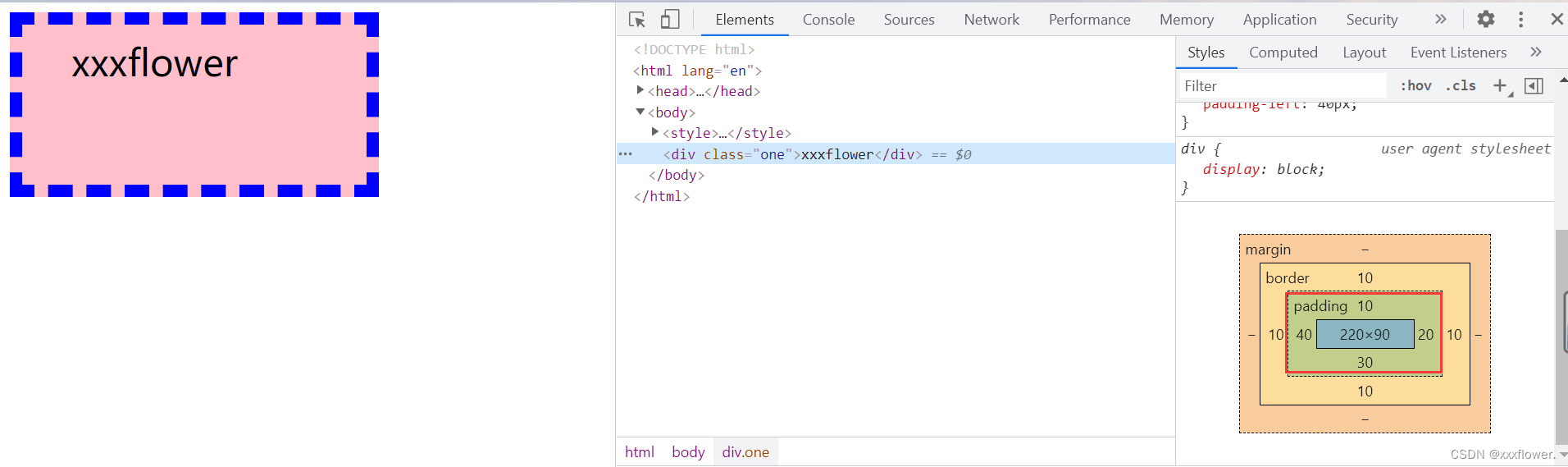
我们设置的时候可以通过上右下左(顺时针的方式一起设置),也可以单独设置.例如:



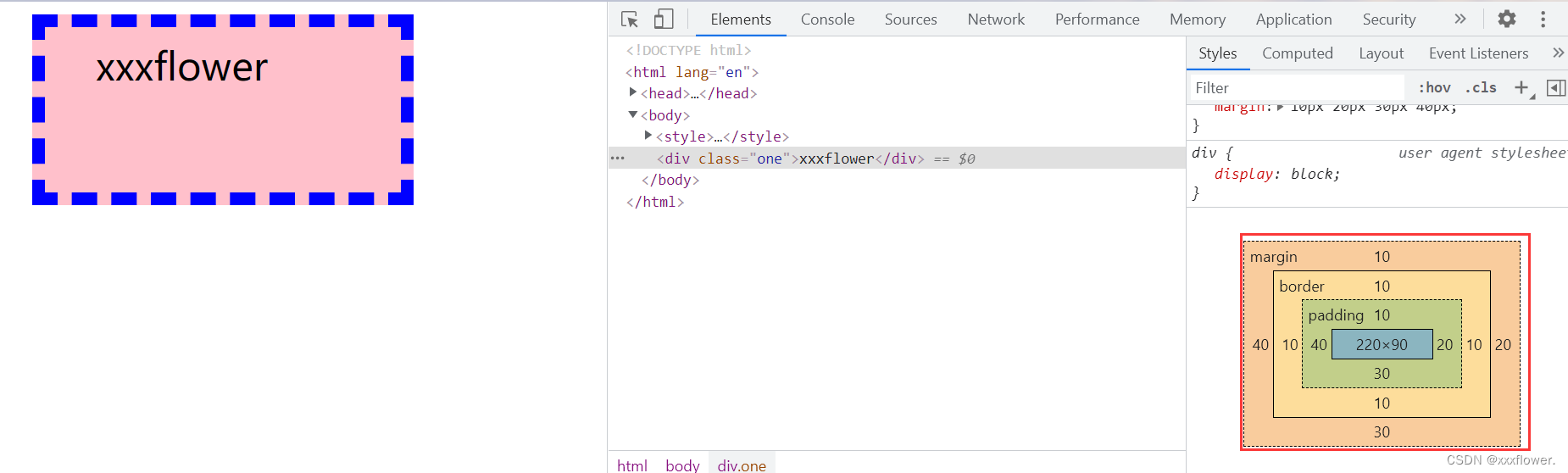
外边距
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
- margin-top
- margin-bottom
- margin-left
- margin-right


7.弹性布局
我们知道块级元素是独占一行的, 默认是垂直方向排列的, 而无法进行水平方向的排列; 行内元素虽然是在水平方向上排列的, 但是不适合进行水平布局, 因为尺寸边距这些都是不可设置的; 行内块元素可以设置尺寸, 边距也生效, 但是默认不独占一行, 同时行内块元素和行内元素一样, 都会把源码中的换行当做一个空格, 也会对页面元素布局产生不必要的影响, 而弹性布局的出现主要就是为了方便各种元素的水平方向排列而设置的, 是水平布局最合适的方案.
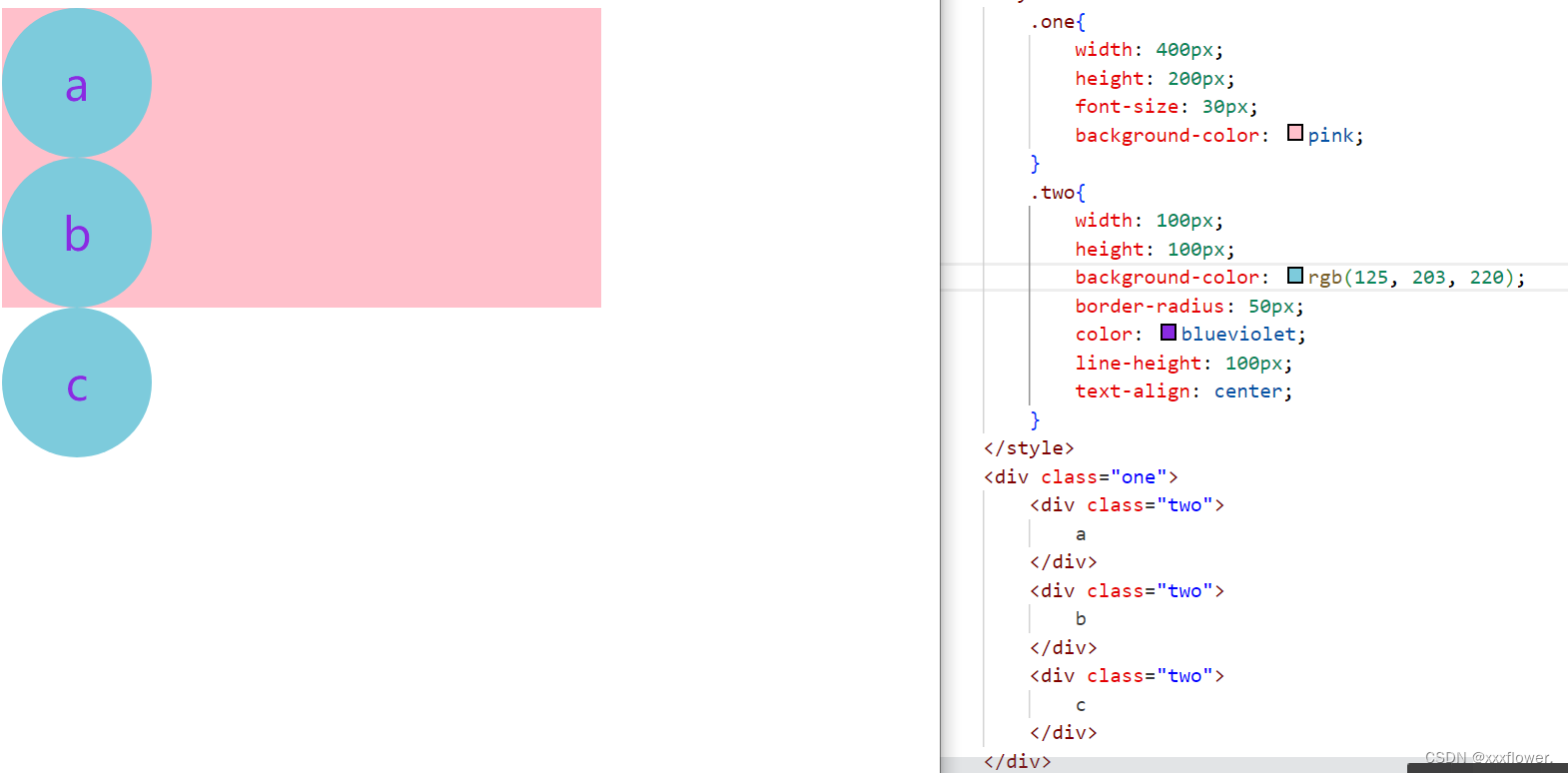
未使用弹性布局:

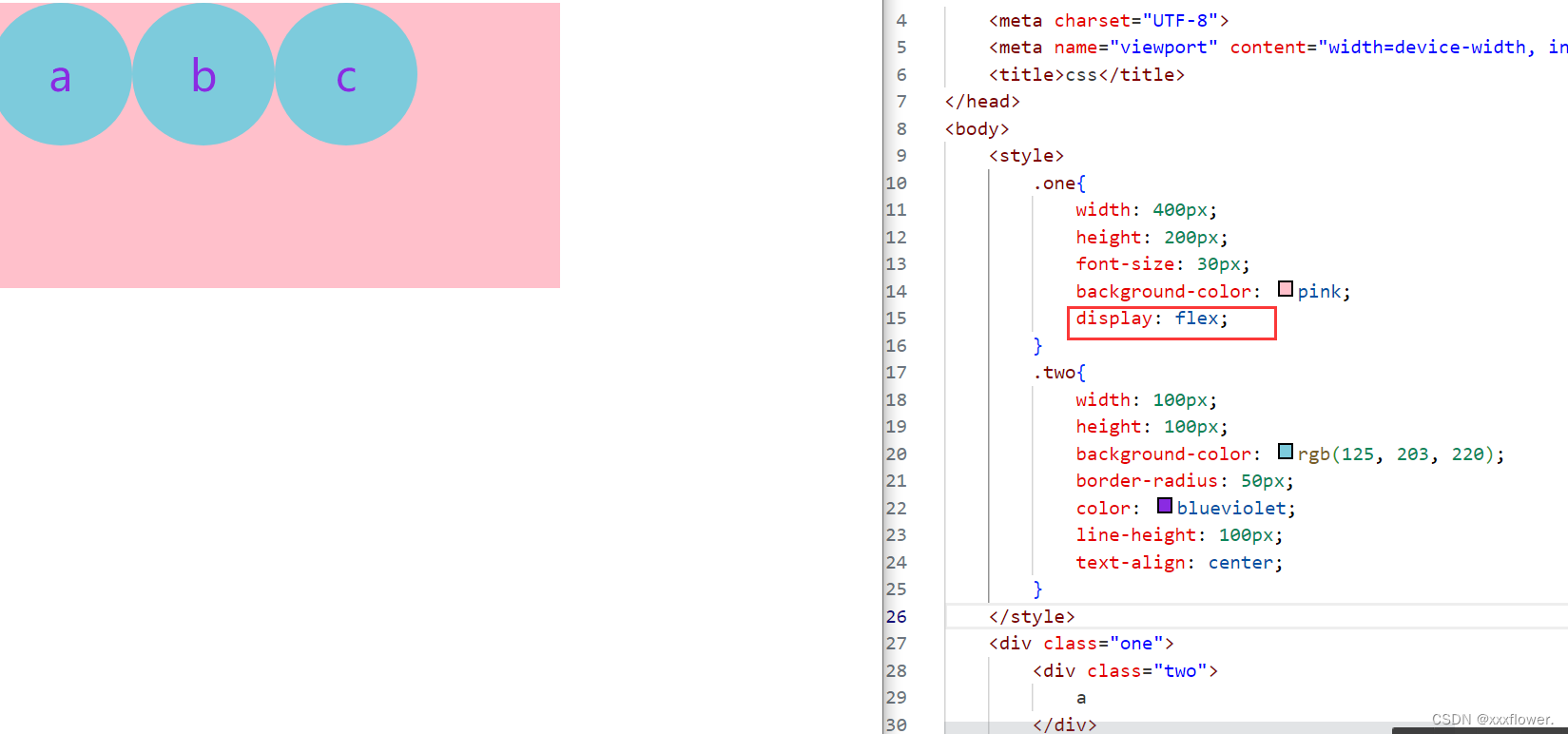
开启弹性布局:

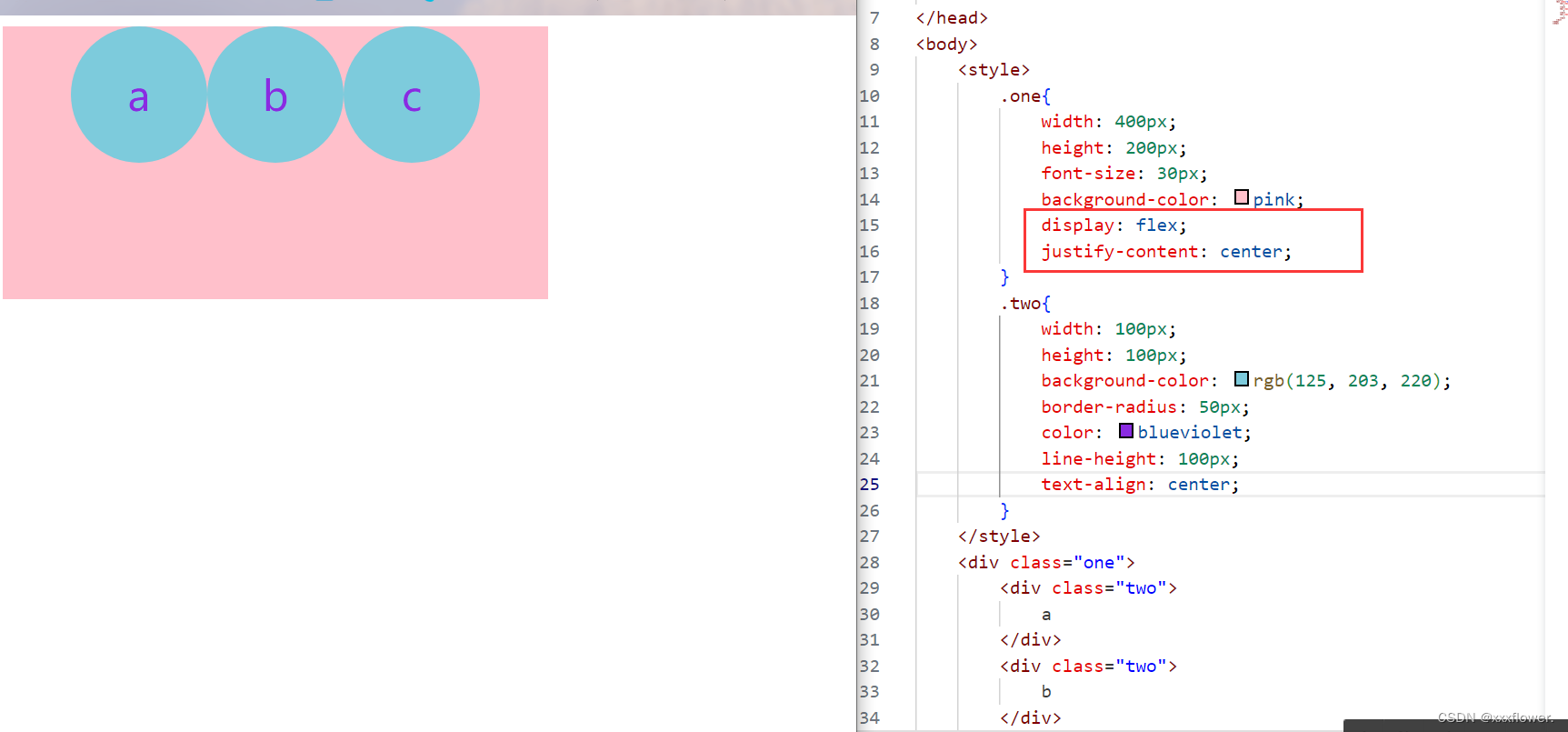
可以通过justify-content属性来决定水平方向的排列方式, fiex-start表示靠左排列, fiex-end表示靠右排列, center表示居中排列.

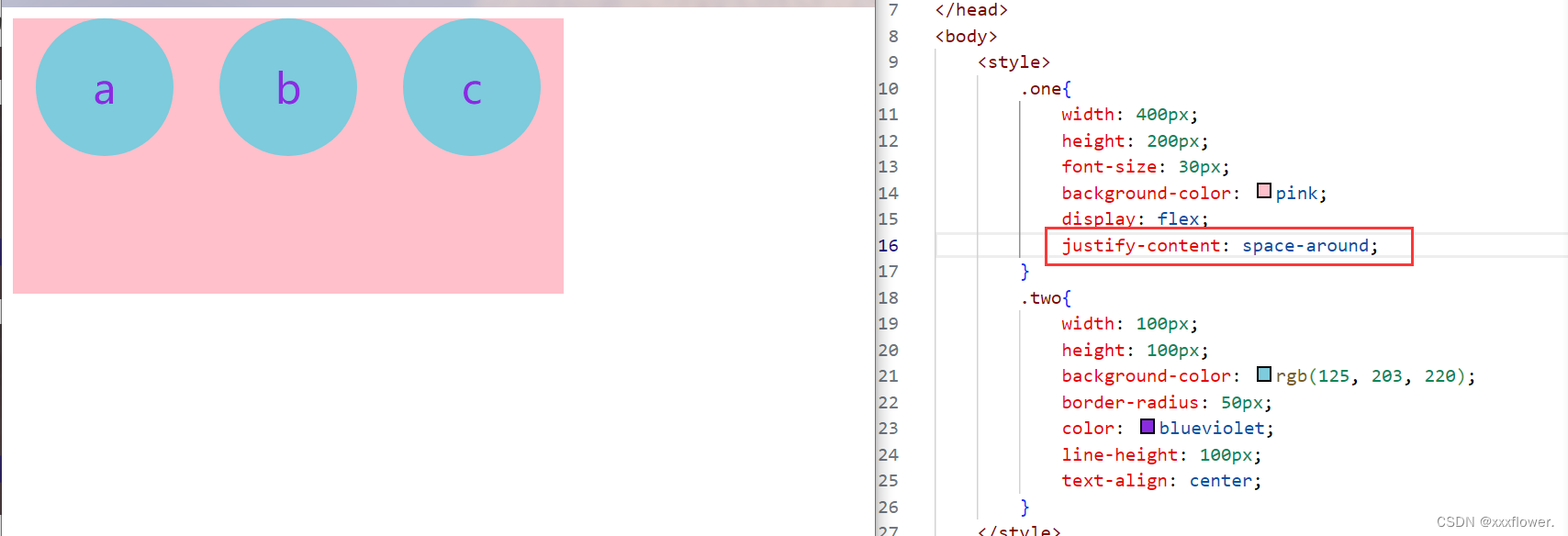
水平方向上还可以选择让元素有间隔的的排列.
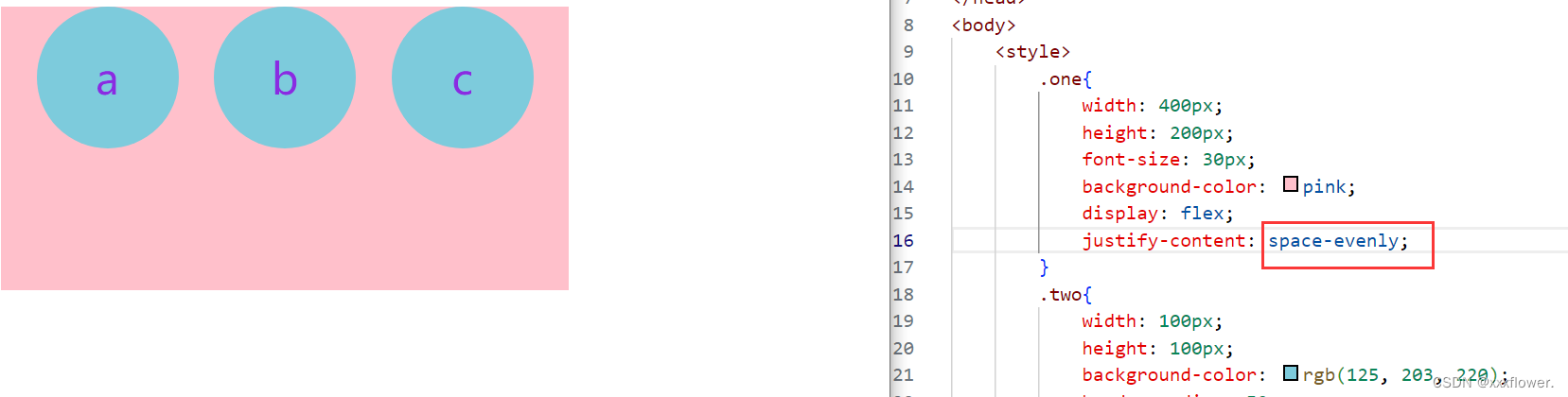
space-between, 靠左右边界的有间隔均匀排列.space-around, 与左右边界有间隔对水平的元素进行均分排列.space-evenly, 与左右边界有间隔, 且间隔比space-around要小一点, 均分排列.



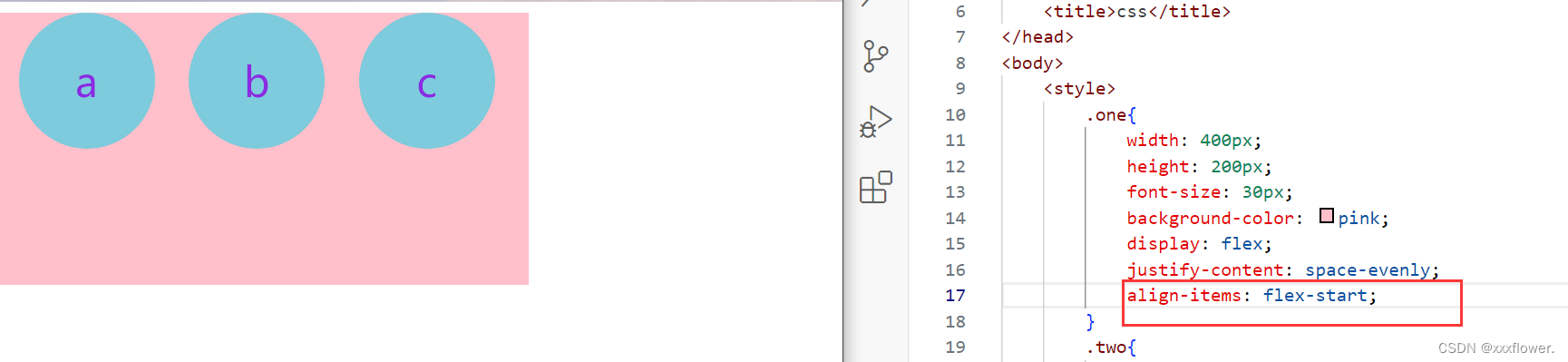
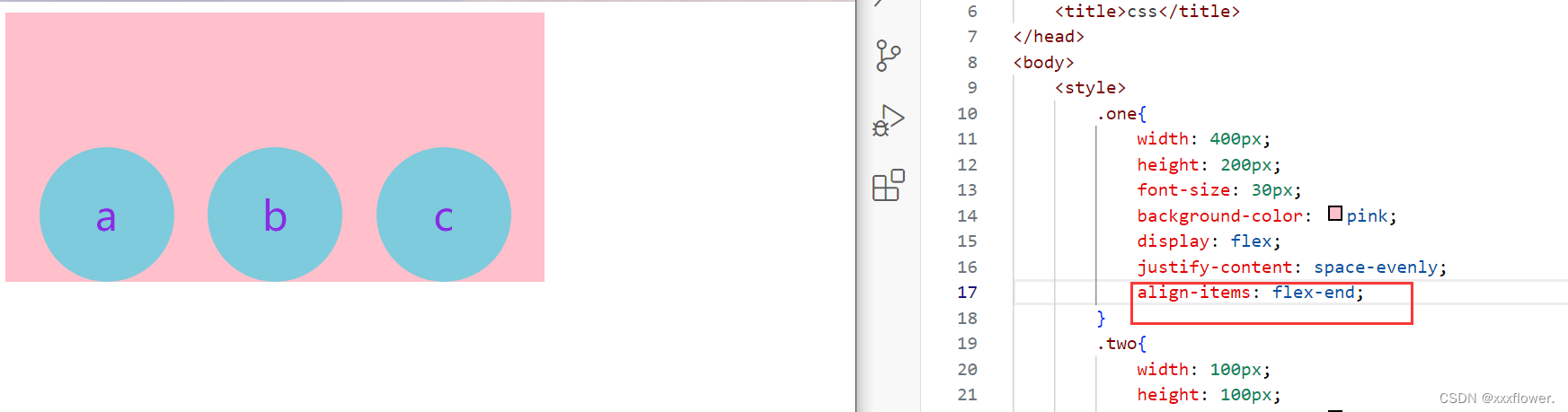
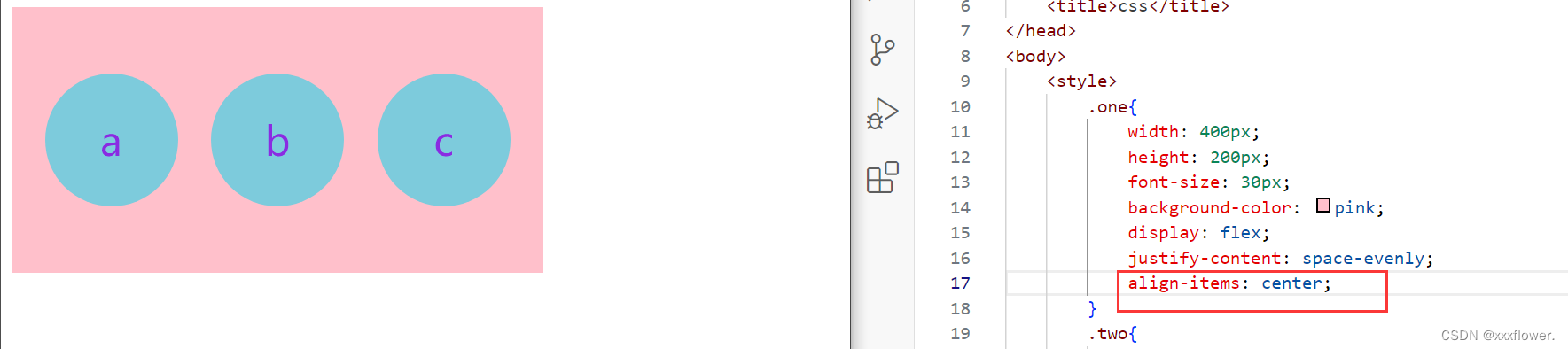
可以通过align-items属性来决定垂直方向的排列方式, flex-start表示靠顶部排列, flex-end表示靠底部排列, center表示垂直居中排列.